編輯:關於Android編程
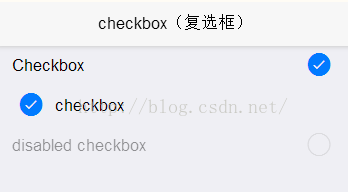
checkbox常用於多選的情況,比如批量刪除、添加群聊等;
DOM結構
默認checkbox在右側顯示,若希望在左側顯示,只需增加.mui-left類即可,如下:
若要禁用checkbox,只需在checkbox上增加disabled屬性即可;
代碼塊激活字符: mckeckbox

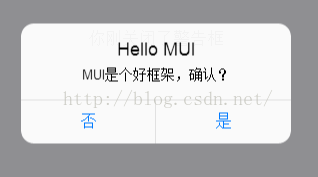
創建並顯示對話框,彈出的對話框為非阻塞模式,用戶點擊對話框上的按鈕後關閉( h5模式的對話框也可通過closepopup關閉 ),並通過callback函數返回用戶點擊按鈕的索引值或輸入框中的值。
mui會根據ua判斷,彈出原生對話框還是h5繪制的對話框,在基座中默認會彈出原生對話框,可以配置type屬性,使得彈出h5模式對話框
兩者區別:1.原生對話框可以跨webview,2.h5對話框樣式統一而且可以修改對話框屬性或樣式。mui v3.0 版本的dialog控件支持換行(\n)顯示
(1)、.alert( message, title, title, btnValue, callback, [, type] )
message:Type: String,提示對話框上顯示的內容
title:Type: String,提示對話框上顯示的標題
btnValue:Type: String,提示對話框上按鈕顯示的內容
callback:Type: Function,提示對話框上關閉後的回調函數
type:Value: 'div',是否使用h5繪制的對話框

(2)、.confirm( message, title, title, btnValue, callback, [, type] )
message:Type: String,提示對話框上顯示的內容
title:Type: String,提示對話框上顯示的標題
btnValue:Type: Array,提示對話框上按鈕顯示的內容
callback:Type: Function,提示對話框上關閉後的回調函數
type:Value: 'div',是否使用h5繪制的對話框

(3)、.prompt( message, placeholder, title, title, btnValue, callback, [, type] )
message:Type: String,提示對話框上顯示的內容
placeholder:Type: String,編輯框顯示的提示文字
title:Type: String,提示對話框上顯示的標題
btnValue:Type: Array,提示對話框上按鈕顯示的內容
callback:Type: Function,提示對話框上關閉後的回調函數
type:Value: 'div',是否使用h5繪制的對話框
如果有定制對話框樣式的需求(只能修改h5模式對話框)可以在mui.css中修改.mui-popup類下的樣式。如果需要修改DOM結構可以按照以下方式處理.
//修改彈出框默認input類型為password
mui.prompt('text','deftext','title',['true','false'],null,'div')
document.querySelector('.mui-popup-input input').type='password'

(4)、.toast( message )
message :Type: String,自動消失提示框

(5)、.closePopup()(只能關閉h5模式的對話框)關閉最後一次彈出的對話框
(6)、.closePopups()(只能關閉h5模式的對話框)關閉所有對話框
代碼塊激活字符: mdalert mdconfirm mdprompt mdtoast mdclosepopup mdclosepopups
3、gallery(圖片輪播)
圖片輪播繼承自slide插件,因此其DOM結構、事件均和slide插件相同;
(1)、DOM結構
默認不支持循環播放,DOM結構如下:




假設當前圖片輪播中有1、2、3、4四張圖片,從第1張圖片起,依次向左滑動切換圖片,當切換到第4張圖片時,繼續向左滑動,接下來會有兩種效果:
支持循環:左滑,直接切換到第1張圖片;
不支持循環:左滑,無反應,繼續顯示第4張圖片,用戶若要顯示第1張圖片,必須連續向右滑動切換到第1張圖片;
當顯示第1張圖片時,繼續右滑是否顯示第4張圖片,是同樣問題;這個問題的實現需要通過.mui-slider-loop類及DOM節點來控制;
若要支持循環,則需要在.mui-slider-group節點上增加.mui-slider-loop類,同時需要重復增加2張圖片,圖片順序變為:4、1、2、3、4、1,代碼示例如下:






(2)、JS Method
mui框架內置了圖片輪播插件,通過該插件封裝的JS API,用戶可以設定是否自動輪播及輪播周期,如下為代碼示例:
//獲得slider插件對象
var gallery = mui('.mui-slider');
gallery.slider({
interval:5000//自動輪播周期,若為0則不自動播放,默認為0;
});
因此若希望圖片輪播不要自動播放,而是用戶手動滑動才切換,只需要通過如上方法,將interval參數設為0即可。
若要跳轉到第x張圖片,則可以使用圖片輪播插件的gotoItem方法,例如:
//獲得slider插件對象
var gallery = mui('.mui-slider');
gallery.slider().gotoItem(index);//跳轉到第index張圖片,index從0開始;
注意:mui框架會默認初始化當前頁面的圖片輪播組件;若輪播組件內容為js動態生成時(比如通過ajax動態獲取的營銷信息),則需要在動態DOM生成後,手動調用圖片輪播的初始化方法;代碼如下:
//獲得slider插件對象
var gallery = mui('.mui-slider');
gallery.slider({
interval:5000//自動輪播周期,若為0則不自動播放,默認為0;
});
代碼塊激活字符: msl
 文字說明1
文字說明1  文字說明2
文字說明2 






mui默認提供了手機App開發常用的字體圖標,使用時,只需要在span節點上分別增加.mui-icon、.mui-icon-name兩個類即可(name為圖標名稱,例如:weixin、weibo等),如下代碼即可顯示一個微信圖標:
代碼塊激活字符: micon

mui目前提供的輸入增強包括:快速刪除和語音輸入兩項功能。要刪除輸入框中的內容,使用輸入法鍵盤上的刪除按鍵,只能逐個刪除字符,mui提供了快速刪除能力,只需要在對應input控件上添加.mui-input-clear類,當input控件中有內容時,右側會有一個刪除圖標,點擊會清空當前input的內容;另外,為了方便快速輸入,mui集成了HTML5+的語音輸入,只需要在對應input控件上添加.mui-input-speech類,就會在該控件右側顯示一個語音輸入的圖標,點擊會啟用科大訊飛語音輸入界面。
代碼塊激活字符: minput

