編輯:關於Android編程
原文地址:http://android.xsoftlab.net/training/transitions/custom-transitions.html
自定義轉場可以創建自定義動畫。比如,可以定義一種動畫來更改文本的顏色或者將輸入框的顏色置灰以表示不可用。
自定義轉場與內置轉場相同,都作用在View之上。不過與內置轉場不同的是,還需要另外寫一些代碼來捕獲轉場過程的屬性值,並生成相關動畫。
這節課將會學習如何獲取屬性值,並生成相關動畫。
為了創建自定義轉場,需要繼承Transition,並重寫以下方法:
public class CustomTransition extends Transition {
@Override
public void captureStartValues(TransitionValues values) {}
@Override
public void captureEndValues(TransitionValues values) {}
@Override
public Animator createAnimator(ViewGroup sceneRoot,
TransitionValues startValues,
TransitionValues endValues) {}
}
下面的部分會學習如何重寫這些方法。
轉場動畫使用了屬性動畫系統。屬性動畫通過更改View的屬性實現了屬性動畫,所以轉場框架需要使用屬性的啟動值與結束值來構造動畫。
屬性動畫通常只會用到View的極少屬性。比如,顏色動畫需要顏色屬性值,平移動畫需要位置屬性值。因為轉場動畫只需要某些特定的屬性值,所以轉場框架並沒有將所有的屬性值提供給轉場動畫。相反的,轉場框架會調用回調方法以便允許轉場動畫獲得需要的屬性值,並將其存入框架中。
為了可以將起始的View值傳給轉場框架,需要實現captureStartValues(transitionValues)方法。轉場框架會在每個View處於啟動場景時調用該方法。這個方法的參數是一個TransitionValues對象,這個對象包含了View的引用及一個Map對象,你可以將View的屬性值存放在這個Map對象中,然後這些值就會被傳給轉場框架。
為了確保所存儲的屬性值的鍵不會與其它TransitionValues的鍵相沖突,可以使用以下命名規則:
package_name:transition_name:property_name
下面的代碼展示了captureStartValues()方法的實現:
public class CustomTransition extends Transition {
// Define a key for storing a property value in
// TransitionValues.values with the syntax
// package_name:transition_class:property_name to avoid collisions
private static final String PROPNAME_BACKGROUND =
"com.example.android.customtransition:CustomTransition:background";
@Override
public void captureStartValues(TransitionValues transitionValues) {
// Call the convenience method captureValues
captureValues(transitionValues);
}
// For the view in transitionValues.view, get the values you
// want and put them in transitionValues.values
private void captureValues(TransitionValues transitionValues) {
// Get a reference to the view
View view = transitionValues.view;
