編輯:關於Android編程
今天介紹如何使用Volley加載網絡圖片:
理論知識介紹:
(1)緩存功能簡單介紹:
LruCache,和ImageCache實現圖片的緩存
(2)加載網絡圖片及監聽
ImageRequest
ImageLoader
NatWorkImageView(顯示網絡圖片)
我們從簡單到復雜,先實現一個不帶緩存的加載:
package com.example.volley;
import com.android.volley.Response;
import com.android.volley.Response.Listener;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.ImageRequest;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ImageView;
public class VolleyImageActivity extends Activity {
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_volley_image);
imageView = (ImageView) findViewById(R.id.myImage);
String url = "http://p2.so.qhimg.com/bdm/326_204_/t01b6d53e067d888f92.jpg";
//參數依次代表:圖片請求成功回調,圖片加載允許的最大高度和寬度並壓縮處理,如果設置為0原圖顯示不壓縮,加載格式,請求失敗的回調
ImageRequest request = new ImageRequest(url, new Listener() {
@Override
public void onResponse(Bitmap response) {
// TODO Auto-generated method stub
imageView.setImageBitmap(response);//加載成功顯示網絡圖片
}
},0 , 0, Config.RGB_565, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
// TODO Auto-generated method stub
imageView.setBackgroundResource(R.drawable.ic_launcher);//加載失敗,顯示加載失敗的圖片
}
});
request.setTag("mytag");//給請求設置標簽,方便加入隊列後查找
MyApplication.getHttpRequestQueues().add(request);//添加到請求隊列
}
}
先創建一個圖片緩存類:
package com.example.volley;
import android.graphics.Bitmap;
import android.support.v4.util.LruCache;
import com.android.volley.toolbox.ImageLoader.ImageCache;
/**
*實現圖片 緩存
* @author Administrator
*
*/
public class BitmapCache implements ImageCache{
/**
* ImageCache單獨使用不能起到緩存效果需要使用LruCache配合
*/
public LruCache cache;
public int max = 10 * 1024 * 1024;//設置最大緩存大小
public BitmapCache(){
cache = new LruCache(max){
@Override
protected int sizeOf(String key, Bitmap value) {
// TODO Auto-generated method stub
return value.getRowBytes()*value.getHeight();
}
};
}
@Override
public Bitmap getBitmap(String url) {
// TODO Auto-generated method stub
return cache.get(url);
}
@Override
public void putBitmap(String url, Bitmap bitmap) {
// TODO Auto-generated method stub
cache.put(url, bitmap);
}
}
//方式二imageLoader加載方式
private void imageLoaderImage(){
String url = "http://p2.so.qhimg.com/bdm/326_204_/t01b6d53e067d888f92.jpg";
ImageLoader loader = new ImageLoader(MyApplication.getHttpRequestQueues(), new BitmapCache());
ImageListener listener = ImageLoader.getImageListener(imageView, R.drawable.ic_launcher, R.drawable.ic_launcher);//參數:控件,默認圖片,出錯圖片
loader.get(url, listener);
//loader.get(url, listener, 0, 0);//後兩個參數圖片加載允許的最大高度和寬度並壓縮處理,如果設置為0原圖顯示不壓縮
}
下面使用NetWorkImageVIew 顯示圖片
//方式三使用NetWorkImageView顯示加載圖片
private void netWorkImageView(){
String url = "http://p2.so.qhimg.com/bdm/326_204_/t01b6d53e067d888f92.jpg";
ImageLoader loader = new ImageLoader(MyApplication.getHttpRequestQueues(), new BitmapCache());
networkImageView.setDefaultImageResId(R.drawable.ic_launcher);//設置默認顯示圖片
networkImageView.setErrorImageResId(R.drawable.ic_launcher);//設置加載失敗顯示圖片
networkImageView.setImageUrl(url, loader);
}
package com.example.volley;
import com.android.volley.Response;
