編輯:關於Android編程
android:fromXScale 起始的X方向上相對自身的縮放比例,浮點值,例1.0無變化,0.5縮小一倍,2.0放大一倍
android:toXScale 結尾的X方向上相對自身的縮放比例,浮點值;
android:fromYScale 起始的Y方向上相對自身的縮放比例,浮點值,
android:toYScale 結尾的Y方向上相對自身的縮放比例,浮點值;
android:pivotX 縮放起點X軸坐標,可以是數值、百分數、百分數p 三種樣式
當為數值時,表示在當前View的左上角,即原點處加上50px,做為起始縮放點
如果是50%,表示在當前控件的左上角加上自己寬度的50%做為起始點
如果是50%p,那麼就是表示在當前的左上角加上父控件寬度的50%做為起始點x軸坐標
android:pivotY 縮放起點Y軸坐標,取值及意義跟android:pivotX一樣。
構造
ScaleAnimation(Context context, AttributeSet attrs) 從XML文件加載動畫,基本用不到
ScaleAnimation(float fromX, float toX, float fromY, float toY)
ScaleAnimation(float fromX, float toX, float fromY, float toY, float pivotX, float pivotY)
ScaleAnimation(float fromX, float toX, float fromY, float toY, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
例
scaleAnim = new ScaleAnimation(0.0f,1.4f,0.0f,1.4f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
scaleAnim.setDuration(700);
tv.startAnimation(scaleAnim);
1.1.2.alpha
android:fromAlpha 動畫開始的透明度,從0.0 --1.0 ,0.0表示全透明,1.0表示完全不透明
android:toAlpha 動畫結束時的透明度,也是從0.0 --1.0 ,0.0表示全透明,1.0表示完全不透明
構造
AlphaAnimation(Context context, AttributeSet attrs) 同樣,從本地XML加載動畫,基本不用
AlphaAnimation(float fromAlpha, float toAlpha)
例
alphaAnim = new AlphaAnimation(1.0f,0.1f);
alphaAnim.setDuration(3000);
alphaAnim.setFillBefore(true);
1.1.3.ratate
android:fromDegrees 開始旋轉的角度位置,正值代表順時針方向度數,負值代碼逆時針方向度數
android:toDegrees 結束時旋轉到的角度位置,正值代表順時針方向度數,負值代碼逆時針方向度數
android:pivotX 縮放起點X軸坐標,可以是數值、百分數、百分數p 三種樣式,比如 50、50%、50%p
android:pivotY 縮放起點Y軸坐標,可以是數值、百分數、百分數p 三種樣式,比如 50、50%、50%p
構造
RotateAnimation(Context context, AttributeSet attrs) 從本地XML文檔加載動畫,同樣,基本不用
RotateAnimation(float fromDegrees, float toDegrees)
RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY)
RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
例
rotateAnim = new RotateAnimation(0, -650, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnim.setDuration(3000);
rotateAnim.setFillAfter(true);
1.1.4.translate
android:fromXDelta 起始點X軸坐標,可以是數值、百分數、百分數p 三種樣式,比如 50、50%、50%p
android:fromYDelta 起始點Y軸從標,可以是數值、百分數、百分數p 三種樣式;
android:toXDelta 結束點X軸坐標
android:toYDelta 結束點Y軸坐標
構造
TranslateAnimation(Context context, AttributeSet attrs) 同樣,基本不用
TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)
TranslateAnimation(int fromXType, float fromXValue, int toXType, float toXValue, int fromYType, float fromYValue, int toYType, float toYValue)
例
translateAnim = new TranslateAnimation(Animation.ABSOLUTE, 0, Animation.ABSOLUTE, -80,
Animation.ABSOLUTE, 0, Animation.ABSOLUTE, -80);
translateAnim.setDuration(2000);
translateAnim.setFillBefore(true);
公共屬性
android:duration 動畫持續時間,以毫秒為單位
android:fillAfter 如果設置為true,控件動畫結束時,將保持動畫最後時的狀態
android:fillBefore 如果設置為true,控件動畫結束時,還原到開始動畫前的狀態
android:fillEnabled 與android:fillBefore 效果相同,都是在動畫結束時,將控件還原到初始化狀態
