編輯:關於Android編程
當然,作為一名菜鳥程序員,更加要懂得把知識整理歸類,方便記憶。
-----------------------------------------------------------
在學校裡聽老師講課,總會讓學生誤會程序員的主要工作不是界面美化,那都是美工做得事情。但隨著移動開發的不斷發展,在軟件開發的過程中,界面設計和功能開發同樣重要。界面美觀的應用不僅可以大大增加用戶粘性,還可以幫我們吸引更多新用戶。如果善用UI控件,可以做出讓人賞心悅目的應用。
Android應用絕大部分UI組件都放在android.widget包及其子包、android.view包及其子包中,Android應用的所有UI都繼承了View類。View類還有一個重要的子類,ViewGroup,但ViewGroup通常作為其他組件其他組件的容器使用。Android的所有UI組件都是建在View、ViewGroup基礎之上,ViewGroup是View的子類,因此ViewGroup也可以被當成View使用。但由於ViewGroup是一個抽象類,因此實際使用中通常總是使用ViewGroup的子類來作為容器,例如各種布局管理器。
1、布局管理器
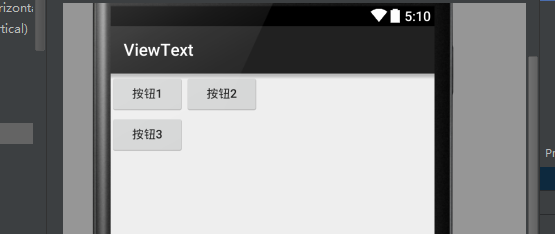
1.1 LinearLayout 線性布局
LinearLayout 是最常用的布局,它會把容器裡面的組件一個挨一個的排列起來,LinearLayout 可以控制各組件橫縱向排列(通過android:orientation屬性控制)。設置排列方式可以設置為android:orientation="vertical" (垂直排列),android:orientation="horizontal"(水平排列)。還有一個XML屬性是android:gravity對齊方式,有很對齊方式。學習LinearLayout還有另外一個重要屬性android:layout_weight,這個屬性允許我們使用比例方式來指定控件的大小,在手機屏幕適配性方面起到非常重要的作用。

1.2 TableLayout 表格布局
TableLayout繼承了LinearLayout,因此它的本質依然是線性布局管理器。表格布局采用行、列的形式來管理UI組件,TableLayout並不需要明確聲明包含多少行多少列,而是通過添加TableRow來控制表格的行數和列數。每次向TableLayout中添加一個TableRow,該TableRow就是一個表格行。接下來示范:

TableLayout 還有三個屬性需要認知,
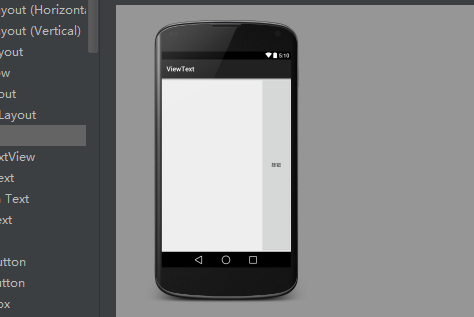
android:collapseColumns(設置需要被隱藏列序號)android:shrinkColumns(設置需要被收縮列序號)1.3 FrameLayout 幀布局
FrameLayout 相對於其他布局管理器來說比較簡單,但應用的場景也減少。FrameLayout直接繼承了ViewGroup組件,為每個加入其中的組件創建一個空白區域,把組件一個個地疊加在一起。
<framelayout android:layout_height="match_parent" android:layout_width="match_parent"></framelayout>

顯然兩個組件重疊在左上角,這種布局可能用到的地方可以不多。
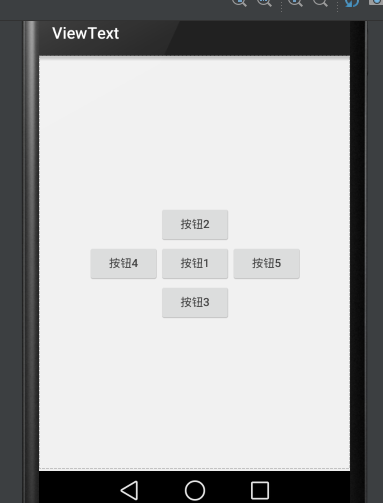
1.4 RelativeLayout相對布局
RelativeLayout也是一種比較常用布局,相對布局容器內子組件的位置總是相對於兄弟組件、父容器來決定的,因此這種布局方式被稱為相對布局。
以下是只能設為boolean值得屬性:
