編輯:關於Android編程
現在分頁加載在apk中應用廣泛 那麼是怎麼實現的呢 下面讓我們舉一個小例子來看一下
首先是我們的自定義的listview 在布局中引用 那麼就看一下我們的布局文件
下面是我們自定義view中的實現代碼
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.ListView;
import com.muke.view.R;
public class LoadListView extends ListView implements OnScrollListener{
private View footer;
int totalItemCount;//總的數量
int lastvisibleItem;//最後一個可見的item
boolean isLoading=false;
IloadListener iloadListener;
public LoadListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initView(context);
}
public LoadListView(Context context, AttributeSet attrs) {
super(context, attrs);
initView(context);
}
public LoadListView(Context context) {
super(context);
initView(context);
}
/**
* 添加底部加載提示布局
* @param context
*/
private void initView(Context context){
LayoutInflater inflater = LayoutInflater.from(context);
footer = inflater.inflate(R.layout.footer, null);
footer.findViewById(R.id.line).setVisibility(View.GONE);
this.addFooterView(footer);//添加底部布局文件
//初始化時設置監聽
this.setOnScrollListener(this);
}
/**
* 實現滾動監聽的方法
*/
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
//滾動到最低端並且是暫停狀態
if (totalItemCount==lastvisibleItem&&scrollState==SCROLL_STATE_IDLE){
if (!isLoading) {
isLoading=true;
//設置底部文件可見
footer.findViewById(R.id.line).setVisibility(view.VISIBLE);
//加載更多
iloadListener.onLoad();
}
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
this.lastvisibleItem=firstVisibleItem+visibleItemCount;
this.totalItemCount=totalItemCount;
}
/**
* 加載完畢
*/
public void loadComplete(){
isLoading=false;
//設置底部文件不可見
footer.findViewById(R.id.line).setVisibility(View.GONE);
}
public void setInterFace(IloadListener iloadListener) {
this.iloadListener=iloadListener;
}
//加載更多數據的回調接口
public interface IloadListener{
public void onLoad();//方法是公開的不能是私有的
}
}在自定義的view中需要添加我們的加載底部的布局文件 讓我們一起看一下
下面展示的就是我們主類中的實現代碼了 讓我們一起見證一下吧
import java.util.ArrayList;
import java.util.List;
import com.muke.adapter.MyListAdapter;
import com.muke.loadview.LoadListView;
import com.muke.loadview.LoadListView.IloadListener;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
/**
* 實現思路
* 添加底部 布局
* 監聽滾動事件 得到總的item項 最後可見的item 如果最後可見的item項等於總的item項 說明在界面最底端
* 加載數據 接口回調
* @author Administrator
*
*/
public class MainActivity extends Activity implements IloadListener {
