編輯:關於Android編程
模板代碼
package xiaoxu.com.lifeservice.ui.loadmore;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.widget.AbsListView;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.ProgressBar;
import android.widget.RelativeLayout;
import android.widget.TextView;
import java.util.List;
import xiaoxu.com.lifeservice.R;
import xiaoxu.com.lifeservice.http.HttpClient;
/**
* Created by Administrator on 2016/5/4.
* 用法:和普通的listView一樣,在xml文件中指定,不過這裡應該指定為 LoadMoreListView
* 提供了setmOnLoadMoreListener()公有的方法,接口回調機制,完成加載動作。
* 注意:這裡的 HttpClient.PAGE_SIZE 是指該listView應該默認為加載多少條item的數量.
*
*/
public class LoadMoreListView extends ListView implements AbsListView.OnScrollListener {
Boolean mIsLoadingMore = false;
Boolean mLastItemVisible;
OnScrollListener mOnScrollListener;
public OnLoadMoreListener mOnLoadMoreListener;
RelativeLayout mFooterView;
ProgressBar mProgressBar;
TextView mTextView;
public void setmOnScrollListener(OnScrollListener mOnScrollListener) {
this.mOnScrollListener = mOnScrollListener;
}
public LoadMoreListView(Context context) {
super(context);
init();
}
public LoadMoreListView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public LoadMoreListView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
public LoadMoreListView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init();
}
private void init() {
mFooterView = (RelativeLayout) LayoutInflater.from(getContext()).inflate(R.layout.layout_load_more, null, false);
mProgressBar = (ProgressBar) mFooterView.findViewById(R.id.progress_bar);
mTextView = (TextView) mFooterView.findViewById(R.id.text);
removeFooterView(mFooterView);
setFooterDividersEnabled(false);
addFooterView(mFooterView);
super.setOnScrollListener(this);
}
@Override
public void setAdapter(ListAdapter adapter) {
super.setAdapter(adapter);
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
if (!mIsLoadingMore && scrollState == OnScrollListener.SCROLL_STATE_IDLE && mLastItemVisible) {
mIsLoadingMore = true;
onLoadMore(); //加載一次數據 接口回調
}
if( mOnScrollListener != null ) {
mOnScrollListener.onScrollStateChanged(view,scrollState);
}
}
public void setmOnLoadMoreListener(OnLoadMoreListener mOnLoadMoreListener) {
this.mOnLoadMoreListener = mOnLoadMoreListener;
}
private void onLoadMore() {
if(mIsLoadingMore != null) {
mOnLoadMoreListener.onLoadMore();
}
}
/**
* Set whether the Last Item is Visible. lastVisibleItemIndex is a
* zero-based index, so we minus one totalItemCount to check
*/
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
if (null != mOnLoadMoreListener) {
mLastItemVisible = (totalItemCount > 0) && (firstVisibleItem + visibleItemCount >= totalItemCount - 1);
}
// Finally call OnScrollListener if we have one
if (mOnScrollListener != null) {
mOnScrollListener.onScroll(view, firstVisibleItem, visibleItemCount, totalItemCount);
}
}
public void updateLoadMoreViewText (List data) {
if(getAdapter().getCount() == 0 || data.isEmpty()) {
setLoadMoreViewTextNoData();
} else if (data.size() < HttpClient.PAGE_SIZE) {
//每一頁要加載的item的數量,當最後一次加載的數據小於這個值後,設置以加載全部。
setLoadMoreViewTextNoMoreData();
}
mIsLoadingMore = false;
}
public void onLoadMoreComplete(){
mIsLoadingMore = false;
}
public void setLoadMoreViewTextError() {
mTextView.setText("網絡異常,加載重試");
mProgressBar.setVisibility(GONE);
mIsLoadingMore = false;
}
public void setLoadMoreViewTextNoData() {
mTextView.setText("暫無數據");
mProgressBar.setVisibility(GONE);
mIsLoadingMore = false;
}
public void setLoadMoreViewTextNoMoreData() {
mTextView.setText("已加載全部");
mProgressBar.setVisibility(GONE);
mIsLoadingMore = false;
}
public void setLoadMoreViewText(String text) {
mTextView.setText(text);
mProgressBar.setVisibility(VISIBLE);
}
public void setLoadMoreViewText(int resId) {
mTextView.setText(resId);
mProgressBar.setVisibility(VISIBLE);
}
public interface OnLoadMoreListener {
void onLoadMore();
}
}
以下是該模板代碼用到的xml文件
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="40dp" android:clickable="false" android:gravity="center">
<progressbar android:id="@+id/progress_bar" android:layout_width="30dp" android:layout_height="30dp" android:layout_centervertical="true" android:layout_gravity="center" android:layout_marginright="10dp" android:indeterminate="false">
<textview android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="60dp" android:layout_centerinparent="true" android:layout_torightof="@id/progress_bar" android:text="正在載入...." android:gravity="center" android:textappearance="?android:attr/textAppearanceSmall">
</textview></progressbar></relativelayout>
</code>
使用Demo
private void loadData() {
if (isLoadAll) {
return;
}
searchParam.setPno(pno);//SearchParam封裝的請求信息參數的類 如經緯度、城市...
