編輯:關於Android編程
一,ViewFlipper的基本知識:
(1)用途:常用於多個組件之間的切換,如動畫播放,手勢滑動切換,等等
(2)基本知識:繼承自ViewAnimator,可調用addView(View v)添加多個組件
(3)基本方法:
flipper.startFlipping() ---- 開始自動播放動畫
flipper.setInAnimation(上下文對象,動畫布局)
flipper.showPrevious() ------ 顯示上一個組件
flipper.showNext() -------- 顯示下一個組件
flipper.stopFlipping() -------- 停止自動播放
例子(1)自動播放動畫:
布局:activity_first.xml ,在裡面添加一個ViewFlipper(裡面放置三個ImageView,用於播放切換的圖片),和三個按鈕:上,下,自動
在三個監聽方法裡,分別添加flipper的相關方法,即可,代碼如下:
package testsdcard.com.maiyu.s04_71.activity;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.ViewFlipper;
import testsdcard.com.maiyu.s04_71.R;
/**
* Created by maiyu on 2016/7/16.
*/
public class ViewFlipperActivity extends Activity {
private ViewFlipper flipper ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_first);
flipper = (ViewFlipper)this.findViewById(R.id.details);
}
public void prev(View source){
flipper.setInAnimation(this , android.R.anim.slide_in_left);
flipper.setOutAnimation(this , android.R.anim.slide_out_right);
flipper.showPrevious(); //顯示上一個組件
flipper.stopFlipping(); //停止自動播放
}
public void auto(View source){
flipper.setInAnimation(this , android.R.anim.slide_in_left);
flipper.setOutAnimation(this , android.R.anim.slide_out_right);
flipper.startFlipping(); //開始自動播放
}
public void next(View source){
flipper.setInAnimation(this , android.R.anim.slide_in_left);
flipper.setOutAnimation(this , android.R.anim.slide_out_right);
flipper.showNext(); //顯示下一個組件
flipper.stopFlipping(); //停止自動播放
}
}
slide_in_left:
slide_out_right:
二,Gesture
(1)名字:手勢
(2)用途:屏幕滑動,圖片擴大縮小,手勢密碼識別等等
(3)基本方法:
boolean onDown(MotionEvent e) :當觸摸事件按下時觸發該方法
boolean onLongPress(MotionEvent e) :當用戶長按時調用
void onShowPress(MotionEvent e) :用戶在觸摸屏上按下且未移動和松開時觸發
boolean onSingleTapUp(MotionEvent e) :輕擊屏幕觸發
boolean onScroll(Motion e1 , MotionEvent e2 ,float distanceX , float distanceY) :當在屏幕上滾動時觸發,
比較常用的一個方法:
boolean onFling(MotionEvent e1 , MotionEvent e2 , float velocityX , float velocityY):
當用戶在屏幕上拖過時調用,其中X,Y代表橫,縱向速度
例子2:通過手指滑動切換登錄界面和注冊界面
布局,還是用ViewFlipper,裡面放置兩個LinearLayout布局,用於登錄和注冊
activity_second.xml內容如下:
主類:SecondActivity繼承Acitivity,實現OnGestureListener接口,就是把onTouchEvent交給gestureDetector的onTouchEvent方法
代碼如下:
package testsdcard.com.maiyu.s04_71.activity;
import android.app.Activity;
import android.os.Bundle;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.widget.ViewFlipper;
import testsdcard.com.maiyu.s04_71.R;
/**
* Created by maiyu on 2016/7/16.