// Store its background property in the values map
transitionValues.values.put(PROPNAME_BACKGROUND, view.getBackground());
}
...
}
轉場框架會在每次場景結束時調用captureEndValues(TransitionValues)方法。至於其它方面,該方法內部的實現邏輯與獲取開始值的邏輯一致。
下面的代碼段展示了captureEndValues方法的實現:
@Override
public void captureEndValues(TransitionValues transitionValues) {
captureValues(transitionValues);
}
在這個示例中,captureStartValues()方法與captureEndValues()方法都會調用captureValues()方法來獲取值然後存儲這些值。在captureValues()方法中獲取View屬性都相同,只是啟動場景與結束場景獲得的屬性值不同。轉場框架對起始場景與結束場景分別維護了各自的Map實例。
為了使View在轉場的時候可以以動畫的方式變動,需要重寫createAnimator()方法,並返回一個Animator對象。在轉場框架調用這個方法時,會將變幻場景的根View與TransitionValues對象傳回。啟動TransitionValues對象包含了轉場過程中所捕獲的屬性值。
createAnimator()方法的調用取決於啟動場景與結束場景變換的過程。試著將淡入淡出動畫想象為自定義轉場動畫。如果啟動場景有5個target,而到了結束場景時被移除了兩個,並且還添加了一個新的target,那麼轉場框架會調用createAnimator()方法6次:其中三個在啟動場景與結束場景中都在出現,其中兩個在轉變到結束場景的過程中被移除了,最後一個在轉換到結束場景時被添了進去。
對於在開始場景與結束場景中都存在的target View,轉場框架會在調用createAnimator()方法時將TransitionValues對象通過startValues參數與endValues參數回傳。對於只存在於單個場景的target View,轉場框架會通過對應的參數將TransitionValues對象回傳,而另一個參數則為空。
在實現createAnimator(ViewGroup, TransitionValues, TransitionValues)方法時,使用所捕獲的屬性值來創建一個Animator對象,並將其返回給轉場框架。對於實現的示例,請參見CustomTransition示例中的ChangeColor類。有關更多屬性動畫的相關信息,請參見Property Animation。
自定義轉場動畫與內置轉場動畫的使用方式相同。同樣可以通過轉場管理者使用自定義轉場動畫,具體使用描述請參見Applying a Transition。
 RecycleView刷新 齒輪轉動動畫效果
RecycleView刷新 齒輪轉動動畫效果
穿插一篇自定義view 的動畫效果,偶然看到的一個gif刷新齒輪效果圖片,原圖如下:感覺挺有意思的,就想自己也做一個,發費了一番功夫,算是做出了基本效果,但原諒我使其美觀
 Bitmap的加載簡單優化
Bitmap的加載簡單優化
Bitmap如何加載Bitmap可以認為是Android系統將圖片加載GPU的一個映射,Android可以讀取png格式的,也可以讀取jpg格式的。那麼Android是如
 android 模擬IR輸出
android 模擬IR輸出
#define IR_HEAD0 0#define IR_HEAD1 1 #define IR_TIME_BASE 2 #define IR_CODE_0
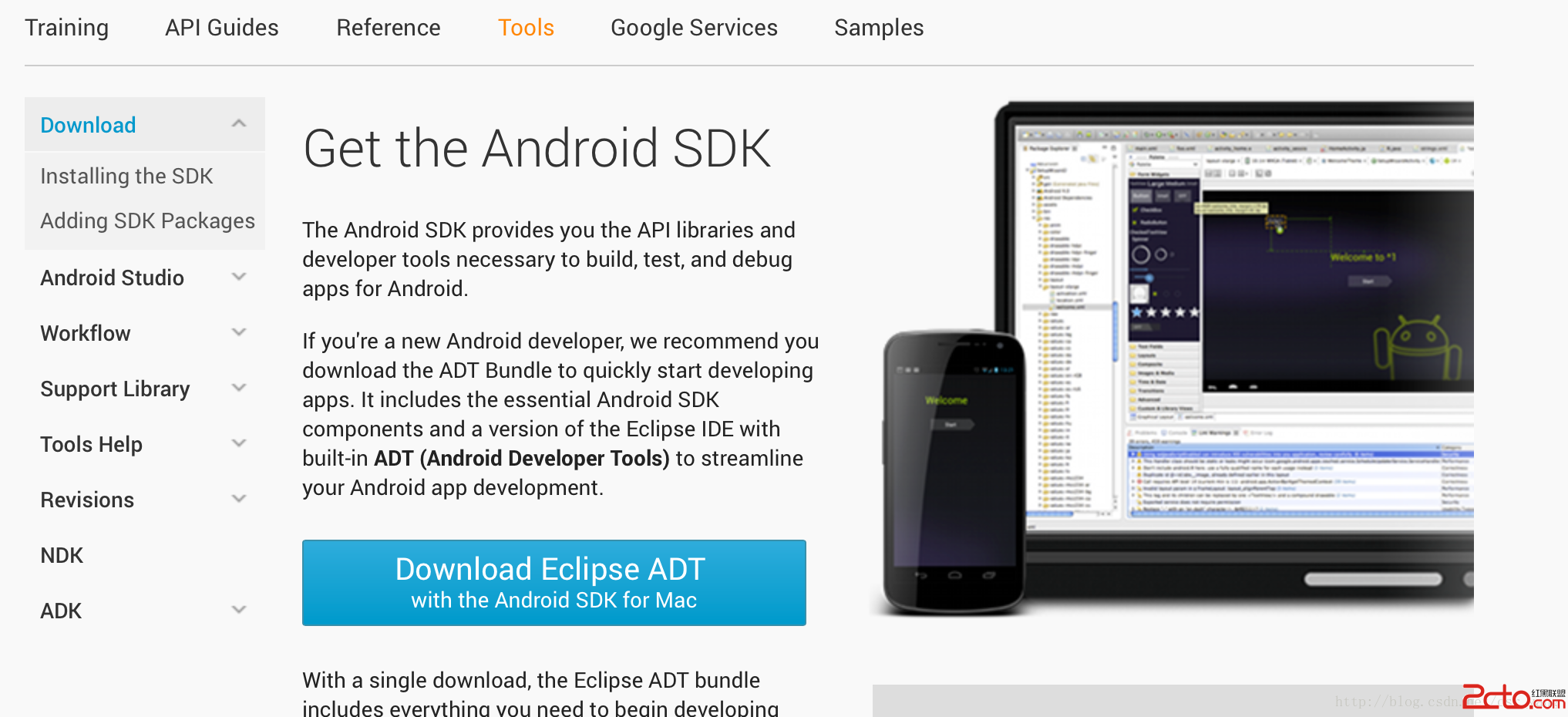
 Android基礎之——MacOSX下elipse開發環境的配置
Android基礎之——MacOSX下elipse開發環境的配置
前不久換了台macbook,然後自己就把開發環境給配好了,本來這事就這麼過去了,今天有位博友留言讓我寫一篇關於配置的文章,考慮到這個東西確實以後可能還會用,那就寫下來,分