編輯:關於Android編程
在圖片加載庫爛大街的今天,選擇一個適合自己使用的圖片加載庫已經成為了每一個Android開發者的必經之路。現在市面上知名的圖片加載庫有UIL,Picasso,Volley ImageLoader,Fresco以及我們今天的主角Glide。它們各有千秋,不能評定誰一定比誰好,只能說哪一個更適合你。
下面我來談一下個人對這些圖片加載庫的理解,如有錯誤,還望指教。
Universal Image Loader:一個強大的圖片加載庫,包含各種各樣的配置,最老牌,使用也最廣泛。
Picasso: Square出品,必屬精品。和OKHttp搭配起來更配呦!
Volley ImageLoader:Google官方出品,可惜不能加載本地圖片~
Fresco:Facebook出的,天生驕傲!不是一般的強大。
Glide:Google推薦的圖片加載庫,專注於流暢的滾動。
更多詳情請看stackoverflow上這個問題。
下面進入今天的主題,相信之前很多同學都看到過這篇介紹Glide的文章,中文版在這裡。文中從各個方面介紹和比較了Glide與Picasso,總體來說二者極為相似,有著近乎相同的API的使用風格。但Glide在緩存策略和加載GIF方面略勝一籌。最後作者也極力推薦了這個庫。
而且據說在Google新出的Photos應用中,到處可見Glide的蹤跡。看到這裡,你是不是已經迫不及待的想試一試這個庫呢?就在你下定決心嘗試一記的時候,你又聽說Yelp app(據說是美國的大眾點評)也在使用這個吊炸天的庫。你的心中激動萬分,發四一定要使用這個庫。說干就干,打開Android Studio,在builde.gradle裡面添加上
compile 'com.github.bumptech.glide:glide:3.6.1'
然後全局搜索圖片加載的地方,全部換成了下面的代碼:
Glide.with(mContext)
.load(url)
.placeholder(R.drawable.loading_spinner)
.crossFade()
.into(myImageView);
在經過漫長的編譯過程之後,再次打開APP,看到有著漸現效果的圖片呈現在你的面前,你不禁叫道:“wocao,真TM帥!為什麼我以前沒有發現呢?”。
不過在你使用了幾天之後你會發現一些問題:
為什麼 有的圖片第一次加載的時候只顯示占位圖,第二次才顯示正常的圖片呢?
為什麼 我總會得到類似You cannot start a load for a destroyed activity這樣的異常呢?
為什麼 我不能給加載的圖片setTag()呢?
為什麼?為什麼?這麼NB的庫竟然會有這麼多的問題。沒錯,這就是我今天要講的重點。怎麼避免上面的問題發生。
1.如果你剛好使用了這個圓形Imageview庫或者其他的一些自定義的圓形Imageview,而你又剛好設置了占位的話,那麼,你就會遇到第一個問題。如何解決呢?
方案一: 不設置占位;
方案二:使用Glide的Transformation API自定義圓形Bitmap的轉換。這裡是一個已有的例子;
方案三:使用下面的代碼加載圖片:
Glide.with(mContext)
.load(url)
.placeholder(R.drawable.loading_spinner)
.into(new SimpleTarget(width, height) {
@Override
public void onResourceReady(Bitmap bitmap, GlideAnimation anim) {
// setImageBitmap(bitmap) on CircleImageView
}
};
2.至於第二個問題,請記住一句話:不要再非主線程裡面使用Glide加載圖片,如果真的使用了,請把context參數換成getApplicationContext。更多的細節請參考這個issue。
3.為什麼不能設置Tag,是因為你使用的姿勢不對哦。如何為ImageView設置Tag呢?且聽我細細道來。
方案一:使用setTag(int,object)方法設置tag,具體用法如下:
Java代碼是醬紫的:
Glide.with(context).load(urls.get(i).getUrl()).fitCenter().into(imageViewHolder.image);
imageViewHolder.image.setTag(R.id.image_tag, i);
imageViewHolder.image.setOnClickListener(new View.OnClickListener() {
@Override
int position = (int) v.getTag(R.id.image_tag);
Toast.makeText(context, urls.get(position).getWho(), Toast.LENGTH_SHORT).show();
}
});
同時在values文件夾下新建ids.xml,添加
大功告成!
