編輯:關於Android編程
最近項目中想實現一個效果,效果如下:

就是上滑或者下滑,能實現彈性效果,剛開始在網上找了好幾個demo,代碼大致如下:
public class BounceScrollView extends ScrollView {
private View inner;// 孩子View
private float y;// 點擊時y坐標
private Rect normal = new Rect();// 矩形(這裡只是個形式,只是用於判斷是否需要動畫.)
private boolean isCount = false;// 是否開始計算
public BounceScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
/***
* 根據 XML 生成視圖工作完成.該函數在生成視圖的最後調用,在所有子視圖添加完之後. 即使子類覆蓋了 onFinishInflate
* 方法,也應該調用父類的方法,使該方法得以執行.
*/
@Override
protected void onFinishInflate() {
if (getChildCount() > 0) {
inner = getChildAt(0);
}
}
/***
* 監聽touch
*/
@Override
public boolean onTouchEvent(MotionEvent ev) {
if (inner != null) {
commOnTouchEvent(ev);
}
return super.onTouchEvent(ev);
}
/***
* 觸摸事件
*
* @param ev
*/
public void commOnTouchEvent(MotionEvent ev) {
int action = ev.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
break;
case MotionEvent.ACTION_UP:
// 手指松開.
if (isNeedAnimation()) {
animation();
isCount = false;
}
break;
case MotionEvent.ACTION_MOVE:
final float preY = y;// 按下時的y坐標
float nowY = ev.getY();// 時時y坐標
int deltaY = (int) (preY - nowY);// 滑動距離
if (!isCount) {
deltaY = 0; // 在這裡要歸0.
}
y = nowY;
// 當滾動到最上或者最下時就不會再滾動,這時移動布局
if (isNeedMove()) {
// 初始化頭部矩形
if (normal.isEmpty()) {
// 保存正常的布局位置
normal.set(inner.getLeft(), inner.getTop(),
inner.getRight(), inner.getBottom());
}
// 移動布局
inner.layout(inner.getLeft(), inner.getTop() - deltaY / 2,
inner.getRight(), inner.getBottom() - deltaY / 2);
}
isCount = true;
break;
default:
break;
}
}
/***
* 回縮動畫
*/
public void animation() {
// 開啟移動動畫
TranslateAnimation ta = new TranslateAnimation(0, 0, inner.getTop(),
normal.top);
ta.setDuration(200);
inner.startAnimation(ta);
// 設置回到正常的布局位置
inner.layout(normal.left, normal.top, normal.right, normal.bottom);
normal.setEmpty();
}
// 是否需要開啟動畫
public boolean isNeedAnimation() {
return !normal.isEmpty();
}
/***
* 是否需要移動布局 inner.getMeasuredHeight():獲取的是控件的總高度
*
* getHeight():獲取的是屏幕的高度
*
* @return
*/
public boolean isNeedMove() {
int offset = inner.getMeasuredHeight() - getHeight();
int scrollY = getScrollY();
// 0是頂部,後面那個是底部
if (scrollY == 0 || scrollY == offset) {
return true;
}
return false;
}
}
在自定義的scrollView和它的子View的三個方法中,分別加上log,會發現,
當在上圖中畫紅圈部分上下滑動時,log如下:
BounceScrollView dispatchTouchEvent...ACTION_DOWN
BounceScrollView onInterceptTouchEvent...ACTION_DOWN
BounceScrollView onTouchEvent...ACTION_DOWN
BounceScrollView dispatchTouchEvent...ACTION_MOVE
BounceScrollView onTouchEvent...ACTION_MOVE
BounceScrollView dispatchTouchEvent...ACTION_MOVE
BounceScrollView onTouchEvent...ACTION_MOVE
BounceScrollView dispatchTouchEvent...ACTION_MOVE
BounceScrollView onTouchEvent...ACTION_MOVE
BounceScrollView dispatchTouchEvent...ACTION_UP
BounceScrollView onTouchEvent...ACTION_UP
當在圖中類似安全中心等按鈕上滑動時,log如下:
BounceScrollView dispatchTouchEvent...ACTION_DOWN
BounceScrollView onInterceptTouchEvent...ACTION_DOWN
子View dispatchTouchEvent...ACTION_DOWN
子View onInterceptTouchEvent...ACTION_DOWN
子View onTouchEvent...ACTION_DOWN
BounceScrollView dispatchTouchEvent...ACTION_MOVE
BounceScrollView onInterceptTouchEvent...ACTION_MOVE
子View dispatchTouchEvent...ACTION_MOVE
子View onTouchEvent...ACTION_MOVE
BounceScrollView dispatchTouchEvent...ACTION_MOVE
BounceScrollView onInterceptTouchEvent...ACTION_MOVE
子View dispatchTouchEvent...ACTION_MOVE
子View onTouchEvent...ACTION_MOVE
BounceScrollView dispatchTouchEvent...ACTION_MOVE
BounceScrollView onInterceptTouchEvent...ACTION_MOVE
子View dispatchTouchEvent...ACTION_MOVE
子View onTouchEvent...ACTION_MOVE
BounceScrollView dispatchTouchEvent...ACTION_UP
BounceScrollView onInterceptTouchEvent...ACTION_UP
子View dispatchTouchEvent...ACTION_UP
子View onTouchEvent...ACTION_UP
如果在子view中處理,那麼這個父View BounceScrollView就沒有通用性,而且,當子view類型不同時,還得處理各種想不到的問題。所以,在父view中處理彈性效果是最好的。但是,當我在子view上下滑動時,BounceScrollView居然沒有調用onTouchEvent()!而不管是在畫紅圈區域上下滑動,還是在按鈕上滑動,都會調用父View的dispatchTouchEvent()方法。OK,那我們就可以將彈性效果放到dispatchTouchEvent()中,並加上上下滑動的判斷,最終代碼如下:
/*
*@author luoxiaohui
*@date 2016年4月18日
*@description 具有彈性的ScrollView
**/
public class BounceScrollView extends ScrollView {
private static final String TAG = "BounceScrollView";
private View inner;// 孩子View
private float y;// 點擊時y坐標
private Rect normal = new Rect();// 矩形(這裡只是個形式,只是用於判斷是否需要動畫.)
private boolean isCount = false;// 是否開始計算
private float lastX = 0;
private float lastY = 0;
private float currentX = 0;
private float currentY = 0;
private float distanceX = 0;
private float distanceY = 0;
private boolean upDownSlide = false; //判斷上下滑動的flag
public BounceScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
/***
* 根據 XML 生成視圖工作完成.該函數在生成視圖的最後調用,在所有子視圖添加完之後. 即使子類覆蓋了 onFinishInflate
* 方法,也應該調用父類的方法,使該方法得以執行.
*/
@Override
protected void onFinishInflate() {
if (getChildCount() > 0) {
inner = getChildAt(0);
View view;
}
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
// TODO Auto-generated method stub
currentX = ev.getX();
currentY = ev.getY();
switch(ev.getAction()){
case MotionEvent.ACTION_DOWN:
break;
case MotionEvent.ACTION_MOVE:
distanceX = currentX - lastX;
distanceY = currentY - lastY;
if(Math.abs(distanceX)12){
upDownSlide = true;
}
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
}
lastX = currentX;
lastY = currentY;
if (upDownSlide && inner != null) commOnTouchEvent(ev);
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
// TODO Auto-generated method stub
return super.onInterceptTouchEvent(ev);
}
/***
* 監聽touch
*/
@Override
public boolean onTouchEvent(MotionEvent ev) {
return super.onTouchEvent(ev);
}
/***
* 觸摸事件
*
* @param ev
*/
public void commOnTouchEvent(MotionEvent ev) {
int action = ev.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
break;
case MotionEvent.ACTION_UP:
// 手指松開.
if (isNeedAnimation()) {
animation();
isCount = false;
}
clear0();
break;
*/
case MotionEvent.ACTION_MOVE:
final float preY = y;// 按下時的y坐標
float nowY = ev.getY();// 時時y坐標
int deltaY = (int) (preY - nowY);// 滑動距離
if (!isCount) {
deltaY = 0; // 在這裡要歸0.