HttpClient.getRecommendShops(searchParam, new HttpResponseHandle() {
//靜態方法回調
@Override
public void onSuccess(String content) {
mPtrFrame.refreshComplete();
JSONObject object = JSON.parseObject(content);
List list = JSONArray.parseArray(object.getString("body"), SearchShop.class);
for(SearchShop s : list) {
Log.v("TextFrag", " name " + s.getName() + "\n");
}
Log.v("TextFrag","------");
listView.updateLoadMoreViewText(list);
isLoadAll = list.size() < HttpClient.PAGE_SIZE;
Log.v("TextFrag"," listSize " + list.size());
if (pno == 1) {
quickAdapter.clear();
}
quickAdapter.addAll(list);
pno++;
}
@Override
public void onFailure(Request request, IOException e) {
mPtrFrame.refreshComplete();
}
});
}
listView.setmOnLoadMoreListener(new LoadMoreListView.OnLoadMoreListener() {
@Override
public void onLoadMore() {
Log.v("TextFrag","加載更多");
loadData();
}
});
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
//UiHelper.showHouseDetailActivity(mActivity);
}
});
總結: 這樣就完成了 向下滑動listView,執行加載操作。根據加載的狀況listview 底部顯示提醒信息。
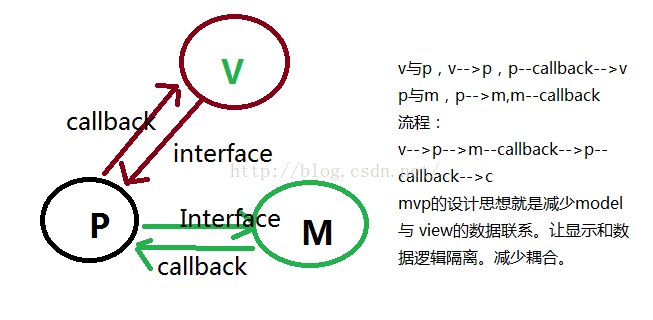
 【項目架構】Android MVP 和MVVM框架模式 學習實例Demo之mvp篇
【項目架構】Android MVP 和MVVM框架模式 學習實例Demo之mvp篇
隨著移動開發的不斷演進,項目開發設計模式也變的越來越新穎,越來越便捷。而各個團隊都在追求良好的項目架構,不僅能加快工程的進度,也對後續項目的維護和擴展起來很重要的做用。但
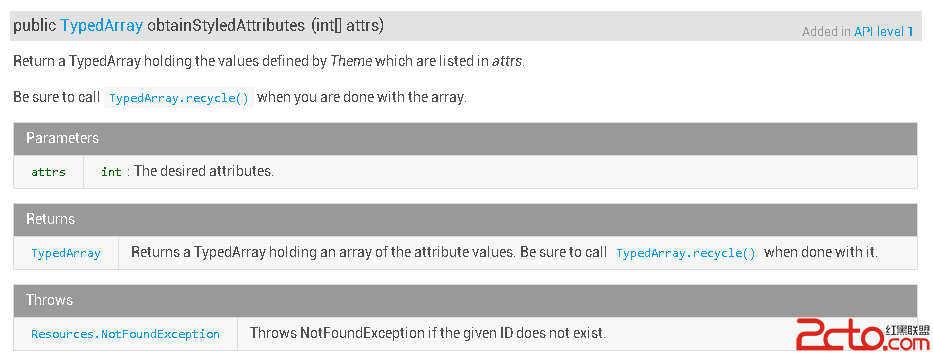
 Android 自定義控件之第三講:obtainStyledAttributes 系列函數詳解
Android 自定義控件之第三講:obtainStyledAttributes 系列函數詳解
在項目中開發自定義控件時,或多或少都會用到 obtainStyledAttributes(AttributeSet, int[], int, int) 或者 obtain
 我的android學習經歷38
我的android學習經歷38
anddroid studio的內存修改昨天有位朋友問到了下面的一個問題這個判斷為android studio的分配的內存不夠用。據我的了解造成這個的原因主要有以下幾個方
 【自定義View系列】04--談談事件分發
【自定義View系列】04--談談事件分發
引言:這部分會分三個模塊來講,先講View對Touch的處理,再講ViewGroup的事件分發,最後講如何解決滑動沖突。我習慣通過在源碼中添加注釋來理解源碼,以下是我提取