編輯:關於Android編程
屏幕大小
指屏幕對角線的長度,通常使用”寸”來度量,例如4.7寸手機 5.5寸手機等.
分辨率
分辨率是指手機屏幕的像素點個數,例如720*1280是指屏幕分變率,指寬有720個像素點,高有1280個像素點.
PPI
每英寸像素(Pixels Per Inch)又被稱為DPI(Dots Per Inch).它有對角線的像素點數除以屏幕的大小得到的.
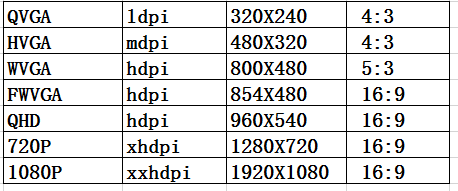
系統定義了幾個標准的DPI值,作為手機的固定DPI

相同長度的屏幕,高密度的屏幕包含更多的像素點,Android系統使用mdpi即密度值為160的屏幕作為標准,在這個屏幕上1px=1dp.
各個分辨率直接的換算比例:ldpi:mdpi:xhdpi:xxhdpi=3:4:6:8:12
package com.jia.androidfirst;
import android.content.Context;
/**
* dp sp 轉換為px的工具類
*
* @author aldrich
*
*/
public class DisplayUtil {
/**
* 將px值轉換為dip或dp值,保證尺寸大小不變
*
* @param context
* @param pxValue
* @param scale
* (DisplayMetrics類中屬性density)
* @return
*/
public static int px2dip(Context context, float pxValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
/**
* 將dip或dp值轉換為px值,保證尺寸大小不變
*
* @param context
* @param dipValue
* @param scale
* (DisplayMetrics類中屬性density)
* @return
*/
public static int dip2px(Context context, float dipValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dipValue * scale + 0.5f);
}
/**
* 將px值轉換為sp值,保證文字大小不變
*
* @param context
* @param pxValue
* @param fontScale
* (DisplayMetrics類中屬性scaledDensity)
* @return
*/
public static int px2sp(Context context, float pxValue) {
final float fontScale = context.getResources().getDisplayMetrics().scaledDensity;
return (int) (pxValue / fontScale + 0.5);
}
/**
* 將sp值轉換為px值,保證文字大小不變
*
* @param context
* @param spValue
* @param fontScale
* (DisplayMetrics類中屬性scaledDensity)
* @return
*/
public static int sp2px(Context context, float spValue) {
final float fontScale = context.getResources().getDisplayMetrics().scaledDensity;
return (int) (spValue * fontScale + 0.5f);
}
}
其實的density就是前面所說的換算比例,這裡使用的是公式換算方法進行轉換,同時系統也提供了TypedValue幫助我們轉換
/**
* dp2px
* @param dp
* @return
*/
protected int dp2px(int dp){
return (int)TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,dp,getResources().getDisplayMetrics());
}
/**
* sp2px
* @param dp
* @return
*/
protected int sp2px(int sp){
return (int)TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP,sp,getResources().getDisplayMetrics());
}
setAntiAlias(); //設置畫筆的鋸齒效果 setColor(); //設置畫筆的顏色 setARGB(); //設置畫筆的A R G B值 setAlpha(); //設置畫筆的Alpha值 setTextSize(); //設置字體的尺寸 setStyle(); //設置畫筆的風格(空心或實心)通過Canvas對象提供的各種繪制圖像的API:
drawPoint(點)/drawLine(線)/drawRect(矩形)/drawVertices(多邊形)/drawArc(弧)/drawCircle(圓).
setStrokeWidth(); //設置空心邊框的寬度
DrawPoint,繪制點
canvas.drawPoint(x,y,paint);
DrawLine,繪制直線
canvas.drawLine(startX,startY,endX,endY,paint);
DrawLines,繪制多條直線
float[]pts={
startX1,startX1,endX1,endY1,
……
startXn,startYn,endYn,endYn};
canvas.drawLines(pts,paint);
DrawRect,繪制矩形
canvas.drawRect(left,top,right,bottom,paint);
DrawRoundRect,繪制圓角矩形
canvas.drawRoundRect(left,top,right,bottom,radiusX,radiusY,paint);
DrawCircle,繪制圓
canvas.drawCircle(circleX,circleY,radius,paint);
DrawArc,繪制弧形 扇形
paint.setStyle(Paint.style.STROKE);
canvas.drawArc(left,top,right,bottom,startAngle,sweepAngle,useCenter,paint);
繪制弧形與扇形的區分就是倒數第二個參數useCenter的區別
DrawOval,繪制橢圓
//通過橢圓的外接矩形來繪制橢圓
canvas.drawOval(left,top,right,bottom,paint);
DrawText,繪制文本
canvas.drawText(text,startX,startY,paint);
DrawPosText,在指定位置繪制文本
canvas.drawPosText(text,new float[]{X1,Y1,X2,Y2,……Xn,Yn},paint);
DrawPath,繪制路徑
Path path=new Path();
path.moveTo(50,50);
path.lineTo(100,100);
path.lineTo(100,300);
path.lineTo(300,50);
canvas.drawPath(path,paint);
XML在安卓系統中可不僅僅是JAVA中的一個布局文件配置列表,在安卓開發者的手頭上他甚至可以變成一張畫,一幅畫,Android開發者給XML提供了幾個強大的屬性
在XML中使用Bitmap很簡單
通過這樣引用圖片就可以將圖片直接轉化成Bitmap讓我們在程序中使用
通過Shape可以繪制各種圖形,下面展示一下shape的參數
android:dashWidth= "1dp"
android:dashGap= "1dp"
shape可以說是xml繪圖的精華所在,而且功能十分的強大,無論是扁平化,擬物化還是漸變,都是十分的OK,我們現在來做一個陰影的效果
看效果

