編輯:關於Android編程
在上一篇文章中,我們詳細討論了Tween動畫的xml的實現以及interpolator的使用,相信通過上篇文章大家對Tween動畫的xml屬性的配置會有一個詳細的理解,當然這篇文章也是承接上篇文章,所以強烈建議先閱讀上篇文章,這篇文章將從代碼的角度實現上篇文章的效果。如有疑問請留言,如有謬誤歡迎批評指正。
Tween動畫的分類:alpha(漸變)、scale(縮放)、translate(位移)、rotate(旋轉),這四種動畫都有從Animation繼承過來的公共的方法,又擁有其獨特的方法。其實針對我們在xml中的配置,在Android中都有與其對應的方法。首先來看看與這四種動畫所對應的類
首先來看下它們的共有方法,也就是從Animation類繼承的方法
關於這些屬性在上篇文章已經詳細介紹過,就不再重復了介紹了,了解了這些之後,接著就逐一看看這四種動畫吧。
在上篇文章中我們提到在xml文件配置中alpha動畫的xml文件配置有:
android:fromAlpha:動畫開始時的透明度,變化范圍為0.0-1.0,0.0表示完全透明,1.0表示完全不透明
android:toAlpha:動畫結束是的透明度,變化范圍和意義同上。
上篇針對alpha動畫,我們的xml文件的配置為:
我們怎樣用代碼完成與上述xml文件配置相同的效果呢?其實很簡單,針對alpha動畫所特有的屬性,將設置的數據傳遞到AlphaAnimation的構造方法中即可,AlphaAnimation所有的構造函數如下圖所示:
可以看到它一共有兩個構造函數,第一個構造函數我們一般不會用到,這裡主要來看第二個構造函數,可以看到它接收兩個float類型的值,一個是fromAlpha另外一個是toAlpha。也就是在上面xml文件中配置的,所以要想完成上述xml文件中的效果,這裡的fromAlpha和toAlpha需要傳的值分別是0和1,表示透明度從完全透明變化到完全不透明。對於公共的屬性的設置,直接調用公共的方法進行設置就ok了。所以經過上述分析我們可以想到,上述xml文件的代碼實現是下面這樣的
AlphaAnimation alphaAnimation=new AlphaAnimation(0,1); alphaAnimation.setDuration(3000); alphaAnimation.setRepeatCount(2); alphaAnimation.setFillAfter(true); ivImage.setAnimation(alphaAnimation);
運行效果:
可以看到還是不錯的,嗯,對這個妹子不錯。0.0
ScaleAnimaton的特有的屬性有
來看看它的構造函數
看到它一共有四個構造函數,同樣我們只看它的第二、三、四個構造函數,從構造函數中我們可以清楚的看到它構造函數中所需傳的參數基本與xml文件中的配置一致,其中
ScaleAnimation scaleAnimation=new ScaleAnimation(fromX, toX, fromY, toY, pivotXType, pivotXValue, pivotYType, pivotYValue);
可能大家看到這個構造函數中的兩個參數有點陌生:pivotXType和pivotXValue(這裡以X為例)。我們知道xml文件中pivotX的取值可以為數值、百分數、百分數p,如50,50%,50%p。當為數值時,表示在當前View的左上角,即原點處加上50px,做為旋轉點X坐標;如果是50%表示在當前控件的左上角加上自己寬度的50%做為旋轉點X坐標;如果是50%p,那麼就是表示在當前控件的左上角加上父控件寬度的50%做為旋轉點X坐標。
這裡的pivotXType就是用來指定我們采取的是哪種數值的。它有三種值:Animation.ABSOLUTE、Animation.RELATIVE_TO_SELF、Animation.RELATIVE_TO_PARENT
上篇我們的xml文件配置如下:
通過上面的分析我可以知道它的代碼實現是:
ScaleAnimation scaleAnimation=new ScaleAnimation(2.0f, 1.0f, 2.0f, 1.0f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); scaleAnimation.setDuration(5000); ivImage.startAnimation(scaleAnimation);
運行效果圖就不貼了,如果有興趣大家可以動手試試。
TranslateAnimation獨有的屬性:
首先來看看它的構造函數
可以看到它有三個構造函數,其中第三個構造函數中fromXType、fromXValue中的fromXType的取值與上面ScaleAnimaion中的pivotXType的取值是一樣的,具體可以看看上面那個表格。
第二個構造函數需要傳遞fromXDelta、toXDelta、fromYDelta、toYDelta,當采用這個構造函數時默認的是使用Animation.ABSOLUTE,對應xml中的取值為數值。
假如xml文件的配置如下
通過上面的分析我們應該知道與之效果相同的代碼實現如下
TranslateAnimation translateAnimation=new TranslateAnimation(Animation.ABSOLUTE, 0, Animation.ABSOLUTE, 0, Animation.ABSOLUTE, 200, Animation.ABSOLUTE, 300); translateAnimation.setDuration(5000); ivImage.setAnimation(translateAnimation);
RoateAnimation獨有的屬性
來看看它的構造函數
可以看到第二個構造函數中需要兩個參數fromDegrees、toDegrees這個構造函數默認的旋轉的起點是View的左上角的那個點。
第三個構造函數在第二個的基礎之上增加了pivotX和pivotY,用來調整View圍繞旋轉的那個點。它默認的pivotType是Animation.ABSOLUTE及相當於xml中取值為數值。
第四個構造函數就比較全面了,增加了每個值得pivotType與上面ScaleAnimaion中pivotType是一致的。
