編輯:關於Android編程
學校組織的《移動互聯網應用軟件開發》技能競賽,所有參賽命題均基於 Android 4.2 版本實現,比賽推薦使用的開發環境為:ADT, JDK 1.6, Android SDK 4.1
經過了四天的培訓我們小組選擇在計算器應用
計算器能夠實現:
1. 數學四則運算
2. 實現開方元算
3. 實現求倒數運算
4. 實現百分比運算
5. 實現刪除一位數字的功能
6. 實現刪除所有數據的功能
7. 實現臨時存儲數據的功能
目前我可以完成前4項的功能,後面不知道Android有沒有提供特別的集合,我還沒有完全實現功能,希望看到的大神可以指教。
我們先進行了對Java的培訓,多線程、匿名內部類、接口及其子類異常的捕獲,然後使用兩本書《Android移動應用開發項目教程》和《Android編程權威指南》來開展對Android的學習。給我的感覺是,開發Android應用程序和普通的Java應用程序沒有太大區別,最後運行的時候才Android虛擬機上運行就好。
開發Android項目的時候雖然老師給我們推薦谷歌推出了新的Android開發環境Android Studio,但是我們用的是帶插件的Eclipse,安裝好JDK配置好ADT集成開發環境之後就開始了。升級Android SDK也很重要,直接升級的話需要連接Google服務器的,所以是需要翻牆的,為了避免這種情況,也可以到高校自己的網站去升級。就不廢話了,上代碼。
MainActivity.java
package com.wangjingliang.calc;
import java.util.*;
import com.shiyifei.calc.R;
import android.os.Bundle;
import android.app.Activity;
import android.util.Log;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends Activity {
EditText result;
// 保存當前輸入框內容
String current = "0";
// 保存之前輸入的內容
String prev = "";
// 保存輸入狀態,是剛剛輸入了一個數字,還是輸入了一個運算、控制符號
int status = 0; // 0 剛剛輸入了數字, 1剛剛輸入了運算符號
// 保存剛剛輸入的運算符號
String com = "";
List list = new ArrayList();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 拿到輸入框對象
result = (EditText) findViewById(R.id.editText1);
// 讓輸入框一開始顯示0
update();
}
// 此處的方法是和在布局中給按鈕們設定的onclick屬性對應的
// 點完那些按鈕後,執行該方法
public void click(View v) {
// 現獲取按鈕上的內容
String btn_text = ((Button) v).getText().toString();
// 通過getId可以獲取被點的按鈕的id,和我們設定的id比照
switch (v.getId()) {
case R.id.b0:
case R.id.b1:
case R.id.b2:
case R.id.b3:
case R.id.b4:
case R.id.b5:
case R.id.b6:
case R.id.b7:
case R.id.b8:
case R.id.b9:
// 檢測上一次輸入的是什麼,如果是數字,就連接顯示,如果是運算符,清空輸入框,
// 開始新的數字的顯示
if (status == 0) {
// 檢測當前輸入框中是否僅有0,如果僅有零,就將當前內容替換為輸入的數字
// 如果不是僅有0,則將當前按下的數字,連接到當前內容的最後
if (onlyZero())
current = btn_text;
else
current += btn_text;
// 把當前狀態置為0,表示剛剛輸入的是數字
status = 0;
} else if (status == 1) {
current = btn_text;
}
break;
// 如果按下了加號
case R.id.b_add:
case R.id.b_sub:
case R.id.b_multi:
case R.id.b_div:
case R.id.b_sqrt:
case R.id.b_rev:
case R.id.b_per:
// 把當前狀態置為1,表示剛剛輸入的是符號
status = 1;
// 把當前輸入框的內容,作為之前輸入的內容保存在prev中
prev = current;
// 保存當前運算符號
com = btn_text;
break;
case R.id.b_equal:
compute();
break;
case R.id.b_c:
clearAll();
break;
case R.id.b_ce:
clearPart();
break;
case R.id.b_back:
clearSingle();
break;
case R.id.b_dot:
addDot();
break;
case R.id.b_sign:
addSign();
break;
case R.id.b_ms:
Store();
break;
case R.id.b_mr:
Out();
break;
case R.id.b_mp:
Out();
compute();
break;
case R.id.b_mc:
clearIn();
break;
}
// 更新輸入框的當前內容
update();
}
/**
* 按下等號後調用的方法,計算
*
* @return 返回計算結果
*/
private double compute() {
double old = Double.parseDouble(prev);
double cur = Double.parseDouble(current);
Log.d("------獲取的按鈕文字-------", com);
double result = 0;
if (com.equals("+")) {
result = old + cur;
} else if (com.equals("-")) {
result = old - cur;
} else if (com.equals("*")) {
result = old * cur;
} else if (com.equals("/")) {
// 除數為0檢測
if (cur == 0) {
warning();
} else {
result = old / cur;
}
} else if (com.equals("sqt")) {
result = Math.sqrt(old);
} else if (com.equals("1/x")) {
result = 1 / old;
} else if (com.equals("%")) {
cur = 100 / cur;
result = old / cur;
} else if (com.equals(""))
// 計算得到結果後,立刻更新輸入框
prev = current;
current = result + "";
update();
return result;
}
/**
* 清理之前和當前的數據
*/
private void clearAll() {
prev = "";
current = "";
com = "";
status = 0;
}
private void clearPart() {
current = "";
}
private void clearSingle() {
if (current.length() > 1) {
current = current.substring(0, current.length() - 1);
} else {
current = "0";
}
result.setText(current);
}
private void Store() {
List list = new ArrayList();
list.add(current);
}
private void Out() {
Iterator it = list.iterator();
while(it.hasNext()) {
result.setText(it.next() + " ");
}
}
private void clearIn() {
List list = new ArrayList();
}
private void addDot() {
if (current.indexOf(".") != -1) {
current = "";
} else {
current = current + ".";
}
}
private void addSign() {
if (current.indexOf("-") != -1) {
current=current.replace('-',' ');
} else {
current = "-"+current ;
}
}
// 更新輸入框內容
public void update() {
result.setText(current);
}
public void warning() {
Toast.makeText(MainActivity.this, "除數不能為零", 0).show();
}
/**
* 檢測當前輸入的內容是否僅僅是0
*
* @return 如果只有零,返回true,否則false
*/
public boolean onlyZero() {
return current.length() == 1 && current.equals("0");
}
}
BuildConfig.java
/** Automatically generated file. DO NOT MODIFY */
package com.shiyifei.calc;
public final class BuildConfig {
public final static boolean DEBUG = true;
}
R.java
/* AUTO-GENERATED FILE. DO NOT MODIFY.
*
* This class was automatically generated by the
* aapt tool from the resource data it found. It
* should not be modified by hand.
*/
package com.shiyifei.calc;
public final class R {
public static final class attr {
}
public static final class dimen {
/** Default screen margins, per the Android Design guidelines.
Customize dimensions originally defined in res/values/dimens.xml (such as
screen margins) for sw720dp devices (e.g. 10" tablets) in landscape here.
*/
public static final int activity_horizontal_margin=0x7f040000;
public static final int activity_vertical_margin=0x7f040001;
}
public static final class drawable {
public static final int ic_launcher=0x7f020000;
public static final int ic_launcher_calc=0x7f020001;
}
public static final class id {
public static final int LinearLayout1=0x7f080000;
public static final int action_settings=0x7f080023;
public static final int b0=0x7f08001e;
public static final int b1=0x7f080017;
public static final int b2=0x7f080018;
public static final int b3=0x7f080019;
public static final int b4=0x7f080010;
public static final int b5=0x7f080011;
public static final int b6=0x7f080012;
public static final int b7=0x7f080009;
public static final int b8=0x7f08000a;
public static final int b9=0x7f08000b;
public static final int b_add=0x7f080021;
public static final int b_back=0x7f080004;
public static final int b_c=0x7f080006;
public static final int b_ce=0x7f080005;
public static final int b_div=0x7f08000c;
public static final int b_dot=0x7f080020;
public static final int b_equal=0x7f080022;
public static final int b_mc=0x7f080008;
public static final int b_mp=0x7f08001d;
public static final int b_mr=0x7f08000f;
public static final int b_ms=0x7f080016;
public static final int b_multi=0x7f080013;
public static final int b_per=0x7f080014;
public static final int b_rev=0x7f08001b;
public static final int b_sign=0x7f08001f;
public static final int b_sqrt=0x7f08000d;
public static final int b_sub=0x7f08001a;
public static final int editText1=0x7f080001;
public static final int r1=0x7f080002;
public static final int r2=0x7f080007;
public static final int r3=0x7f08000e;
public static final int r4=0x7f080015;
public static final int r5=0x7f08001c;
public static final int textView1=0x7f080003;
}
public static final class layout {
public static final int activity_main=0x7f030000;
}
public static final class menu {
public static final int main=0x7f070000;
}
public static final class string {
public static final int action_settings=0x7f050001;
public static final int app_name=0x7f050000;
public static final int hello_world=0x7f050002;
}
public static final class style {
/**
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
Base application theme for API 11+. This theme completely replaces
AppBaseTheme from res/values/styles.xml on API 11+ devices.
API 11 theme customizations can go here.
Base application theme for API 14+. This theme completely replaces
AppBaseTheme from BOTH res/values/styles.xml and
res/values-v11/styles.xml on API 14+ devices.
API 14 theme customizations can go here.
*/
public static final int AppBaseTheme=0x7f060000;
/** Application theme.
All customizations that are NOT specific to a particular API-level can go here.
*/
public static final int AppTheme=0x7f060001;
}
}
 2015年Android作品集
2015年Android作品集
南周知道 要嚴肅,有知識;要八卦,有內幕。每天一篇,盡享你想知道的和不知道的,我們只想,讓知道成為一種享受。請記住知道,南方周末每日網絡專稿。 1.每天推送一篇你想知道的
 Android中給按鈕同時設置背景和圓角示例代碼
Android中給按鈕同時設置背景和圓角示例代碼
前言最近在做按鈕的時候遇到在給按鈕設置一張圖片作為背景的同時還要自己定義圓角,最簡單的做法就是直接切張圓角圖作為按鈕就可以了,但是如果不這樣該怎麼辦呢,看代碼:下面來看效
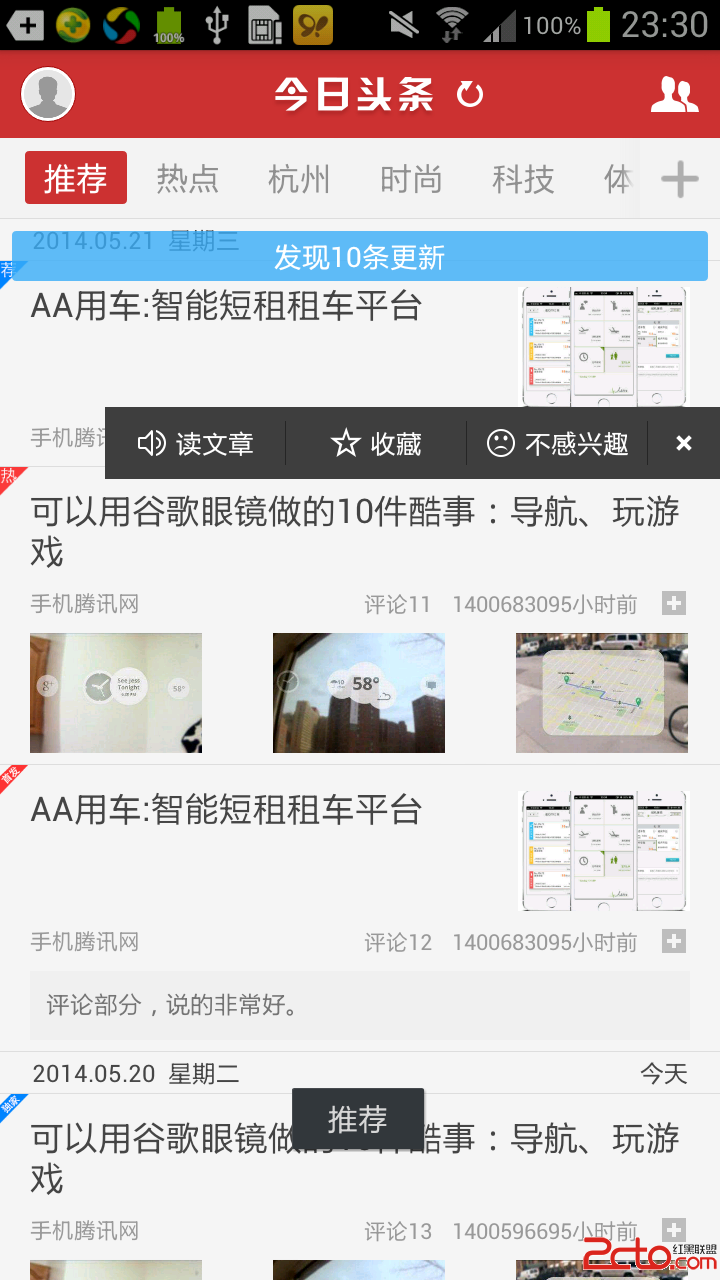
 (android高仿系列)今日頭條 --新聞閱讀器 (三) 完結 、總結 篇
(android高仿系列)今日頭條 --新聞閱讀器 (三) 完結 、總結 篇
從寫第一篇今日頭條高仿系列開始,到現在已經過去了1個多月了,其實大體都做好了,就是遲遲沒有放出來,因為我覺得,做這個東西也是有個過程的,我想把這個模仿中一步一步學習的過程
 Android ImageView繪制圓角效果
Android ImageView繪制圓角效果
前言Android 開發中,我們經常需要實現圖片的圓形/圓角的效果,我們可以使用兩種方式來實現這樣的效果。一種是使用Xfermode,另一種是BitmapShader來實