編輯:關於Android編程
AcrionBar可以包含基本的按鈕以及抽屜圖標來展示導航抽屜,我們將要了解怎樣使用AppCompatActivity 來支持所有的android版本和一些有力的可擴展的ActionBar特征:
- 使用拆分的action bar 來獲得一個頂部個底部的菜單
- 增加ActionView(app:action_layout)和SearchView 組件
- 配置圖標的順序
- 使用ActionProvider 和ShareActionProvider 來獲得豐富的作用。
- 配置home圖標來向上導航
- 在ActionBar中從碎片中轉換菜單圖標
讓你的活動繼承AppCompatActivity來獲得良好的兼容性以及改變主題使其更加兼容例如Theme.AppCompat.Light.DarkActionBar
現在ActionBar已經配置完成,但是我們還要在menu菜單中加入app:showAsAction = "ifRoom" 這可以增加我們對於增加項的支持。
action bar為用戶提供了進入當前頁面最重要的動作項的權限,像之前一樣重寫onCreateOptionMenu 加載相應的菜單布局。
使用orderinCategory 來為每一項指定一個整數,越小的整數優先權越高android:orderInCategory = "20"
通過創建自己的ActionBar主題風格來配置風格和相關屬性。
#ECD078
#53777A
然後應用主題
我們可以用我們自己的XML文件替換自動的標題。
然後在代碼中 getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);//展示自定義的view getSupportActionBar().setCustomView(R.layout.actionbar_title);
如果想要在自定義的布局中展示圖標的話需要附加一個值getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM | ActionBar.DISPLAY_SHOW_HOME)
我們仍然可以重寫onCreateOptionMenu 來添加自定義的動作按鈕。
如果想要添加一個不只是簡單的圖標或者是文本的項,例如一個交互功能更加強的控件,一個Actionview可以讓你這樣做,常見的是SearchView 平時是一個折疊的搜索圖標,然後展開顯示一個EditText 文本,首先我們需要創建一個布局文件作為ActionView以便以後可以嵌入到ActionBar中。
LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
我們可以將此布局文件可以加載到任何一項通過制定app:action_layout 屬性
我們可以通過重寫onPrepareOprionsMenu 來獲得ActionView的引用
@Override
public boolean onPrepareOptionsMenu(Menu menu) {
MenuItem actionViewItem = menu.findItem(R.id.miActionButton);
// Retrieve the action-view from menu
View v = MenuItemCompat.getActionView(actionViewItem);
// Find the button within action-view
Button b = (Button) v.findViewById(R.id.btnCustomAction);
// Handle button click here
return super.onPrepareOptionsMenu(menu);
}
首先我們在menu文件中加入SearchView
collapseActionView 表明平時將actionview折疊成圖標,點擊展開
現在我們需要在搜索時添加一個監聽器:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main, menu);
MenuItem searchItem = menu.findItem(R.id.action_search);
final SearchView searchView = (SearchView) MenuItemCompat.getActionView(searchItem);
searchView.setOnQueryTextListener(new OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
