編輯:關於Android編程
列表是常用的UI控件,mui封裝的列表組件比較簡單,只需要在ul節點上添加.mui-table-view類、在li節點上添加.mui-table-view-cell類即可,如下為示例代碼
Item 1
Item 2
Item 3
點擊列表,對應列表項顯示灰色高亮,若想自定義高亮顏色,只需要重寫.mui-table-view-cell.mui-active即可,如下:
/*點擊變藍色高亮*/
.mui-table-view-cell .mui-active{
background-color: #0062CC;
}
若右側需要增加導航箭頭,變成導航鏈接,則只需在li節點下增加a子節點,並為該a節點增加.mui-navigate-right類即可,如下:
Item 1
Item 2
Item 3
mui支持將數字角標、按鈕、開關等控件放在列表中;mui默認將數字角標放在列表右側顯示,代碼如下:
Item 1 11
Item 2 22
Item 3 33
代碼塊激活字符: mlist
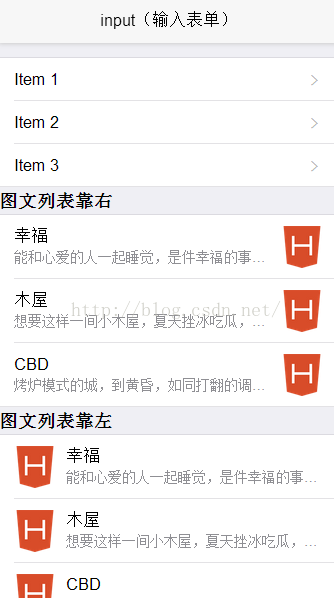
input(輸入表單)
Item 1
Item 2
Item 3
圖文列表靠右
能和心愛的人一起睡覺,是件幸福的事情;可是,打呼噜怎麼辦?
想要這樣一間小木屋,夏天挫冰吃瓜,冬天圍爐取暖.
烤爐模式的城,到黃昏,如同打翻的調色盤一般.
圖文列表靠左
能和心愛的人一起睡覺,是件幸福的事情;可是,打呼噜怎麼辦?
想要這樣一間小木屋,夏天挫冰吃瓜,冬天圍爐取暖.
烤爐模式的城,到黃昏,如同打翻的調色盤一般.

2、遮罩蒙版
在popover、側滑菜單等界面,經常會用到蒙版遮罩;比如popover彈出後,除popover控件外的其它區域都會遮罩一層蒙版,用戶點擊蒙版不會觸發蒙版下方的邏輯,而會關閉popover同時關閉蒙版;再比如側滑菜單界面,菜單劃出後,除側滑菜單之外的其它區域都會遮罩一層蒙版,用戶點擊蒙版會關閉側滑菜單同時關閉蒙版。
遮罩蒙版常用的操作包括:創建、顯示、關閉,如下代碼:
var mask = mui.createMask(callback);//callback為用戶點擊蒙版時自動執行的回調;
mask.show();//顯示遮罩
mask.close();//關閉遮罩
注意:關閉遮罩僅會關閉,不會銷毀;關閉之後可以再次調用mask.show();打開遮罩;
