編輯:關於Android編程
這一節是介紹ListView這個控件的最後一節,實現一個Item的多布局。像我們經常在用的各種即時通訊工具,QQ、微信等,假設他們的會話界面是ListView實現的,那麼ListView就有多種Item布局,這一節,我們就來實現一個ListView的多種Item。
要實現ListView裡面有多種Item,就要重寫適配器的兩個方法getViewTypeCount()和getItemViewType(int position),第一個方法是返回Item的種類數目,第二個是返回當前Item是哪種類型。下面我們具體實現來說明:
自定義適配器代碼:
package com.example.listviewdemo.adapter;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.listviewdemo.Chat;
import com.example.listviewdemo.R;
import java.util.List;
/**
* Created by Devin on 2016/7/11.
* 實現多種Item布局
* 重寫兩個方法getViewTypeCount()和getItemViewType(int position)
*/
public class ChatAdapter extends BaseAdapter {
private static String TAG = "ChatAdapter";
/**
* 右邊顯示的布局
*/
public static final int ITEM_RIGHT = 0;
/**
* 中間顯示時間
*/
public static final int ITEM_TIME = 1;
/**
* 左邊顯示的布局
*/
public static final int ITEM_LEFT = 2;
private static int ITEM_TOTAL_COUNT = 3;
private Context mContext;
private List chatList;
public ChatAdapter(Context mContext, List chatList) {
this.mContext = mContext;
this.chatList = chatList;
}
@Override
public int getCount() {
Log.i(TAG, chatList.size() + "");
return chatList.size();
}
@Override
public Object getItem(int i) {
return chatList.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
/**
* 返回多少種Item布局
*
* @return
*/
@Override
public int getViewTypeCount() {
return ITEM_TOTAL_COUNT;
}
/**
* 根據position返回相應的Item
*
* @param position
* @return
*/
@Override
public int getItemViewType(int position) {
Log.i(TAG, chatList.get(position).getType() + "");
return chatList.get(position).getType();
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
int type = getItemViewType(i);
Chat chat = chatList.get(i);
ViewHolderLeft viewHolderLeft = null;
ViewHolderRight viewHolderRight = null;
ViewHolderTime viewHolderTime = null;
if (view == null) {
switch (type) {
case ITEM_LEFT:
view = LayoutInflater.from(mContext).inflate(R.layout.item_left, null);
viewHolderLeft = new ViewHolderLeft();
viewHolderLeft.ivLeftImage = (ImageView) view.findViewById(R.id.iv_left_image);
viewHolderLeft.tvLeftText = (TextView) view.findViewById(R.id.tv_left_text);
viewHolderLeft.ivLeftImage.setImageResource(R.drawable.icon);
viewHolderLeft.tvLeftText.setText(chat.getValue());
view.setTag(viewHolderLeft);
break;
case ITEM_TIME:
view = LayoutInflater.from(mContext).inflate(R.layout.item_center, null);
viewHolderTime = new ViewHolderTime();
viewHolderTime.tvTime = (TextView) view.findViewById(R.id.tv_time);
viewHolderTime.tvTime.setText(chat.getValue());
view.setTag(viewHolderTime);
break;
case ITEM_RIGHT:
view = LayoutInflater.from(mContext).inflate(R.layout.item_right, null);
viewHolderRight = new ViewHolderRight();
viewHolderRight.ivRightImage = (ImageView) view.findViewById(R.id.iv_right_image);
viewHolderRight.tvRightText = (TextView) view.findViewById(R.id.tv_right_text);
viewHolderRight.ivRightImage.setImageResource(R.drawable.touxiang);
viewHolderRight.tvRightText.setText(chat.getValue());
view.setTag(viewHolderRight);
break;
}
} else {
switch (type) {
case ITEM_LEFT:
viewHolderLeft = (ViewHolderLeft) view.getTag();
viewHolderLeft.ivLeftImage.setImageResource(R.drawable.icon);
viewHolderLeft.tvLeftText.setText(chat.getValue());
break;
case ITEM_TIME:
viewHolderTime = (ViewHolderTime) view.getTag();
viewHolderTime.tvTime.setText(chat.getValue());
break;
case ITEM_RIGHT:
viewHolderRight = (ViewHolderRight) view.getTag();
viewHolderRight.ivRightImage.setImageResource(R.drawable.touxiang);
viewHolderRight.tvRightText.setText(chat.getValue());
break;
}
}
return view;
}
private static class ViewHolderLeft {
//左邊顯示頭像
ImageView ivLeftImage;
//左邊顯示的文本
TextView tvLeftText;
}
private static class ViewHolderTime {
//中間顯示時間
TextView tvTime;
}
private static class ViewHolderRight {
//右邊顯示的頭像
ImageView ivRightImage;
//右邊顯示的文本
TextView tvRightText;
}
}
這裡簡單定義了三種類型的Item,左邊顯示一個聊天,中間顯示時間,右邊顯示另外一個聊天。
中間Item布局代碼:
左邊Item布局代碼:
右邊Item布局代碼:
中間顯示時間,左右兩邊都是簡單的顯示一個頭像和一個文本。
Activity代碼:
package com.example.listviewdemo.activity;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.widget.ListView;
import com.example.listviewdemo.Chat;
import com.example.listviewdemo.R;
import com.example.listviewdemo.adapter.ChatAdapter;
import java.util.ArrayList;
import java.util.List;
/**
* Created by Devin on 2016/7/11.
*/
public class MoreItemActivity extends AppCompatActivity {
private ListView lv_chart;
private ChatAdapter adapter;
private List chatList;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_moreitem);
lv_chart = (ListView) findViewById(R.id.lv_chart);
chatList = new ArrayList<>();
initData();
adapter = new ChatAdapter(getApplicationContext(), chatList);
lv_chart.setAdapter(adapter);
}
/**
* 初始化數據
*/
private void initData() {
Chat chat1 = new Chat();
chat1.setType(ChatAdapter.ITEM_TIME);
chat1.setValue("2016-7-11 下午 16:39");
chatList.add(chat1);
Chat chat2 = new Chat();
chat2.setType(ChatAdapter.ITEM_LEFT);
chat2.setValue("這是左邊第一條測試數據");
chatList.add(chat2);
Chat chat3 = new Chat();
chat3.setType(ChatAdapter.ITEM_RIGHT);
chat3.setValue("這是右邊第一條測試數據");
chatList.add(chat3);
Chat chat4 = new Chat();
chat4.setType(ChatAdapter.ITEM_TIME);
chat4.setValue("2016-7-11 下午 16:40");
chatList.add(chat4);
Chat chat5 = new Chat();
chat5.setType(ChatAdapter.ITEM_LEFT);
chat5.setValue("這是左邊第二條測試數據");
chatList.add(chat5);
Chat chat6 = new Chat();
chat6.setType(ChatAdapter.ITEM_RIGHT);
chat6.setValue("這是右邊第二條測試數據");
chatList.add(chat6);
Chat chat7 = new Chat();
chat7.setType(ChatAdapter.ITEM_TIME);
chat7.setValue("2016-7-11 下午 16:41");
chatList.add(chat7);
Chat chat8 = new Chat();
chat8.setType(ChatAdapter.ITEM_LEFT);
chat8.setValue("這是左邊第三條測試數據");
chatList.add(chat8);
Chat chat9 = new Chat();
chat9.setType(ChatAdapter.ITEM_RIGHT);
chat9.setValue("這是右邊第三條測試數據");
chatList.add(chat9);
Chat chat10 = new Chat();
chat10.setType(ChatAdapter.ITEM_LEFT);
chat10.setValue("這是左邊第四條測試數據");
chatList.add(chat10);
Chat chat11 = new Chat();
chat11.setType(ChatAdapter.ITEM_RIGHT);
chat11.setValue("這是右邊第四條測試數據");
chatList.add(chat11);
Chat chat12 = new Chat();
chat12.setType(ChatAdapter.ITEM_LEFT);
chat12.setValue("這是左邊第五條測試數據");
chatList.add(chat12);
Chat chat13 = new Chat();
chat13.setType(ChatAdapter.ITEM_RIGHT);
chat13.setValue("這是右邊第五條測試數據");
chatList.add(chat13);
Chat chat14 = new Chat();
chat14.setType(ChatAdapter.ITEM_RIGHT);
chat14.setValue("這是右邊第六條測試數據");
chatList.add(chat14);
}
}
還有就是一個普通的javabean
package com.example.listviewdemo;
/**
* Created by Devin on 2016/7/11.
*/
public class Chat {
private int type;
private String value;
public Chat() {
}
public Chat(int type, String value) {
this.type = type;
this.value = value;
}
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
}
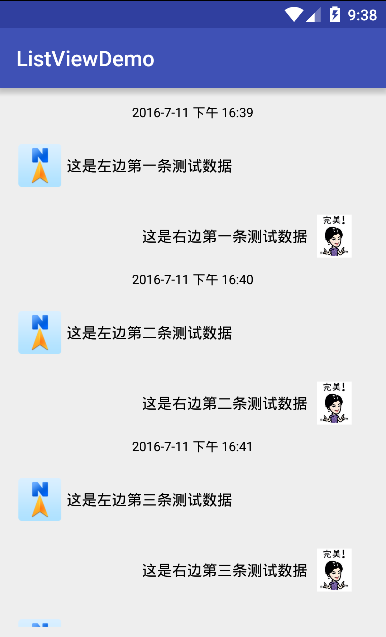
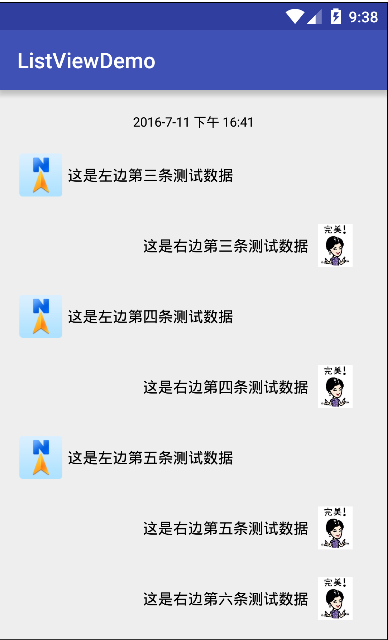
最後實現效果圖:


ListView多布局實現主要是重寫兩個方法,判斷當前是哪一種Item,最後加載不同的內容。ListView的學習就告一段落了,下面我們介紹一下GridView網格視圖。
 Android動態加載Activity原理詳解
Android動態加載Activity原理詳解
activity的啟動流程加載一個Activity肯定不會像加載一般的類那樣,因為activity作為系統的組件有自己的生命周期,有系統的很多回調控制,所以自定義一個De
 Android利用ViewPager實現用戶引導界面效果的方法
Android利用ViewPager實現用戶引導界面效果的方法
本文實例講述了Android利用ViewPager實現用戶引導界面效果。分享給大家供大家參考,具體如下:我相信有很多朋友在裝完軟件首次打開時,有很多軟件都有一個軟件功能介
 談談Android裡的Context的使用實例
談談Android裡的Context的使用實例
大家好,今天給大家分享一下Android裡的Context的一些用法,以前經常有人在群裡問我比如我在一個工具類裡的某個方法,或者View裡需要調用Context.但是工具
 Android自定義控件背景及其Drawable以實現扁平化
Android自定義控件背景及其Drawable以實現扁平化
扁平化? 人們都說扁平化是從IOS和WindowsPhone那邊吹過來的邪風,但是不可否認:扁平化是我見過的最舒服、最自然的表現方式。從開發角度上來講,扁平化的設計可以使