編輯:關於Android編程
1:首先來說橫豎屏的問題
這裡我是在onCreate方法中直接強制橫屏豎屏的設置,
Button btn;
SurfaceView surfaceView;
//初始化布局
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
addListener();
}
//初始化
private void init() {
btn = (Button) findViewById(R.id.btn);//用來控制橫豎屏的
surfaceView = (SurfaceView) findViewById(R.id.sv);
if (getRequestedOrientation() == ActivityInfo.SCREEN_ORIENTATION_PORTRAIT) {
setOrientation_Port();
} else {
setOrientation_Land();
}
}
//增加監聽事件
private void addListener() {
btn.setOnClickListener(new BtnClick());
}
//監聽事件的實施
class BtnClick implements OnClickListener {
@Override
public void onClick(View v) {
if (getRequestedOrientation() == ActivityInfo.SCREEN_ORIENTATION_PORTRAIT) {
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
setOrientation_Land();
} else {
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);
setOrientation_Port();
}
}
}
// 獲取屏幕寬高
public void getwidth() {
WindowManager wm = this.getWindowManager();
width = wm.getDefaultDisplay().getWidth();
heigh = wm.getDefaultDisplay().getHeight();
}
// 豎屏設置
public void setOrientation_Port() {
getwidth();
int sv_width = width;
int sv_heigth = 2 * (heigh / 5);
RelativeLayout.LayoutParams cameraFL = new RelativeLayout.LayoutParams(
width, heigh);
cameraFL.setMargins(0, 0, 0, sv_heigth);
surfaceView.setLayoutParams(cameraFL);
}
//橫屏設置
public void setOrientation_Land() {
getwidth();
RelativeLayout.LayoutParams cameraFL = new RelativeLayout.LayoutParams(
width, heigh);
cameraFL.setMargins(0, 0, 0, 0);
surfaceView.setLayoutParams(cameraFL);
}
這樣就實現了通過點擊按鈕來實現橫豎屏的切換。
2:自定義surfaceView的寫法來實現動畫的效果
Canvas(中文叫做”畫布”)就和HTML5中的canvas標簽一樣可以在一定區域內自由繪制圖形。Canvas+SurfaceView制作的動畫與View Animation和Property Animation這類動畫比起來更加適合大量的集中播放的動畫,比如游戲畫面、相機的圖像顯示等。
因為SurfaceView通常會在另一個專門的線程中不斷重繪界面,所以不像其他動畫那樣要在主線程(UI線程)中播放動畫的同時還要消耗一定的流暢度用來響應用戶輸入。
注意: canvas.rotate() .旋轉是針對於x和y坐標的(0,0)點的,x和y軸是會旋轉的,
還有一個旋轉方法是canvas.rotate(90,x,y);就是繞x,y點旋轉
package com.example.test1;
import java.io.IOException;
import java.io.InputStream;
import android.content.Context;
import android.content.res.AssetManager;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PixelFormat;
import android.graphics.PorterDuff.Mode;
import android.util.AttributeSet;
import android.util.Log;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
public class GIFView extends SurfaceView implements SurfaceHolder.Callback,
Runnable {
// 上下文
@SuppressWarnings("unused")
private Context context;
// 線程運行標志
public static boolean flag = false;
// 畫布
private Canvas canvas;
// holder對象
private SurfaceHolder holder;
// 畫筆
private Paint paint;
// gif幀標志量
private int count = 0;
private Thread thread;
// 初始寬高
private int w = 0, h = 0;
// 方向
public static int oritation = 0;
// 刷新間隔
private static int delay_During = 300;
// 旋轉角度
private static int rotate_r = 90;
private static int rotate_R = 180;
// 旋轉矢量
private static int rotate_Left = 15;
private static int rotate_right = 60;
// 動畫位置距離屏幕邊界的量
private static int speed_w = 100;
private static int speed_h = 160;
private int width,height;
public GIFView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
this.context = context;
this.holder = this.getHolder();
holder.addCallback(this);
paint = new Paint();
paint.setColor(0xFFFFFFFF);
setFocusable(true);
// 設置背景透明
setZOrderOnTop(true);
holder.setFormat(PixelFormat.TRANSLUCENT);
}
