編輯:關於Android編程
mui提供了開關控件,點擊滑動兩種手勢都可以對開關控件進行操作,UI如下:默認開關控件,帶on/off文字提示,打開時為綠色背景,基本class類為.mui-switch、.mui-switch-handle,DOM結構如下:
若希望開關默認為打開狀態,只需要在.mui-switch節點上增加.mui-active類即可,如下:
若希望隱藏on/off文字提示,變成簡潔模式,需要在.mui-switch節點上增加.mui-switch-mini類,如下:
mui默認還提供了藍色開關控件,只需在.mui-switch節點上增加.mui-switch-blue類即可,如下:
藍色開關上增加.mui-switch-mini即可變成無文字的簡潔模式
(1)、方法
若要獲得當前開關狀態,可通過判斷當前開關控件是否包含.mui-active類來實現,若包含,則為打開狀態,否則即為關閉狀態;如下為代碼示例:
var isActive = document.getElementById("mySwitch").classList.contains("mui-active");
if(isActive){
console.log("打開狀態");
}else{
console.log("關閉狀態");
}
若使用js打開、關閉開關控件,可使用switch插件的toggle()方法,如下為示例代碼:
mui("#mySwitch").switch().toggle();
(2)、事件
開關控件在打開/關閉兩種狀態之間進行切換時,會觸發toggle事件,通過事件的detail.isActive屬性可以判斷當前開關狀態。可通過監聽toggle事件,可以在開關切換時執行特定業務邏輯。如下為使用示例:
document.getElementById("mySwitch").addEventListener("toggle",function(event){
if(event.detail.isActive){
console.log("你啟動了開關");
}else{
console.log("你關閉了開關");
}
})
代碼塊激活字符: mswitch

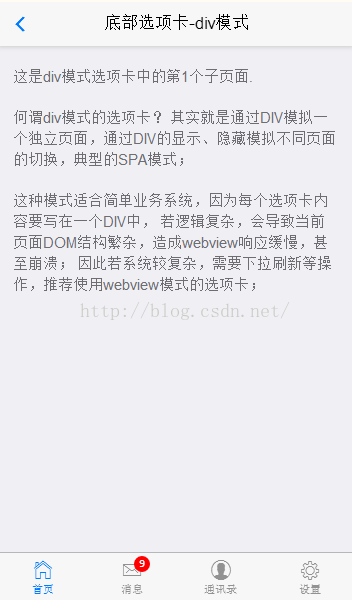
2、底部選項卡
觸發字符:mtab
$0
示例:






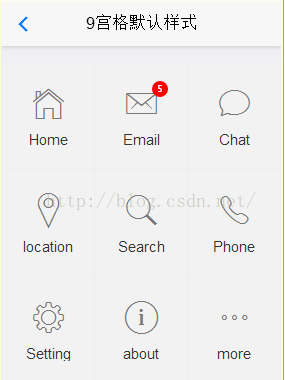
3、grid(9宮格)
mGrid(九宮格)觸發字符:mgrid
代碼塊:
示例:

3、分頁
觸發字符:mpagination

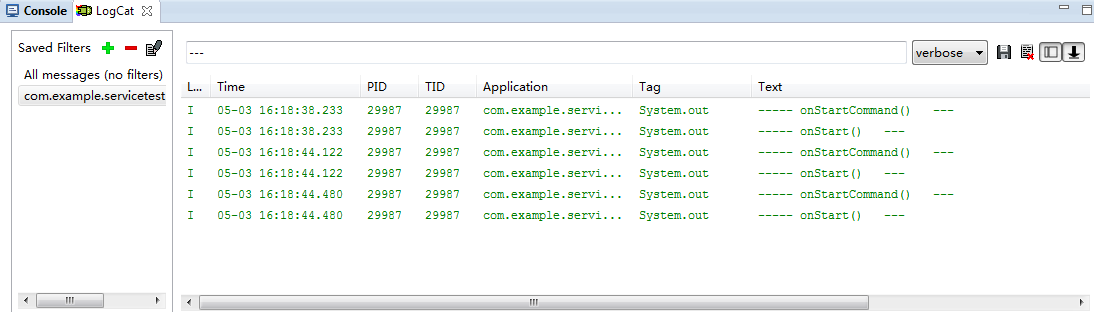
 Android中Service(後台服務)詳解
Android中Service(後台服務)詳解
1.概念: (1).Service可以說是一個在後台運行的Activity。它不是一個單獨的進程,它只需要應用告訴它要在後台做什麼就可以了。 (2).它要是實現和用戶的交
 qq厘米秀膠囊有什麼用 qq厘米秀膠囊多久成熟 qq厘米秀膠囊孵化時間
qq厘米秀膠囊有什麼用 qq厘米秀膠囊多久成熟 qq厘米秀膠囊孵化時間
qq厘米秀膠囊孵化時間是多久?qq厘米秀膠囊多久成熟?qq厘米秀中的膠囊是需要孵化成熟才可以使用的,下面我們一起來看看吧!qq厘米秀膠囊用途: qq厘米秀
 Android Launcher淺析(二)
Android Launcher淺析(二)
1,如何修改主菜單圖標的位置?[DESCRIPTION]默認主菜單圖標在中間,如何修改它的位置? Launcher3:DynamicGrid.java文件hotseatA
 Android中常用的五種數據存儲方式
Android中常用的五種數據存儲方式
第一種: 使用SharedPreferences存儲數據適用范圍:保存少量的數據,且這些數據的格式非常簡單:字符串型、基本類型的值。比如應用程序的各種配置信息(如是否打開