android:layout_centerHorizontal 控制該子組件是否位於布局容器的水平居中 android:layout_centerVertical 控制該子組件是否位於布局容器的垂直居中 android:layout_centerInParent 控制該子組件是否位於布局容器的中央位置 android:layout_alignParentTop 控制該子組件是否與布局容器頂端對齊 android:layout_alignParentBottom 控制該子組件是否與布局容器低端對齊 android:layout_alignParentLeft 控制該子組件是否與布局容器左端對齊 android:layout_alignParentRight 控制該子組件是否與布局容器右邊對齊 以下只能設為其他UI組件ID的屬性: android:layout_above 控制該子組件位於給出ID組件的上方 android:layout_below 控制該子組件位於給出ID組件的下方 android:layout_toLeftOf 控制該子組件位於給出ID組件的左側 android:layout_toRightOf 控制該子組件位於給出ID組件的右側 android:layout_alighTop 控制該子組件與給出ID組件的上邊界對齊 android:layout_alighBottom 控制該子組件與給出ID組件的下邊界對齊 android:layout_alighLeft 控制該子組件與給出ID組件的左邊界對齊 android:layout_alighRight 控制該子組件與給出ID組件的右邊界對齊 【實例】梅花布局效果:
1.5 GridLayout 網格布局
GridLayout的作用類似於HTML中的Table標簽,它把整個容器劃分成rows*columns個網格,每個網格可以放置一個組件。除此之外也可以設置一個組件橫跨多少列、縱跨多少行。
首先要說的是GridLayout與LinearLayout布局一樣,也分為水平和垂直兩種方式,默認是水平布局:
android:orientation horizontal 水平第二就是GridLayout的屬性:
android:rowCount 設置該網格的列數量 android:columnCount 設置該網格的行數量 android:layout_rowSpan 設置該子組件在容器縱跨幾行 android:layout_columnSpan 設置該子組件在容器橫跨幾行【實例】計算器界面:

當0需要橫跨2列時
android:layout_columnSpan="2"
android:layout_gravity="fill"
1.6 AbsoluteLayout絕對布局
AbsoluteLayout絕對布局猶如div指定了absolute屬性,用X,Y坐標來指定元素的位置!
該布局目前已經淘汰,知道就行了!
-----------------------------------------------------
2、常用控件的使用方法
2.1 TextView文本框
TextView是Android中最簡單的控件,它主要用於界面顯示一段文本信息,有點類似Swing編程中的JLabel,但又比JLabel強大。還有些 樣式、文本轉換autoLink和autoText、文本超長ellipsize等等不一一多說。
2.2 EditText編輯框
EditText是程序中用於和用戶進行交互十分重要的控件,它允許用戶在控件裡輸入和編輯內容,應用的場景最常見就是輸入賬號密碼。
EditText 與 TextView非常相似,他甚至與TextView共用了絕大部分XML屬性和方法,他們之間最大的區別就是:EditText 可以接受用戶的輸入。
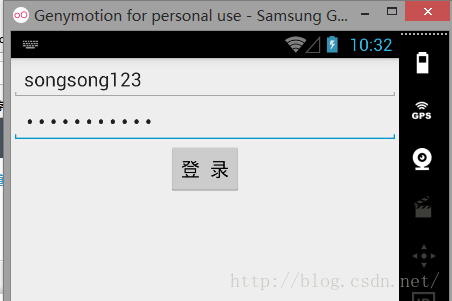
