編輯:關於Android編程
最近學習了下動畫,大致分為:屬性動畫(繼承值動畫),幀動畫,補間動畫。下面介紹下每一種的XML文件配置
首先:普通動畫:
分為translate,scale,alpha,rotate,四種動畫配置大題相同;
解釋下interpolator這個屬性,這個可以設置動畫結束時候的一些結束動畫,例如來回振動次數cycle,還有overshoot等。
這個屬性說明,來回振動7次。其他三種動畫的配置也相同,如果想設置多種動畫的合集,XML文件外可以包裹一層Set屬性。
在代碼中同樣可以設置補間動畫。
public void translate(View v){
// ta = new TranslateAnimation(10, 100, 20, 200);
ta = new TranslateAnimation(Animation.RELATIVE_TO_SELF, -1, Animation.RELATIVE_TO_SELF, 2,
Animation.RELATIVE_TO_SELF, -0.5f, Animation.RELATIVE_TO_SELF, 1.5f);
//設置播放時間
ta.setDuration(2000);
//設置重復次數
ta.setRepeatCount(1);
ta.setRepeatMode(Animation.REVERSE);
iv.startAnimation(ta);
}
public void scale(View v){
// sa = new ScaleAnimation(fromX, toX, fromY, toY, iv.getWidth() / 2, iv.getHeight() / 2);
sa = new ScaleAnimation(0.5f, 2, 0.1f, 3, Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
sa.setDuration(2000);
//填充動畫的結束位置
sa.setRepeatCount(1);
sa.setRepeatMode(Animation.REVERSE);
sa.setFillAfter(true);
iv.startAnimation(sa);
}
public void alpha(View v){
aa = new AlphaAnimation(0, 1);
aa.setDuration(2000);
sa.setRepeatCount(1);
iv.startAnimation(aa);
}
public void rotate(View v){
ra = new RotateAnimation(0, 720, Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
ra.setDuration(2000);
ra.setRepeatCount(1);
ra.setRepeatMode(Animation.REVERSE);
iv.startAnimation(ra);
}
public void fly(View v){
AnimationSet set = new AnimationSet(false);
set.addAnimation(ta);
set.addAnimation(sa);
set.addAnimation(ra);
set.addAnimation(aa);
iv.startAnimation(set);
}
然後是幀動畫,一般這種動畫出現次數比較少,相對在app的開場動畫中會使用。
-
-
-
-
-
-
-
-
-
-
-
oneshot:動畫是否只執行一次,duration:動畫的持續時間。
//把幀動畫的資源文件指定為iv的背景 iv.setBackgroundResource(R.drawable.frameanimation); //獲取iv的背景 AnimationDrawable ad = (AnimationDrawable) iv.getBackground(); ad.start();在類中調用幀動畫。
下面介紹下屬性動畫:這種動畫與幀動畫的區別在於,他是真實的去移動位移。
public void translate(View v){
// TranslateAnimation ta = new TranslateAnimation(0, 150, 0, 0);
// ta.setDuration(2000);
// ta.setFillAfter(true);
// iv.startAnimation(ta);
