編輯:關於Android編程
Native.js for Android封裝一條通過JS語法直接調用Native Java接口通道,通過plus.android可調用幾乎所有的系統API。
ClassObject plus.android.importClass( String classname );
說明:導入類對象後,就可以通過.操作符直接調用對象(類對象/實例對象)的方法。 注意:導入類對象將會消耗較多的系統資源,通常不應該導入過多的類對象,可以使用plus.android.invoke()來調用未導入類實例對象的方法。
參數:classname: ( String | InstanceObject ) 必選 要導入的Java類名或者實例對象,使用"."分割命名空間。在類名中可以使用"*"來導入指定命名空間下的所有類對象; 如果指定的類名無效,則導入類對象失敗。
返回值:ClassObject : Java類對象,如果導入類對象失敗則返回null。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>Android Native.js</title>
<script type="text/javascript">
// 監聽plusready事件
document.addEventListener( "plusready", function(){
// 擴展API加載完畢,現在可以正常調用擴展API
// 導入android.content.Intent類對象
var Intent = plus.android.importClass("android.content.Intent");
// 導入後可以使用new方法創建類的實例對象
var intent=new Intent();
}, false );
</script>
</head>
<body>
</body>
</html>
void plus.android.newObject( String classname, Object..args );
參數:
classname: ( String ) 必選 要創建實例對象的類名,使用"."分割命名空間。如果指定的類名不存在,則創建對象失敗,不會拋出異常。
args: ( Object ) 可選 創建實例對象的構造參數。如果指定的構造參數類型不區配,則創建對象失敗,不會拋出異常。
返回值:InstanceObject : Android實例對象,如果創建對象失敗則返回null。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>Android Native.js</title>
<script type="text/javascript">
// 監聽plusready事件
document.addEventListener( "plusready", function(){
// 擴展API加載完畢,現在可以正常調用擴展API
// 直接創建android.content.Intent類的實例對象
var intent = plus.android.newObject("android.content.Intent");
}, false );
</script>
</head>
<body>
</body>
</html>
Object plus.android.getAttribute( Object obj, String name );
參數:
obj: ( IntanceObject | ClassObject | String ) 必選 要獲取屬性值的對象,也可以是類的名稱。如果obj為實例對象(InstanceObject),則獲取的是實例的屬性值; 如果obj為類對象(ClassObject),則獲取的是類的靜態屬性值; 如果obj為字符串類型,其值必須是類的名稱,則獲取是類的靜態屬性值;
name: ( String ) 必選 要獲取的屬性名稱。如果指定的屬性名稱不存在,則獲取屬性失敗,不會拋出異常。
返回值:Object : 屬性值對象,如果獲取屬性失敗則返回null。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>Android Native.js</title>
<script type="text/javascript">
// 監聽plusready事件
document.addEventListener( "plusready", function(){
// 擴展API加載完畢,現在可以正常調用擴展API
// 通過以下方法獲取內存信息
var Context = plus.android.importClass("android.content.Context");
var ActivityManager = plus.android.importClass("android.app.ActivityManager");
var mi = new ActivityManager.MemoryInfo();
var activityService = plus.android.runtimeMainActivity().getSystemService(Context.ACTIVITY_SERVICE);
activityService.getMemoryInfo(mi);
// 獲取mi對象的availMem屬性值
memoryInfo = plus.android.getAttribute(mi,"availMem");
}, false );
</script>
</head>
<body>
</body>
</html>
void plus.android.setAttribute( Object obj, String name, Object value );
參數:
obj: ( InstanceObject ) 必選 要設置屬性值的對象,也可以是類的名稱。如果obj為實例對象(InstanceObject),則設置的是實例的屬性值; 如果obj為類對象(ClassObject),則設置的是類的靜態屬性值; 如果obj為字符串類型,其值必須是類的名稱,則設置是類的靜態屬性值;
name: ( String ) 必選 要設置的屬性名稱。如果指定的屬性名稱不存在,則操作不生效,不會拋出異常。
value: ( Object ) 必選 要設置的屬性值。如果指定的屬性值類型不區配,則操作不生效,不會拋出異常。
返回值:void : 無
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>Android Native.js</title>
<script type="text/javascript">
// 監聽plusready事件
document.addEventListener( "plusready", function(){
// 擴展API加載完畢,現在可以正常調用擴展API
// 假設Test類存在mCount屬性
var Test = plus.android.importClass("io.dcloud.Test");
var test = new Test();
// 設置test對象的count屬性值
plus.android.setAttribute(test,10);
}, false );
</script>
</head>
<body>
</body>