假如xml文件中的配置如下:
通過上面的分析我們應該知道與之對應的代碼實現如下:
RotateAnimation rotateAnimation=new RotateAnimation(0, 360,Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); rotateAnimation.setDuration(3000); ivImage.startAnimation(rotateAnimation);
為動畫使用插值器也非常簡單,直接調用setInterpolator(Interpolator)這個方法就可以了,這裡就以TranslateAnimation添加一個小球回彈的插值器為例進行演示。xml文件如下
與之對應的代碼
TranslateAnimation translateAnimation=new TranslateAnimation(Animation.ABSOLUTE, 0, Animation.ABSOLUTE, 0, Animation.ABSOLUTE, 0, Animation.ABSOLUTE, 250); translateAnimation.setInterpolator(new BounceInterpolator()); translateAnimation.setFillAfter(true); translateAnimation.setDuration(2000); ivDot.startAnimation(translateAnimation);
運行效果如下:
上面我們所討論的都是單個的動畫,當我們需要將幾種動畫同時運用到同一個View的時候,就需要用到AnimationSet這個類了。首先來看看它的構造函數
一般我們都是用到第一個構造函數,可以看到它的第一個參數是boolean shareInterpolator從名字也能看出來它的作用是標識是否將AnimationSet中的插值器運用到集合中的所有動畫,為true表示AnimationSet集合中的所有動畫都用AnimationSet中設置的插值器,false表示AnimatonSet集合中的動畫想用哪個動畫,需要自己設置。
檢驗的時刻到了,上面是一個比較綜合的動畫,包含了四種類型的動畫,如果能完成上面這個動畫,那Tween動畫掌握的也就差不多了,所以有時間大家最好動手敲敲代碼,與之對應的代碼實現如下:
ScaleAnimation scaleAnimation=new ScaleAnimation(0f, 1f, 0f, 1f,Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); scaleAnimation.setDuration(3000); RotateAnimation rotateAnimation=new RotateAnimation(0, 720, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); rotateAnimation.setDuration(3000); TranslateAnimation translateAnimation=new TranslateAnimation(Animation.ABSOLUTE, 0, Animation.ABSOLUTE, 85, Animation.ABSOLUTE, 0, Animation.ABSOLUTE, 0); translateAnimation.setDuration(1000); translateAnimation.setStartOffset(3000); AlphaAnimation alphaAnimation=new AlphaAnimation(1f,0f); alphaAnimation.setDuration(1000); alphaAnimation.setStartOffset(4000); AnimationSet animationSet=new AnimationSet(false); animationSet.addAnimation(scaleAnimation); animationSet.addAnimation(rotateAnimation); animationSet.addAnimation(translateAnimation); animationSet.addAnimation(alphaAnimation); ivImage.startAnimation(animationSet);
運行效果:
效果還算不錯。好了到這裡關於Tween動畫的討論就結束了,希望對你有幫助。鎖定本台敬請期待下篇,PropertyAnimation屬性動畫完全解析。
如有疑問請留言,如有謬誤歡迎批評指正。
 Android:ViewPager擴展詳解——帶有導航的ViewPagerIndicator(附帶圖片緩存,異步加載圖片)
Android:ViewPager擴展詳解——帶有導航的ViewPagerIndicator(附帶圖片緩存,異步加載圖片)
大家都用過viewpager了, github上有對viewpager進行擴展,導航風格更加豐富,這個開源項目是ViewPagerIndicator,很好用
 Android學習-新聞客戶端養成記(三)
Android學習-新聞客戶端養成記(三)
主界面的實現 前面已做好了核心布局文件,接下來要做的就是讓客戶端活起來,現在的任務就是實現一個側滑菜單的功能,實現這個功能也並不難,使用V4包下的DrawerLayout
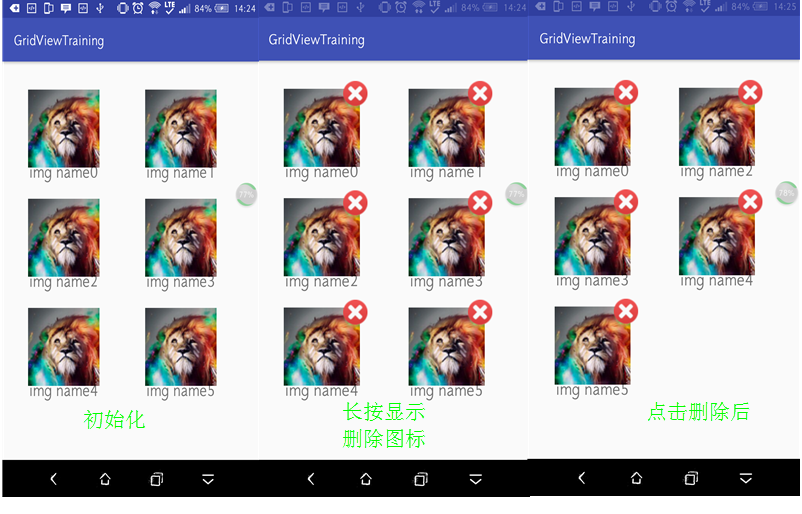
 Android進階——GridView實現可長按item顯示可刪除的小圖標的UI
Android進階——GridView實現可長按item顯示可刪除的小圖標的UI
引言以前剛剛入門的時候,聽別人說Adapter是一個好東西,一時沒法體會……結合最近項目中有個需求,就是在界面顯示已經配對了的設備的圖標並且可
 Android Menu詳解及示例代碼
Android Menu詳解及示例代碼
Android Menu 詳細介紹:1、選項菜單 OptionsMenu 2、上下文菜單 ContextMenu 3、子菜單 SubMenu組成Android用戶界面的除