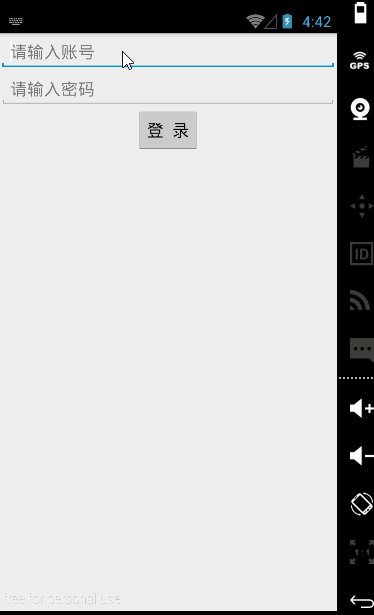
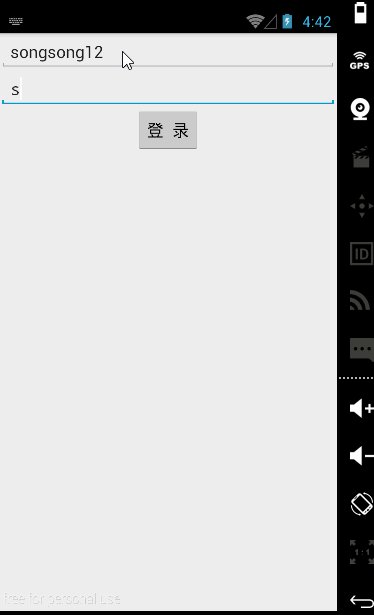
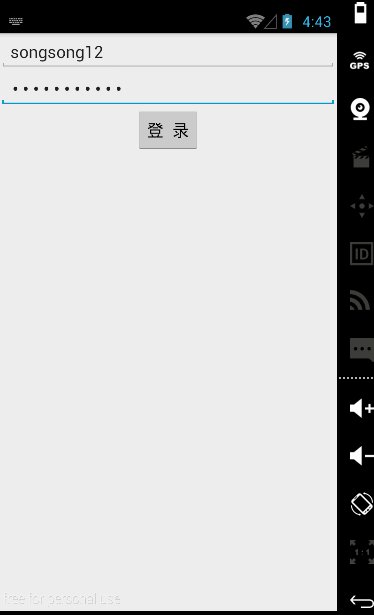
android:hint:指定編輯框的提示信息;【實例】簡單登錄界面

賬號密碼同樣輸入songsong123時在密碼框就會顯示點點,這是android:inputType的功能。
EditText 還有另外一種情況就是隨著輸入內容越來越多,EditText在界面中會被不斷拉長,導致界面變得非常凌亂,這時我們就應該使用android:maxLines來限制布局走形的情況出現。或者使用 android:maxLength來限制字數都可以達到目的。
android:maxLines="1"
android:maxLength="10"
2.3 Button按鈕
Button是程序用於和用戶交互的一個重要控件,Button繼承了TextView。它主要是在UI界面上生成一個按鈕,該按鈕可以供用戶單擊,當用戶單擊按鈕時,就會觸發onClick時間。
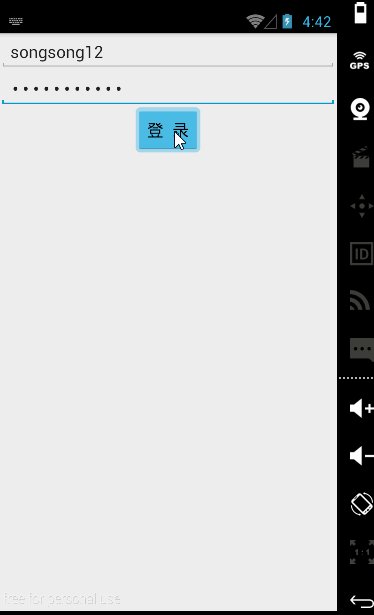
實例依然是剛剛那個:
在Java代碼中:
public class MainActivity extends Activity {
private Button button;
private EditText editText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.text4);
button = (Button) findViewById(R.id.button);
editText = (EditText) findViewById(R.id.editText);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String str = editText.getText().toString();
Toast.makeText(getApplicationContext(), str, Toast.LENGTH_SHORT).show();
}
});
}

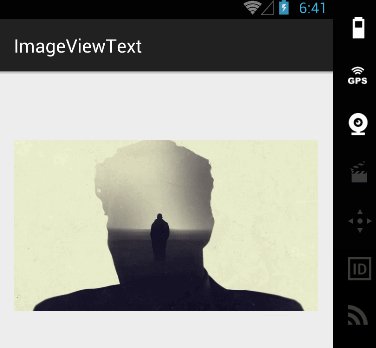
2.4 ImageView圖片
ImageView是繼承自View組件,主要功能不僅用於顯示ImageView,而且還可以顯示任何Drawable對象。
ImageView所支持的android:scaleType屬性可指定如下屬性
fitXY:拉伸圖片(不按比例)以填充View的寬高。 fitStart:按比例拉伸圖片,拉伸後圖片的高度為View的高度,且顯示在View的左邊。 fitCenter:按比例拉伸圖片,拉伸後圖片的高度為View的高度,且顯示在View的中間。 fitEnd:按比例拉伸圖片,拉伸後圖片的高度為View的高度,且顯示在View的右邊。 center:按原圖大小顯示圖片,但圖片寬高大於View的寬高時,截圖圖片中間部分顯示。 centerCrop:按比例放大原圖直至等於某邊View的寬高顯示。 centerInside:當原圖寬高或等於View的寬高時,按原圖大小居中顯示;反之將原圖縮放至View的寬高居中顯示。【實例】圖片的動態切換:

通過單擊ImageView的setImageResource()方法動態完成切換圖片:
public class MainActivity extends ActionBarActivity {
int[] images = new int[]{
R.drawable.img1,
R.drawable.img2,
R.drawable.img3,
};