</html>
Object plus.android.invoke( Object obj, String name, Object... args );
參數:
obj: ( InstanceObject | ClassObject | String ) 必選 調用方法所屬的對象,也可以是類的名稱。如果obj為實例對象(InstanceObject),則調用的是實例的方法; 如果obj為類對象(ClassObject),則調用的是類的靜態方法; 如果obj為字符串類型,其值必須是類的名稱,則調用的是類的靜態方法;
name: ( String ) 必選 要調用的方法名稱。如果指定的方法名稱不存在,則調用方法失敗,不會拋出異常。
args: ( Object ) 可選 調用方法的參數。如果指定的參數數目或類型不區配,則調用方法失敗,不會拋出異常。
返回值:
Object : 調用方法的返回值,如果調用方法失敗,則返回undefined。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>Android Native.js</title>
<script type="text/javascript">
// 監聽plusready事件
document.addEventListener( "plusready", function(){
// 擴展API加載完畢,現在可以正常調用擴展API
// 調用native API彈出提示框
// 由於Builder類是android.app.AlertDialog類的內部類,這裡需要使用$符號分割
var dlg = plus.android.newObject("android.app.AlertDialog$Builder",mainActivity);
// 設置提示框標題
plus.android.invoke(dlg,"setTitle","自定義標題");
// 設置提示框內容
plus.android.invoke(dlg,"setMessage","使用NJS的原生彈出框,可自定義彈出框的標題、按鈕");
// 設置提示框按鈕
plus.android.invoke(dlg,"setPositiveButton","確定(或者其他字符)",null);
// 顯示提示框
plus.android.invoke(dlg,"show");
}, false );
</script>
</head>
<body>
</body>
</html>
Object plus.android.implements( String name, Object obj );
參數:
name: ( String ) 必選 Interface的名稱,也可以是自定的字符串名稱。如果name為自定的字符串名稱,則自定義一個Interface;
obj: ( Object ) 必選 JSON對象類型,Interface實現方法的定義。JSON對象中key值為Interface方法的名稱;value值為Function。
返回值:InstanceObject : Interface實例對象。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>Android Native.js</title>
<script type="text/javascript">
// 監聽plusready事件
document.addEventListener( "plusready", function(){
// 擴展API加載完畢,現在可以正常調用擴展API
// 假設存在接口NjsHelloEvent定義如下
//public interface NjsHelloEvent {
// public void onEventInvoked( String name );
//}
// 實現接口“NjsHelloEvent”對象
var hevent = plus.android.implements( "io.dcloud.NjsHelloEvent", {
"onEventInvoked":function( name ){
console.log( "Invoked Object’s name: "+name ); // 輸出“Invoked Object’s name: Tester”
}
} );
}, false );
</script>
</head>
<body>
</body>
</html>
InstanceObject plus.android.runtimeMainActivity();
說明:Android平台完整Java類名為android.app.Activity,完整API請參考Android開發文檔 android.app.Activity
返回值:InstanceObject : 程序原生Java層主Activity實例對象。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>Android Native.js</title>
<script type="text/javascript">
// 監聽plusready事件
document.addEventListener( "plusready", function(){
// 擴展API加載完畢,現在可以正常調用擴展API
// 獲取應用主Activity實例對象
var main = plus.android.runtimeMainActivity();
}, false );
</script>
</head>
<body>
</body>
</html>
InstanceObject plus.android.currentWebview();
說明:Android平台完整Java類名為android.webkit.Webview,完整API請參考Android開發文檔 android.webkit.Webview
返回值:InstanceObject : Webview窗口對象的native層android.webkit.Webview實例對象,如果調用方法失敗,則返回null。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>iOS Javascript Bridge</title>
<script type="text/javascript">
var nwv=null;
// 監聽plusready事件
document.addEventListener( "plusready", function(){
// 擴展API加載完畢,現在可以正常調用擴展API
// 獲取當前Webview窗口對象的native層實例對象
nwv = plus.android.currentWebview();
}, false );
// 通過Webview原生窗口對象打開頁面
function loadURL(){
plus.android.invoke(nwv,"loadUrl","http://www.dcloud.io/");
}
</script>
</head>
<body>
獲取當前Webview窗口對象的native層實例對象<br/>
<button onclick="loadURL()">Native.js跳轉頁面</button>
</body>
</html>
interface ClassObject {
// ...