mui默認的蒙版遮罩使用.mui-backdrop類定義(如下代碼),若需自定義遮罩效果,只需覆蓋定義.mui-backdrop即可;
.mui-backdrop {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 998;
background-color: rgba(0,0,0,.3);
}
代碼塊激活字符: mmask
3、numbox(數字輸入框)
mui提供了數字輸入框控件,可直接輸入數字,也可以點擊“+”、“-”按鈕變換當前數值;默認numbox控件dom結構比較簡單,如下:
-
+
可通過data-*自定義屬性設置數字輸入框的參數,如下:
numbox自定義參數
(1)、data-numbox-min,輸入框允許使用的最小值,默認無限制
(2)、data-numbox-max,輸入框允許使用的最大值,默認無限制
(3)、data-numbox-step,每次點擊“+”、“-”按鈕變化的步長,默認步長為1
示例:設置取值范圍為0~100,每次變化步長為10,則代碼如下
-
+
代碼塊激活字符: mnumbox
number box(數字輸入框)
- +

4、offcanvas側滑導航
mui提供了兩種側滑導航實現:webview模式和div模式,兩種模式各有優劣,適用於不同的場景。
(1)、webview模式
主頁面和菜單內容在不同的webview中,兩個頁面根據內容需求分別組織DOM結構,mui對其DOM結構無特殊要求,故其有如下優點:
a、菜單內容是單獨的webview,故可被多個頁面復用;
b、菜單內容在單獨的webview中,菜單區域的滾動不影響主界面,故可使用原生滾動,滾動更為流暢;
另一方面,webview模式也有其缺點:
a、不支持拖動手勢(跟手拖動);
b、主頁面、菜單不同webview實現,因此若需交互(如:點擊菜單觸發主頁面內容變化),需使用自定義事件實現跨webview通訊;
(2)、div模式
主頁面和菜單內容在同一個webview下,嵌套在特定結構的div中,通過div的移動動畫模擬菜單移動;故該模式有如下優點:
a、支持拖動手勢(跟手拖動);
b、主頁面、菜單在一個頁面中,可通過JS輕松實現兩者交互(如:點擊菜單觸發主頁面內容變化),沒有跨webview通訊的煩惱;
另一方面,div模式也有其缺點:
a、不支持菜單內容在多頁面的復用,需每個頁面都生成對應的菜單節點;
b、主界面和菜單內容的滾動互不影響,因此會使用div區域滾動,在低端Android手機且滾動內容較多時,可能會稍顯卡頓;
