編輯:關於Android編程
//此方法返回的View就會被顯示在Fragment上
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
//用布局文件填充成一個View對象,返回出去,那麼就顯示在Fragment上了
View v = inflater.inflate(R.layout.fragment01, null);
return v;
}
//把fragment顯示至界面
//new出fragment對象
Fragment01 fg = new Fragment01();
FragmentManager fm = getFragmentManager();
//開啟事務
FragmentTransaction ft = fm.beginTransaction();
//把fragment對象顯示到指定資源id的組件裡面
ft.replace(R.id.fl, fg);
ft.commit();
一張張圖片不斷的切換,形成動畫效果
在drawable目錄下定義xml文件,子節點為animation-list,在這裡定義要顯示的圖片和每張圖片的顯示時長
-
-
-
在屏幕上播放幀動畫
ImageView iv = (ImageView) findViewById(R.id.iv);
//把動畫文件設置為imageView的背景
iv.setBackgroundResource(R.drawable.animations);
AnimationDrawable ad = (AnimationDrawable) iv.getBackground();
//播放動畫
ad.start();
參數150指的是X的終點坐標,它的值是imageview的 真實X + 150
//創建為位移動畫對象,設置動畫的初始位置和結束位置
TranslateAnimation ta = new TranslateAnimation(10, 150, 20, 140);
TranslateAnimation ta = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 2, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 2);
//設置動畫持續時間
ta.setDuration(2000);
//動畫重復播放的次數
ta.setRepeatCount(1);
//動畫重復播放的模式
ta.setRepeatMode(Animation.REVERSE);
//動畫播放完畢後,組件停留在動畫結束的位置上
ta.setFillAfter(true);
//播放動畫
iv.startAnimation(ta);
ScaleAnimation sa = new ScaleAnimation(0.1f, 4, 0.1f, 4);
ScaleAnimation sa = new ScaleAnimation(0.1f, 4, 0.1f, 4, Animation.RELATIVETOSELF, 0.5f, Animation.RELATIVETOSELF, 0.5f); 表示中間
AlphaAnimation aa = new AlphaAnimation(0, 0.5f);
RotateAnimation ra = new RotateAnimation(20, 360);