//一旦surfaceView發生改變線程就啟動不斷的畫,直到surfaceView銷毀
@Override
public void run() {
// TODO Auto-generated method stub
while (flag) {
long start = System.currentTimeMillis();
drawView();
long end = System.currentTimeMillis();
try {
if (end - start < delay_During) {
Thread.sleep(delay_During - (end - start));
}
} catch (Exception e) {
// TODO: handle exception
}
}
}
/**
* 從Assets中讀取圖 片
*/
private Bitmap getImageFromAssetsFile(String fileName) {
Bitmap image = null;
AssetManager am = getResources().getAssets();
try {
InputStream is = am.open(fileName);
image = BitmapFactory.decodeStream(is);
is.close();
} catch (IOException e) {
e.printStackTrace();
}
return image;
}
// 畫圖 --利用矢量和角度來實現圖片的方向的改變 ,由於四張圖片組成一個向右的動畫效果,所以需要通過旋轉來實現8個不同的方向
private void drawView() {
// TODO Auto-generated method stub
try {
canvas = holder.lockCanvas();
if (canvas != null) {
// 設置透明
canvas.drawColor(Color.TRANSPARENT, Mode.CLEAR);
paint.setColor(0xFFFFFFFF);
// 將整個畫布移動
canvas.translate(50, 60);
switch (oritation) {
case 0: {
}
break;
case 1: {
canvas.save();
//canvas.rotate(90,x,y);就是繞x,y點旋轉
canvas.rotate(rotate_R, 0, h / 2);
canvas.drawBitmap(getImageFromAssetsFile("a" + count
+ ".png"), 0 - rotate_right, h / 2 - rotate_Left,
paint);
canvas.restore();
}
break;
case 2: {
canvas.save();
canvas.rotate(-rotate_r, w / 2 - rotate_Left, rotate_right);
canvas.drawBitmap(getImageFromAssetsFile("a" + count
+ ".png"), w / 2 - rotate_Left, rotate_right, paint);
canvas.restore();
}
break;
case 3: {
canvas.save();
canvas.rotate(0, w, h / 2);
canvas.drawBitmap(getImageFromAssetsFile("a" + count
+ ".png"), w - rotate_right, h / 2 - rotate_Left,
paint);
canvas.restore();
}
break;
case 4: {
canvas.save();
canvas.rotate(rotate_r, w / 2, h);
canvas.drawBitmap(getImageFromAssetsFile("a" + count
+ ".png"), w / 2 - rotate_right, h - rotate_Left,
paint);
canvas.restore();
}
break;
case 5: {
canvas.save();
canvas.rotate(-135, 30, rotate_Left);
canvas.drawBitmap(getImageFromAssetsFile("a" + count
+ ".png"), -10, -10, paint);
canvas.restore();
}
break;
case 6: {
canvas.save();
canvas.rotate(-45, w - 30, rotate_Left);
canvas.drawBitmap(getImageFromAssetsFile("a" + count
+ ".png"), w - rotate_right, 10, paint);
canvas.restore();
}
break;
case 7: {
canvas.save();
canvas.rotate(45, w - rotate_right, h - rotate_Left);
canvas.drawBitmap(getImageFromAssetsFile("a" + count
+ ".png"), w - 70, h - rotate_right, paint);
canvas.restore();
}
break;
case 8: {
canvas.save();
canvas.rotate(135, 0, h);
canvas.drawBitmap(getImageFromAssetsFile("a" + count
+ ".png"), -70, h - rotate_Left, paint);
canvas.restore();
}
break;
count++;
if (count == 4) {
count = 0;
}
}
} catch (Exception e) {
} finally {
if (canvas != null) {
holder.unlockCanvasAndPost(canvas);
}
}
}
// Callback包含的方法
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height) {
// TODO Auto-generated method stub
// 初始化並啟動線程
w = this.getWidth() - speed_w;
h = this.getHeight() - speed_h;
flag = true;
thread = new Thread(this);
thread.start();
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
// TODO Auto-generated method stub
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
// TODO Auto-generated method stub
// 停止線程
flag = false;
}
}
3:思想
底層是一個surfaceView處理觸屏的事件,上面還有一層自定義的surfaceView設置為透明,底層的surfaceView向最上一層傳遞參數,來實現滑動不同的方向出發不同的動畫效果
整體代碼如下
xml代碼:
小弟也是剛剛接觸android的具體項目 :上述如果有不對的地方歡迎留言,修改!