private ImageView img1;
int currentImg = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img1 = (ImageView) findViewById(R.id.img1);
img1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
img1.setImageResource(images[++currentImg % images.length]);
}
});
}
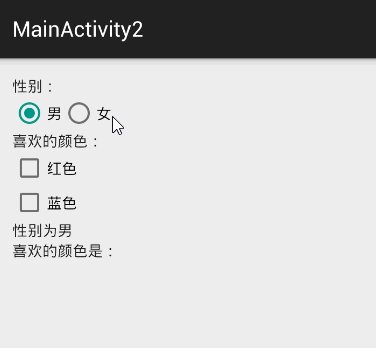
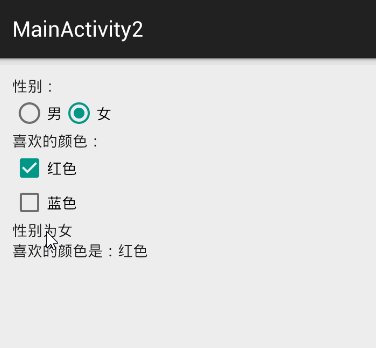
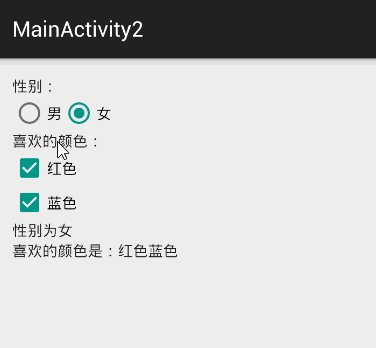
2.5 RadioButton單選按鈕 和 CheckBox復選框
RadioButton和CheckBox是用戶界面中最普通的UI控件,他們都繼承了Button類,因此都可直接調用Button支持的各種屬性和方法。RadioButton和CheckBox和普通Button不同的是他們多了個可選中的功能android:checked屬性。RadioButton和CheckBox的不同點在於一組RadioButton只能選中一個,因此RadioButton通常要與RadioGroup一起使用,用於一組單選按鈕。
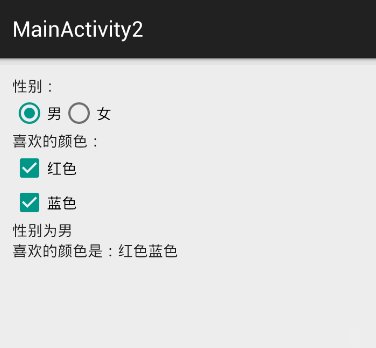
【實例】獲取用戶信息的簡單實例:

界面布局代碼:
java代碼為:
public class MainActivity2 extends ActionBarActivity {
RadioGroup radioGroup;
TextView show;
CheckBox checkBox1;
CheckBox checkBox2;
TextView showbox;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
radioGroup = (RadioGroup) findViewById(R.id.rg1);
show = (TextView) findViewById(R.id.tv3);
checkBox1 = (CheckBox) findViewById(R.id.checkBox1);
checkBox2 = (CheckBox) findViewById(R.id.checkBox2);
showbox = (TextView) findViewById(R.id.tv4);
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
String tip = checkedId == R.id.male ? "性別為男" : "性別為女";
show.setText(tip);
}
});
checkBox1.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked) {
String str = showbox.getText().toString();
showbox.setText(str + checkBox1.getText().toString());
}
}
});
checkBox2.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked) {
String str = showbox.getText().toString();
showbox.setText(str + checkBox2.getText().toString());
}
}
});
}
}