android:repeatCount 重復次數
android:repeatMode 重復類型,有reverse和restart兩個值,reverse表示倒序回放,restart表示重新放一遍
android:interpolator 設定插值器
1.1.5.set
xml
布局動畫:Animation scaleAnimation= AnimationUtils.loadAnimation(this, R.anim.scaleanim);
tv.startAnimation(scaleAnimation);
屬性動畫:ObjectAnimator scaleAnimator = (ObjectAnimator) AnimatorInflater.loadAnimator(this, R.animator.scale_object_animator);
1.1.7.Interpolator
AccelerateDecelerateInterpolator 在動畫開始與介紹的地方速率改變比較慢,在中間的時候加速
AccelerateInterpolator 在動畫開始的地方速率改變比較慢,然後開始加速
AnticipateInterpolator 開始的時候向後然後向前甩
AnticipateOvershootInterpolator 開始的時候向後然後向前甩一定值後返回最後的值
BounceInterpolator 動畫結束的時候彈起
CycleInterpolator 動畫循環播放特定的次數,速率改變沿著正弦曲線
DecelerateInterpolator 在動畫開始的地方快然後慢
LinearInterpolator 以常量速率改變
OvershootInterpolator 向前甩一定值後再回到原來位置
1.1.8 自定義差值器
public class MyInterploator implements TimeInterpolator {
@Override
public float getInterpolation(float input) {
// TODO
}
}
1.1.9 Evaluator
自定義Evaluator
例 public static ValueAnimator ofObject(TypeEvaluator evaluator, Object... values);
public class MyEvaluator implements TypeEvaluator {
@Override
public Integer evaluate(float fraction, Integer startValue, Integer endValue) {
return null; // return startvalue+fraction*(end - start)
}
}
1.2 Frame Animation(逐幀動畫)
-
-
-
-
//使用
image.setBackgroundResource(R.anim.frame);
AnimationDrawable anim = (AnimationDrawable)
image.getBackground();
anim.start();
2.Property Animator包括ValueAnimator和ObjectAnimation;
ObjectAnimator anim = ObjectAnimator .ofFloat(phone, "translationX", -500f, 0f);
ObjectAnimator anim2 = ObjectAnimator .ofFloat(phone, "translationY", -500f, 0f);
AnimatorSet set2 = new AnimatorSet();
set2.play(anim2).before(set3) ;
set.play(anim).before(set2);
set.start();
2.1.2 AlphaObjectAnimator anim = ObjectAnimator.ofFloat(phone, "alpha", 1f, 0f);2.1.3 Rotate
ObjectAnimator anim2 = ObjectAnimator .ofFloat(phone, "rotationX", 180f, 0f);
ObjectAnimator anim3 = ObjectAnimator .ofFloat(phone, "rotationY", 0f, 180f);
ObjectAnimator anim4 = ObjectAnimator .ofFloat(phone, "rotation", 0, 180, 0);
2.1.4 Scale
ObjectAnimator anim2 = ObjectAnimator .ofFloat(phone, "scaleX", 0.5f);
ObjectAnimator anim3 = ObjectAnimator .ofFloat(phone, "scaleY", 1f);
2.1.5 自定義屬性
public void propertyValuesHolder(View view)
{
PropertyValuesHolder pvhX = PropertyValuesHolder.ofFloat("alpha", 1f,
0f, 1f);
PropertyValuesHolder pvhY = PropertyValuesHolder.ofFloat("scaleX", 1f,
0, 1f);
PropertyValuesHolder pvhZ = PropertyValuesHolder.ofFloat("scaleY", 1f,
0, 1f);
ObjectAnimator.ofPropertyValuesHolder(view, pvhX, pvhY,pvhZ).setDuration(1000).start();
}
2.1.7 AnimatorSet
animSet.playTogether(anim1, anim2);
animSet.start();
2.1.8 ViewPropertyAnimator 多屬性動畫
viewPropertyAnimator animate = imageview.animate();//該對象沒有setRepeat的方法