div模式支持不同的動畫效果,每種動畫效果需遵從不同的DOM構造;下面我們以右滑菜單為例(左滑菜單僅需將菜單父節點上的mui-off-canvas-left換成mui-off-canvas-right即可),說明每種動畫對應的DOM結構。
動畫1:主界面移動、菜單不動
...
標題
...
動畫2:主界面不動、菜單移動
該種動畫要求的DOM結構和動畫1的DOM結構基本相同,唯一差別就是需在側滑導航根容器class上增加一個mui-slide-in類
動畫3:主界面、菜單同時移動
該種動畫要求的DOM結構較特殊,需將菜單容器放在主頁面容器之下
...
標題
...
mui支持多種方式顯示div模式的側滑菜單:
(1)、在主界面向右拖動(drag);
(2)、點擊含有mui-action-menu類的控件;
(3)、Android手機按menu鍵;
(4)、通過JS API觸發,如下:
mui('.mui-off-canvas-wrap').offCanvas('show');
同樣,mui支持多種方式關閉div模式的側滑菜單:
(1)、在手機屏幕上任意位置向左拖動(drag);
(2)點擊主界面內任意位置;
(3)Android手機按menu鍵;
(4)Android手機按back鍵;
(5)通過JS API觸發,如下:
mui('.mui-off-canvas-wrap').offCanvas('close');
代碼塊激活字符: moffcanvas
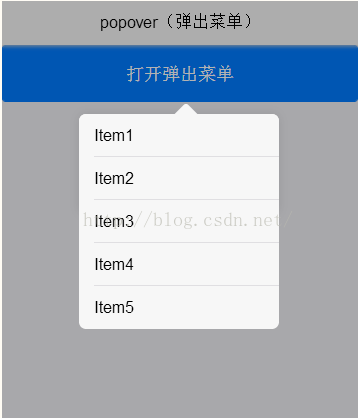
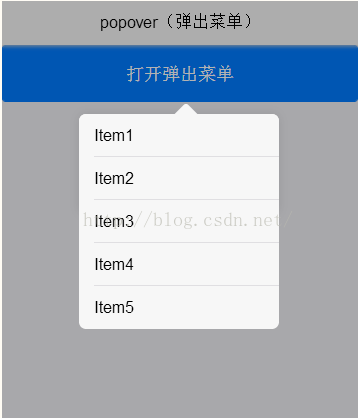
5、popover彈出菜單
mui框架內置了彈出菜單插件,彈出菜單顯示內容不限,但必須包裹在一個含.mui-popover類的div中,如下即為一個彈出菜單內容:
Item1
Item2
Item3
Item4
Item5
要顯示、隱藏如上菜單,mui推薦使用錨點方式,例如:
打開彈出菜單
點擊如上定義的按鈕,即可顯示彈出菜單,再次點擊彈出菜單之外的其他區域,均可關閉彈出菜單;這種使用方式最為簡潔。
若希望通過js的方式控制彈出菜單,則通過如下一個方法即可:
mui('.bottomPopover').popover(status,[anchor]);
status:'show'顯示popover,'hide'隱藏popover、'toggle'自動識別處理顯示隱藏狀態
[anchor]:anchorElement錨點元素