2.6 ProgressBar進度條
進度條也是UI界面中一種非常實用的空間,通常用於向用戶顯示某些耗時操作完成的百分比。進度條可以動態顯示進度,因此避免長時間執行某個耗時操作時,讓用戶感覺程序失去了響應,從而更好提高用戶的友好性。
通過style屬性可以為ProgressBar指定風格:
@android:style/Widget.ProgressBar.Horizontal:水平進度條@android:style/widget.ProgressBar.Inverse:普通大小的環形進度條@android:style/widget.ProgressBar.Large:大環形進度條@android:style/widget.ProgressBar.Large.Inverse:大環形進度條@android:style/widget.ProgressBar.Small:小環形進度條@android:style/widget.ProgressBar.Small.Inverse:小環形進度條ProgressBar常用的XML屬性:
android:max:設置該進度條的最大值style:樣式【實例】最簡單的ProgressBar的布局:

當數據加載完成時,我們就需要另外一個屬性android:visibility進行指定
visible:可見的,這是默認值;也可以在代碼中設置setVisibiliy():
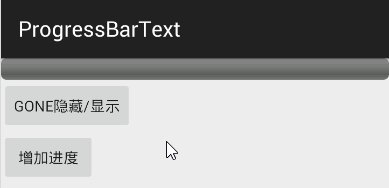
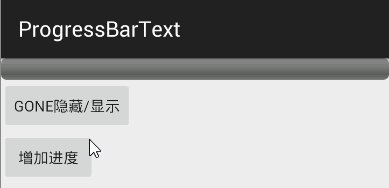
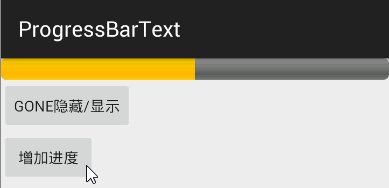
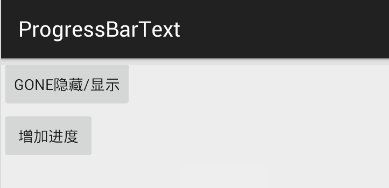
View.VISIBLEView.INVISIBLEView.GONE【實例】ProgressBar進度條隱藏

java文件的代碼:
public class ProgressBarText extends ActionBarActivity {
ProgressBar progressBar;
Button bt1;
Button bt2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_progress_bar_text);
progressBar = (ProgressBar) findViewById(R.id.probar2);
bt1 = (Button) findViewById(R.id.bt1);
bt2 = (Button) findViewById(R.id.bt2);
bt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (progressBar.getVisibility() == View.GONE) {
progressBar.setVisibility(View.VISIBLE);
} else {
progressBar.setVisibility(View.GONE);
}
}
});
bt2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int progress = progressBar.getProgress();
if (progress>=100){
progressBar.setVisibility(View.GONE);
Toast.makeText(getApplicationContext(),"加載完成",Toast.LENGTH_SHORT).show();
}else {
progress = progress + 10;
progressBar.setProgress(progress);
}
}
