編輯:關於Android編程
Paraview作為Ktware的產品提供了一個完整的Web客戶端的後端渲染框架。具體文檔和資料參考。
http://www.paraview.org/ParaView/Doc/Nightly/www/js-doc/index.html
經過調研發現其實Vtk 7.0裡面包含了完整相關架構和代碼以及示例。只是沒有提供任何文檔,在發布版本裡面也沒有任何編譯結果和文檔。
參考Paraview 5.0的資料對於vtk 7進行編譯和測試,發現確實保留了完整的架構。
下面是編譯和配置的簡單記錄,假定本文的讀者有編譯Vtk的經驗,和安裝配置paraview web的相關經驗。簡單起見,我們在windows下進行相應的安裝配置,使用bitnami WAMP stack作為apache前端。
安裝Visual Studio 2012,CMake 3.5.2,Python 2.7.11 Amd64, pywin32-220.win-amd64-py2.7.exe, bitnami WAMP stack 5.6.18
其中Python 2.7的安裝目錄為C:\Python\Python27
bitnami WAMP stack安裝目錄為E:\Bitnami\wampstack-5.6.18-0
vtkpython本身可以支持python 2.x和3.x,但是vtkweb使用了tiwsted作為web服務,目前必須用python 2.x
所有目錄都不是必須的,但是,如果目錄不一致,請注意修改後續操作中的具體目錄。
從vtk.org下載VTK-7.0.0.tar.gz,解壓到E:\Vtk7build\VTK-7.0.0
同時下載 VTKData-7.0.0.tar.gz 和VTKLargeData-7.0.0.tar.gz 解壓到E:\Vtk7build\VTK-7.0.0
用CMake編譯x64(VS 2012 X64 )的vtk,修改和確認以下選項
BUILD_EXAMPLES EXECUTEABLE_OUTPUT_PATH E:/Vtk7build/Result/Bin LIBRARY_OUTPUT_PATH E:/Vtk7build/Result/Lib CMAKE_INSTALL_PREFIX E:/Vtk7build/Install VTK_Group_Imaging VTK_Group_Views VTK_Group_Web VTK_PYTHON_VERSION 2 VTK_USE_LARGE_DATA VTK_WRAP_PYTHON VTKMY_WRAP_PYTHON Module_vtkPythonInterpreter編譯vtk.sln之後,build名為Install的project,所有結果會輸出到E:\Vtk7build\Install目錄之下。
Copy Install目錄為WebTest,為了避免影響原始編譯結果。
把C:\Python\Python27\python27.dll拷貝到E:\Vtk7build\WebTest\bin目錄下,和vtkpython放在一下。
創建一個bat文件為vtkpython設置運行環境,文件命名為windows_path.Release.bat
set PATH=E:\Vtk7build\WebTest\bin;C:\Python\Python27;%PATH%
set PYTHONPATH=E:\Vtk7build\WebTest\lib\python2.7\site-packages;E:\Vtk7build\WebTest\lib\python2.7\site-packages\vtk;E:\Vtk7build\WebTest\bin;C:\Python\Python27\Lib;C:\Python\Python27\DLLs;%PYTHONPATH%在cmd窗口依次執行windows_path.Release.bat和E:\Vtk7build\WebTest\bin\vtkpython.exe
就可以進入vtkpython解釋器,執行各種基於python的vtk example
(a) E:\Vtk7build 作為根目錄,相當於paraview配置的/data
(b) E:\Vtk7build\WebTest 相當於paraview配置的 /data/pv,vtk install的目錄結構
(c) E:\Vtk7build\WebProc 相當於paraview配置的 /data/pvw,保存launcher和配置
(d) launcher的配置
E:\Vtk7build\WebProc\conf\launcher.json
-這個配置文件適用於直接啟動launcher
{
"configuration": {
"host" : "localhost",
"port" : 8080,
"endpoint": "paraview",
"content": "E:/Vtk7build/WebTest/lib/www",
"proxy_file" : "E:/Vtk7build/proxy.txt",
"sessionURL" : "ws://${host}:${port}/ws",
"timeout" : 25,
"log_dir" : "E:/Vtk7build/WebProc/logs",
"upload_dir" : "E:/Vtk7build/WebProc/upload",
"fields" : ["file", "host", "port", "updir"]
},
"sessionData" : { "updir": "/Home" },
"resources" : [ { "host" : "localhost", "port_range" : [9001, 9003] } ],
"properties" : {
"vtkpython" : "E:/Vtk7build/WebTest/bin/vtkpython.exe",
"pvpython" : "/.../ParaView/build/bin/pvpython",
