編輯:關於Android編程
原文地址:http://android.xsoftlab.net/training/multiscreen/screendensities.html
這節課將會學習如何通過不同的資源以及獨立的測量單位來支持不同的屏幕密度。
你必須要避免這麼一個陷阱:在設計布局時,使用了絕對的像素單位來定義距離及尺寸。通過像素來定義布局的尺寸是個問題,因為不同的屏幕含有不同的像素密度,所以在不同的設備上使用同一像素長度會造成不同的物理尺寸。因此在指定尺寸時,應該總是使用dp或者sp為單位。dp是一種密度獨立的像素單位,在160dpi時與像素的物理尺寸正好吻合(也就是說160dpi的屏幕dp正好等於sp)。sp同樣也是一種基准單位,但是它一種可伸縮的文本尺寸單位,所以應當在定義文本尺寸時使用該單位(絕不要在布局上使用該單位)。
比如說,在指定兩個View之間的空隙時,應該使用dp,而不是px:
在指定文本大小時,總是使用sp:
因為Android運行於種類繁多的設備上,所以應當為普遍的密度范圍提供相應的位圖資源:low, medium, high及extra-high密度。這有助於提升所有屏幕密度的物理效果及性能。
為了產生這些位圖,應當通過原生資源生成多種密度的圖像:
xhdpi: 2.0 hdpi: 1.5 mdpi: 1.0 (基准線) ldpi: 0.75這意味著如果為xhdpi的設備生成了200x200的圖像,那麼應該為hdpi提供的尺寸為150x150,mdpi為100x100,ldpi為75x75。
然後將這些文件分別放入適當的目錄下,在運行時,系統會根據當前的屏幕密度自動選擇正確的位圖:
MyProject/
res/
drawable-xhdpi/
awesomeimage.png
drawable-hdpi/
awesomeimage.png
drawable-mdpi/
awesomeimage.png
drawable-ldpi/
awesomeimage.png
接下來,在任何時候引用@drawable/awesomeimage時,系統會基於屏幕的dpi選擇合適的位圖圖像。
最後將啟動圖標放入到mipmap/文件夾下:
res/...
mipmap-ldpi/...
finished_launcher_asset.png
mipmap-mdpi/...
finished_launcher_asset.png
mipmap-hdpi/...
finished_launcher_asset.png
mipmap-xhdpi/...
finished_launcher_asset.png
mipmap-xxhdpi/...
finished_launcher_asset.png
mipmap-xxxhdpi/...
finished_launcher_asset.png
Note: 應當將所有的啟動圖標放入到res/mipmap-[density]/文件夾下,而不是drawable/文件夾中,這樣可以確保桌面APP使用了最佳的分辨率圖標。有關更多信息,請參見Managing Projects Overview。
有關更多創建圖標資源的提示與指南,請參見Icon Design Guidelines.
 Android仿XListView支持下拉刷新和上劃加載更多的自定義RecyclerView
Android仿XListView支持下拉刷新和上劃加載更多的自定義RecyclerView
首先給大家展示下效果圖,感覺還不錯,請繼續往下閱讀:下拉刷新: 上劃加載 &nbs
 Android Service
Android Service
1. Service和IntentService區別Servicehttp://android.xsoftlab.net/reference/android/app/Se
 Android高仿微信支付密碼輸入控件
Android高仿微信支付密碼輸入控件
像微信支付密碼控件,在app中是一個多麼司空見慣的功能。最近,項目需要這個功能,於是乎就實現這個功能。老樣子,投籃需要找准角度,變成需要理清思路。對於這個小而美的控件,我
 Android布局的優化
Android布局的優化
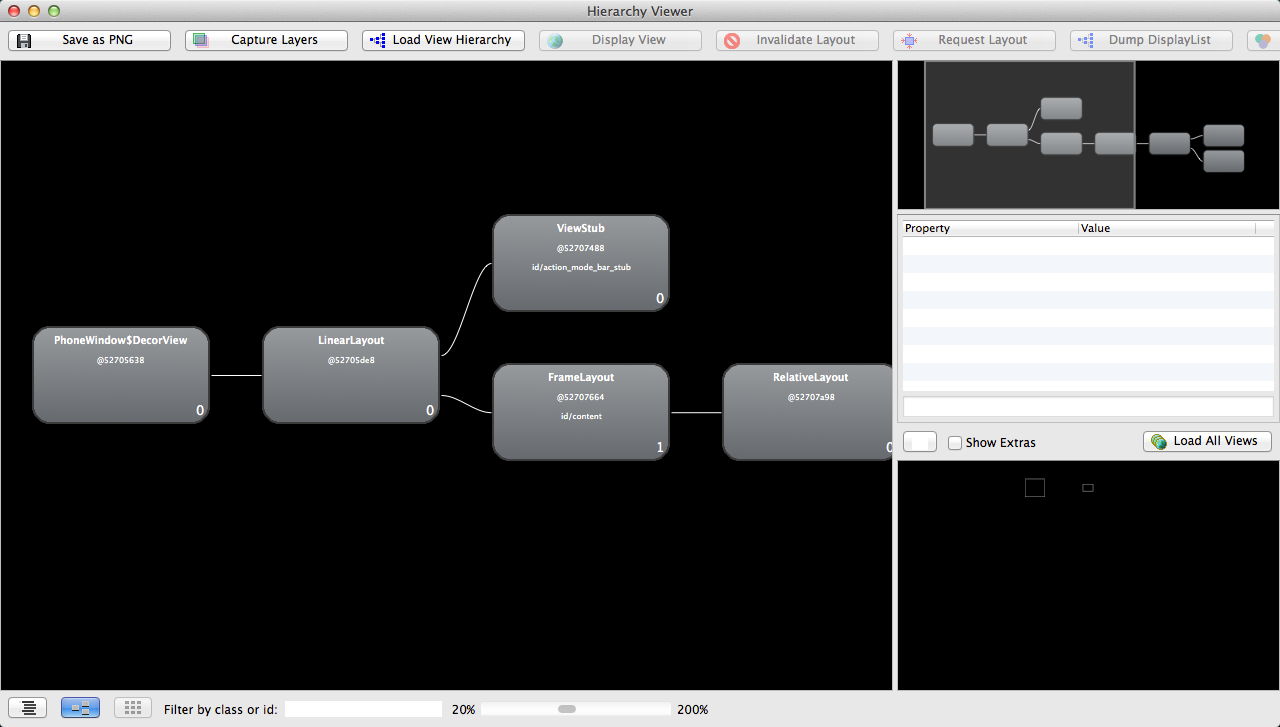
在Android開發中,我們常用的布局方式主要有LinearLayout、RelativeLayout、FrameLayout等,通過這些布局我們可以實現各種各樣的界面。