// perform query here
// workaround to avoid issues with some emulators and keyboard devices firing twice if a keyboard enter is used
// see https://code.google.com/p/android/issues/detail?id=24599
searchView.clearFocus();
return true;
}
@Override
public boolean onQueryTextChange(String newText) {
return false;
}
});
return super.onCreateOptionsMenu(menu);
}
自定義圖標和文本顏色:
MenuItem searchItem = menu.findItem(R.id.action_search);
final SearchView searchView = (SearchView) MenuItemCompat.getActionView(searchItem);
// Use a custom search icon for the SearchView in AppBar
int searchImgId = android.support.v7.appcompat.R.id.search_button;
ImageView v = (ImageView) searchView.findViewById(searchImgId);
v.setImageResource(R.drawable.search_btn);
// Customize searchview text and hint colors
int searchEditId = android.support.v7.appcompat.R.id.search_src_text;
EditText et = (EditText) searchView.findViewById(searchEditId);
et.setTextColor(Color.BLACK);
et.setHintTextColor(Color.BLACK);
}
使用setDisplayHomenAsUpEnabled 方法,Up 相對於返回鍵是帶領用戶返回邏輯上的屏幕,這不是基於導航的歷史而是屏幕之間的關系,例如在郵件客戶端返回鍵可能會帶領用戶回到之前的郵件,而up 會一直將用戶帶回郵件列表。
首先我們指定home用作up
@Override
protected void onCreate(Bundle savedInstance) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_details);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
}
我們也可以明確的重寫up按鈕,通過檢查android.R.id.home id是否被選擇
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
// This is the up button
case android.R.id.home:
NavUtils.navigateUpFromSameTask(this);
// overridePendingTransition(R.animator.anim_left, R.animator.anim_right);
return true;
default:
return super.onOptionsItemSelected(item);
}
}
這樣的話允許我們配置up鍵按下時的過度效果。
為了指定up 導向的上一個活動,我們可以在AndroidManifest.xml 文件中設置邏輯上的父項。
現在每當home圖標按下都會導航到父活動,如果你想父活動保持他的狀態可以為父活動指定狀態為android:launchMode:"SingleTop" 當棧頂活動為父活動時不會在創建新的活動。
如果我們想動態設置up 鍵而不想在注冊文件中的話,我們可以重寫getSupportParentActivityIntent() 方法返回想要的基於傳入的參數的intent。
public static final String PACKAGE_NAME = "com.myapplication.";
public static final String PARENT_NAME_EXTRA = "ParentClassName";
@Override
public Intent getSupportParentActivityIntent() {
//獲得父類的intent
Intent parentIntent = getIntent();
String className = parentIntent.getStringExtra(PARENT_NAME_EXTRA);
// 基於父類名稱創造一個意圖
Intent newIntent = null;
try {
//使用包名定義類
newIntent = new Intent(this, Class.forName(PACKAGE_NAME + className));
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
// 隨著`up`活動返回intent
return newIntent;
}
然後當我們想要啟動新的活動時候,我們需要應用ParentClassNmae 作為父類額外的控制
Intent intent = new Intent(this, ChildActivity.class);
intent.putExtra(ChildActivity.PARENT_NAME|_EXTRA, "PrentActivity");
startActivity(intent);
從碎片中配置actionbar和從活動中非常的相似,但是有點區別。
自動的,android嘉定碎片不想想actionbar提供items,當一個碎片確實想要向actionbar添加項時,需要告知安卓系統,setHasOptionMenu(true) 在onCreate()方法中
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// ...
setHasOptionsMenu(true);
}
現在安卓會調用onCreateOptionsMenu(..) 和相關的方法
要記住任何由碎片添加的items將會衣服在任何現存的items上,包括了由所包含的活動添加的項,你可以使用orderInCategory 來控制順序。
與活動中相似,在碎片中安卓提供了一個MenuInflater:
@Override
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) {
inflater.inflate(R.menu.my_menu, menu);
}
處理點擊事件也和活動中相同,不同之處在於碎片的onOptionItemSelected(...) 方法只在活動中的此方法不處理點擊事件時才會被調用
@Override
public boolean onOptionItemSelected(MenuItem item) {
//處理選項
switch (item.getItemId()) {
case R.id.my_item:
//處理點擊
return true;
default:
return super.onOptionItemSelected(item);
}
}
。。
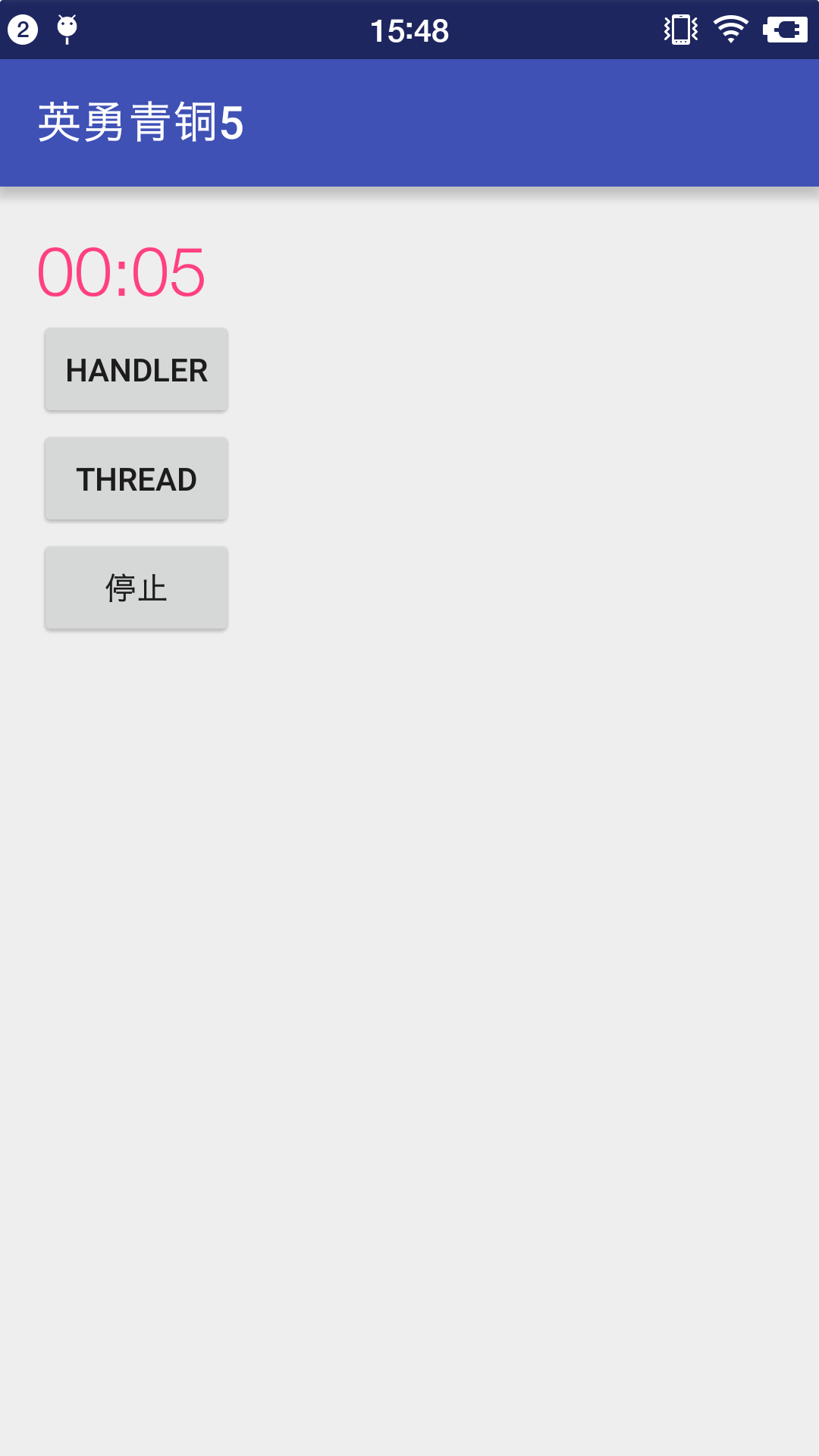
 Android中計時的兩種方法
Android中計時的兩種方法
1.Android中計時趁最近兩周不忙,自己支配的時間比較多,正好查漏補缺,這兩天看了些Thread的基礎知識,正好工作有個需求就是要記時。就把想到的記錄一下。在Andr
 通過實例簡單講解Android App中的Activity組件
通過實例簡單講解Android App中的Activity組件
Activity是Android應用中,最直接與用戶接觸的組件,它負責加載View組件,使其展現給用戶,並保持與用戶的交互。所有的Activity組件均需要繼承Activ
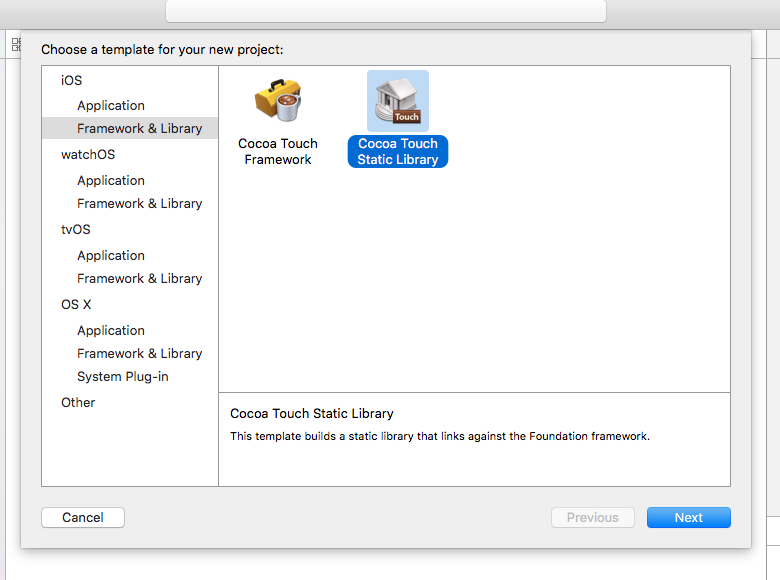
 React Native 原生模塊開發筆記 (Android/iOS)
React Native 原生模塊開發筆記 (Android/iOS)
目錄: 環境 : Mac Xcode WebStorm Android Studio node v6.4.0 react-native-cli: 1.0.0 react
 Android 實用工具之emulator介紹
Android 實用工具之emulator介紹
在android-sdk\tools目錄下,有一個名為emulator.exe的可執行程序,望名知義,emulator即為仿真器或模擬器,但很多人可能會發現,通過AVD