編輯:關於Android編程
1、事件綁定
除了可以使用addEventListener()方法監聽某個特定元素上的事件外, 也可以使用.on()方法實現批量元素的事件綁定。
.on( event , selector , handler )
event:Type: String,需監聽的事件名稱,例如:'tap'
selector:Type: String,選擇器
handler:Type: Function( Event event ),事件觸發時的回調函數,通過回調中的event參數可以獲得事件詳情
示例:點擊新聞列表,獲取當前列表項的id,並將該id傳給新聞詳情頁面,然後打開新聞詳情頁面
mui(".mui-table-view").on('tap','.mui-table-view-cell',function(){
//獲取id
var id = this.getAttribute("id");
//傳值給詳情頁面,通知加載新數據
mui.fire(detail,'getDetail',{id:id});
//打開新聞詳情
mui.openWindow({
id:'detail',
url:'detail.html'
});
})
代碼塊激活字符: mmon
2、事件取消
使用on()方法綁定事件後,若希望取消綁定,則可以使用off()方法。 off()方法根據傳入參數的不同,有不同的實現邏輯。
(1)、.off( event , selector , handler )
event:Type: String,需取消綁定的事件名稱,例如:'tap'
selector:Type: String,選擇器
handler:Type: Function,之前綁定到該元素上的事件函數,不支持匿名函數
(2)、.off( event , selector)
event:Type: String,需取消綁定的事件名稱,例如:'tap'
selector:Type: String,選擇器
(3)、 .off( event )
event:Type: String,需取消綁定的事件名稱,例如:'tap'
(4)、 .off( )
空參數,刪除該元素上所有事件
示例
off(event,selector,handle)適用於取消對應選擇器上特定事件所執行的特定回調,例如:
//點擊li時,執行foo_1函數
mui("#list").on("tap","li",foo_1);
//點擊li時,執行foo_2函數
mui("#list").on("tap","li",foo_2);
function foo_1(){
console.log("foo_1 execute");
}
function foo_2(){
console.log("foo_2 execute");
}
//點擊li時,不再執行foo_1函數,但會繼續執行foo_2函數
mui("#list").off("tap","li",foo_1);
off(event,selector)適用於取消對應選擇器上特定事件的所有回調,
//點擊li時,執行foo_1函數
mui("#list").on("tap","li",foo_1);
//點擊li時,執行foo_2函數
mui("#list").on("tap","li",foo_2);
function foo_1(){
console.log("foo_1 execute");
}
function foo_2(){
console.log("foo_2 execute");
}
//點擊li時,foo_2、foo_2兩個函數均不再執行
mui("#list").off("tap","li");
off(event)適用於取消當前元素上綁定的特定事件的所有回調
//點擊li時,執行foo_1函數
mui("#list").on("tap","li",foo_1);
//點擊p時,執行foo_3函數
mui("#list").on("tap","p",foo_3);
function foo_1(){
console.log("foo_1 execute");
}
function foo_3(){
console.log("foo_3 execute");
}
//點擊li時,不再執行foo_1函數;點擊p時,也不再執行foo_3函數
mui("#list").off("tap");
off()適用於取消當前元素上綁定的所有事件回調
//點擊li時,執行foo_1函數
mui("#list").on("tap","li",foo_1);
//雙擊li時,執行foo_4函數
mui("#list").on("doubletap","li",foo_4);
//點擊p時,執行foo_3函數
mui("#list").on("tap","p",foo_3);
function foo_1(){
console.log("foo_1 execute");
}
function foo_3(){
console.log("foo_3 execute");
}
function foo_4(){
console.log("foo_4 execute");
}
//點擊li時,不再執行foo_1函數;點擊p時,也不再執行foo_3函數;雙擊li時,也不再執行foo_4函數;
mui("#list").off();
代碼塊激活字符: mmoff
使用mui.trigger()方法可以動態觸發特定DOM元素上的事件。
.trigger( element , event , data )
element:Type: Element,觸發事件的DOM元素
event:Type: String,事件名字,例如:'tap'、'swipeleft'
data:Type: Object,需要傳遞給事件的業務參數
示例
自動觸發按鈕的點擊事件:
var btn = document.getElementById("submit");
