編輯:關於Android編程
Class Overview
The Canvas class holds the "draw" calls. To draw something, you need 4 basic components: A Bitmap to hold the pixels, a Canvas to host the draw calls (writing into the bitmap), a drawing primitive (e.g. Rect, Path, text, Bitmap), and a paint (to describe the colors and styles for the drawing).
這個類相當於一個畫布,你可以在裡面畫很多東西;
我們可以把這個Canvas理解成系統提供給我們的一塊內存區域(但實際上它只是一套畫圖的API,真正的內存是下面的Bitmap),而且它還提供了一整套對這個內存區域進行操作的方法,所有的這些操作都是畫圖API。也就是說在這種方式下我們已經能一筆一劃或者使用Graphic來畫我們所需要的東西了,要畫什麼要顯示什麼都由我們自己控制。
這種方式根據環境還分為兩種:一種就是使用普通View的canvas畫圖,還有一種就是使用專門的SurfaceView的canvas來畫圖。兩種的主要是區別就是可以在SurfaceView中定義一個專門的線程來完成畫圖工作,應用程序不需要等待View的刷圖,提高性能。前面一種適合處理量比較小,幀率比較小的動畫,比如說象棋游戲之類的;而後一種主要用在游戲,高品質動畫方面的畫圖。
下面是Canvas類常用的方法
drawRect(RectF rect, Paint paint) //繪制區域,參數一為RectF一個區域
drawPath(Path path, Paint paint) //繪制一個路徑,參數一為Path路徑對象
drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint) //貼圖,參數一就是我們常規的Bitmap對象,參數二是源區域(這裡是bitmap),參數三是目標區域(應該在canvas的位置和大小),參數四是Paint畫刷對象,因為用到了縮放和拉伸的可能,當原始Rect不等於目標Rect時性能將會有大幅損失。
drawLine(float startX, float startY, float stopX, float stopY, Paintpaint) //畫線,參數一起始點的x軸位置,參數二起始點的y軸位置,參數三終點的x軸水平位置,參數四y軸垂直位置,最後一個參數為Paint 畫刷對象。
drawPoint(float x, float y, Paint paint) //畫點,參數一水平x軸,參數二垂直y軸,第三個參數為Paint對象。
drawText(String text, float x, floaty, Paint paint) //渲染文本,Canvas類除了上面的還可以描繪文字,參數一是String類型的文本,參數二x軸,參數三y軸,參數四是Paint對象。
drawOval(RectF oval, Paint paint)//畫橢圓,參數一是掃描區域,參數二為paint對象;
drawCircle(float cx, float cy, float radius,Paint paint)// 繪制圓,參數一是中心點的x軸,參數二是中心點的y軸,參數三是半徑,參數四是paint對象;
drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)//畫弧,參數一是RectF對象,一個矩形區域橢圓形的界限用於定義在形狀、大小、電弧,參數二是起始角(度)在電弧的開始,
參數三掃描角(度)開始順時針測量的,參數四是如果這是真的話,包括橢圓中心的電弧,並關閉它,如果它是假這將是一個弧線,參數五是Paint對象;
Class Overview
The Paint class holds the style and color information about how to draw geometries, text and bitmaps.
paint類擁有風格和顏色信息如何繪制幾何學,文本和位圖。
Paint 代表了Canvas上的畫筆、畫刷、顏料等等;
Paint類常用方法:
setARGB(int a, int r, int g, int b) // 設置 Paint對象顏色,參數一為alpha透明值
setAlpha(int a) // 設置alpha不透明度,范圍為0~255
setAntiAlias(boolean aa) // 是否抗鋸齒
setColor(int color) // 設置顏色,這裡Android內部定義的有Color類包含了一些常見顏色定義
setTextScaleX(float scaleX) // 設置文本縮放倍數,1.0f為原始
setTextSize(float textSize) // 設置字體大小
setUnderlineText(booleanunderlineText) // 設置下劃線
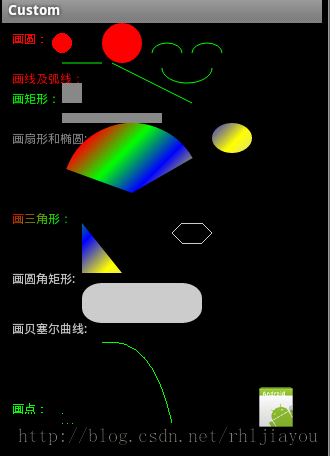
看一下效果圖:

public class CustomActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init() {
LinearLayout layout=(LinearLayout) findViewById(R.id.root);
final DrawView view=new DrawView(this);
view.setMinimumHeight(500);
view.setMinimumWidth(300);
//通知view組件重繪
view.invalidate();
layout.addView(view);
}
}
重要的類自定義View組件要重寫View組件的onDraw(Canvase)方法,接下來是在該 Canvas上繪制大量的幾何圖形,點、直線、弧、圓、橢圓、文字、矩形、多邊形、曲線、圓角矩形,等各種形狀!
DrawView.java
public class DrawView extends View {
public DrawView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/*
* 方法 說明 drawRect 繪制矩形 drawCircle 繪制圓形 drawOval 繪制橢圓 drawPath 繪制任意多邊形
* drawLine 繪制直線 drawPoin 繪制點
*/
// 創建畫筆
Paint p = new Paint();
p.setColor(Color.RED);// 設置紅色
canvas.drawText("畫圓:", 10, 20, p);// 畫文本
canvas.drawCircle(60, 20, 10, p);// 小圓
p.setAntiAlias(true);// 設置畫筆的鋸齒效果。 true是去除,大家一看效果就明白了
canvas.drawCircle(120, 20, 20, p);// 大圓
canvas.drawText("畫線及弧線:", 10, 60, p);
p.setColor(Color.GREEN);// 設置綠色
canvas.drawLine(60, 40, 100, 40, p);// 畫線
canvas.drawLine(110, 40, 190, 80, p);// 斜線
//畫笑臉弧線
p.setStyle(Paint.Style.STROKE);//設置空心
RectF oval1=new RectF(150,20,180,40);
canvas.drawArc(oval1, 180, 180, false, p);//小弧形
oval1.set(190, 20, 220, 40);
canvas.drawArc(oval1, 180, 180, false, p);//小弧形
oval1.set(160, 30, 210, 60);
canvas.drawArc(oval1, 0, 180, false, p);//小弧形
canvas.drawText("畫矩形:", 10, 80, p);
p.setColor(Color.GRAY);// 設置灰色
p.setStyle(Paint.Style.FILL);//設置填滿
canvas.drawRect(60, 60, 80, 80, p);// 正方形
canvas.drawRect(60, 90, 160, 100, p);// 長方形
canvas.drawText("畫扇形和橢圓:", 10, 120, p);
/* 設置漸變色 這個正方形的顏色是改變的 */
Shader mShader = new LinearGradient(0, 0, 100, 100,
new int[] { Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW,
Color.LTGRAY }, null, Shader.TileMode.REPEAT); // 一個材質,打造出一個線性梯度沿著一條線。
p.setShader(mShader);
// p.setColor(Color.BLUE);
RectF oval2 = new RectF(60, 100, 200, 240);// 設置個新的長方形,掃描測量
canvas.drawArc(oval2, 200, 130, true, p);
// 畫弧,第一個參數是RectF:該類是第二個參數是角度的開始,第三個參數是多少度,第四個參數是真的時候畫扇形,是假的時候畫弧線
//畫橢圓,把oval改一下
oval2.set(210,100,250,130);
canvas.drawOval(oval2, p);
canvas.drawText("畫三角形:", 10, 200, p);
