編輯:關於Android編程
今天這篇文章我們主要講一下Android系統中的截屏事件處理流程。用過android系統手機的同學應該都知道,一般的android手機按下音量減少鍵和電源按鍵就會觸發截屏事件(國內定制機做個修改的這裡就不做考慮了)。那麼這裡的截屏事件是如何觸發的呢?觸發之後android系統是如何實現截屏操作的呢?帶著這兩個問題,開始我們的源碼閱讀流程。
我們知道這裡的截屏事件是通過我們的按鍵操作觸發的,所以這裡就需要我們從android系統的按鍵觸發模塊開始看起,由於我們在不同的App頁面,操作音量減少鍵和電源鍵都會觸發系統的截屏處理,所以這裡的按鍵觸發邏輯應該是Android系統的全局按鍵處理邏輯。
在android系統中,由於我們的每一個Android界面都是一個Activity,而界面的顯示都是通過Window對象實現的,每個Window對象實際上都是PhoneWindow的實例,而每個PhoneWindow對象都一個PhoneWindowManager對象,當我們在Activity界面執行按鍵操作的時候,在將按鍵的處理操作分發到App之前,首先會回調PhoneWindowManager中的dispatchUnhandledKey方法,該方法主要用於執行當前App處理按鍵之前的操作,我們具體看一下該方法的實現。
/** {@inheritDoc} */
@Override
public KeyEvent dispatchUnhandledKey(WindowState win, KeyEvent event, int policyFlags) {
...
KeyEvent fallbackEvent = null;
if ((event.getFlags() & KeyEvent.FLAG_FALLBACK) == 0) {
final KeyCharacterMap kcm = event.getKeyCharacterMap();
final int keyCode = event.getKeyCode();
final int metaState = event.getMetaState();
final boolean initialDown = event.getAction() == KeyEvent.ACTION_DOWN
&& event.getRepeatCount() == 0;
// Check for fallback actions specified by the key character map.
final FallbackAction fallbackAction;
if (initialDown) {
fallbackAction = kcm.getFallbackAction(keyCode, metaState);
} else {
fallbackAction = mFallbackActions.get(keyCode);
}
if (fallbackAction != null) {
...
final int flags = event.getFlags() | KeyEvent.FLAG_FALLBACK;
fallbackEvent = KeyEvent.obtain(
event.getDownTime(), event.getEventTime(),
event.getAction(), fallbackAction.keyCode,
event.getRepeatCount(), fallbackAction.metaState,
event.getDeviceId(), event.getScanCode(),
flags, event.getSource(), null);
if (!interceptFallback(win, fallbackEvent, policyFlags)) {
fallbackEvent.recycle();
fallbackEvent = null;
}
if (initialDown) {
mFallbackActions.put(keyCode, fallbackAction);
} else if (event.getAction() == KeyEvent.ACTION_UP) {
mFallbackActions.remove(keyCode);
fallbackAction.recycle();
}
}
}
...
return fallbackEvent;
}
這裡我們關注一下方法體中調用的:interceptFallback方法,通過調用該方法將處理按鍵的操作下發到該方法中,我們繼續看一下該方法的實現邏輯。
private boolean interceptFallback(WindowState win, KeyEvent fallbackEvent, int policyFlags) {
int actions = interceptKeyBeforeQueueing(fallbackEvent, policyFlags);
if ((actions & ACTION_PASS_TO_USER) != 0) {
long delayMillis = interceptKeyBeforeDispatching(
win, fallbackEvent, policyFlags);
if (delayMillis == 0) {
return true;
}
}
return false;
}
然後我們看到在interceptFallback方法中我們調用了interceptKeyBeforeQueueing方法,通過閱讀我們我們知道該方法主要實現了對截屏按鍵的處理流程,這樣我們繼續看一下interceptKeyBeforeWueueing方法的處理:
@Override
public int interceptKeyBeforeQueueing(KeyEvent event, int policyFlags) {
if (!mSystemBooted) {
// If we have not yet booted, don't let key events do anything.
return 0;
}
...