}
y = nowY;
// 當滾動到最上或者最下時就不會再滾動,這時移動布局
if (isNeedMove()) {
// 初始化頭部矩形
if (normal.isEmpty()) {
// 保存正常的布局位置
normal.set(inner.getLeft(), inner.getTop(),
inner.getRight(), inner.getBottom());
}
// 移動布局
inner.layout(inner.getLeft(), inner.getTop() - deltaY / 2,
inner.getRight(), inner.getBottom() - deltaY / 2);
}
isCount = true;
break;
default:
break;
}
}
/***
* 回縮動畫
*/
public void animation() {
// 開啟移動動畫
TranslateAnimation ta = new TranslateAnimation(0, 0, inner.getTop(),
normal.top);
ta.setDuration(200);
inner.startAnimation(ta);
// 設置回到正常的布局位置
inner.layout(normal.left, normal.top, normal.right, normal.bottom);
normal.setEmpty();
}
// 是否需要開啟動畫
public boolean isNeedAnimation() {
return !normal.isEmpty();
}
/***
* 是否需要移動布局 inner.getMeasuredHeight():獲取的是控件的總高度
*
* getHeight():獲取的是屏幕的高度
*
* @return
*/
public boolean isNeedMove() {
int offset = inner.getMeasuredHeight() - getHeight();
int scrollY = getScrollY();
// 0是頂部,後面那個是底部
if (scrollY == 0 || scrollY == offset) {
return true;
}
return false;
}
private void clear0(){
lastX = 0;
lastY = 0;
distanceX = 0;
distanceY = 0;
upDownSlide = false;
}
這種處理方式,毫不影響子View的onClick事件,並能完美實現彈性效果,經過反復測試,現已放入項目中~
 Android_View_View繪制流程
Android_View_View繪制流程
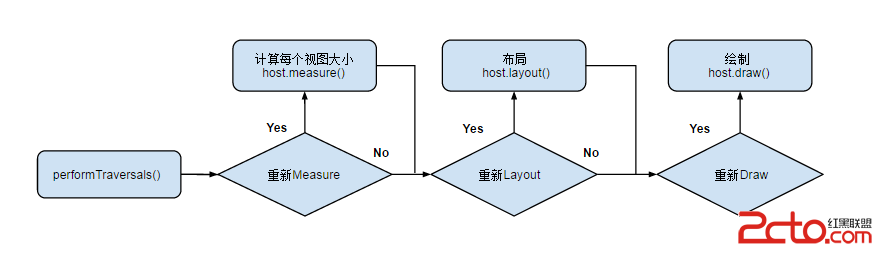
1. View 樹的繪圖流程當 Activity 接收到焦點的時候,它會被請求繪制布局,該請求由Android framework 處理.繪制是從根節點開始,
 Android中ListView分頁加載數據功能實現
Android中ListView分頁加載數據功能實現
熟悉Android的朋友們都知道,不管是微博客戶端還是新聞客戶端,都離不開列表組件,可以說列表組件是Android數據展現方面最重要的組件,我們今天就要講一講
 Android中View自定義XML屬性詳解以及R.attr與R.styleable的區別
Android中View自定義XML屬性詳解以及R.attr與R.styleable的區別
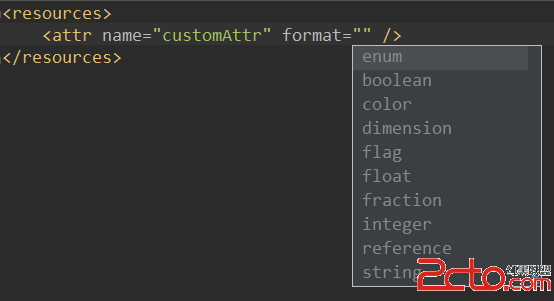
為View添加自定義XML屬性Android中的各種Widget都提供了很多XML屬性,我們可以利用這些XML屬性在layout文件中為Widget的屬性賦值。如下所示:
 android自定義控件之飛入飛出控件
android自定義控件之飛入飛出控件
最近呢,本人辭職了,在找工作期間,不幸碰到了這個求職淡季,另外還是大學生畢業求職的高峰期,簡歷發了無數份卻都石沉大海,寶寶心裡那是一個苦啊!翻著過去的代碼,本人偶然找到了