編輯:關於Android編程
此文章是我寫的第一篇,當時的確少考慮很多內容。
後來也一直沒有再回頭看,再後來,看到評論多是負面的,也就心懶了,這個系列就沒再寫下去了。
今天重新把文章修改一下。完全沒有錯不敢說,只是把當年漏寫的一些內容再補進去吧。
評論不刪不改,大家自己看吧。
我寫的文章,基本都是面向新手的,所以沒有很多高深的玩法(我自己也不擅長啦,我也不是高手)。
所以新手看我的文章,入門即可,高深的內容不在我這裡,我的廟小,裝不下大神。
再版修正說明:
首先要感謝指出我錯誤的朋友。前一篇修正說明,寫的借口比較多,忘了道歉,態度不好,請多多包涵。
特別要感謝27樓、29樓的朋友。這篇文章的確寫的不夠嚴謹,碰到了問題就一筆帶過,給讀者們造成了不少誤解,非常抱歉。
當然,直接回復sb的網友,我只能呵呵了。“我的廟小,裝不下大神”這句話其實是送給這些朋友的。
這次重新修改了android:layout_width="fill_parent"屬性造成的android:layout_gravity失效的事情。
FrameLayout是最簡單的布局了。所有放在布局裡的控件,都按照層次堆疊在屏幕的左上角。後加進來的控件覆蓋前面的控件。
在FrameLayout布局裡,定義任何空間的位置相關的屬性都毫無意義。控件自動的堆放在左上角,根本不聽你的控制。
看以下的例子:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="50sp"
android:textColor="#000000"
android:text="第一層"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="40sp"
android:textColor="#ffff00"
android:text="第二層"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="30sp"
android:textColor="#ff00ff"
android:text="第三層"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="#00ffff"
android:text="第四層"/>
</FrameLayout>
效果如下圖:layoutpic001
我們現在來嘗試改變一下他們的位置。把第一、二個文本框改成:
<TextView
android:id="@+id/tv1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="50sp"
android:textColor="#000000"
android:text="第一層"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="40sp"
android:textColor="#ffff00"
android:layout_toRightOf="@id/tv1"
android:text="第二層"/>
也就是說,讓第二個文本框放在第一個文本框的右邊。我們來看看效果。看到了沒?還是一樣的不變吧。
我們來嘗試下android:gravity屬性。把第三個文本框改成:
<TextView
android:id="@+id/tv3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="30dip"
android:textColor="#ff00ff"
android:gravity="right"
android:text="第三層"/>
看看效果如何?天哪!竟然沒有覆蓋,而是錯開了!!!
layoutpic002
首先呢,我們不要大驚小怪。這個現象並不說明FrameLayout失效了。
gravity屬性,是控制控件內部文本的格式的。而我們看我們控件的寬的屬性是什麼?是“fill_parent”,也就是說,我們文本框的寬度就是屏幕的寬度。那麼android:gravity="right"文本靠右,而文本框本身還是左上堆疊在一起的。不信,我們再來改改:
<TextView
android:id="@+id/tv3"
<strong>android:layout_width="wrap_content"</strong>
android:layout_height="wrap_content"
android:textSize="30dip"
android:textColor="#ff00ff"
