編輯:關於Android編程
package com.gaoo.apptab;
/**
* ViewPager 實現tab
*
* 代碼中存在一個小問題: 點擊底部導航欄時,點擊下面的文字沒有問題可以正常切換,而點擊標簽文字上方的圖片就不能實現正常切換了,這是為什麼?
* 因為我們在底部導航欄 4個 LinearLayout 布局中 圖片的展示的控件是 ImageButton ,而它本身具備消費點擊事件的能力,自己把點擊事件消費掉了,
* 而我們這裡的ImageButton 沒有實現點擊事件,所以就不能切換.
* 從而導致最外層的 LinearLayout 不能響應點擊事件.
*
* 我們該怎麼解決呢? 只要在 ImageButton控件 設置屬性 android:clickable="false",
* 讓它不能點擊不去消費事件,把點擊事件的消費者變成 LinearLayout 即可.
*
*/
public class MainActivity extends Activity implements View.OnClickListener {
private ViewPager mViewPager;
private PagerAdapter mAdapter;
private List mViewList = new ArrayList<>();
//導航欄 tab
private LinearLayout mTabWeixin;
private LinearLayout mTabFriend;
private LinearLayout mTabAddress;
private LinearLayout mTabSetting;
private ImageButton mWeixinImg;
private ImageButton mFriendImg;
private ImageButton mAddressImg;
private ImageButton mSettingImg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView(); //初始化控件
initEvents(); //初始化事件
}
private void initEvents() {
mTabWeixin.setOnClickListener(this);
mTabFriend.setOnClickListener(this);
mTabAddress.setOnClickListener(this);
mTabSetting.setOnClickListener(this);
//mViewPager.setOnPageChangeListener(); 該方法已經廢棄, 用下面的方法 代替
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
int currentItem = mViewPager.getCurrentItem(); //獲取當前顯示頁面
resetImg(); //重置所有的狀態 為灰色(為選中狀態)
switch (position){
case 0:
mWeixinImg.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
mFriendImg.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
mAddressImg.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
mSettingImg.setImageResource(R.drawable.tab_settings_pressed);
break;
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
private void initView() {
mViewPager = (ViewPager) findViewById(R.id.id_viewPager);
mTabWeixin = (LinearLayout) findViewById(R.id.id_tab_weixin);
mTabFriend = (LinearLayout) findViewById(R.id.id_tab_friend);
mTabAddress = (LinearLayout) findViewById(R.id.id_tab_address);
mTabSetting = (LinearLayout) findViewById(R.id.id_tab_setting);
mWeixinImg = (ImageButton) findViewById(R.id.id_tab_weixin_img);
mFriendImg = (ImageButton) findViewById(R.id.id_tab_friend_img);
mAddressImg = (ImageButton) findViewById(R.id.id_tab_address_img);
mSettingImg = (ImageButton) findViewById(R.id.id_tab_setting_img);
//填充4個布局界面
LayoutInflater inflater = LayoutInflater.from(this);
View tab01 = inflater.inflate(R.layout.tab01, null);
View tab02 = inflater.inflate(R.layout.tab02, null);
View tab03 = inflater.inflate(R.layout.tab03, null);
View tab04 = inflater.inflate(R.layout.tab04, null);
mViewList.add(tab01);
mViewList.add(tab02);
mViewList.add(tab03);
mViewList.add(tab04);
mAdapter = new PagerAdapter() {
@Override //獲取view的數量
public int getCount() {
return mViewList.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == (View) object;
}
@Override //初始化 view
public Object instantiateItem(ViewGroup container, int position) {
View view = mViewList.get(position);
container.addView(view);
return view;
}
@Override //銷毀view
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mViewList.get(position));
}
};
mViewPager.setAdapter(mAdapter);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.id_tab_weixin:
mViewPager.setCurrentItem(0);
mWeixinImg.setImageResource(R.drawable.tab_weixin_pressed);
break;
case R.id.id_tab_friend:
mViewPager.setCurrentItem(1);
mFriendImg.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case R.id.id_tab_address:
mViewPager.setCurrentItem(2);
mAddressImg.setImageResource(R.drawable.tab_address_pressed);
break;
case R.id.id_tab_setting:
mViewPager.setCurrentItem(3);
mSettingImg.setImageResource(R.drawable.tab_settings_pressed);
break;
}
}
/**
* 將所有的圖片設置為 未選中狀態(灰色狀態)
*/
public void resetImg() {
mWeixinImg.setImageResource(R.drawable.tab_weixin_normal);
mFriendImg.setImageResource(R.drawable.tab_find_frd_normal);
mAddressImg.setImageResource(R.drawable.tab_address_normal);
mSettingImg.setImageResource(R.drawable.tab_settings_normal);
}
}
bottom.xml (底部導航欄)
頂部界面 ( top.xml )
主界面布局文件
 Android安卓開發環境搭建教程
Android安卓開發環境搭建教程
隨著手機用戶的增多,安卓手機軟件市場越來越火爆了。作為程序員,現在安卓編程是一項很火的工作,手游、軟件、系統的很多。 下面小編給學習安卓編程的朋
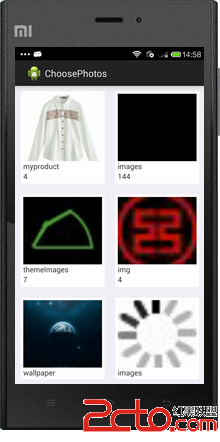
 Android用GridView排列相冊,實現微信選擇圖片效果
Android用GridView排列相冊,實現微信選擇圖片效果
許多項目都必須用到上傳圖片的功能,有了圖片會更加精彩,最近我的項目也需要選擇圖片的功能,所以把我寫的代碼共享出來,也算是筆記吧!好,廢話少說,下面看看效果圖: 效果還
 用自己的Android手機做迷你短信機
用自己的Android手機做迷你短信機
1、Android httpserver 和 http調試 Android http server : httpcore PC http client : htt
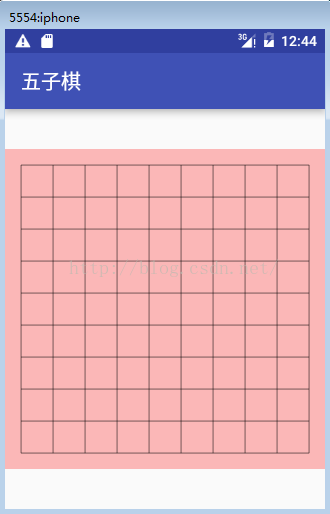
 Android - 五子連珠
Android - 五子連珠
繪制棋盤面板:MainActivity.javapackage com.xbmu.wuziqi;import android.support.v7.app.AppComp