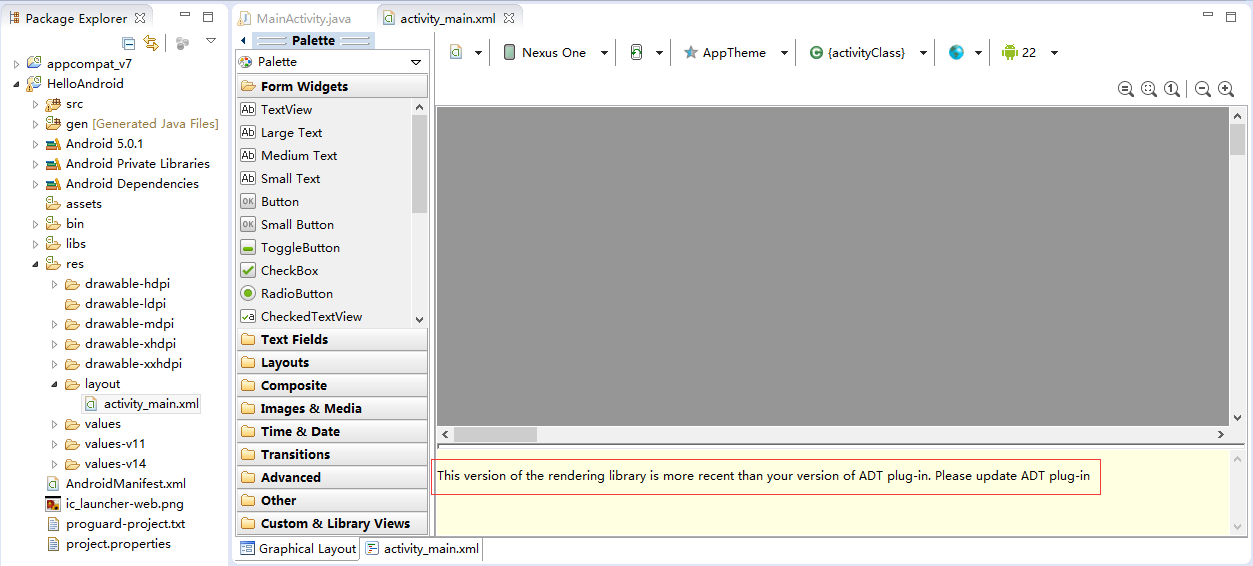
 解決Eclipse創建android項目無法正常預覽布局文件問題的方法
解決Eclipse創建android項目無法正常預覽布局文件問題的方法
一、問題描述 今天使用SDK Manager將Android SDK的版本更新到了Android 5.1的版本,eclipse創建android項目時,預覽activi
 View的事件分發機制
View的事件分發機制
View的事件分發機制,也稱為View的事件攔截機制,在說事件分發機制之前,需要對MotionEvent對象就行分析,也就是點擊事件,MotionEvent是手指接觸屏幕
 Android初級教程人品計算器
Android初級教程人品計算器
先看布局: main_activity.xml 第二個
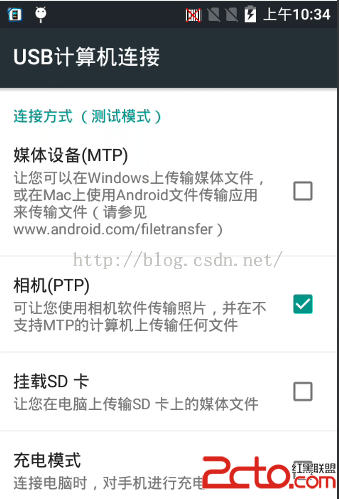
 MSM8909+Android5.1.1通過USB連接XP系統無法識別問題
MSM8909+Android5.1.1通過USB連接XP系統無法識別問題
遇到此問題,可以安裝應用寶、騰訊手機管家等手機管理軟件,應該可正常讓Android設備和XP系統正常通信。喜歡折騰的朋友可以看下面的實踐總結。USB連接方式: