編輯:關於Android編程
URL url = new URL(address);
//獲取連接對象,並沒有建立連接
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
//設置連接和讀取超時
conn.setConnectTimeout(5000);
conn.setReadTimeout(5000);
//設置請求方法,注意必須大寫
conn.setRequestMethod("GET");
//建立連接,發送get請求
//conn.connect();
//建立連接,然後獲取響應嗎,200說明請求成功
conn.getResponseCode();
服務器的圖片是以流的形式返回給浏覽器的
//拿到服務器返回的輸入流
InputStream is = conn.getInputStream();
//把流裡的數據讀取出來,並構造成圖片
Bitmap bm = BitmapFactory.decodeStream(is);
把圖片設置為ImageView的顯示內容
ImageView iv = (ImageView) findViewById(R.id.iv);
iv.setImageBitmap(bm);
添加權限
//消息隊列
Handler handler = new Handler(){
//主線程中有一個消息輪詢器looper,不斷檢測消息隊列中是否有新消息,如果發現有新消息,自動調用此方法,注意此方法是在主線程中運行的
public void handleMessage(android.os.Message msg) {
}
};
在子線程中往消息隊列裡發消息
//創建消息對象
Message msg = new Message();
//消息的obj屬性可以賦值任何對象,通過這個屬性可以攜帶數據
msg.obj = bm;
//what屬性相當於一個標簽,用於區分出不同的消息,從而運行不同的代碼
msg.what = 1;
//發送消息
handler.sendMessage(msg);
通過switch語句區分不同的消息
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
//如果是1,說明屬於請求成功的消息
case 1:
ImageView iv = (ImageView) findViewById(R.id.iv);
Bitmap bm = (Bitmap) msg.obj;//使用Bitmap對象,他可以直接存儲位圖
iv.setImageBitmap(bm);
break;
case 2:
Toast.makeText(MainActivity.this, "請求失敗", 0).show();
break;
}
}
把服務器返回的流裡的數據讀取出來,然後通過文件輸入流寫至本地文件
//1.拿到服務器返回的輸入流
InputStream is = conn.getInputStream();
//2.把流裡的數據讀取出來,並構造成圖片
FileOutputStream fos = new FileOutputStream(file);
byte[] b = new byte[1024];
int len = 0;
while((len = is.read(b)) != -1){
fos.write(b, 0, len);
}
創建bitmap對象的代碼改成
Bitmap bm = BitmapFactory.decodeFile(file.getAbsolutePath());
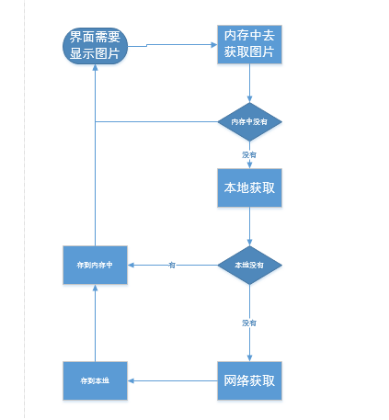
每次發送請求前檢測一下在緩存中是否存在同名圖片,如果存在,則讀取緩存
URL url = new URL(path);
//獲取連接對象
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
//設置連接屬性
conn.setRequestMethod("GET");
conn.setConnectTimeout(5000);
conn.setReadTimeout(5000);
//建立連接,獲取響應嗎
if(conn.getResponseCode() == 200){
}
獲取服務器返回的流,從流中把html源碼讀取出來
byte[] b = new byte[1024];
int len = 0;
//創建一個字節數組輸出流,數據被寫入一個byte數組中
ByteArrayOutputStream bos = new ByteArrayOutputStream();
while((len = is.read(b)) != -1){
//把讀到的字節先寫入字節數組輸出流中存起來
bos.write(b, 0, len);
}
//把字節數組輸出流中的內容轉換成字符串
//默認使用utf-8
text = new String(bos.toByteArray());
亂碼的出現是因為服務器和客戶端碼表不一致導致
//手動指定碼表
text = new String(bos.toByteArray(), "gb2312");
get方式提交的數據是直接拼接在url的末尾
final String path = "http://192.168.1.104/Web/servlet/CheckLogin?name=" + name + "&pass=" + pass;
發送get請求,代碼和之前一樣
URL url = new URL(path);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setRequestMethod("GET");
conn.setReadTimeout(5000);
conn.setConnectTimeout(5000);
if(conn.getResponseCode() == 200){
}
浏覽器在發送請求攜帶數據時會對數據進行URL編碼,我們寫代碼時也需要為中文進行URL編碼
String path = "http://192.168.1.104/Web/servlet/CheckLogin?name=" + URLEncoder.encode(name) + "&pass=" + pass;
協議頭中多了兩個屬性
Content-Type: application/x-www-form-urlencoded,描述提交的數據的mimetypeContent-Length: 32,描述提交的數據的長度
//給請求頭添加post多出來的兩個屬性
String data = "name=" + URLEncoder.encode(name) + "&pass=" + pass;
conn.setRequestProperty("Content-Type", "application/x-www-form-urlencoded");
conn.setRequestProperty("Content-Length", data.length() + "");
設置允許打開post請求的流
conn.setDoOutput(true);
獲取連接對象的輸出流,往流裡寫要提交給服務器的數據
OutputStream os = conn.getOutputStream();
os.write(data.getBytes());
 Android多媒體開發
Android多媒體開發
一、什麼是多媒體多媒體(duō méi tǐ) 的英文單詞是Multimedia,它由media和multi兩部分組成。一般理解為多種媒體的綜合多媒體是計算
 屬性動畫與圖片三級緩存
屬性動畫與圖片三級緩存
屬性動畫動畫: UI漸變, 變量值的變化 ObjectAnimator : ofInt(“backgroundColor”,start,end);
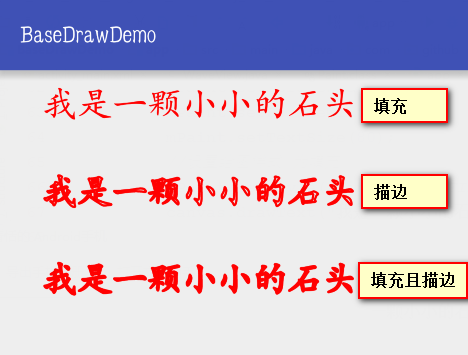
 自定義View之繪圖篇(三):文字(Text)
自定義View之繪圖篇(三):文字(Text)
一、文字相關方法預覽://普通設置paint.setAntiAlias(true); //指定是否使用抗鋸齒功能 如果使用會使繪圖速度變慢 默認falsesetStyl
 Android程序開發之使用Design包實現QQ動畫側滑效果和滑動菜單導航
Android程序開發之使用Design包實現QQ動畫側滑效果和滑動菜單導航
Google在2015的IO大會上,給我們帶來了更加詳細的Material Design設計規范,同時,也給我們帶來了全新的Android Design Support