RotateAnimation ra = new RotateAnimation(20, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
//創建動畫集合
AnimationSet set = new AnimationSet(false);
//往集合中添加動畫,這裡添加四個不同的動畫對象
set.addAnimation(aa);
set.addAnimation(sa);
set.addAnimation(ra);
iv.startAnimation(set);
//具有get、set方法的成員變量就稱為屬性
ObjectAnimator oa = ObjectAnimator.ofFloat(bt, "translationX", 0, 100) ;//這裡設置的屬性為x,都是對x的操作;不改變y
ObjectAnimator oa = ObjectAnimator.ofFloat(bt, "scaleY", 0.1f, 2);
ObjectAnimator oa = ObjectAnimator.ofFloat(bt, "alpha", 0.1f, 1);
ObjectAnimator oa = ObjectAnimator.ofFloat(bt, "rotation", 20, 270);
ObjectAnimator oa = ObjectAnimator.ofFloat(bt, "rotationY", 20, 180);
ObjectAnimator oa = ObjectAnimator.ofFloat(bt, "translationX", 0, 70, 30, 100) ;
//創建動畫師集合
AnimatorSet set = new AnimatorSet();
//設置要播放動畫的組件
set.setTarget(bt);
//所有動畫有先後順序的播放
//set.playSequentially(oa, oa2, oa3, oa4);
//所有動畫一起播放
set.playTogether(oa, oa2, oa3, oa4);
set.start();
 使用Websocket實現消息推送
使用Websocket實現消息推送
WebSocket 上聯系客服功能在項目中很難避免,一般有下面三種實現方式:使用http的get方式輪詢 接入第三方IM系統 自己的IM系統基於socket 基於webs
 Android基礎入門教程——8.3.3 Paint API之—— MaskFilter(面具)
Android基礎入門教程——8.3.3 Paint API之—— MaskFilter(面具)
本節引言: 在Android基礎入門教程——8.3.1 三個繪圖工具類詳解的Paint方法中有這樣一個方法: setMaskFilte
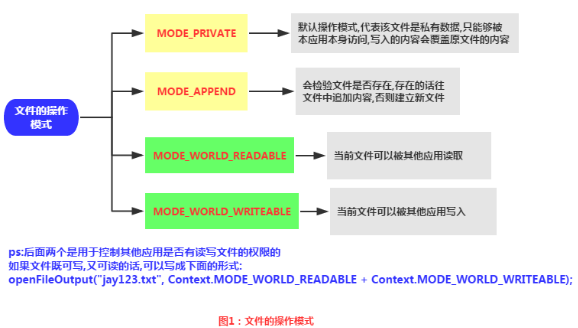
 android數據存儲之文件存儲方法
android數據存儲之文件存儲方法
文件存儲是 Android 中最基本的一種數據存儲方式,它不對存儲的內容進行任何的格式化處理,所有數據都是原封不動的保存到文件當中的。概述文件存取的核心就是輸入流和輸出流
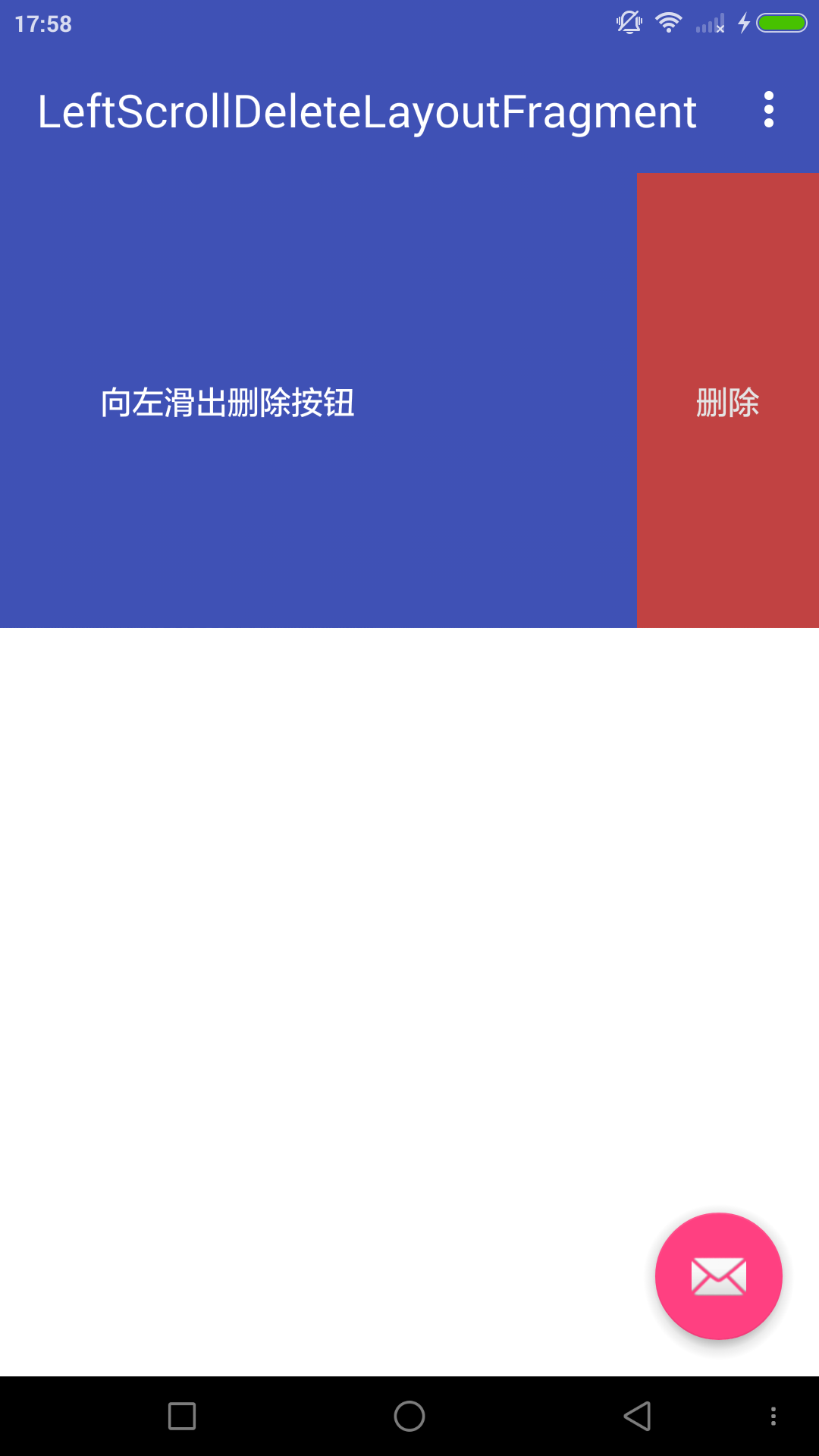
 Android ViewDragHelper解析
Android ViewDragHelper解析
簡介: 一般我們在自定義ViewGroup 的時候會通常都會用到onInterceptTouchEvent ,onTouchEvent 這些方法去進行距離的判斷然後利用s