// Handle special keys.
switch (keyCode) {
case KeyEvent.KEYCODE_VOLUME_DOWN:
case KeyEvent.KEYCODE_VOLUME_UP:
case KeyEvent.KEYCODE_VOLUME_MUTE: {
if (mUseTvRouting) {
// On TVs volume keys never go to the foreground app
result &= ~ACTION_PASS_TO_USER;
}
if (keyCode == KeyEvent.KEYCODE_VOLUME_DOWN) {
if (down) {
if (interactive && !mScreenshotChordVolumeDownKeyTriggered
&& (event.getFlags() & KeyEvent.FLAG_FALLBACK) == 0) {
mScreenshotChordVolumeDownKeyTriggered = true;
mScreenshotChordVolumeDownKeyTime = event.getDownTime();
mScreenshotChordVolumeDownKeyConsumed = false;
cancelPendingPowerKeyAction();
interceptScreenshotChord();
}
} else {
mScreenshotChordVolumeDownKeyTriggered = false;
cancelPendingScreenshotChordAction();
}
}
...
return result;
}
可以發現這裡首先判斷當前系統是否已經boot完畢,若尚未啟動完畢,則所有的按鍵操作都將失效,若啟動完成,則執行後續的操作,這裡我們只是關注音量減少按鍵和電源按鍵組合的處理事件。另外這裡多說一句想安卓系統的HOME按鍵事件,MENU按鍵事件,進程列表按鍵事件等等都是在這裡實現的,後續中我們會陸續介紹這方面的內容。
回到我們的interceptKeyBeforeQueueing方法,當我用按下音量減少按鍵的時候回進入到:case KeyEvent.KEYCODE_VOLUME_MUTE分支並執行相應的邏輯,然後同時判斷用戶是否按下了電源鍵,若同時按下了電源鍵,則執行:
if (interactive && !mScreenshotChordVolumeDownKeyTriggered
&& (event.getFlags() & KeyEvent.FLAG_FALLBACK) == 0) {
mScreenshotChordVolumeDownKeyTriggered = true;
mScreenshotChordVolumeDownKeyTime = event.getDownTime();
mScreenshotChordVolumeDownKeyConsumed = false;
cancelPendingPowerKeyAction();
interceptScreenshotChord();
}
可以發現這裡的interceptScreenshotChrod方法就是系統准備開始執行截屏操作的開始,我們繼續看一下interceptcreenshotChord方法的實現。
private void interceptScreenshotChord() {
if (mScreenshotChordEnabled
&& mScreenshotChordVolumeDownKeyTriggered && mScreenshotChordPowerKeyTriggered
&& !mScreenshotChordVolumeUpKeyTriggered) {
final long now = SystemClock.uptimeMillis();
if (now <= mScreenshotChordVolumeDownKeyTime + SCREENSHOT_CHORD_DEBOUNCE_DELAY_MILLIS
&& now <= mScreenshotChordPowerKeyTime
+ SCREENSHOT_CHORD_DEBOUNCE_DELAY_MILLIS) {
mScreenshotChordVolumeDownKeyConsumed = true;
cancelPendingPowerKeyAction();
mHandler.postDelayed(mScreenshotRunnable, getScreenshotChordLongPressDelay());
}
}
}
在方法體中我們最終會執行發送一個延遲的異步消息,請求執行截屏的操作而這裡的延時時間,若當前輸入框是打開狀態,則延時時間為輸入框關閉時間加上系統配置的按鍵超時時間,若當前輸入框沒有打開則直接是系統配置的按鍵超時處理時間,可看一下getScreenshotChordLongPressDelay方法的具體實現。
private long getScreenshotChordLongPressDelay() {
if (mKeyguardDelegate.isShowing()) {
// Double the time it takes to take a screenshot from the keyguard
return (long) (KEYGUARD_SCREENSHOT_CHORD_DELAY_MULTIPLIER *
ViewConfiguration.get(mContext).getDeviceGlobalActionKeyTimeout());
}
return ViewConfiguration.get(mContext).getDeviceGlobalActionKeyTimeout();
}
回到我們的interceptScreenshotChord方法,發送了異步消息之後系統最終會被我們發送的Runnable對象的run方法執行,這裡關於異步消息的邏輯可參考:http://blog.csdn.net/qq_23547831/article/details/50751687
這樣我們看一下Runnable類型的mScreenshotRunnable的run方法的實現:
private final Runnable mScreenshotRunnable = new Runnable() {
@Override
public void run() {
takeScreenshot();
}
};
好吧,方法體中並未執行其他操作,直接就是調用了takeScreenshot方法,這樣我們繼續看一下takeScreenshot方法的實現。
private void takeScreenshot() {
synchronized (mScreenshotLock) {
if (mScreenshotConnection != null) {
return;
}
ComponentName cn = new ComponentName("com.android.systemui",
"com.android.systemui.screenshot.TakeScreenshotService");
Intent intent = new Intent();
intent.setComponent(cn);
ServiceConnection conn = new ServiceConnection() {
@Override
public void onServiceConnected(ComponentName name, IBinder service) {
synchronized (mScreenshotLock) {
if (mScreenshotConnection != this) {
return;
}
Messenger messenger = new Messenger(service);
Message msg = Message.obtain(null, 1);
final ServiceConnection myConn = this;
Handler h = new Handler(mHandler.getLooper()) {
@Override
public void handleMessage(Message msg) {
synchronized (mScreenshotLock) {
if (mScreenshotConnection == myConn) {
mContext.unbindService(mScreenshotConnection);
mScreenshotConnection = null;
mHandler.removeCallbacks(mScreenshotTimeout);
}
}
}
};
msg.replyTo = new Messenger(h);
msg.arg1 = msg.arg2 = 0;
if (mStatusBar != null && mStatusBar.isVisibleLw())
msg.arg1 = 1;
if (mNavigationBar != null && mNavigationBar.isVisibleLw())
msg.arg2 = 1;
try {
messenger.send(msg);
} catch (RemoteException e) {
}
}
}
@Override
public void onServiceDisconnected(ComponentName name) {}
};
if (mContext.bindServiceAsUser(
intent, conn, Context.BIND_AUTO_CREATE, UserHandle.CURRENT)) {
mScreenshotConnection = conn;
mHandler.postDelayed(mScreenshotTimeout, 10000);
}
}
}
可以發現這裡通過反射機制創建了一個TakeScreenshotService對象然後調用了bindServiceAsUser,這樣就創建了TakeScreenshotService服務並在服務創建之後發送了一個異步消息。好了,我們看一下TakeScreenshotService的實現邏輯。
public class TakeScreenshotService extends Service {
private static final String TAG = "TakeScreenshotService";
private static GlobalScreenshot mScreenshot;
private Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case 1:
final Messenger callback = msg.replyTo;
if (mScreenshot == null) {
mScreenshot = new GlobalScreenshot(TakeScreenshotService.this);
}
mScreenshot.takeScreenshot(new Runnable() {
@Override public void run() {
Message reply = Message.obtain(null, 1);
try {
callback.send(reply);
} catch (RemoteException e) {
}
}
}, msg.arg1 > 0, msg.arg2 > 0);
}
}
};
@Override
public IBinder onBind(Intent intent) {
return new Messenger(mHandler).getBinder();
}
}
可以發現在在TakeScreenshotService類的定義中有一個Handler成員變量,而我們在啟動TakeScreentshowService的時候回發送一個異步消息,這樣就會執行mHandler的handleMessage方法,然後在handleMessage方法中我們創建了一個GlobalScreenshow對象,然後執行了takeScreenshot方法,好吧,繼續看一下takeScreentshot方法的執行邏輯。
/**
* Takes a screenshot of the current display and shows an animation.
*/
void takeScreenshot(Runnable finisher, boolean statusBarVisible, boolean navBarVisible) {
// We need to orient the screenshot correctly (and the Surface api seems to take screenshots
// only in the natural orientation of the device :!)
mDisplay.getRealMetrics(mDisplayMetrics);
float[] dims = {mDisplayMetrics.widthPixels, mDisplayMetrics.heightPixels};
float degrees = getDegreesForRotation(mDisplay.getRotation());
boolean requiresRotation = (degrees > 0);
if (requiresRotation) {
// Get the dimensions of the device in its native orientation
mDisplayMatrix.reset();
mDisplayMatrix.preRotate(-degrees);
mDisplayMatrix.mapPoints(dims);
dims[0] = Math.abs(dims[0]);
dims[1] = Math.abs(dims[1]);
}
// Take the screenshot
mScreenBitmap = SurfaceControl.screenshot((int) dims[0], (int) dims[1]);
if (mScreenBitmap == null) {
notifyScreenshotError(mContext, mNotificationManager);
finisher.run();
return;
}
if (requiresRotation) {
// Rotate the screenshot to the current orientation
Bitmap ss = Bitmap.createBitmap(mDisplayMetrics.widthPixels,
mDisplayMetrics.heightPixels, Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(ss);
c.translate(ss.getWidth() / 2, ss.getHeight() / 2);
c.rotate(degrees);
c.translate(-dims[0] / 2, -dims[1] / 2);
c.drawBitmap(mScreenBitmap, 0, 0, null);
c.setBitmap(null);
// Recycle the previous bitmap
mScreenBitmap.recycle();
mScreenBitmap = ss;
}
// Optimizations
mScreenBitmap.setHasAlpha(false);
mScreenBitmap.prepareToDraw();
// Start the post-screenshot animation
startAnimation(finisher, mDisplayMetrics.widthPixels, mDisplayMetrics.heightPixels,
statusBarVisible, navBarVisible);
}
可以看到這裡後兩個參數:statusBarVisible,navBarVisible是否可見,而這兩個參數在我們PhoneWindowManager.takeScreenshot方法傳遞的:
if (mStatusBar != null && mStatusBar.isVisibleLw())
msg.arg1 = 1;
if (mNavigationBar != null && mNavigationBar.isVisibleLw())
msg.arg2 = 1;
可見若果mStatusBar可見,則傳遞的statusBarVisible為true,若mNavigationBar可見,則傳遞的navBarVisible為true。然後我們在截屏的時候判斷nStatusBar是否可見,mNavigationBar是否可見,若可見的時候則截屏同樣將其截屏出來。繼續回到我們的takeScreenshot方法,然後調用了:
// Take the screenshot
mScreenBitmap = SurfaceControl.screenshot((int) dims[0], (int) dims[1]);
方法,看注釋,這裡就是執行截屏事件的具體操作了,然後我看一下SurfaceControl.screenshot方法的具體實現,另外這裡需要注意的是,截屏之後返回的是一個Bitmap對象,其實熟悉android繪制機制的童鞋應該知道android中所有顯示能夠顯示的東西,在內存中表現都是Bitmap對象。
public static Bitmap screenshot(int width, int height) {
// TODO: should take the display as a parameter
IBinder displayToken = SurfaceControl.getBuiltInDisplay(
SurfaceControl.BUILT_IN_DISPLAY_ID_MAIN);
return nativeScreenshot(displayToken, new Rect(), width, height, 0, 0, true,
false, Surface.ROTATION_0);
}
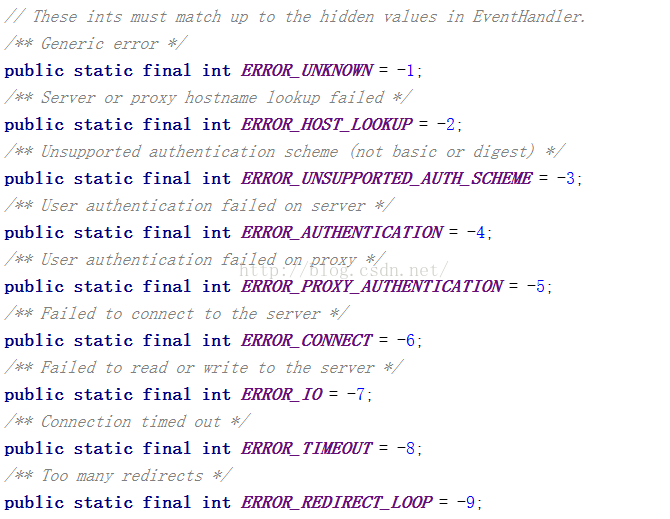
好吧,這裡調用的是nativeScreenshot方法,它是一個native方法,具體的實現在JNI層,這裡就不做過多的介紹了。繼續回到我們的takeScreenshot方法,在調用了截屏方法screentshot之後,判斷是否截屏成功:
if (mScreenBitmap == null) {
notifyScreenshotError(mContext, mNotificationManager);
finisher.run();
return;
}
若截屏之後,截屏的bitmap對象為空,這裡判斷截屏失敗,調用了notifyScreenshotError方法,發送截屏失敗的notification通知。
static void notifyScreenshotError(Context context, NotificationManager nManager) {
Resources r = context.getResources();
// Clear all existing notification, compose the new notification and show it
Notification.Builder b = new Notification.Builder(context)
.setTicker(r.getString(R.string.screenshot_failed_title))
.setContentTitle(r.getString(R.string.screenshot_failed_title))
.setContentText(r.getString(R.string.screenshot_failed_text))
.setSmallIcon(R.drawable.stat_notify_image_error)
.setWhen(System.currentTimeMillis())
.setVisibility(Notification.VISIBILITY_PUBLIC) // ok to show outside lockscreen
.setCategory(Notification.CATEGORY_ERROR)
.setAutoCancel(true)
.setColor(context.getColor(
com.android.internal.R.color.system_notification_accent_color));
Notification n =
new Notification.BigTextStyle(b)
.bigText(r.getString(R.string.screenshot_failed_text))
.build();
nManager.notify(R.id.notification_screenshot, n);
}
然後繼續看takeScreenshot方法,判斷截屏的圖像是否需要旋轉,若需要的話,則旋轉圖像:
if (requiresRotation) {
// Rotate the screenshot to the current orientation
Bitmap ss = Bitmap.createBitmap(mDisplayMetrics.widthPixels,
mDisplayMetrics.heightPixels, Bitmap.Config.ARGB_8888);
Canvas c = new Canvas(ss);
c.translate(ss.getWidth() / 2, ss.getHeight() / 2);
c.rotate(degrees);
c.translate(-dims[0] / 2, -dims[1] / 2);
c.drawBitmap(mScreenBitmap, 0, 0, null);
c.setBitmap(null);
// Recycle the previous bitmap
mScreenBitmap.recycle();
mScreenBitmap = ss;
}
在takeScreenshot方法的最後若截屏成功,我們調用了:
// Start the post-screenshot animation
startAnimation(finisher, mDisplayMetrics.widthPixels, mDisplayMetrics.heightPixels,
statusBarVisible, navBarVisible);
開始截屏的動畫,好吧,看一下動畫效果的實現:
/**
* Starts the animation after taking the screenshot
*/
private void startAnimation(final Runnable finisher, int w, int h, boolean statusBarVisible,
boolean navBarVisible) {
// Add the view for the animation
mScreenshotView.setImageBitmap(mScreenBitmap);
mScreenshotLayout.requestFocus();
// Setup the animation with the screenshot just taken
if (mScreenshotAnimation != null) {
mScreenshotAnimation.end();
mScreenshotAnimation.removeAllListeners();
}
mWindowManager.addView(mScreenshotLayout, mWindowLayoutParams);
ValueAnimator screenshotDropInAnim = createScreenshotDropInAnimation();
ValueAnimator screenshotFadeOutAnim = createScreenshotDropOutAnimation(w, h,
statusBarVisible, navBarVisible);
mScreenshotAnimation = new AnimatorSet();
mScreenshotAnimation.playSequentially(screenshotDropInAnim, screenshotFadeOutAnim);
mScreenshotAnimation.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
// Save the screenshot once we have a bit of time now
saveScreenshotInWorkerThread(finisher);
mWindowManager.removeView(mScreenshotLayout);
// Clear any references to the bitmap
mScreenBitmap = null;
mScreenshotView.setImageBitmap(null);
}
});
mScreenshotLayout.post(new Runnable() {
@Override
public void run() {
// Play the shutter sound to notify that we've taken a screenshot
mCameraSound.play(MediaActionSound.SHUTTER_CLICK);
mScreenshotView.setLayerType(View.LAYER_TYPE_HARDWARE, null);
mScreenshotView.buildLayer();
mScreenshotAnimation.start();
}
});
}
好吧,經過著一些列的操作之後我們實現了截屏之後的動畫效果了,這裡暫時不分析動畫效果,我們看一下動畫效果之後做了哪些?還記不記的一般情況下我們截屏之後都會收到一個截屏的notification通知?這裡應該也是在其AnimatorListenerAdapter的onAnimationEnd方法中實現的,也就是動畫執行完成之後,我們看一下其saveScreenshotInWorkerThread方法的實現:
/**
* Creates a new worker thread and saves the screenshot to the media store.
*/
private void saveScreenshotInWorkerThread(Runnable finisher) {
SaveImageInBackgroundData data = new SaveImageInBackgroundData();
data.context = mContext;
data.image = mScreenBitmap;
data.iconSize = mNotificationIconSize;
data.finisher = finisher;
data.previewWidth = mPreviewWidth;
data.previewheight = mPreviewHeight;
if (mSaveInBgTask != null) {
mSaveInBgTask.cancel(false);
}
mSaveInBgTask = new SaveImageInBackgroundTask(mContext, data, mNotificationManager,
R.id.notification_screenshot).execute(data);
}
好吧,這裡主要邏輯就是構造了一個SaveImageInBackgroundTask對象,看樣子發送截屏成功的通知應該是在這裡實現的,我們看一下SaveImageInBackgroundTask構造方法的實現邏輯:
SaveImageInBackgroundTask(Context context, SaveImageInBackgroundData data,
NotificationManager nManager, int nId) {
...
// Show the intermediate notification
mTickerAddSpace = !mTickerAddSpace;
mNotificationId = nId;
mNotificationManager = nManager;
final long now = System.currentTimeMillis();
mNotificationBuilder = new Notification.Builder(context)
.setTicker(r.getString(R.string.screenshot_saving_ticker)
+ (mTickerAddSpace ? " " : ""))
.setContentTitle(r.getString(R.string.screenshot_saving_title))
.setContentText(r.getString(R.string.screenshot_saving_text))
.setSmallIcon(R.drawable.stat_notify_image)
.setWhen(now)
.setColor(r.getColor(com.android.internal.R.color.system_notification_accent_color));
mNotificationStyle = new Notification.BigPictureStyle()
.bigPicture(picture.createAshmemBitmap());
mNotificationBuilder.setStyle(mNotificationStyle);
// For "public" situations we want to show all the same info but
// omit the actual screenshot image.
mPublicNotificationBuilder = new Notification.Builder(context)
.setContentTitle(r.getString(R.string.screenshot_saving_title))
.setContentText(r.getString(R.string.screenshot_saving_text))
.setSmallIcon(R.drawable.stat_notify_image)
.setCategory(Notification.CATEGORY_PROGRESS)
.setWhen(now)
.setColor(r.getColor(
com.android.internal.R.color.system_notification_accent_color));
mNotificationBuilder.setPublicVersion(mPublicNotificationBuilder.build());
Notification n = mNotificationBuilder.build();
n.flags |= Notification.FLAG_NO_CLEAR;
mNotificationManager.notify(nId, n);
// On the tablet, the large icon makes the notification appear as if it is clickable (and
// on small devices, the large icon is not shown) so defer showing the large icon until
// we compose the final post-save notification below.
