編輯:關於Android編程

import com.example.exmslidingmenu.util.MetricsUtil;
import android.annotation.SuppressLint;
import android.annotation.TargetApi;
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.os.Handler;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.widget.LinearLayout;
public class MoveActivity extends Activity implements OnTouchListener,OnClickListener {
private static final String TAG = "MoveActivity";
private int screenWidth;
private float rawX=0;
private LinearLayout.LayoutParams menuParams;
private View ll_menu_move;
private View ll_content_move;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_move);
initView();
}
@TargetApi(Build.VERSION_CODES.JELLY_BEAN_MR1)
private void initView() {
ll_menu_move = (View) findViewById(R.id.ll_menu_move);
ll_content_move = (View) findViewById(R.id.ll_content_move);
screenWidth = MetricsUtil.getWidth(this);
menuParams = (LinearLayout.LayoutParams) ll_menu_move.getLayoutParams();
menuParams.width = screenWidth;
menuParams.leftMargin = -screenWidth;
ll_content_move.getLayoutParams().width = screenWidth;
ll_menu_move.setOnClickListener(this);
ll_content_move.setOnTouchListener(this);
}
@SuppressLint("ClickableViewAccessibility")
@Override
public boolean onTouch(View v, MotionEvent event) {
int distanceX = (int) (event.getRawX() - rawX);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
rawX = event.getRawX();
break;
case MotionEvent.ACTION_MOVE:
if (distanceX > 0) {
menuParams.leftMargin = -screenWidth + distanceX;
ll_menu_move.setLayoutParams(menuParams);
}
break;
case MotionEvent.ACTION_UP:
if (distanceX < screenWidth/2) {
mHandler.postDelayed(new ScrollRunnable(-1, distanceX), mTimeGap);
} else {
mHandler.postDelayed(new ScrollRunnable(1, distanceX), mTimeGap);
}
break;
}
return true;
}
private int mTimeGap = 20;
private int mDistanceGap = 20;
private Handler mHandler = new Handler();
private class ScrollRunnable implements Runnable {
private int mDirection;
private int mDistance;
public ScrollRunnable(int direction, int distance) {
mDirection = direction;
mDistance = distance;
}
@Override
public void run() {
if (mDirection==-1 && mDistance>0) {
mDistance -= mDistanceGap;
if (mDistance < 0) {
mDistance = 0;
}
menuParams.leftMargin = -screenWidth + mDistance;
ll_menu_move.setLayoutParams(menuParams);
mHandler.postDelayed(new ScrollRunnable(-1, mDistance), mTimeGap);
} else if (mDirection==1 && mDistance screenWidth) {
mDistance = screenWidth;
}
menuParams.leftMargin = -screenWidth + mDistance;
ll_menu_move.setLayoutParams(menuParams);
mHandler.postDelayed(new ScrollRunnable(1, mDistance), mTimeGap);
}
}
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.ll_menu_move) {
menuParams.leftMargin = -screenWidth;
ll_menu_move.setLayoutParams(menuParams);
}
}
}

public void cleanFragments() {
for (Fragment fragment : mFragments) {
mFragmentMgr
.beginTransaction()
.detach((ColorFragment) fragment)
.commit();
mFragmentMgr
.beginTransaction()
.remove((ColorFragment) fragment)
.commit();
}
}

import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.View;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
public abstract class BaseContentActivity extends SlidingFragmentActivity {
protected Fragment mContent;
protected Fragment mMenuLeft;
protected Fragment mMenuRight;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
int mode = SlidingMenu.LEFT;
Bundle bundle = getIntent().getExtras();
if (bundle != null) {
mode = bundle.getInt("mode", SlidingMenu.LEFT);
}
if (findViewById(R.id.menu_frame) == null) {
setBehindContentView(R.layout.menu_frame);
getSlidingMenu().setMode(mode);
getSlidingMenu().setSlidingEnabled(true);
getSlidingMenu().setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
} else {
View v = new View(this);
setBehindContentView(v);
getSlidingMenu().setSlidingEnabled(false);
getSlidingMenu().setTouchModeAbove(SlidingMenu.TOUCHMODE_NONE);
}
if (savedInstanceState != null) {
mContent = getSupportFragmentManager().getFragment(
savedInstanceState, "mContent");
}
if (mContent == null) {
mContent = newDefaultContent();
}
setFragment(R.id.content_frame, mContent);
mMenuLeft = newMenuFragment();
setFragment(R.id.menu_frame, mMenuLeft);
SlidingMenu sm = getSlidingMenu();
sm.setBehindOffsetRes(R.dimen.slidingmenu_offset);
sm.setShadowWidthRes(R.dimen.shadow_width);
sm.setBehindScrollScale(0.25f);
sm.setFadeDegree(0.25f);
if (mode == SlidingMenu.LEFT_RIGHT) {
sm.setSecondaryMenu(R.layout.menu_frame_two);
mMenuRight = newMenuFragment();
setFragment(R.id.menu_frame_two, mMenuRight);
sm.setSecondaryShadowDrawable(R.drawable.shadow_right);
}
sm.setShadowDrawable((mode==SlidingMenu.RIGHT)?R.drawable.shadow_right:R.drawable.shadow_left);
}
protected void setFragment(int resid, Fragment fragment) {
getSupportFragmentManager()
.beginTransaction()
.replace(resid, fragment)
.commit();
}
protected abstract Fragment newDefaultContent();
protected abstract Fragment newMenuFragment();
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
getSupportFragmentManager().putFragment(outState, "mContent", mContent);
}
}
import android.content.Context;
import android.os.Bundle;
import android.support.v4.app.ListFragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ListView;
public class BaseMenuFragment extends ListFragment {
protected View mView;
protected Context mContext;
protected OnSlidingMenuListener onSlidingMenuListener;
public void setOnSlidingMenuListener(OnSlidingMenuListener listener) {
this.onSlidingMenuListener = listener;
}
protected int mLayoutId;
public BaseMenuFragment(int layout_id) {
mLayoutId = layout_id;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
mContext = getActivity();
mView = inflater.inflate(mLayoutId, null);
return mView;
}
@Override
public void onListItemClick(ListView lv, View v, int position, long id) {
if (onSlidingMenuListener != null) {
onSlidingMenuListener.onMenuItemClick(position);
}
}
}
 Android之——JNI初探
Android之——JNI初探
這裡,我將用一個小例子的形式來幫助大家初探JNI的用法,首先,大家要先搭建好NDK環境,請大家先閱讀《Android之——NDK環境搭建》一文。一
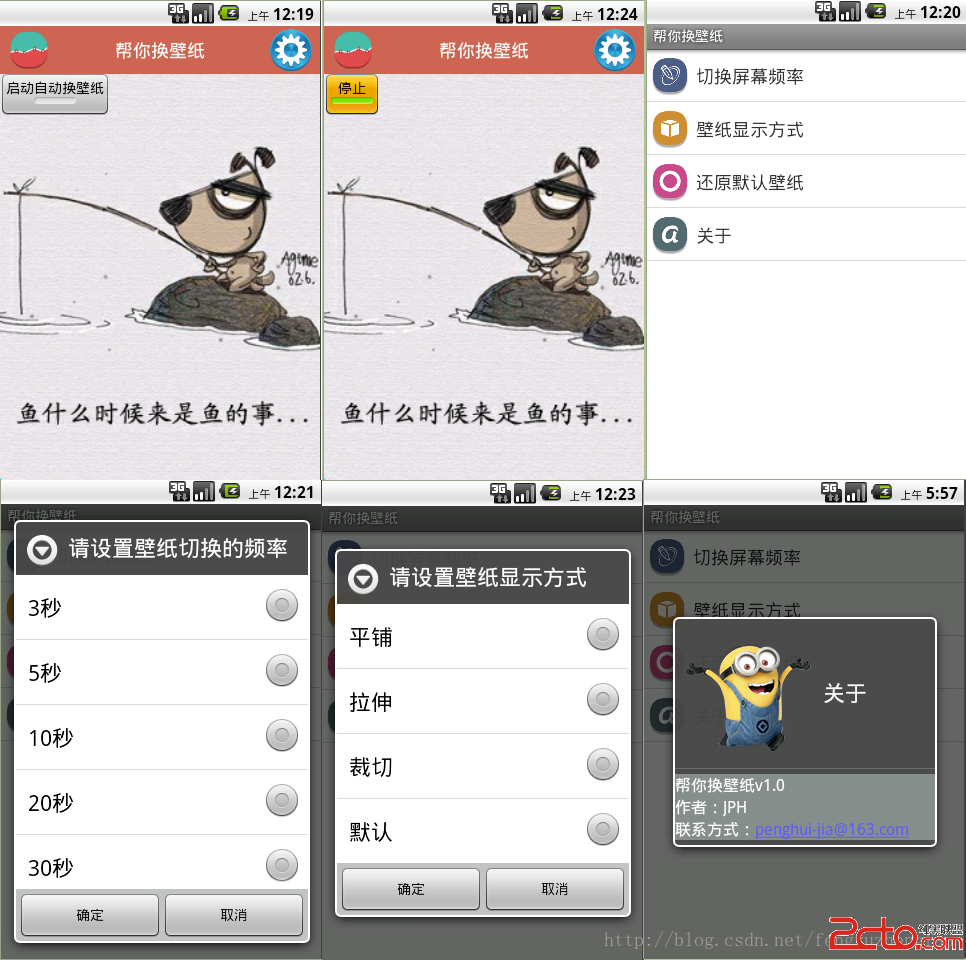
 Android開發之自動更換壁紙
Android開發之自動更換壁紙
本程序主要實現了: 1.使用AssetManager將assets目錄中的文件復制到SD卡的指定位置 2.使用AlarmManager全局定時器,周期性的啟動指定組件切換
 詳解android寫一個選擇圖片的示例代碼
詳解android寫一個選擇圖片的示例代碼
可以達到的效果 第一個圖片的位置放照相機,點擊打開照相機 其余的是顯示全部存儲的圖片,點擊一次是查看大圖,長按則是每張圖片出現一個checkBox,可以進行選擇 下
 Android自定義View(三)
Android自定義View(三)
本文講的是自定義View的第二種方式-----創建復合控件創建復合(組合)可以很好的創建出具有重用功能的控件集合。這種方式通常需要繼承一個ViewGroup,再給它添加指