編輯:關於Android編程
項目描述:
GridView加載圖片,在程序中控制各個圖片尺寸一致,點擊圖片進行預覽,可以滑動切換查看不同的界面,可以手勢控制圖片縮放,效果圖如下:

1.GridView控制每個控件大小一致
GridView中的控件大小在程序中控制,思路就是獲取屏幕寬高,減去控件之間的空隙,除以每一行控件的個數,就是控件的寬,可以將控件的高設置與寬一致。
首先獲取屏幕寬高
public static int screenWidth;//屏幕寬度
WindowManager windowManager = getWindowManager();
Display display = windowManager.getDefaultDisplay();
Point outSize = new Point();
display.getSize(outSize);
screenWidth = outSize.x;
在GridView的adapter裡動態設置控件寬高
PhotoAndFileActivity.java
//動態設置GridView圖片的寬高,間距是10,每行兩列,計算每個圖片的寬度,高度與寬度一致
int width = (PhotoAndFileActivity.screenWidth - (3 * Dp2Px(getActivity(), 10))) / 2;
//width = px2dip(getActivity(),width);
AbsListView.LayoutParams param = new AbsListView.LayoutParams(width, width);
imageView.setLayoutParams(param);
相關代碼 PhotoFragment.java:
private GridView gridView;
private ArrayList
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
density = getActivity().getResources().getDisplayMetrics().density;
//初始數據
picUrlsList.add("http://www.wosoni.com/image50alluploadpic/DownloadImg/2012/04/0105/22812054_1.jpg");
picUrlsList.add("http://www.wosoni.com/image50alluploadpic/DownloadImg/2012/04/0105/22812054_8.jpg");
picUrlsList.add("http://www.wosoni.com/image50alluploadpic/DownloadImg/2012/04/0105/22812054_13.jpg");
picUrlsList.add("http://www.wosoni.com/image50alluploadpic/DownloadImg/2012/04/0105/22812054_14.jpg");
picUrlsList.add("http://www.wallcoo.com/nature/Summer_Fantasy_Landscapes/wallpapers/1680x1050/Summer_Fantasy_landscape_by_photo_manipulation_19315669.jpg");
picUrlsList.add("http://www.wosoni.com/image50alluploadpic/DownloadImg/2012/04/0105/22812054_17.jpg");
picUrlsList.add("http://www.wosoni.com/image50alluploadpic/DownloadImg/2012/04/0105/22812054_18.jpg");
picUrlsList.add("http://news.mydrivers.com/img/20140218/83a741e3ab4d4ace8bb8b2f7ccafa414_800.jpg");
picUrlsList.add("http://easyread.ph.126.net/GgDmhV_v92sjOpmACcnhQQ==/7916618959919261388.jpg");
picUrlsList.add("http://image.tianjimedia.com/uploadImages/2013/010/941N7G5C3V92_1920x1080.jpg");
View view = inflater.inflate(R.layout.fragment_photos, container, false);
gridView = (GridView) view.findViewById(R.id.id_gridView);
imageAdapter = new ImageAdapter(getActivity());
gridView.setAdapter(imageAdapter);
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterViewparent, View view, int position, long id) {
Intent intent = new Intent(getActivity(), PhotosDetailActivity.class);
Bundle bundle = new Bundle();
bundle.putInt("position", position);
intent.putStringArrayListExtra("picUrlsList", picUrlsList);
intent.putExtras(bundle);
startActivity(intent);
}
});
ButterKnife.bind(this, view);
return view;
}
@Override
public void onDestroyView() {
super.onDestroyView();
ButterKnife.unbind(this);
}
private class ImageAdapter extends BaseAdapter {
private Context mContext;
public ImageAdapter(Context context) {
this.mContext = context;
}
@Override
public int getCount() {
return picUrlsList.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = LayoutInflater.from(getActivity()).inflate(R.layout.gridview_item, null);
}
final ImageView imageView = ViewHolder.get(convertView, R.id.imageview);
//動態設置GridView圖片的寬高,間距是10,每行兩列,計算每個圖片的寬度,高度與寬度一致
int width = (PhotoAndFileActivity.screenWidth - (3 * Dp2Px(getActivity(), 10))) / 2;
//width = px2dip(getActivity(),width);
AbsListView.LayoutParams param = new AbsListView.LayoutParams(width, width);
imageView.setLayoutParams(param);
RequestQueue mRequestQueue = VolleySingleton.getVolleySingleton(mContext).getRequestQueue();
String picUrl = picUrlsList.get(position);
if (picUrl == null) {
picUrl = "";
}
ImageRequest imageRequest = new ImageRequest(
picUrl,
new Response.Listener
@Override
public void onResponse(Bitmap response) {
imageView.setImageBitmap(response);
}
}, 0, 0, Bitmap.Config.RGB_565, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
imageView.setImageBitmap(null);
}
});
mRequestQueue.add(imageRequest);
return convertView;
}
}
public static int Dp2Px(Context context, float dp) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dp * scale + 0.5f);
}
相關布局:
gridview_item.xml
android:id="@+id/imageview"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"/>
fragment_photos.xml
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/white">
android:id="@+id/id_gridView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:horizontalSpacing="10dp"
android:numColumns="2"
android:layout_margin="10dp"
android:stretchMode="columnWidth"
android:verticalSpacing="10dp" />
2.圖片預覽與縮放
切換views,使用的是ViewPager,圖片的切換,使用的是第三方庫:PhotoView,下載地址,
相關代碼:
PhotosDetailActivity.java
public class PhotosDetailActivity extends BaseActivity implements TitleLayout.titleLayoutClick{
@Bind(R.id.id_titleLayot)
TitleLayout mIdTitleLayot;
@Bind(R.id.viewPager)
HackyViewPager mViewPager;
@Bind(R.id.id_imageViewDelete)
ImageView mIdImageViewDelete;
@Bind(R.id.id_imageViewEdit)
ImageView mIdImageViewEdit;
public int i_position = 0;
private ArrayList
private List
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_photos_detail);
ButterKnife.bind(this);
mIdTitleLayot.setLinearLeftImage(R.mipmap.back);
//通過Intent得到GridView傳過來的圖片位置
Intent intent = getIntent();
i_position = intent.getIntExtra("position", 0);
picUrlsList = intent.getStringArrayListExtra("picUrlsList");
mIdTitleLayot.setTitle((i_position + 1) + "/" + picUrlsList.size());
LayoutInflater inflater = getLayoutInflater();
viewList = new ArrayList
for (int i = 0; i < picUrlsList.size(); i++) {
//第三方庫,支持ImageView縮放
View view = inflater.inflate(R.layout.photos_detail, null);
final PhotoView imageView = (PhotoView) view.findViewById(R.id.id_imageViewShow);
final ImageView imageViewPerson = (ImageView) view.findViewById(R.id.id_imageViewPerson);
final TextView textViewName = (TextView) view.findViewById(R.id.id_textViewName);
final TextView textViewDate = (TextView) view.findViewById(R.id.id_textViewDate);
final TextView textViewDetail = (TextView) view.findViewById(R.id.id_textViewDetail);
RequestQueue mRequestQueue = VolleySingleton.getVolleySingleton(PhotosDetailActivity.this).getRequestQueue();
ImageRequest imageRequest = new ImageRequest(
"http://hiphotos.baidu.com/wisegame/pic/item/29ed2e738bd4b31c1839b19686d6277f9e2ff892.jpg",
new Response.Listener
@Override
public void onResponse(Bitmap response) {
imageViewPerson.setImageBitmap(response);
}
}, 0, 0, Bitmap.Config.RGB_565, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
imageViewPerson.setImageBitmap(null);
}
});
mRequestQueue.add(imageRequest);
textViewName.setText("李工" + i);
textViewDate.setText("2016-04-21 14:09:30");
textViewDetail.setText("詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情詳情");
ImageRequest imageRequest2 = new ImageRequest(
picUrlsList.get(i),
new Response.Listener
@Override
public void onResponse(Bitmap response) {
imageView.setImageBitmap(response);
}
}, 0, 0, Bitmap.Config.RGB_565, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
imageView.setImageBitmap(null);
}
});
mRequestQueue.add(imageRequest2);
viewList.add(view);
}
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
return viewList.get(position);
}
};
mViewPager.setAdapter(pagerAdapter);
mViewPager.setCurrentItem(i_position);
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
mIdTitleLayot.setTitle((position + 1) + "/" + picUrlsList.size());
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
@Override
public void leftViewClick() {
finish();
}
@Override
public void rightViewClick() {
}
}
其中BaseActivity .java與TitleLayout的接口之類的,與本功能不相干,可以不考慮
布局文件:
activity_photos_detail.xml
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="boerpower.com.electricmanager.Activities.PhotoDetailActivity">
android:id="@+id/id_titleLayot"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
android:id="@+id/viewPager"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/gray"/>
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#efeff4">
android:id="@+id/id_imageViewDelete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginBottom="10dp"
android:layout_marginLeft="5dp"
android:layout_marginTop="10dp"
android:src="@mipmap/photo_delete"/>
android:id="@+id/id_imageViewEdit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginBottom="10dp"
android:layout_marginRight="5dp"
android:layout_marginTop="10dp"
android:src="@mipmap/photo_edit"/>
photos_detail.xml
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
android:id="@+id/id_imageViewShow"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_margin="10dp"
android:scaleType="fitXY"
android:layout_weight="1"/>
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:gravity="center"
android:orientation="horizontal">
android:id="@+id/id_imageViewPerson"
android:layout_width="53dp"
android:layout_height="53dp"
android:layout_marginRight="10dp"/>
android:id="@+id/id_textViewName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:textColor="@color/black"
android:textSize="16sp"/>
android:id="@+id/id_textViewDate"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textColor="#898989"
android:textSize="12sp"/>
android:id="@+id/id_textViewDetail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:ellipsize="end"
android:maxLines="3"/>
其中HackyViewPager.java是繼承了ViewPager類,主要是因為,在 PhotoView + ViewPager出現 ArrayIndexOutOfBoundsException,參考解決方法解決方法
HackyViewPager.java
/**
* Created by Administrator on 2016/5/5 0005.
* 配合PhotoView第三方庫使用,防止出現崩潰
*/
public class HackyViewPager extends ViewPager {
public HackyViewPager(Context context)
{
super(context);
}
public HackyViewPager(Context context, AttributeSet attrs)
{
super(context, attrs);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev)
{
try
{
return super.onInterceptTouchEvent(ev);
}
catch (IllegalArgumentException e)
{
}
catch (ArrayIndexOutOfBoundsException e)
{
}
return false;
}
}
訪問網絡圖片使用的Volley
先寫這些
 Android 高德地圖 Native method not found: com.autonavi.amap.mapcore.MapCore.nativeNewInstance:(Ljava/lan
Android 高德地圖 Native method not found: com.autonavi.amap.mapcore.MapCore.nativeNewInstance:(Ljava/lan
Android 高德地圖 java.lang.UnsatisfiedlinkError Native method not found: com.autonavi.ama
 Android自定義CheckBox CheckGroup超好用
Android自定義CheckBox CheckGroup超好用
在MaterialDialog 仿Android 5.0原生的AlertDialog樣式的對話框一文中以及詳細介紹了單選/多選對話框的用法,但是在現實開發中,我們可能需要
 android自定義倒計時控件示例
android自定義倒計時控件示例
自定義TextView控件TimeTextView代碼:復制代碼 代碼如下:import android.content.Context;import android.c
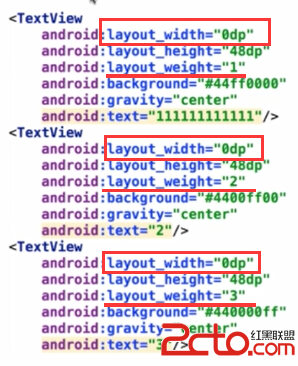
 Android面試中的一個常見問題:Layout_weight的用法
Android面試中的一個常見問題:Layout_weight的用法
今天在公司第一次去當了回面試官,挺帶勁的啦,發現那位面試的小伙做的卷子裡有道關於layout_weight的問題,感覺答得不是很好,遂想寫個博客(其實是想要記錄下這有意思