function Object plusGetAttribute( String name );
function Object plusSetAttribute( String name, Object value );
// ...
}
說明:Java類對象,可通過其屬性獲取類的常量,可通過方法來操作類的靜態變量和方法,也通過new方法來創建類的實例對象。 對於類的常量,則直接通過.後面跟隨常量名稱調用即可。
Object clsobj.plusGetAttribute( String name );
參數:name: ( String ) 必選 要獲取的靜態屬性名稱。如果指定的屬性名稱不存在,則返回null。
返回值:Object : 靜態屬性實例對象
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>Android Native.js</title>
<script type="text/javascript">
// 監聽plusready事件
document.addEventListener( "plusready", function(){
// 擴展API加載完畢,現在可以正常調用擴展API
// 假設Test類存在靜態屬性sName
var Test = plus.android.importClass("io.dcloud.Test");
// 獲取io.dcloud.Test類的靜態屬性sName的值
var name = Test.plusGetAttribute("sName");
}, false );
</script>
</head>
<body>
</body>
</html>
void clsobj.plusSetAttribute( String name, Object value );
參數:
name: ( String ) 必選 要設置的靜態屬性名稱。如果指定的屬性名稱不存在,則操作不生效,不會拋出異常。
value: ( Object ) 必選 要設置的靜態屬性值。如果指定的屬性值類型不區配,則操作不生效,不會拋出異常。
返回值:void : 無
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>Android Native.js</title>
<script type="text/javascript">
// 監聽plusready事件
document.addEventListener( "plusready", function(){
// 擴展API加載完畢,現在可以正常調用擴展API
// 假設Test類存在靜態屬性sName
var Test = plus.android.importClass("io.dcloud.Test");
// 設置io.dcloud.Test類的靜態屬性sName的值
Test.plusSetAttribute("sName","New name");
}, false );
</script>
</head>
<body>
</body>
</html>
interface InstanceObject {
// ...
function Object plusGetAttribute( String name );
function Object plusSetAttribute( String name, Object value );
// ...