// 繪制這個三角形,你可以繪制任意多邊形
Path path = new Path();
path.moveTo(80, 200);// 此點為多邊形的起點
path.lineTo(120, 250);
path.lineTo(80, 250);
path.close(); // 使這些點構成封閉的多邊形
canvas.drawPath(path, p);
// 你可以繪制很多任意多邊形,比如下面畫六連形
p.reset();//重置
p.setColor(Color.LTGRAY);
p.setStyle(Paint.Style.STROKE);//設置空心
Path path1=new Path();
path1.moveTo(180, 200);
path1.lineTo(200, 200);
path1.lineTo(210, 210);
path1.lineTo(200, 220);
path1.lineTo(180, 220);
path1.lineTo(170, 210);
path1.close();//封閉
canvas.drawPath(path1, p);
/*
* Path類封裝復合(多輪廓幾何圖形的路徑
* 由直線段*、二次曲線,和三次方曲線,也可畫以油畫。drawPath(路徑、油漆),要麼已填充的或撫摸
* (基於油漆的風格),或者可以用於剪斷或畫畫的文本在路徑。
*/
//畫圓角矩形
p.setStyle(Paint.Style.FILL);//充滿
p.setColor(Color.LTGRAY);
p.setAntiAlias(true);// 設置畫筆的鋸齒效果
canvas.drawText("畫圓角矩形:", 10, 260, p);
RectF oval3 = new RectF(80, 260, 200, 300);// 設置個新的長方形
canvas.drawRoundRect(oval3, 20, 15, p);//第二個參數是x半徑,第三個參數是y半徑
//畫貝塞爾曲線
canvas.drawText("畫貝塞爾曲線:", 10, 310, p);
p.reset();
p.setStyle(Paint.Style.STROKE);
p.setColor(Color.GREEN);
Path path2=new Path();
path2.moveTo(100, 320);//設置Path的起點
path2.quadTo(150, 310, 170, 400); //設置貝塞爾曲線的控制點坐標和終點坐標
canvas.drawPath(path2, p);//畫出貝塞爾曲線
//畫點
p.setStyle(Paint.Style.FILL);
canvas.drawText("畫點:", 10, 390, p);
canvas.drawPoint(60, 390, p);//畫一個點
canvas.drawPoints(new float[]{60,400,65,400,70,400}, p);//畫多個點
//畫圖片,就是貼圖
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
canvas.drawBitmap(bitmap, 250,360, p);
}
}
Android利用canvas畫各種圖形(點、直線、弧、圓、橢圓、文字、矩形、多邊形、曲線、圓角矩形) - 任海麗(3G/移動開發) - 博客頻道 - CSDN.NET
弧線(arcs)、填充顏色(argb和color)、 Bitmap、圓(circle和oval)、點(point)、線(line)、矩形(Rect)、圖片(Picture)、圓角矩形 (RoundRect)、文本(text)、頂點(Vertices)、路徑(path)。通過組合這些對象我們可以畫出一些簡單有趣的界面出來,但是光有這些功能還是不夠的,如果我要畫一個儀表盤(數字圍繞顯示在一個圓圈中)呢? 幸好Android還提供了一些對Canvas位置轉換的方法:rorate、scale、translate、skew(扭曲)等,而且它允許你通過獲得它的轉換矩陣對象(getMatrix方法,不知道什麼是轉換矩陣?看這裡) 直接操作它。這些操作就像是雖然你的筆還是原來的地方畫,但是畫紙旋轉或者移動了,所以你畫的東西的方位就產生變化。為了方便一些轉換操作,Canvas 還提供了保存和回滾屬性的方法(save和restore),比如你可以先保存目前畫紙的位置(save),然後旋轉90度,向下移動100像素後畫一些圖形,畫完後調用restore方法返回到剛才保存的位置。下面我們就演示下canvas的一些簡單用法:
protected void onDraw(Canvas canvas) {
canvas.drawCircle(100, 100, 90, paint);
}

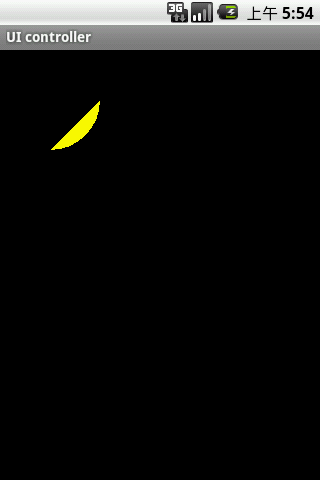
@Override
protected void onDraw(Canvas canvas) {
//繪制弧線區域
RectF rect = new RectF(0, 0, 100, 100);
canvas.drawArc(rect, //弧線所使用的矩形區域大小
0, //開始角度
90, //掃過的角度
false, //是否使用中心
paint);
}

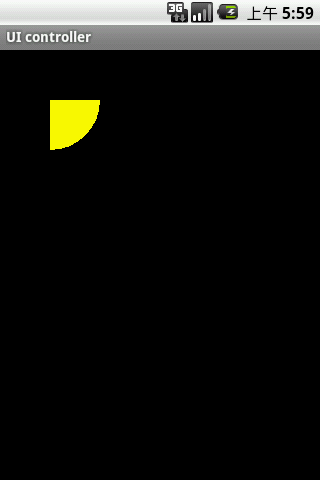
protected void onDraw(Canvas canvas) {
//繪制弧線區域
RectF rect = new RectF(0, 0, 100, 100);
canvas.drawArc(rect, //弧線所使用的矩形區域大小
0, //開始角度
90, //掃過的角度
true, //是否使用中心
paint);
}
 vc28ttSxyM7Sw8e/ydLUt6LP1qOstbEgZHJhd0FyY3MocmVjdCxzdGFydEFuZ2VsLHN3ZWVwQW5nZWwsdXNlQ2VudGVyLHBhaW50KdbQtcR1c2VDZW50ZXLOqmZhbHNlyrGjrLuhz9/H+NPyysfTw7uhz9+/qsq8vce2yLrNveHK+L3HtsjWsb3Tway908bwwLS1xKOstbF1c2VDZW50ZXLOqnRydWXKsaOsyse7oc/fv6rKvL3Htsi6zb3hyvi9x7bItrzT69bQ0MS148GsvdOjrNDOs8nSu7j2ycjQzqGjPC9wPg0KPHByZSBjbGFzcz0="brush:java;">
vc28ttSxyM7Sw8e/ydLUt6LP1qOstbEgZHJhd0FyY3MocmVjdCxzdGFydEFuZ2VsLHN3ZWVwQW5nZWwsdXNlQ2VudGVyLHBhaW50KdbQtcR1c2VDZW50ZXLOqmZhbHNlyrGjrLuhz9/H+NPyysfTw7uhz9+/qsq8vce2yLrNveHK+L3HtsjWsb3Tway908bwwLS1xKOstbF1c2VDZW50ZXLOqnRydWXKsaOsyse7oc/fv6rKvL3Htsi6zb3hyvi9x7bItrzT69bQ0MS148GsvdOjrNDOs8nSu7j2ycjQzqGjPC9wPg0KPHByZSBjbGFzcz0="brush:java;">
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.BLUE);
}

canvas.drawColor是直接將View顯示區域用某個顏色填充滿。
@Override
protected void onDraw(Canvas canvas) {
//畫一條線
canvas.drawLine(10, 10, 100, 100, paint);
}

Canvas.drawOval:
@Override
protected void onDraw(Canvas canvas) {
//定義一個矩形區域
RectF oval = new RectF(0,0,200,300);
//矩形區域內切橢圓
canvas.drawOval(oval, paint);
}

canvas.drawPosText:
@Override
protected void onDraw(Canvas canvas) {
//按照既定點 繪制文本內容
canvas.drawPosText("Android777", new float[]{
10,10, //第一個字母在坐標10,10
20,20, //第二個字母在坐標20,20
30,30, //....
40,40,
50,50,
60,60,
70,70,
80,80,
90,90,
100,100
}, paint);
}

canvas.drawRect:
@Override
protected void onDraw(Canvas canvas) {
RectF rect = new RectF(50, 50, 200, 200);
canvas.drawRect(rect, paint);
}
}

canvas.drawRoundRect:
@Override
protected void onDraw(Canvas canvas) {
RectF rect = new RectF(50, 50, 200, 200);
canvas.drawRoundRect(rect,
30, //x軸的半徑
30, //y軸的半徑
paint);
}

canvas.drawPath:
@Override
protected void onDraw(Canvas canvas) {
Path path = new Path(); //定義一條路徑
path.moveTo(10, 10); //移動到 坐標10,10
path.lineTo(50, 60);
path.lineTo(200,80);
path.lineTo(10, 10);
canvas.drawPath(path, paint);
}

canvas.drawTextOnPath:
@Override
protected void onDraw(Canvas canvas) {
Path path = new Path(); //定義一條路徑
path.moveTo(10, 10); //移動到 坐標10,10
path.lineTo(50, 60);
path.lineTo(200,80);
path.lineTo(10, 10);
// canvas.drawPath(path, paint);
canvas.drawTextOnPath("Android777開發者博客", path, 10, 10, paint);
}

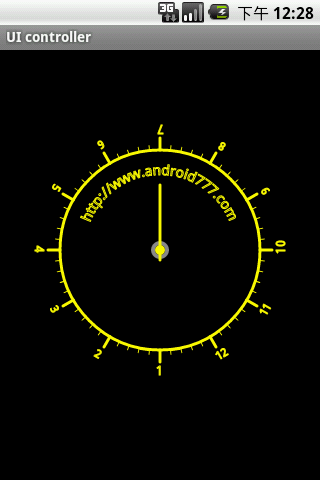
位置轉換方法,canvas.rorate和canvas.translate:
@Override
protected void onDraw(Canvas canvas) {
paint.setAntiAlias(true);
paint.setStyle(Style.STROKE);
canvas.translate(canvas.getWidth()/2, 200); //將位置移動畫紙的坐標點:150,150
canvas.drawCircle(0, 0, 100, paint); //畫圓圈
//使用path繪制路徑文字
canvas.save();
canvas.translate(-75, -75);
Path path = new Path();
path.addArc(new RectF(0,0,150,150), -180, 180);
Paint citePaint = new Paint(paint);
citePaint.setTextSize(14);
citePaint.setStrokeWidth(1);
canvas.drawTextOnPath("http://www.android777.com", path, 28, 0, citePaint);
canvas.restore();
Paint tmpPaint = new Paint(paint); //小刻度畫筆對象
tmpPaint.setStrokeWidth(1);
float y=100;
int count = 60; //總刻度數
for(int i=0 ; i

上面幾個例子基本已經將常用的canvas.draw*方法測試過了,我們結合一些事件,做一些有用戶交互的應用:
package com.android777.demo.uicontroller.graphics;
import java.util.ArrayList;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PointF;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
public class CanvasDemoActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new CustomView1(this));
}
/**
* 使用內部類 自定義一個簡單的View
* @author Administrator
*
*/
class CustomView1 extends View{
Paint paint;
private ArrayList graphics = new ArrayList();
PointF point;
public CustomView1(Context context) {
super(context);
paint = new Paint(); //設置一個筆刷大小是3的黃色的畫筆
paint.setColor(Color.YELLOW);
paint.setStrokeJoin(Paint.Join.ROUND);
paint.setStrokeCap(Paint.Cap.ROUND);
paint.setStrokeWidth(3);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
graphics.add(new PointF(event.getX(),event.getY()));
invalidate(); //重新繪制區域
return true;
}
//在這裡我們將測試canvas提供的繪制圖形方法
@Override
protected void onDraw(Canvas canvas) {
for (PointF point : graphics) {
canvas.drawPoint(point.x, point.y, paint);
}
// super.onDraw(canvas);
}
}
}
當用戶點擊時將出現一個小點,拖動時將畫出一條用細點組成的虛線:

完成 小米手環2支持哪些手機 小米手環2支持機型匯總大全
小米手環2支持哪些手機 小米手環2支持機型匯總大全
小米手環2支持哪些手機?小米手環2准備開放購買了,相比於小米手環一代,新款的小米手環2更值得大家購買,那麼在購買之前,先要了解小米手環2是否支持自己的手機,
 Android實戰打飛機游戲之實現主角以及主角相關元素(3)
Android實戰打飛機游戲之實現主角以及主角相關元素(3)
先看效果圖新建player 類public class Player { private int playerHp = 3; private Bitmap bmpPlay
 基於Android實現轉盤按鈕代碼
基於Android實現轉盤按鈕代碼
先給大家展示下效果圖:package com.lixu.circlemenu; import android.app.Activity; import android.o
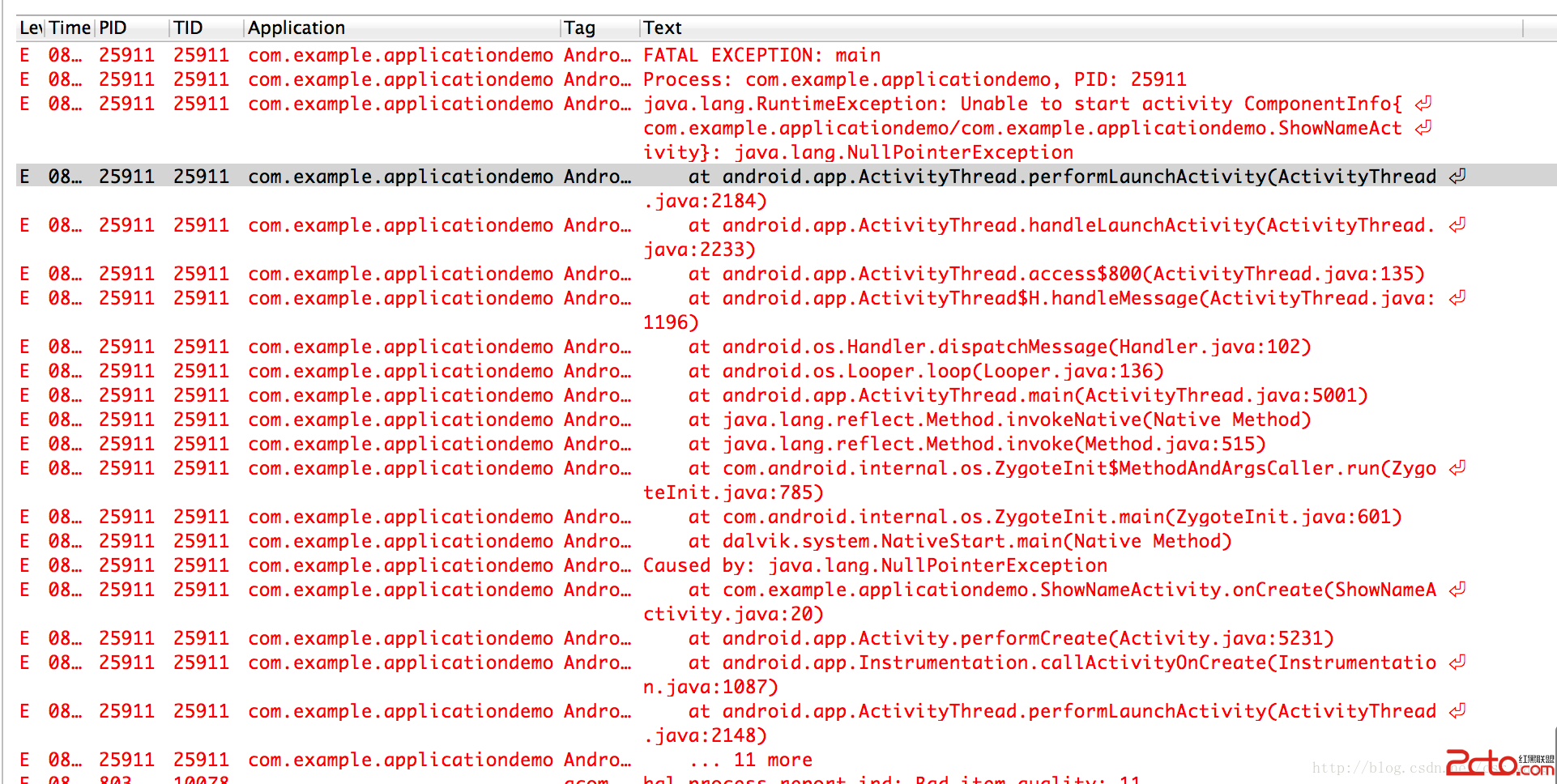
 Android應用之——不要將數據存儲在Application類中
Android應用之——不要將數據存儲在Application類中
前言:最近在開發中發現了一個比較嚴重的問題,當我們將應用按home鍵放入後台運行,一段時間後,當我們再次打開應用的時候,十有八九會出現一個NullPointExcepti