Layer是在PhotoShop中是非常常用的功能,在Android中,我們同樣可以實現圖層的效果
-
-
Selector的作用是幫助開發者實現靜態View的反饋,通過設置不同的屬性呈現不同的效果
-
-
-
-
-
-
這一方法可以幫助開發者迅速制作View的反饋,通過配置不同的觸發事件,selector會自動選中不同的圖片,特別是自定義button的時候,而我們不再使用原生單調的背景,而是使用selector特別制作的背景,就能完美實現觸摸反饋了
通常情況下,上面提到的這些方法都可以共同實現,下面這個例子就展示了在一個selector中使用shape作為他的item的例子,實現一個具體點擊反饋效果的,圓角矩形的selector,代碼如下
-
-
我們來看一下效果圖

在Android中,默認的坐標零點位於屏幕左上角,向下為Y軸正方向,向右為X軸正方向.
canvas中常用方法:
Canvas.save():將之前的所有已繪制圖像保存起來,讓後續的操作就好像在一個新的圖層操作 Canvas.restore():合並圖層操作,將我們在save()之後繪制的所有圖像,與sava()之前的圖像進行合並. Canvas.translate():坐標平移,調用translate(x,y)方法之後,則將原點(0,0)移動到了(x,y).之後的所有繪圖操作都將以(x,y)為原點進行. Canvas.rotate():翻轉,將坐標系旋轉了一定的角度. Android仿支付寶上芝麻信用分雷達圖
Android仿支付寶上芝麻信用分雷達圖
一、首先看下支付寶上芝麻信用分的效果圖:二、思路 1、確定雷達圖中心點坐標
 從源碼切入 透徹理解Android的weight屬性
從源碼切入 透徹理解Android的weight屬性
最近在看一本古董書《50 Android Hacks》,而書中開篇的第一個Hack就是”使用weight屬性實現視圖的居中現實“。事實上weigh
 Android:“萬能”Activity重構篇
Android:“萬能”Activity重構篇
前言寫Android:如何編寫“萬能”的Activity的這篇文章到現在已經好久了,但是由於最近事情較多,寫重構篇的計劃就一直被無情的耽擱下來了,借這幾天還算有點空余時間
 Android中launchMode模式詳解
Android中launchMode模式詳解
關於Android中launchMode的文章介紹的真心不少,廣為流傳而且介紹的最詳細的莫過於這篇文章http://blog.csdn.net/android_tutor