}
說明:Java實例對象,可通過其方法來操作實例的變量和方法。 注意:必須通過plusGetAttribute()方法讀取實例對象的屬性值,通過plusSetAttribute()方法設置實例對象的屬性值。
Object insobj.plusGetAttribute( String name );
參數:name: ( String ) 必選 實例屬性的名稱。如果指定的屬性名稱不存在,則返回null。
返回值:Object : 屬性的值
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>Android Native.js</title>
<script type="text/javascript">
// 監聽plusready事件
document.addEventListener( "plusready", function(){
// 擴展API加載完畢,現在可以正常調用擴展API
// 獲取手機內存信息
var Context = plus.android.importClass("android.content.Context");
var ActivityManager = plus.android.importClass("android.app.ActivityManager");
var mi = new ActivityManager.MemoryInfo();
var activityService = plus.android.runtimeMainActivity().getSystemService(Context.ACTIVITY_SERVICE);
activityService.getMemoryInfo(mi);
memoryInfo = mi.plusGetAttribute("availMem"); // 獲取mi對象的availMem屬性值
}, false );
</script>
</head>
<body>
</body>
</html>
void insobj.plusSetAttribute( String name, Object value );
參數:
name: ( String ) 必選 要設置的屬性名稱。如果指定的屬性名稱不存在,則操作不生效,不會拋出異常。
value: ( Object ) 必選 要設置的屬性值。如果指定的屬性值類型不區配,則操作不生效,不會拋出異常。
返回值:void : 無
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>Android Native.js</title>
<script type="text/javascript">
// 監聽plusready事件
document.addEventListener( "plusready", function(){
// 擴展API加載完畢,現在可以正常調用擴展API
// 假設Test類存在mCount屬性
var Test = plus.android.importClass("io.dcloud.Test");
var test = new Test();
// 設置test對象的count屬性值
test.plusSetAttribute("mCount",10);
}, false );
</script>
</head>
<body>
</body>
</html>
 Android API Guides---OpenGL ES
Android API Guides---OpenGL ES
OpenGL ESAndroid包括高性能2D和3D圖形開放圖形庫(OpenGL?的),具體而言,OpenGL ES的API支持。 OpenGL是一個跨平台的圖形API,
 Android TextView(圓弧)邊框和背景實例詳解
Android TextView(圓弧)邊框和背景實例詳解
Android TextView 圓弧效果圖:布局代碼:<TextView android:id=@+id/product_tag
 攻克Android軟鍵盤的疑難雜症
攻克Android軟鍵盤的疑難雜症
在Activity中含有EditText時,我們常常在AndroidManifest.xml中為該Activity設置android:windowSoftInputMod
 Android開發之PullToRefresh的Click點擊事件的監聽實現長按刪除Item
Android開發之PullToRefresh的Click點擊事件的監聽實現長按刪除Item
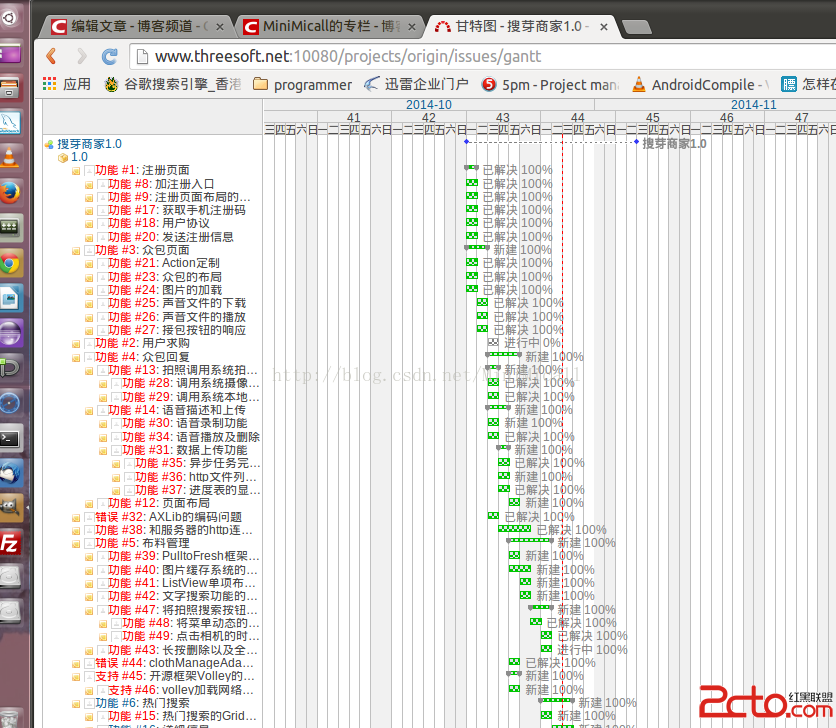
本文為原創博客,出自http://blog.csdn.net/minimicall 到今天為止,搜芽的賣家版本應該來說已經基本完成,攻堅克難的一路過來。速度也控制的比較好