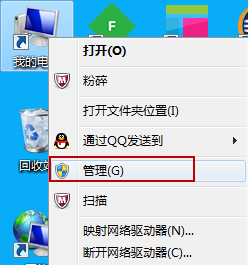
 monkeyrunner之電腦安裝驅動(5)
monkeyrunner之電腦安裝驅動(5)
在Monkeyrunner做自動化測試時,可以使用模擬器,當然也可以選擇用真機。不過,要想通過電腦來安裝軟件,操作手機,則必須先安裝手機驅動,而且一般手機連接電腦之後,電
 android 獲取當前隱藏和未隱藏wifi的加密方式(安全性)
android 獲取當前隱藏和未隱藏wifi的加密方式(安全性)
1.一般WIFI加密有幾種方式: (1).WPA-PSK/WPA2-PSK(目前最安全家用加密) (2).WPA/WPA2(較不安全) (3).W
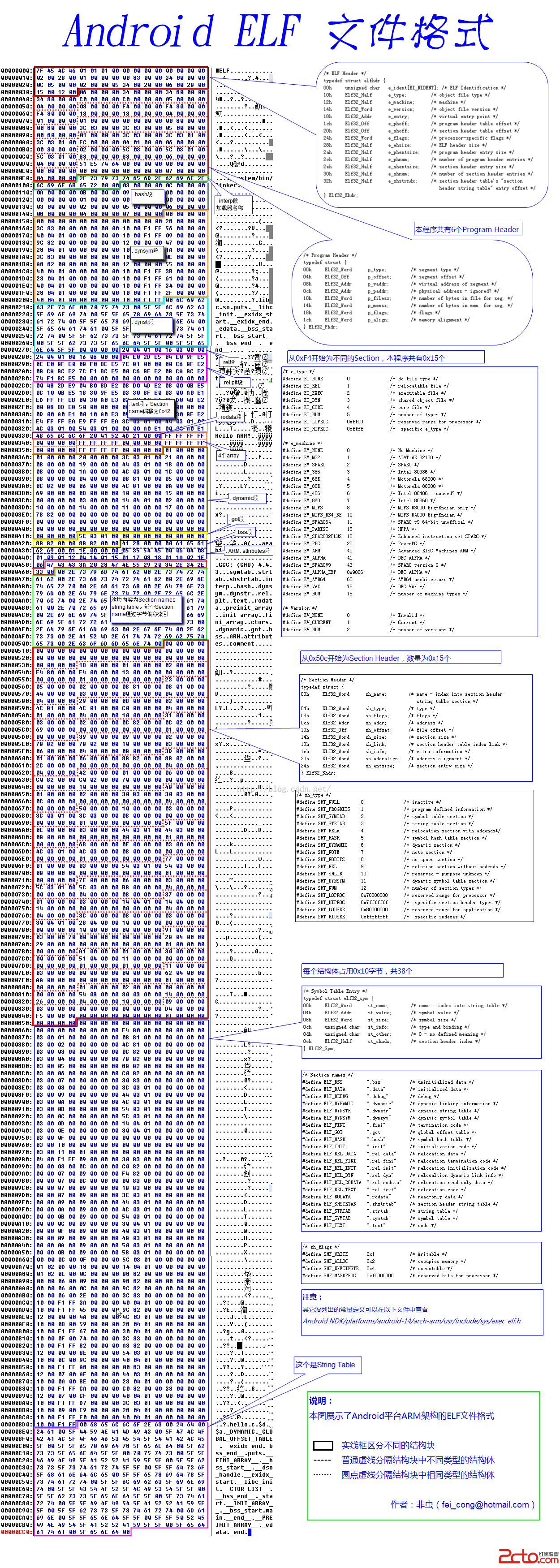
 Android逆向之旅---SO(ELF)文件格式詳解
Android逆向之旅---SO(ELF)文件格式詳解
第一、前言從今天開始我們正式開始Android的逆向之旅,關於逆向的相關知識,想必大家都不陌生了,逆向領域是一個充滿挑戰和神秘的領域。作為一名Android開發者,每個人
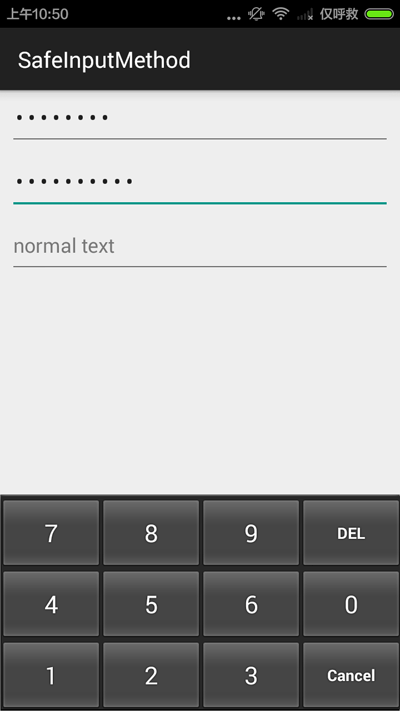
 Android編程實現自定義輸入法功能示例【輸入密碼時防止第三方竊取】
Android編程實現自定義輸入法功能示例【輸入密碼時防止第三方竊取】
本文實例講述了Android編程實現自定義輸入法功能。分享給大家供大家參考,具體如下:對於Android用戶而言,一般都會使用第三方的輸入法。可是,在輸入密碼時(尤其是支