});
}
}
【實例】顯示在標題上的進度條
public class TitleProgressBar extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//設置窗口特征:啟用顯示進度的進度條
requestWindowFeature(Window.FEATURE_PROGRESS); //①
//設置窗口特征:啟用不顯示進度的進度條
// requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS); //②
setContentView(R.layout.activity_title_progress_bar);
Button bn1 = (Button) findViewById(R.id.bn1);
Button bn2 = (Button) findViewById(R.id.bn2);
bn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
setProgressBarIndeterminateVisibility(true); //顯示不帶進度的進度條
setProgressBarVisibility(true); //顯示帶進度的進度條
setProgress(4500);
}
});
bn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
setProgressBarIndeterminateVisibility(false); //顯示不帶進度的進度條
setProgressBarVisibility(false); //顯示帶進度的進度條
}
});
}
}
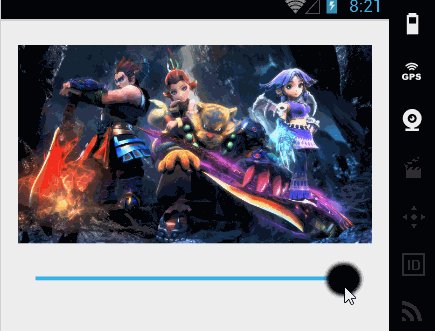
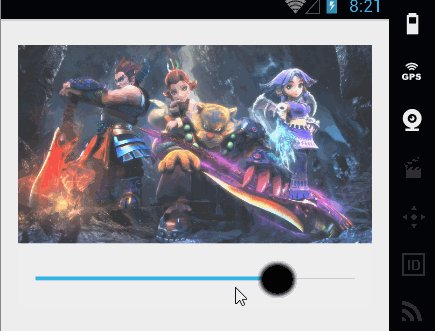
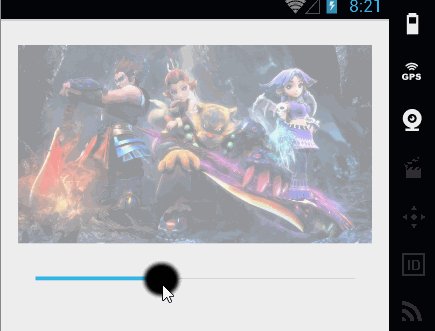
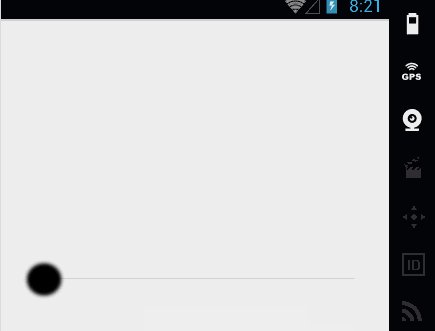
【實例】該程序的界面布局中需要兩個組件:一個ImageView用於顯示圖片,一個SeekBar用於動態改變圖片的透明度,界面布局如下:
程序為拖動條綁定一個監聽器,當滑塊位置發生改變時動態改變ImageView的透明度。
public class SeekBarTest extends Activity {
ImageView imageView;
SeekBar seekBar;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_seek_bar);
seekBar = (SeekBar) findViewById(R.id.sbk1);
imageView = (ImageView) findViewById(R.id.imageView1);
//當拖動條的滑塊位置發生變化的時候觸發該方法
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
imageView.setImageAlpha(progress);//動態改變透明度
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
}
效果:
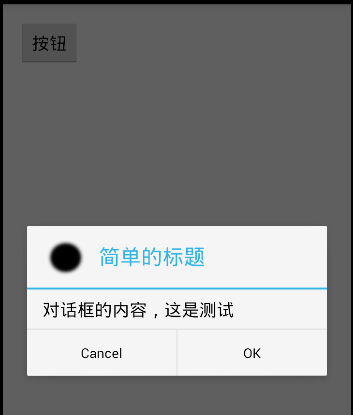
【實例】創建簡單對話框,界面只有一個按鈕,在代碼中為此按鈕綁定監聽器:
public class AlertDialogText extends Activity {
protected void onCreate(Bundle savedInstanceState) {
...
