編輯:關於Android編程
從而使其完整展示,如下提供一個方法供大家參考。
lv = (ListView) findViewById(R.id.lv);
adapter = new MyAdapter();
lv.setAdapter(adapter); setListViewHeightBasedOnChildren(lv);
---------------------------------------------------
public void setListViewHeightBasedOnChildren(ListView listView) {
ListAdapter listAdapter = listView.getAdapter();
if (listAdapter == null) {
return;
}
int totalHeight = 0;
for (int i = 0; i < listAdapter.getCount(); i++)
{ View listItem = listAdapter.getView(i, null, listView);
listItem.measure(0, 0);
totalHeight += listItem.getMeasuredHeight();
}
ViewGroup.LayoutParams params = listView.getLayoutParams();
params.height = totalHeight + (listView.getDividerHeight() * (listAdapter.getCount() - 1));
params.height += 5;
listView.setLayoutParams(params); }
現階段最好的處理的方式是: 自定義ListView,重載onMeasure()方法,設置全部顯示。
import android.widget.ListView;
/** * * @Description: scrollview 中內嵌 listview 的簡單實現
* * @File: ScrollViewWithListView.java
* * * @Version */
public class ScrollViewWithListView extends ListView {
public ScrollViewWithListView(android.content.Context context, android.util.AttributeSet attrs) { super(context, attrs); }
/**
* Integer.MAX_VALUE >> 2,如果不設置,系統默認設置是顯示兩條 */
public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST); super.onMeasure(widthMeasureSpec, expandSpec);
}
}
 Android學習系列(二)布局管理器之線性布局及其自定義實現
Android學習系列(二)布局管理器之線性布局及其自定義實現
LinearLayout是Android控件中的線性布局控件,它包含的子控件將以橫向(HORIZONTAL)或豎向(VERTICAL)的方式排
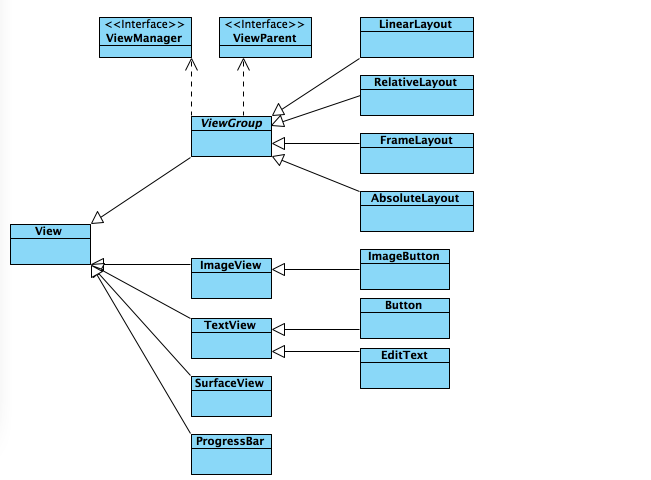
 View和ViewGroup的基本繪制流程
View和ViewGroup的基本繪制流程
需要了解的先來張圖說明一下它們的關系你還要知道ViewGroup之間是可以嵌套的.View的繪制流程不知道大家有沒有這種疑惑, 為什麼我們在寫布局文件的時候, 一定要寫l
 Android基礎入門教程——8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
Android基礎入門教程——8.3.5 Paint API之—— Xfermode與PorterDuff詳解(二)
本節引言: 上一節,我們學習了Xfermode兩個已經過世(過時)的兒子:AvoidXfermode, PixelXorXfermode, 雖然說有點用,但是
 Android自定義View實現廣告信息上下滾動效果
Android自定義View實現廣告信息上下滾動效果
先看看效果:實現代碼:public class ScrollBanner extends LinearLayout { private TextView mBanner