//監聽點擊事件
btn.addEventListener("tap",function () {
console.log("tap event trigger");
});
//觸發submit按鈕的點擊事件
mui.trigger(btn,'tap');
部分mui控件監聽的事件無法通過mui.trigger觸發,比如無法實現自動觸發mui返回圖標,實現關閉當前頁面的功能,該部分邏輯正在優化中
代碼塊激活字符: mtrigger
在開發移動端的應用時,會用到很多的手勢操作,比如滑動、長按等,為了方便開放者快速集成這些手勢,mui內置了常用的手勢事件,目前支持的手勢事件見如下列表:

(1)、手勢事件配置
根據使用頻率,mui默認會監聽部分手勢事件,如點擊、滑動事件;為了開發出更高性能的moble App,mui支持用戶根據實際業務需求,通過mui.init方法中的gestureConfig參數,配置具體需要監聽的手勢事件,。
mui.init({
gestureConfig:{
tap: true, //默認為true
doubletap: true, //默認為false
longtap: true, //默認為false
swipe: true, //默認為true
drag: true, //默認為true
hold:false,//默認為false,不監聽
release:false//默認為false,不監聽
}
});
注意:dragstart、drag、dragend共用drag開關,swipeleft、swiperight、swipeup、swipedown共用swipe開關
(2)、事件監聽
單個元素上的事件監聽,直接使用addEventListener()即可,如下:
elem.addEventListener("swipeleft",function(){
console.log("你正在向左滑動");
});
若多個元素執行相同邏輯,則建議使用事件綁定(on())。
代碼塊激活字符: minitgesture
5、自定義事件
在App開發中,經常會遇到頁面間傳值的需求,比如從新聞列表頁進入詳情頁,需要將新聞id傳遞過去; Html5Plus規范設計了evalJS方法來解決該問題; 但evalJS方法僅接收字符串參數,涉及多個參數時,需要開發人員手動拼字符串; 為簡化開發,mui框架在evalJS方法的基礎上,封裝了自定義事件,通過自定義事件,用戶可以輕松實現多webview間數據傳遞。僅能在5+ App及流應用中使用。因為是多webview之間傳值,故無法在手機浏覽器、微信中使用;
(1)、監聽自定義事件
添加自定義事件監聽操作和標准js事件監聽類似,可直接通過window對象添加,如下:
window.addEventListener('customEvent',function(event){
//通過event.detail可獲得傳遞過來的參數內容
....
});
(2)、觸發自定義事件
通過mui.fire()方法可觸發目標窗口的自定義事件:
.fire( target , event , data )
target:Type: WebviewObject,需傳值的目標webview
event:Type: String,自定義事件名稱
data:Type: JSON,json格式的數據
目標webview必須觸發loaded事件後才能使用自定義事件。若新創建一個webview,不等該webview的loaded事件發生,就立即使用webview.evalJS()或mui.fire(webview,'eventName',{}),則可能無效;
webview.addEventListener('loaded',function () {
webview.show('none', 1, function() {
console.log(1221);
webview.evalJS("test()");
mui.fire(webview, 'pageShow', {});
});
})
(3)、示例
假設如下場景:從新聞列表頁面進入新聞詳情頁面,新聞詳情頁面為共用頁面,通過傳遞新聞ID通知詳情頁面需要顯示具體哪個新聞,詳情頁面再動態向服務器請求數據,mui要實現類似需求可通過如下步驟實現:
a、在列表頁面中預加載詳情頁面(假設為detail.html)
b、列表頁面在點擊新聞標題時,首先,獲得該新聞id,觸發詳情頁面的newsId事件,並將新聞id作為事件參數傳遞過去;然後再打開詳情頁面;
c、詳情頁面監聽newsId自定義事件
列表頁面代碼如下:
//初始化預加載詳情頁面
mui.init({
preloadPages:[{
id:'detail.html',
url:'detail.html'
}
]
});
var detailPage = null;
//添加列表項的點擊事件
mui('.mui-content').on('tap', 'a', function(e) {
var id = this.getAttribute('id');
//獲得詳情頁面
if(!detailPage){
detailPage = plus.webview.getWebviewById('detail.html');
}
//觸發詳情頁面的newsId事件
mui.fire(detailPage,'newsId',{
id:id
});
//打開詳情頁面
mui.openWindow({
id:'detail.html'
});
});
詳情頁面代碼如下:
//添加newId自定義事件監聽
window.addEventListener('newsId',function(event){
//獲得事件參數
var id = event.detail.id;
//根據id向服務器請求新聞詳情
.....