//通過一些動畫屬性來設置 組合成類似set的效果
animate.alpha(0);
animate.rotationX(50);
animate.translationXBy(500);
animate.scaleX(1.5f);
animate.scaleY(1.5f);
animate.setInterpolator(new BounceInterpolator());
animate.setDuration(2000);
animate.start();
2.2 ValueAnimator
ValueAnimator animator = ValueAnimator.ofInt(0,400);
animator.setDuration(1000);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int curValue = (int)animation.getAnimatedValue();
tv.layout(curValue,curValue,curValue+tv.getWidth(),curValue+tv.getHeight());
}
});
animator.start();
類型
public static ValueAnimator ofInt(int... values)
public static ValueAnimator ofFloat(float... values)
常用方法
設置動畫時長,單位是毫秒
ValueAnimator setDuration(long duration)
獲取ValueAnimator在運動時,當前運動點的值
Object getAnimatedValue();
開始動畫
void start()
設置循環次數,設置為INFINITE表示無限循環
void setRepeatCount(int value)
設置循環模式 value取值有RESTART,REVERSE,
void setRepeatMode(int value)
取消動畫
void cancel()
監聽器
public static interface AnimatorUpdateListener {
void onAnimationUpdate(ValueAnimator animation);
}
添加方法為:
public void addUpdateListener(AnimatorUpdateListener listener)
監聽器二:監聽動畫變化時四個狀態
public static interface AnimatorListener {
void onAnimationStart(Animator animation);
void onAnimationEnd(Animator animation);
void onAnimationCancel(Animator animation);
void onAnimationRepeat(Animator animation);
}
監聽器三:AnimatorListenerAdapter
void removeUpdateListener(AnimatorUpdateListener listener);
void removeAllUpdateListeners();
移除AnimatorListener
void removeListener(AnimatorListener listener);
void removeAllListeners();
2.3 xml 使用
Animator anim = AnimatorInflater.loadAnimator(this, R.animator.scalex);
anim.setTarget(mMv);
anim.start();
3 布局動畫(Layout Animations)
LayoutTransition transition = new LayoutTransition();
transition.setAnimator(LayoutTransition.CHANGE_APPEARING,
transition.getAnimator(LayoutTransition.CHANGE_APPEARING));
transition.setAnimator(LayoutTransition.APPEARING,
null);
transition.setAnimator(LayoutTransition.DISAPPEARING,
null);
transition.setAnimator(LayoutTransition.CHANGE_DISAPPEARING,
null);
mGridLayout.setLayoutTransition(transition);
 為Android添加一門新語言的解決辦法
為Android添加一門新語言的解決辦法
雖然Android從2.3開始已經支持50種以上的語言,但是不是每種語言都有字體可以顯示。遇到一個新需求,有客戶要求對hindi語言的支持。於是上網找了一些資料,發現網上
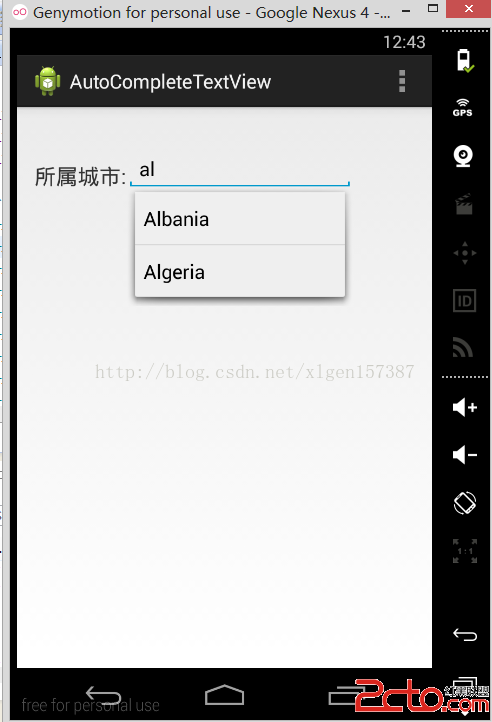
 Android學習筆記之AutoCompleteTextView自動填充功能的案例
Android學習筆記之AutoCompleteTextView自動填充功能的案例
(1)首先實現AutoCompleteTextView功能所需要的適配器數據源共有兩種方法,一種結果是手工配置的,另一匯總是通過xml文件制定的數據(當然也
 Android學習之RecyclerView
Android學習之RecyclerView
RecyclerView是android-support-v7-21版本中新增的一個Widget,官方介紹RecyclerView 是 ListView 的升級版本,更加
 Android——ViewPager和內部view之間的事件分發及輪播圖
Android——ViewPager和內部view之間的事件分發及輪播圖
viewpager 在滑動的過程中是如何觸發view身上的事件的,換句話說,viewpager在滑動的過程中到底是滑動的它裡面的view,還是滑動的viewpager本身