import com.android.volley.Response.Listener;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.ImageLoader;
import com.android.volley.toolbox.ImageRequest;
import com.android.volley.toolbox.ImageLoader.ImageContainer;
import com.android.volley.toolbox.ImageLoader.ImageListener;
import com.android.volley.toolbox.NetworkImageView;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ImageView;
public class VolleyImageActivity extends Activity {
private ImageView imageView;
private NetworkImageView networkImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_volley_image);
imageView = (ImageView) findViewById(R.id.myImage);
networkImageView = (NetworkImageView) findViewById(R.id.networkImageview);
//imageResponseImage();
//imageLoaderImage();
netWorkImageView();
}
//方式一:ImageResponseImage(不帶緩存的加載方式)
private void imageResponseImage(){
//參數依次代表:圖片請求成功回調,圖片加載允許的最大高度和寬度並壓縮處理,如果設置為0原圖顯示不壓縮,加載格式,請求失敗的回調
String url = "http://p2.so.qhimg.com/bdm/326_204_/t01b6d53e067d888f92.jpg";
ImageRequest request = new ImageRequest(url, new Listener() {
@Override
public void onResponse(Bitmap response) {
// TODO Auto-generated method stub
imageView.setImageBitmap(response);//加載成功顯示網絡圖片
}
},0 , 0, Config.RGB_565, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
// TODO Auto-generated method stub
imageView.setBackgroundResource(R.drawable.ic_launcher);//加載失敗,顯示加載失敗的圖片
}
});
request.setTag("mytag");//給請求設置標簽,方便加入隊列後查找
MyApplication.getHttpRequestQueues().add(request);//添加到請求隊列
}
//方式二imageLoader加載方式
private void imageLoaderImage(){
String url = "http://p2.so.qhimg.com/bdm/326_204_/t01b6d53e067d888f92.jpg";
ImageLoader loader = new ImageLoader(MyApplication.getHttpRequestQueues(), new BitmapCache());
ImageListener listener = ImageLoader.getImageListener(imageView, R.drawable.ic_launcher, R.drawable.ic_launcher);//參數:控件,默認圖片,出錯圖片
loader.get(url, listener);
//loader.get(url, listener, 0, 0);//後兩個參數圖片加載允許的最大高度和寬度並壓縮處理,如果設置為0原圖顯示不壓縮
}
//方式三使用NetWorkImageView顯示加載圖片
private void netWorkImageView(){
String url = "http://p2.so.qhimg.com/bdm/326_204_/t01b6d53e067d888f92.jpg";
ImageLoader loader = new ImageLoader(MyApplication.getHttpRequestQueues(), new BitmapCache());
networkImageView.setDefaultImageResId(R.drawable.ic_launcher);//設置默認顯示圖片
networkImageView.setErrorImageResId(R.drawable.ic_launcher);//設置加載失敗顯示圖片
networkImageView.setImageUrl(url, loader);
}
}
 Android用ListView顯示SDCard文件列表的小例子
Android用ListView顯示SDCard文件列表的小例子
復制代碼 代碼如下:filePath = Environment.getExternalStorageDirectory().getAbsolutePath() + /A
 android-----滑動沖突解決案例
android-----滑動沖突解決案例
之前的幾篇博客,我測試了View事件分發機制中的一些知識點,我們理解事件分發機制的目的就是為了能夠更好了知道View中事件的傳遞過程進而能夠對於滑動沖突有針對性的解決措施
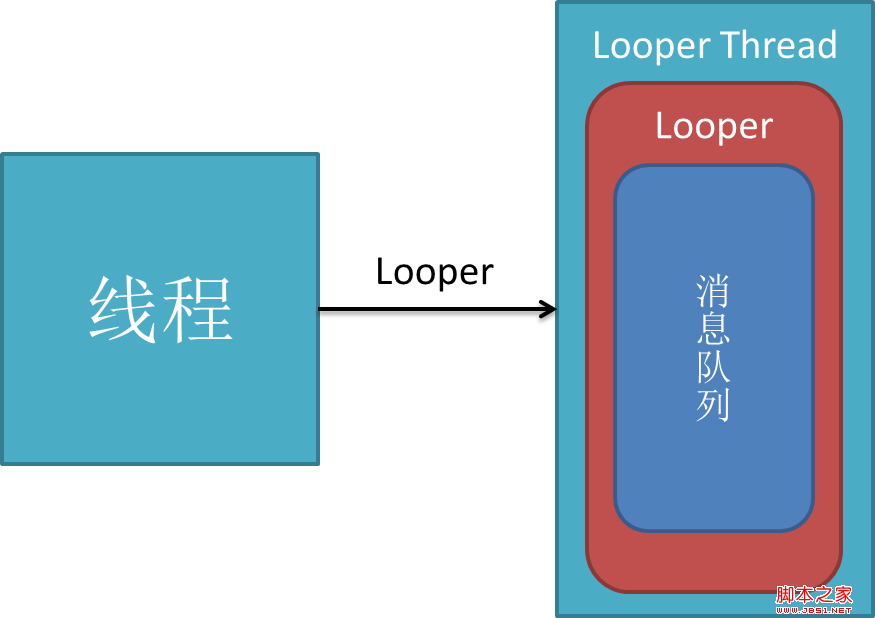
 android的消息處理機制(圖文+源碼分析)—Looper/Handler/Message
android的消息處理機制(圖文+源碼分析)—Looper/Handler/Message
這篇文章寫的非常好,深入淺出,關鍵還是一位大三學生自己剖析的心得。這是我喜歡此文的原因。下面請看正文:作為一個大三的預備程序員,我學習android的一大樂趣是可以通過源
 Android Path繪制貝塞爾曲線實現QQ拖拽泡泡
Android Path繪制貝塞爾曲線實現QQ拖拽泡泡
這兩天學習了使用Path繪制貝塞爾曲線相關,然後自己動手做了一個類似QQ未讀消息可拖拽的小氣泡,效果圖如下:最終效果圖接下來一步一步的實現整個過程。基本原理其實就是使用P