});
代碼塊激活字符: mfire
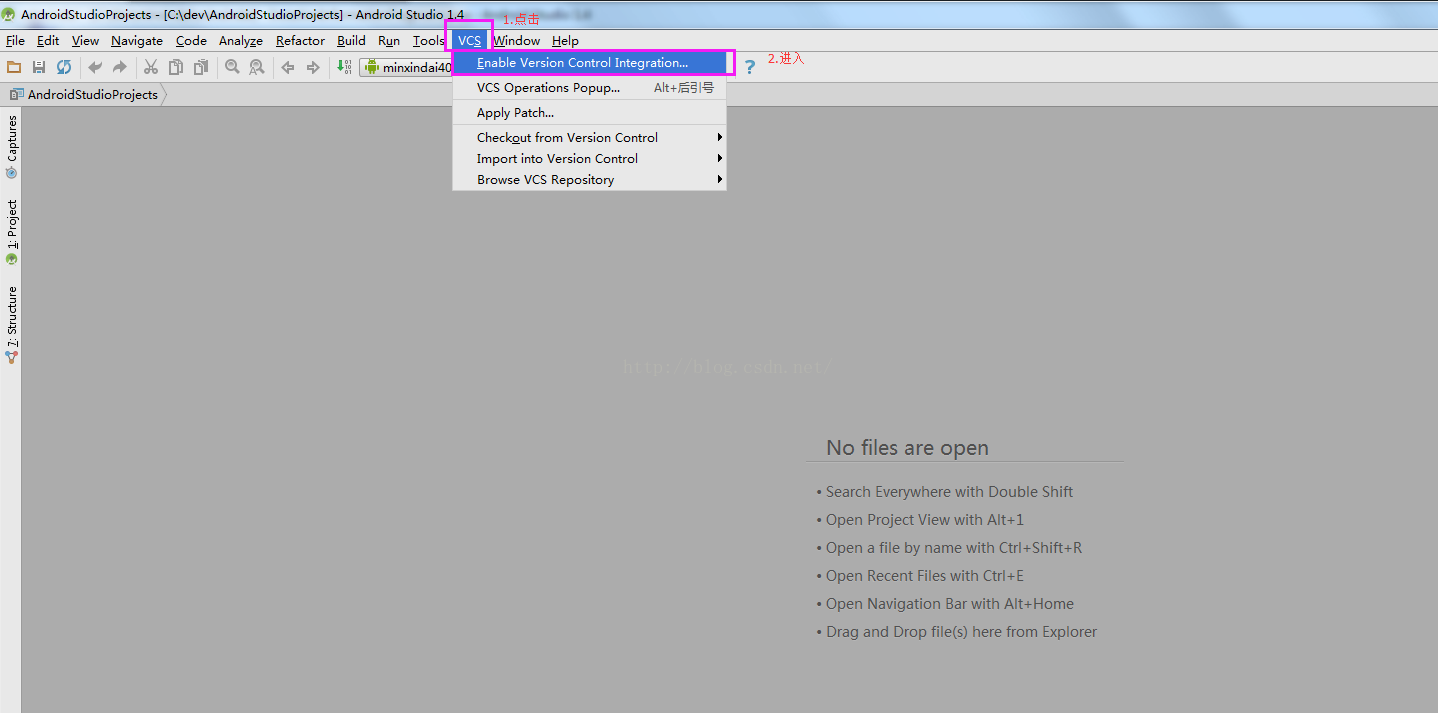
 Android開發之Android studio使用git gitlab(二)
Android開發之Android studio使用git gitlab(二)
1)首先先將gitlab上的開發項目clone到本地(可以使用命令行或者管理工具,具體操作在GitLab中已經涉及,這裡不再贅述),然後導入到AndroidStudio中
 React-Native之flexbox布局篇
React-Native之flexbox布局篇
這篇博客稍微講解下React-Native中的布局。比較簡單。RN的而布局是用css中的flexbox布局,所以布局起來與android傳統的布局樣式有點像。接下來就結合
 Android網絡框架設計
Android網絡框架設計
一、構建思路1、構建一個Request用來封裝 HTTP請求的類型、請求頭參數、請求體、優先級、返回類型、等一些必要的屬性。 這個Request定義為抽象的,使得用戶可以
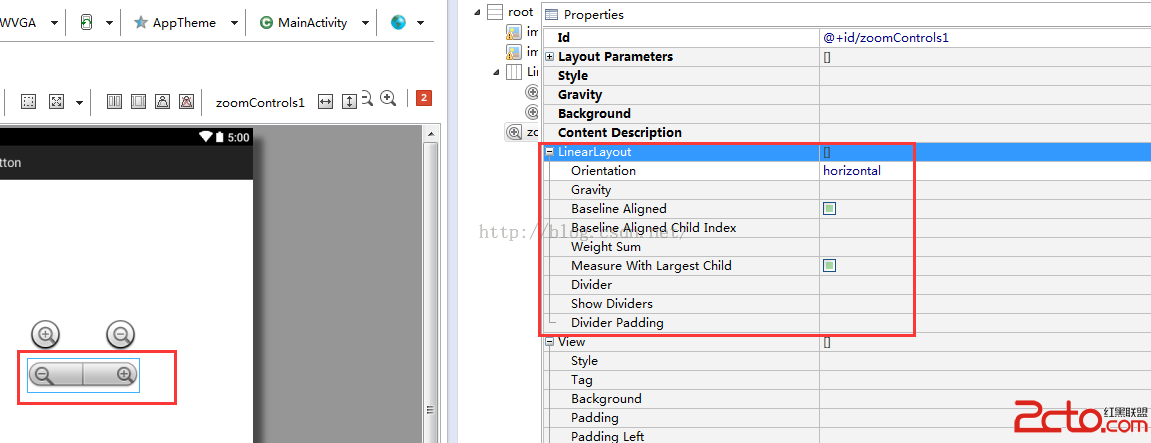
 UI組件之ImageView及其子類(二)ImageButton ,ZoomButton
UI組件之ImageView及其子類(二)ImageButton ,ZoomButton
從ImageButton這個字面意思上來看,它是一個圖片按鈕,那麼我們就可以使用它做一個我們想要的圖片按鈕了,但是我們在實際使用的過程當中,就會發現該按鈕的使用並沒有想像