"vtk_python_path": "E:/Vtk7build/WebTest/lib/python2.7/site-packages/vtk/web",
"pv_python_path": "/.../ParaView/build/lib/site-packages/paraview/web",
"plugins_path": "/.../ParaView/build/lib",
"dataDir": "E:/Vtk7build/build/ExternalData"
},
"apps" : {
"cone" : {
"cmd" : [
"${vtkpython}", "${vtk_python_path}/vtk_web_cone.py", "--port", "$port" ],
"ready_line" : "Starting factory"
},
"graph" : {
"cmd" : [
"${vtkpython}", "${vtk_python_path}/vtk_web_graph.py", "--port", "$port",
"--vertices", "${numberOfVertices}", "--edges", "${numberOfEdges}" ],
"ready_line" : "Starting factory"
},
"phylotree" : {
"cmd" : [
"${vtkpython}", "${vtk_python_path}/vtk_web_phylogenetic_tree.py", "--port", "$port",
"--tree", "${dataDir}/visomics/${treeFile}", "--table", "${dataDir}/visomics/${tableFile}" ],
"ready_line" : "Starting factory"
},
"filebrowser" : {
"cmd" : [
"${vtkpython}", "${vtk_python_path}/vtk_web_filebrowser.py",
"--port", "${port}", "--data-dir", "${dataDir}" ],
"ready_line" : "Starting factory"
},
"data_prober": {
"cmd": [
"${pvpython}", "-dr", "${pv_python_path}/pv_web_data_prober.py",
"--port", "${port}", "--data-dir", "${dataDir}", "-f" ],
"ready_line" : "Starting factory"
},
"visualizer": {
"cmd": [
"${pvpython}", "-dr", "${pv_python_path}/pv_web_visualizer.py",
"--plugins", "${plugins_path}/libPointSprite_Plugin.so", "--port", "${port}",
"--data-dir", "${dataDir}", "--load-file", "${dataDir}/${fileToLoad}",
"--authKey", "${secret}", "-f" ],
"ready_line" : "Starting factory"
},
"loader": {
"cmd": [
"${pvpython}", "-dr", "${pv_python_path}/pv_web_file_loader.py",
"--port", "${port}", "--data-dir", "${dataDir}",
"--load-file", "${dataDir}/${fileToLoad}", "-f" ],
"ready_line" : "Starting factory"
},
"launcher" : {
"cmd": [
"/.../ParaView/Web/Applications/Parallel/server/launcher.sh",
"${port}", "${client}", "${resources}", "${file}" ],
"ready_line" : "Starting factory"
},
"your_app": {
"cmd": [
"your_shell_script.sh", "--resource-host", "${host}", "--resource-port", "${port}",
"--session-id", "${id}", "--generated-password", "${secret}",
"--application-key", "${application}" ],
"ready_line": "Output line from your shell script indicating process is ready"
}
}(e) 創建proxy.txt文件
E:/Vtk7build/proxy.txt
(f) 啟動腳本
E:\Vtk7build\WebProc\bin\start.bat
set PATH=E:\Vtk7build\WebTest\bin;C:\Python\Python27;%PATH%
set PYTHONPATH=E:\Vtk7build\WebTest\lib\python2.7\site-packages;E:\Vtk7build\WebTest\lib\python2.7\site-packages\vtk;E:\Vtk7build\WebTest\bin;C:\Python\Python27\Lib;C:\Python\Python27\DLLs;%PYTHONPATH%
E:\Vtk7build\WebTest\bin\vtkpython.exe E:\Vtk7build\WebTest\lib\python2.7\site-packages\vtk\web\launcher.py E:\Vtk7build\WebProc\conf\launcher.json -d(g) 到此為止,可以通過start.bat啟動服務器,運行演示程序了