private LoadListView lv;
private List list;
private MyListAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv = (LoadListView) findViewById(R.id.lv);
lv.setInterFace(this);
addview();
}
private void addview() {
list = new ArrayList();
for (int i = 0; i < 20; i++) {
list.add("高薪就業" + i);
}
showListView(list);
}
private void addview1() {
for (int i = 0; i < 2; i++) {
list.add("相信自己就是奇跡" + i);
}
}
private void showListView(List list2) {
if (adapter == null) {
adapter = new MyListAdapter(MainActivity.this, list2);
lv.setAdapter(adapter);
} else {
adapter.notifyDataSetChanged();
}
}
@Override
public void onLoad() {
//我們實現一個加載延遲 但是在鏈接網絡的情況下面是不需要的
Handler handler = new Handler() {
};
handler.postDelayed(new Runnable() {//延遲兩秒
@Override
public void run() {
// 獲取更過數據
addview1();//需要加載的布局
showListView(list);//通知適配器
lv.loadComplete();// 通知listview加載完畢
}
}, 2000);
}
} 最後將集合中的數據添加到適配器就可以了
下面看一下我們適配器中的實現代碼
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import com.muke.view.R;
public class MyListAdapter extends BaseAdapter {
private Context context;
private List list;
private TextView tv;
public MyListAdapter(Context context, List list) {
super();
this.context = context;
this.list = list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView==null) {
convertView=LayoutInflater.from(context).inflate(R.layout.item, null);
tv=(TextView) convertView.findViewById(R.id.text_item);
convertView.setTag(tv);
}else {
tv=(TextView) convertView.getTag();
}
tv.setText(list.get(position));
return convertView;
}
} 適配器中使用到布局文件 下面看一下我麼item項的布局 就是一個textview 我還是把代碼貼上了 看看這個你就會分頁加載了 一定要有耐心哦
辛苦了這麼半天 讓我們看一下我們的效果吧

上面的是我們原先的數據 下面的是我們加載的數據 每一次加載兩條
 Hello,Android
Hello,Android
項目介紹 因為要參加某信息安全比賽,選擇了安卓apk的行為分析與評估的課題,所以首先需要了解安卓程序是怎樣編寫和運行的。我們的第一個任務就是寫出一個多人通信的app。
 Android SwipeRefreshLayout 官方下拉刷新控件介紹
Android SwipeRefreshLayout 官方下拉刷新控件介紹
Google提供了一個官方的下拉刷新控件SwipeRefreshLayout,個人感覺還不錯!見慣了傳統的下拉刷新,這個反而給人耳目一新的感覺(Gmail郵箱已經
 Android Gson使用入門及GsonFormat插件的使用
Android Gson使用入門及GsonFormat插件的使用
Gson 是 Google 官方提供的用來在 Java 對象和 JSON 之間進行互相轉換的Java類庫。我之前在使用Eclipse開發Android的時候,並沒有經常使
 Android苦手的App之旅(XMind默認Style修改)
Android苦手的App之旅(XMind默認Style修改)
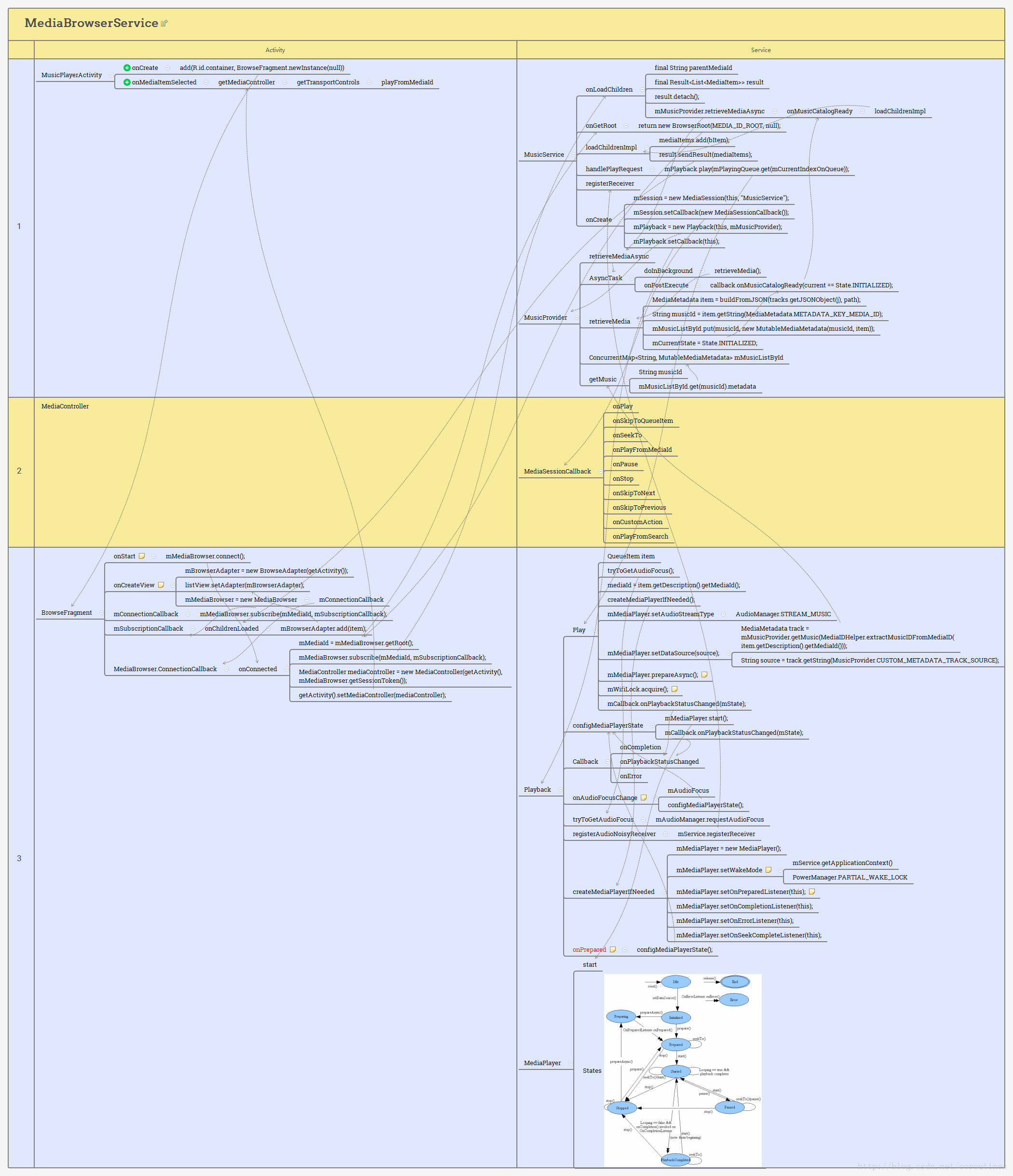
這倆天讀Google關於Android下Media開發的Sample,Media相關類庫結構復雜,時序難以理解,所以操起個人最喜歡的“看代碼”工具