方案二:從Glide的3.6.0之後,新添加了全局設置的方法。具體方法如下:
先實現GlideMoudle接口,全局設置ViewTaget的tagId:
public class MyGlideMoudle implements GlideModule{
@Override
public void applyOptions(Context context, GlideBuilder builder) {
ViewTarget.setTagId(R.id.glide_tag_id);
}
@Override
public void registerComponents(Context context, Glide glide) {
}
}
同樣,也需要在ids.xml下添加id
最後在AndroidManifest.xml文件裡面添加
又可以愉快的玩耍了,嘻嘻`(∩_∩)′。
方案三:寫一個繼承自ImageViewTaget的類,復寫它的get/setRequest方法。
Glide.with(context).load(urls.get(i).getUrl()).fitCenter().into(new ImageViewTarget(imageViewHolder.image) { @Override protected void setResource(GlideDrawable resource) { imageViewHolder.image.setImageDrawable(resource); } @Override public void setRequest(Request request) { imageViewHolder.image.setTag(i); imageViewHolder.image.setTag(R.id.glide_tag_id,request); } @Override public Request getRequest() { return (Request) imageViewHolder.image.getTag(R.id.glide_tag_id); } }); imageViewHolder.image.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { int position = (int) v.getTag(); Toast.makeText(context, urls.get(position).getWho(), Toast.LENGTH_SHORT).show(); } });
1.Glide.with(context).resumeRequests()和 Glide.with(context).pauseRequests()
當列表在滑動的時候,調用pauseRequests()取消請求,滑動停止時,調用resumeRequests()恢復請求。這樣是不是會好些呢?
2.Glide.clear()
當你想清除掉所有的圖片加載請求時,這個方法可以幫助到你。
3.ListPreloader
如果你想讓列表預加載的話,不妨試一下ListPreloader這個類。
1.glide-transformations
一個基於Glide的transformation庫,擁有裁剪,著色,模糊,濾鏡等多種轉換效果,贊的不行不行的~~
2.GlidePalette
一個可以在Glide加載時很方便使用Palette的庫。
 Android仿微信/支付寶密碼輸入框
Android仿微信/支付寶密碼輸入框
在用到支付類app時,都有一個簡密的輸入框。。開始實現的時候思路有點問題,後來到github上搜了下,找到了一個開源的庫看起來相當的牛逼,,來個地址先:https://g
 《Android源碼設計模式解析與實戰》讀書筆記(二十三)
《Android源碼設計模式解析與實戰》讀書筆記(二十三)
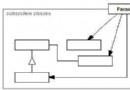
第二十三章、外觀模式 外觀模式是結構型設計模式之一,它在開發中的運用頻率非常高,是我們封裝API的常用手段。我們經常使用的三方SDK基本都使用的外觀模式,這樣可以對用戶屏
 Android編程實現簡易彈幕效果示例【附demo源碼下載】
Android編程實現簡易彈幕效果示例【附demo源碼下載】
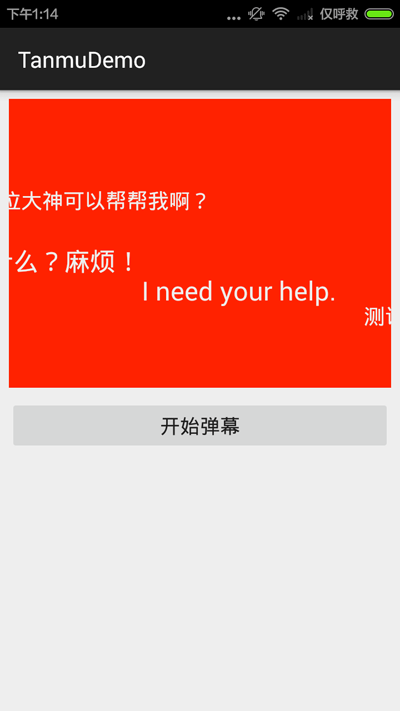
本文實例講述了Android編程實現簡易彈幕效果。分享給大家供大家參考,具體如下:首先上效果圖,類似於360檢測到騷擾電話頁面:布局很簡單,上面是一個RelativeLa
 Android仿QQ列表左滑刪除操作
Android仿QQ列表左滑刪除操作
最近學習了如何做一個像QQ的左滑RecyclerView的item顯示選項的,主要是用到Scroller我們首先新建一個自己的RecyclerView定義好一些要用的的變