*/
public class SecondActivity extends Activity implements GestureDetector.OnGestureListener {
private ViewFlipper flipper ; //定義頁面中的ViewFlipper對象
private GestureDetector detector ; //定義手勢識別監聽器對象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
detector = new GestureDetector(this); //初始化手勢監聽器
//得到flipper對象
flipper = (ViewFlipper)this.findViewById(R.id.ViewFlipper01);
}
/**
* 當頁面被觸摸時自動回調,把拿到的事件給手勢識別器進行處理
* @param event
* @return
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
return detector.onTouchEvent(event);
}
//當頁面被按下時自動回調
@Override
public boolean onDown(MotionEvent motionEvent) {
return false;
}
//當頁面被按壓時自動回調
@Override
public void onShowPress(MotionEvent motionEvent) {
}
//當輕擊頁面時自動回調
@Override
public boolean onSingleTapUp(MotionEvent motionEvent) {
return false;
}
//界面滾動時自動回調
@Override
public boolean onScroll(MotionEvent motionEvent, MotionEvent motionEvent1, float v, float v1) {
return false;
}
//當長按界面時自動回調
@Override
public void onLongPress(MotionEvent motionEvent) {
}
/*
當在頁面中滑動時自動回調
x,y代表在橫向,縱向的速度
*/
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float x, float y) {
//得到滑動過程中的亮點的x和y坐標,進行判斷
if(e1.getX() > e2.getX()){
//當向左滑動時顯示上一張
this.flipper.showNext();
}else if(e1.getX() < e2.getX()){
//當向右滑動時顯示下一張
this.flipper.showPrevious();
}else{
return false;
}
return true;
}
}
測試結果略
三,Gesture的使用:
步驟:
1.創建一個GestureDetector對象,創建該對象時必須實現一個GestureDetector.OnGestureListener監聽器實例
(1)如:
private GestureDetector.OnGestureListener onGestureListener = new GestureDetector.SimpleOnGestureListener(){
//在裡面重寫onFling()方法
}
GestureDetector detector = new GestureDetector(MainActivity.this , onGestureListener);
2.重寫該Activity的onTouchEvent方法,把觸摸響應交給GestureDetector的onTouchEvent方法處理
代碼如下:
@Override
public boolean onTouchEvent(MotionEvent event) {
return detector.onTouchEvent(event);
}
3,現在只要去實現GestureDetector的方法就Ok了,,待續
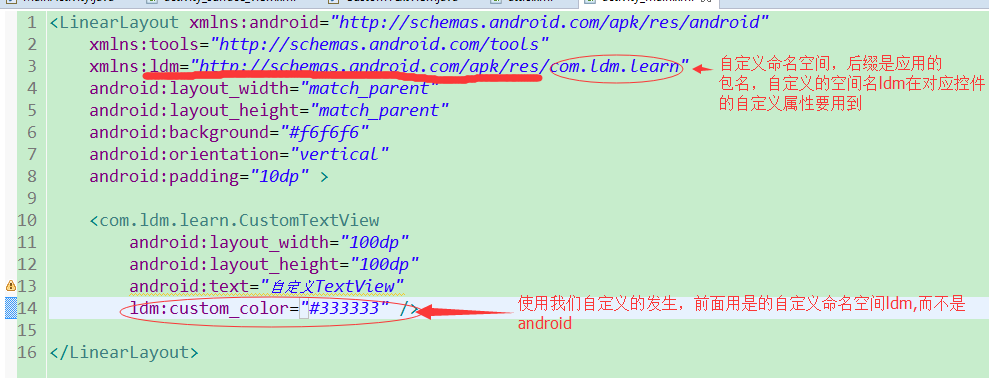
 詳解Android自定義控件屬性
詳解Android自定義控件屬性
在Android開發中,往往要用到自定義的控件來實現我們的需求或效果。在使用自定義 控件時,難免要用到自定義屬性,那怎麼使用自定義屬性呢?在文件res/values/下新
 Android 底部導航控件實例代碼
Android 底部導航控件實例代碼
一、先給大家展示下最終效果 通過以上可以看到,圖一是簡單的使用,圖二、圖三中為結合ViewPager共同使用,而且都可以隨ViewPager的滑動漸變色,不同點是圖二為
 Android控件系列之Toast使用介紹
Android控件系列之Toast使用介紹
Toast英文含義是吐司,在Android中,它就像烘烤機裡做好的吐司彈出來,並持續一小段時間後慢慢消失Toast也是一個容器,可以包含各種View,並承載著它們顯示。使
 Android 利用ViewPager實現圖片可以左右循環滑動效果附代碼下載
Android 利用ViewPager實現圖片可以左右循環滑動效果附代碼下載
首先給大家展示靓照,對效果圖感興趣的朋友可以繼續往下閱讀哦。ViewPager這個小demo實現的是可以左右循環滑動圖片,下面帶索引,滑到最後一頁在往右滑動就要第一頁,第