//為按鈕綁定單擊事件
public void onClick(View v) {
AlertDialog.Builder builder = new AlertDialog.Builder(AlertDialogText.this);
builder.setTitle("簡單的標題"); //設置對話框標題
builder.setMessage("對話框的內容\n,這是測試"); //設置對話框內容
builder.setIcon(R.drawable.black); //設置對話框圖標
builder.setCancelable(false); //可否取消
builder.setPositiveButton("OK", new DialogInterface.OnClickListener() { //為builder添加確定按鈕
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
builder.setNegativeButton("Cancel", new DialogInterface.OnClickListener() { //為builder添加取消按鈕
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
builder.show();
}
});
}
}
效果:

上面這種樣式是最簡單的,AlertDialog還提供了如下6中方法來指定對話框的內容:
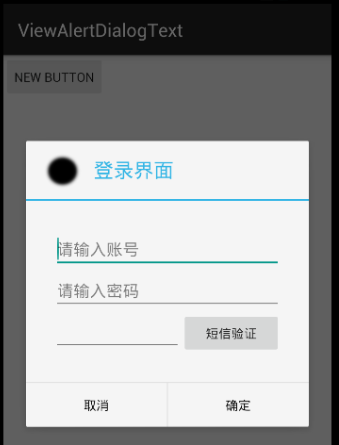
setMessage():設置對話框內容為簡單文本;setltems():設置對話框內容為簡單列表項;setSingleChoiceltems():設置對話框內容為單選列表項;setMultiChoiceltems():設置對話框內容為多選列表項;setAdapter():設置對話框內容為自定義列表項;setView():設置對話框內容為自定義View;【實例】用setView來設置登錄界面:
1、定義界面布局login.xml
2、在MainActivity代碼中寫:
public class ViewAlertDialogText extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_alert_dialog_text);
findViewById(R.id.bt1).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
LinearLayout lg = (LinearLayout) getLayoutInflater().inflate(R.layout.login, null);
new AlertDialog.Builder(ViewAlertDialogText.this)
.setTitle("登錄界面")
.setIcon(R.drawable.black)
.setView(lg)
.setCancelable(false)
.setPositiveButton("確定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.show();