訪問路徑
http://localhost:8080/apps/xxxx
xxx後面對應的路徑以這個目錄的子目錄為准 E:\Vtk7build\WebTest\lib\www\apps
* phylotree 需要額外的文件 可以從
http://visomics.org/visomicsdata.git
- Data/treeData/anolis.phy
- Data/treeData/anolisDataAppended.csv
然後放到${dataDir}/visomics/下面
(a) 做一個launcher的備份,命名為aluncher.json,修改session配置
“sessionURL” : “ws://172.25.73.200/proxy?sessionId=${id}”,
創建一個新的啟動用E:\Vtk7build\WebProc\bin\astart.bat
set PATH=E:\Vtk7build\WebTest\bin;C:\Python\Python27;%PATH%
set PYTHONPATH=E:\Vtk7build\WebTest\lib\python2.7\site-packages;E:\Vtk7build\WebTest\lib\python2.7\site-packages\vtk;E:\Vtk7build\WebTest\bin;C:\Python\Python27\Lib;C:\Python\Python27\DLLs;%PYTHONPATH%
E:\Vtk7build\WebTest\bin\vtkpython.exe E:\Vtk7build\WebTest\lib\python2.7\site-packages\vtk\web\launcher.py E:\Vtk7build\WebProc\conf\alauncher.json -d(b) 修改和配置Modules in E:\Bitnami\wampstack-5.6.18-0\apache2\conf\httpd.conf
Enable
vhost_alias
proxy
proxy_http
proxy_wstunnel
rewrite
(c) 修改配置virtul host配置(E:\Bitnami\wampstack-5.6.18-0\apache2\conf\httpd.conf)
Include conf/extra/httpd-vhosts.conf
注釋掉 Include “E:/Bitnami/wampstack-5.6.18-0/apache2/conf/bitnami/bitnami.conf”
禁止bitnami的默認virtual host
(d) 配置virtual host
E:\Bitnami\wampstack-5.6.18-0\apache2\conf\extra\httpd-vhosts.conf中只保留只一個配置
ServerName 172.25.73.200
ServerAdmin [email protected]
DocumentRoot "E:/Vtk7build/WebTest/lib/www"
ErrorLog E:/Vtk7build/WebProc/logs/error.log
CustomLog E:/Vtk7build/WebProc/logs/access.log combined
Options Indexes FollowSymLinks
Order allow,deny
Allow from all
AllowOverride None
Require all granted
# Handle launcher forwarding
ProxyPass /paraview http://localhost:8080/paraview
# Handle WebSocket forwarding
RewriteEngine On
# The following line is used for debuging rewrite
LogLevel debug rewrite:trace6
RewriteMap session-to-port txt:E:/Vtk7build/proxy.txt
RewriteCond %{QUERY_STRING} ^sessionId=(.*)$ [NC]
RewriteRule ^/proxy.*$ ws://${session-to-port:%1}/ws [P]
(e) 啟動測試
啟動astart.bat,啟動apache
通過http://localhost/apps/**來訪問,應該就可以正常工作了。
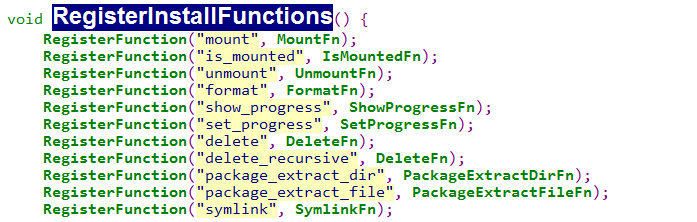
 android OTA升級包制作
android OTA升級包制作
0.簽名java -Xmx2048m -jar out/host/linux-x86/framework/signapk.jar -w build/target/prod
 Android中FrameAnimation動畫的使用
Android中FrameAnimation動畫的使用
Frame Animation 表示幀動畫,是順序播放事先做好的圖像,跟電影類似,Android SDK提供了另外一個類AnimationDrawable來定義使用Fra
 Android特色開發,使用傳感器
Android特色開發,使用傳感器
1、傳感器簡介手機中內置的傳感器是一種微型的物理設備,它能夠探測、感受到外界的信號,並按一定規律轉換成我們所需要的信息。Android手機通常都會支持多種類型的傳感器,如
 04_android入門_采用HttpURLConnection的GET方式實現登陸案例
04_android入門_采用HttpURLConnection的GET方式實現登陸案例
1.概述 每個 HttpURLConnection 實例都可用於生成單個請求,但是其他實例可以透明地共享連接到 HTTP 服務器的基礎網絡。請求後在 Ht