mui('.bottomPopover').popover('toggle');//show hide toggle
//傳入toggle參數,用戶也無需關心當前是顯示還是隱藏狀態,mui會自動識別處理;
mui('.mui-popover').popover('toggle',document.getElementById("openPopover"));
代碼塊激活字符: mpopover
popover(彈出菜單)
Item1
Item2
Item3
Item4
Item5
打開彈出菜單

 詳解Android 進程間通信的幾種實現方式
詳解Android 進程間通信的幾種實現方式
一、概述由於應用程序之間不能共享內存。在不同應用程序之間交互數據(跨進程通訊),在Android SDK中提供了4種用於跨進程通訊的方式。這4種方式正好對應於androi
 安卓(Android) 自定義控件(View) 新手教學
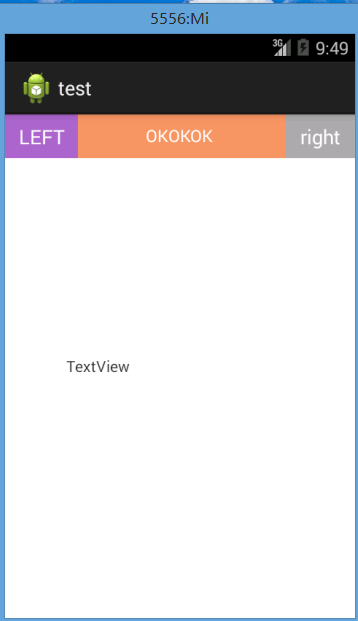
安卓(Android) 自定義控件(View) 新手教學
作為一只安卓自學的小白,今天第一天發表微博還是有點小激動的,好了,廢話少說下面開始我的安卓自定義控件知識總結。我的demo是一個自定義的TopBar,左邊一個Button
 Android創建簡單發送和接收短信應用
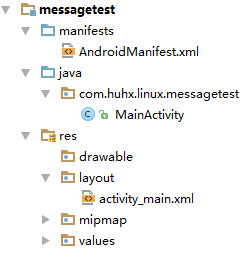
Android創建簡單發送和接收短信應用
本文實例為大家分享了Android創建發送和接收短信應用的簡單實現過程,供大家參考,具體內容如下一、接收短信項目的結構如下:一個簡單的接收和發送短信的功能1、定義一個接收
 Android 接口回調實例
Android 接口回調實例
Android接口回調方法處處涉及到,比如常用的Button點擊事件就是一個接口回調,可見掌握熟練使用接口回調方法的重要性。接口回調的簡單解釋就是:比如我這個類實現了一個
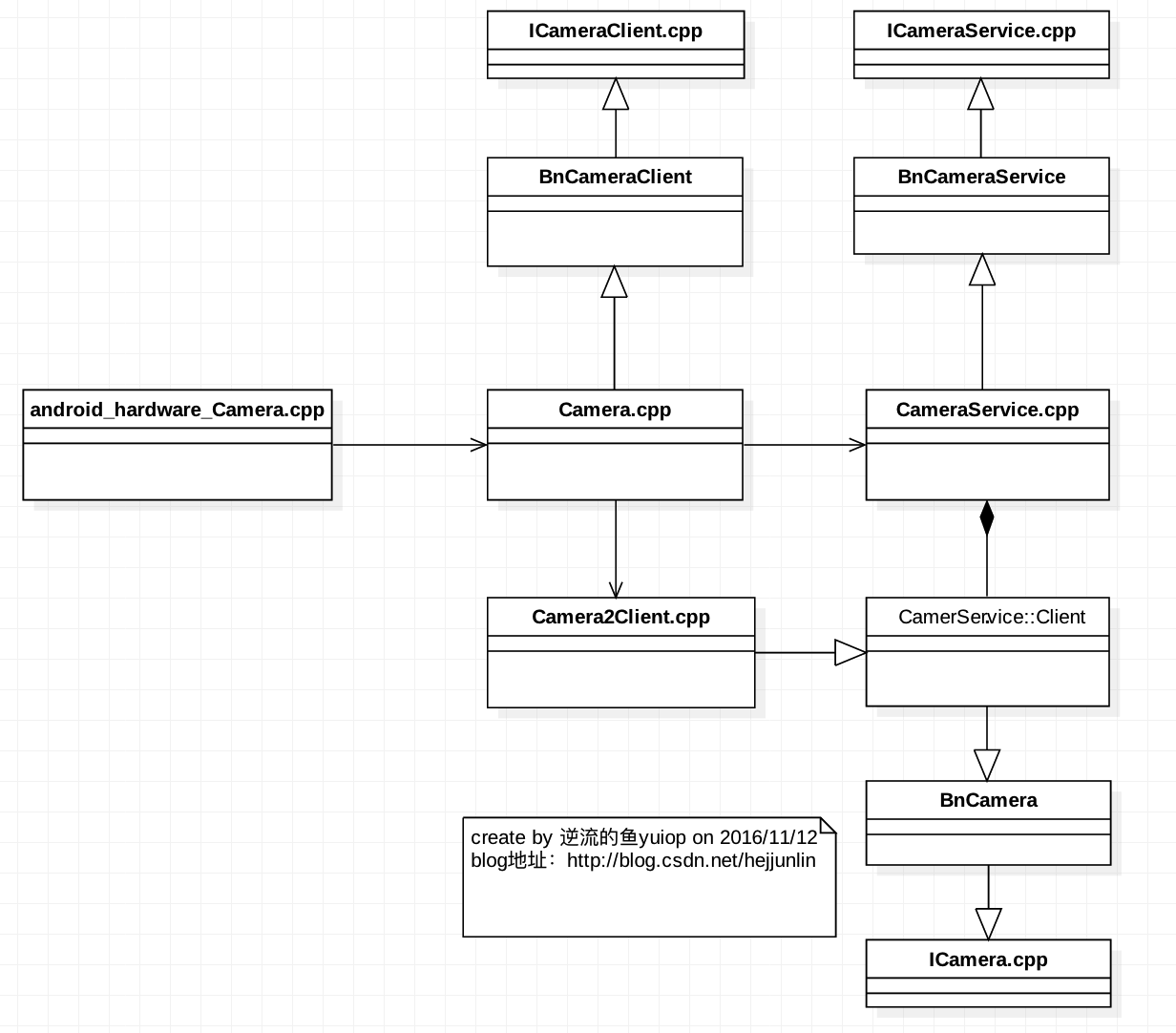
 Android Multimedia框架總結(十九)Camera2框架C/S模型之CameraService啟動及與Client連接過程
Android Multimedia框架總結(十九)Camera2框架C/S模型之CameraService啟動及與Client連接過程
Agenda:一張圖看Camera2框架類圖 CameraService