}
});
}
}
在主布局文件中僅有一個按鈕,代碼就不貼出來了。以下是效果圖:
2.9 ProgressDialog進度對話框
ProgressDialog和AlertDialog有點類似,但ProgressDialog一般用來表示當前操作比較耗時,讓用戶耐心等待。創建ProgressDialog進度對話框有如下兩種方式:
如果只是創建簡單的進度對話框,那麼調用ProgressDialog提供的靜態show()方法顯示對話框即可。創建ProgressDialog,然後調用方法對對話框裡的進度條進行設置,設置完成後將對話框顯示即可。為了對進度對話框的進度條進行設置,ProgressDialog包含了如下常用的方法:
setIndeterminate(boolean indeterminate):設置對話框裡的進度條不顯示進度值;setMax(int):設置對話框裡進度條的最大值;setMessage(CharSequece):設置對話框裡的消息;setProgress(int value):設置對話框裡進度條的進度值;setProgressStyle (int style):設置對話框裡進度條的風格;【實例】
2.10 Menu菜單
今天學習Android應用的界面編程,
學習內容:
掌握View和ViewGroup類學習各個常用控件的使用方法了解View的本質熟練掌握自定義AndroidUI組件熟練掌握Canvas和Drawable畫自定義組件以及事件熟練NinePatch圖像的使用(9圖):保存局部不變,其余拉伸日記工具Log考察問題:
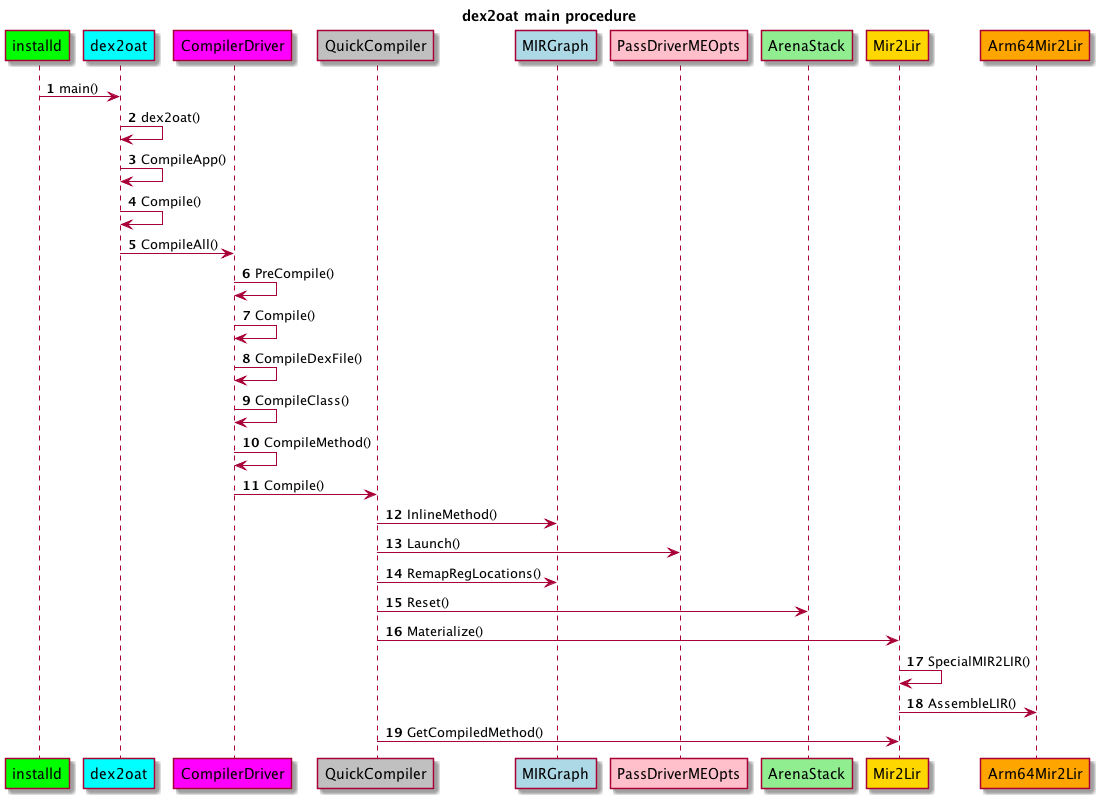
View是所有控件的基類,能否說一下他與Activity的關系。View的核心是什麼,能否說一下裡面的onDraw函數。自定義組件如何實現自定義事件。NinePatch是干什麼的簡單描述下Android界面事件機制 ART世界探險(18) InlineMethod
ART世界探險(18) InlineMethod
好,我們還是先復習一下上上節學到的圖:在開始InlineMethod之前,我們再繼續補充一點BasicBlock的知識。BasicBlock中針對MIR的相關操作Appe
 Android MotionEvent詳解
Android MotionEvent詳解
我們已經了解了android觸摸事件傳遞機制,接著我們再來研究一下與觸摸事件傳遞相關的幾個比較重要的類,比如MotionEvent。我們今天就來詳細說明一下這個類的各方面
 miui8怎麼升級 小米MIUI 8系統更新升級教程
miui8怎麼升級 小米MIUI 8系統更新升級教程
你的小米手機准備好迎接MIUI8的到來了嗎?今天小編搶先帶來小米MIUI 8系統更新升級教程,想要升級miui8系統的米粉們快來看看吧!MIUI8升級須知:
 Android中實現地址欄輸入網址能浏覽該地址網頁源碼並操作訪問網絡
Android中實現地址欄輸入網址能浏覽該地址網頁源碼並操作訪問網絡
首先實現簡單布局: 復制代碼 代碼如下: <EditText android:id=@+id/et_url android:layout_width=w