mNotificationBuilder.setLargeIcon(icon.createAshmemBitmap());
// But we still don't set it for the expanded view, allowing the smallIcon to show here.
mNotificationStyle.bigLargeIcon((Bitmap) null);
}
可以發現在構造方法的後面狗仔了一個NotificationBuilder對象,然後發送了一個截屏成功的Notification,這樣我們在截屏動畫之後就收到了Notification的通知了。
總結:
在PhoneWindowManager的dispatchUnhandledKey方法中處理App無法處理的按鍵事件,當然也包括音量減少鍵和電源按鍵的組合按鍵
通過一系列的調用啟動TakeScreenshotService服務,並通過其執行截屏的操作。
具體的截屏代碼是在native層實現的。
截屏操作時候,若截屏失敗則直接發送截屏失敗的notification通知。
截屏之後,若截屏成功,則先執行截屏的動畫,並在動畫效果執行完畢之後,發送截屏成功的notification的通知。
 android修改tab 導航 指示器顏色
android修改tab 導航 指示器顏色
我其實想修改的上面的藍色條條,改成紅色。 這個問題實在是困擾我了太長時間。之前參照google的這個文章: 呵呵,終於找到原因。 下面說下具體流程吧:這個流程上面
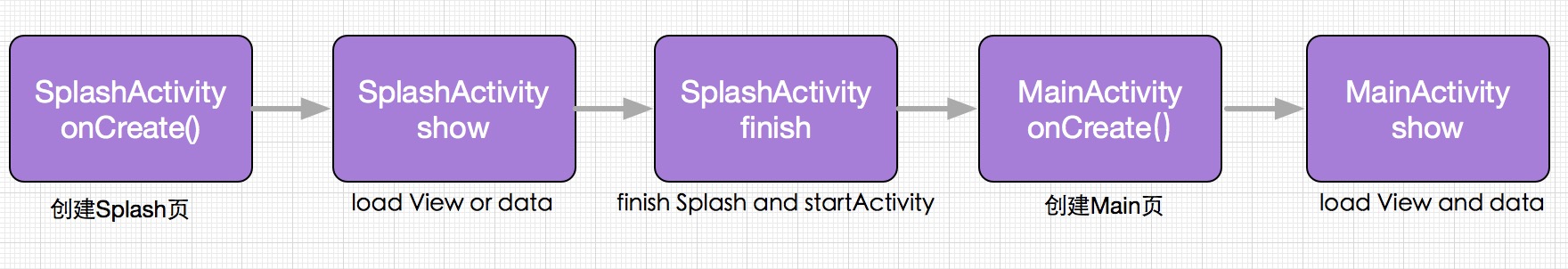
 Android性能優化之Splash頁應該這樣設計
Android性能優化之Splash頁應該這樣設計
目前SplashActivity的設計目前市場上的應用在啟動時基本上都會先啟動一個SplashActivity,作為一個歡迎界面,為什麼這樣設計呢?個人總結有三個優點:1
 通過webView與javascript交互來研究webView的特點
通過webView與javascript交互來研究webView的特點
1、前言webView是android中用於展示簡單的網頁或者加載一些html格式的很好的選擇,它提供了很多的操作上的封裝但同時又不失去靈活性,因為他提供了webView
 android實現獲取正在運行的應用程序
android實現獲取正在運行的應用程序
因為在framework中想添加這個功能,所以寫了個appliction來實現一下獲取正在運行的應用程序: 還是先看圖吧: 這個app主要是簡單的實現了獲取非系統的應用程