android:gravity="right"
<pre name="code" class="html">
android:text="第三層"/>
我們讓第三個文本框的寬度自適應,也就是保證顯示全文字即可。這個時候看一下效果呢?是不是打回原形啦?哈哈哈。
<TextView
android:id="@+id/tv3"
android:layout_width="<span style="font-family: Arial, Helvetica, sans-serif;">fill_parent</span><span style="font-family: Arial, Helvetica, sans-serif;">"</span>
android:layout_height="wrap_content"
android:textSize="30dip"
android:textColor="#ff00ff"
android:layout_gravity="right"
android:text="第三層"/>
<TextView
android:id="@+id/tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dip"
android:textColor="#ff00ff"
android:layout_gravity="right"
android:text="第三層"/>
有回帖說用:android:layout_gravity="center_horizontal|bottom"
我們試了一下:
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="#00ffff"
android:layout_gravity="center_horizontal|bottom"
android:text="第四層"/>
效果如何?如下圖

我用的華為手機,第四層沒居中,但是跑到底下來了。也就是說 center_horizontal 沒起作用。
這個錯誤也是因為android:layout_width="fill_parent"造成的。改成:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="#00ffff"
android:layout_gravity="center_horizontal|bottom"
android:text="第四層"/>
總結一下,經過以上的3個實驗,我們知道FrameLayout裡,默認所有的控件都是左上對齊。
控件可以通過android:layout_gravity屬性控制自己在父控件中的位置。
是不是有人會問,這麼簡單的Layout有什麼用?我想還是有它存在的價值的。
當你需要自己寫一個View的時候,在View裡面已經完成了你的邏輯(例如游戲^_^),那麼這個View只需要一個容器放置,就可以使用FrameLayout了。雖然用其他的布局也可以,但是用最簡單的不是更省系統資源麼。
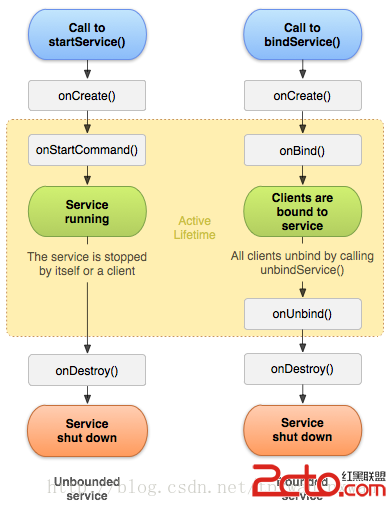
 android的Service的由淺到深(一)
android的Service的由淺到深(一)
1.說明: Service是Android中四大組件之一,在Android開發中起到非常重要的作用,先來看一下官方對Service的定義: A Service is
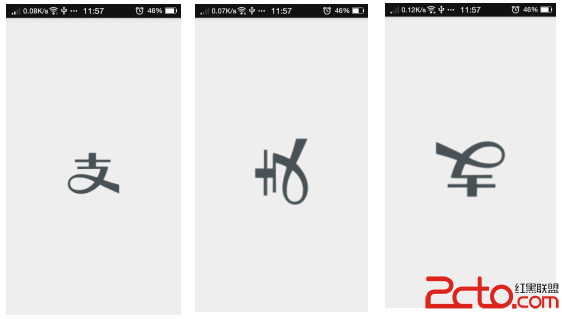
 Android中實現圖片平移、縮放、旋轉同步進行
Android中實現圖片平移、縮放、旋轉同步進行
前言之前因為項目需求,其中使用到了圖片的單擊顯示取消,圖片平移縮放功能,昨天突然想再加上圖片的旋轉功能,在網上看了很多相關的例子,可是沒看到能同時實現我想要的
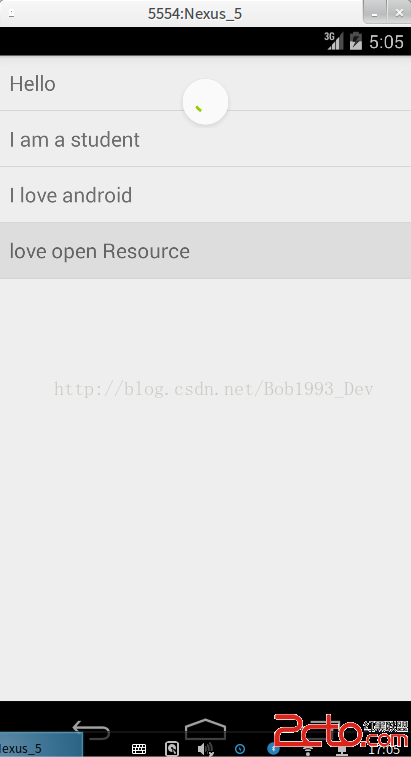
 Android官方的SwipeRefreshLayout
Android官方的SwipeRefreshLayout
這個是基於最新v4包實現的一個下拉刷新的東東~~~先給大家透露一下,整體很簡單,畢竟不是自定義,還請大家放寬心對待!!!廢話不多說,直接貼代碼 package
 android5.0多種側滑欄效果
android5.0多種側滑欄效果
1.普通側滑效果圖:思路:通過自定義View繼承HorizontalScrollView,然後重寫onMeasure(),onLayout(),onTouchEvent(