//target:動畫作用於哪個組件
ObjectAnimator oa = ObjectAnimator.ofFloat(iv, "translationX", 10, 70, 20, 100);
oa.setDuration(2000);
oa.setRepeatCount(1);
oa.setRepeatMode(ValueAnimator.REVERSE);
oa.start();
}
public void scale(View v){
ObjectAnimator oa = ObjectAnimator.ofFloat(iv, "scaleX", 1, 1.6f, 1.2f, 2);
oa.setDuration(2000);
oa.start();
}
public void alpha(View v){
ObjectAnimator oa = ObjectAnimator.ofFloat(iv, "alpha", 0, 0.6f, 0.2f, 1);
oa.setDuration(2000);
oa.start();
}
public void rotate(View v){
ObjectAnimator oa = ObjectAnimator.ofFloat(iv, "rotationY", 0, 180, 90, 360);
oa.setDuration(2000);
oa.setRepeatCount(1);
oa.setRepeatMode(ValueAnimator.REVERSE);
oa.start();
}
public void fly(View v){
AnimatorSet set = new AnimatorSet();
ObjectAnimator oa1 = ObjectAnimator.ofFloat(iv, "translationX", 10, 70, 20, 100);
oa1.setDuration(2000);
oa1.setRepeatCount(1);
oa1.setRepeatMode(ValueAnimator.REVERSE);
ObjectAnimator oa2 = ObjectAnimator.ofFloat(iv, "translationY", 10, 70, 20, 100);
oa2.setDuration(2000);
oa2.setRepeatCount(1);
oa2.setRepeatMode(ValueAnimator.REVERSE);
ObjectAnimator oa3 = ObjectAnimator.ofFloat(iv, "scaleX", 1, 1.6f, 1.2f, 2);
oa3.setDuration(2000);
oa3.setRepeatCount(1);
oa3.setRepeatMode(ValueAnimator.REVERSE);
ObjectAnimator oa4 = ObjectAnimator.ofFloat(iv, "rotation", 0, 180, 90, 360);
oa4.setDuration(2000);
oa4.setRepeatCount(1);
oa4.setRepeatMode(ValueAnimator.REVERSE);
//設置挨個飛
// set.playSequentially(oa1, oa2, oa3, oa4);
//設置一起飛
set.playTogether(oa1, oa2, oa3, oa4);
set.start();
}
public void xml(View v){
Animator at = AnimatorInflater.loadAnimator(this, R.animator.objanimator);
//設置作用於哪個組件
at.setTarget(iv);
at.start();
}
同樣,他也可以加載XML動畫。
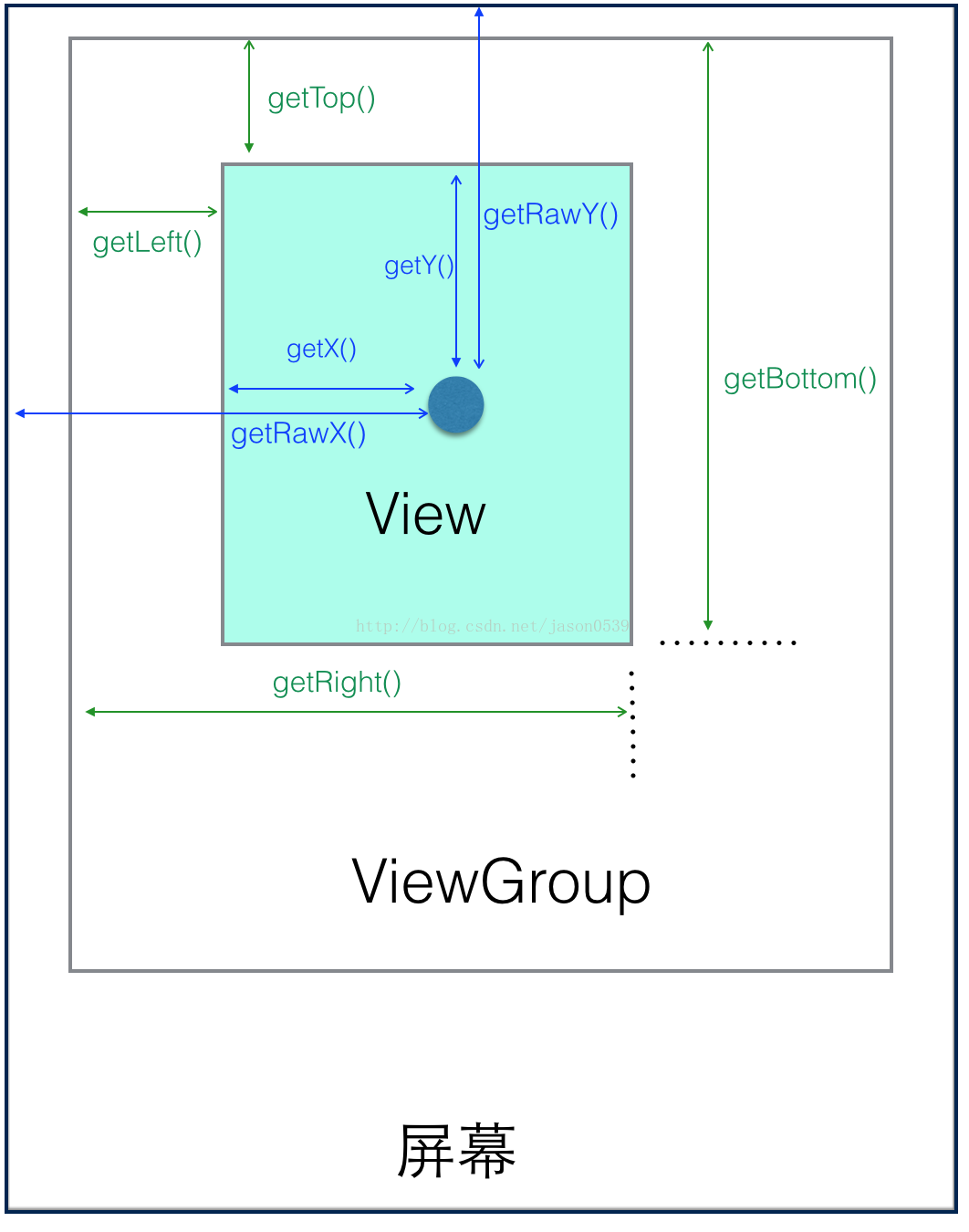
 Android觸控事件
Android觸控事件
觸控事件MotionEvent類: //單擊觸摸按下動作 public static final int ACTION_DOWN = 0;
 Android ViewPager導航------平凡中有奇跡
Android ViewPager導航------平凡中有奇跡
ViewPager做導航想不想有這樣的效果: 比如說有四張圖片,下面有四個圓點,當頁面滑動的時候一個點變大一個點變小(或者是一個點變小一個點變大),等於說同時在執行兩個動
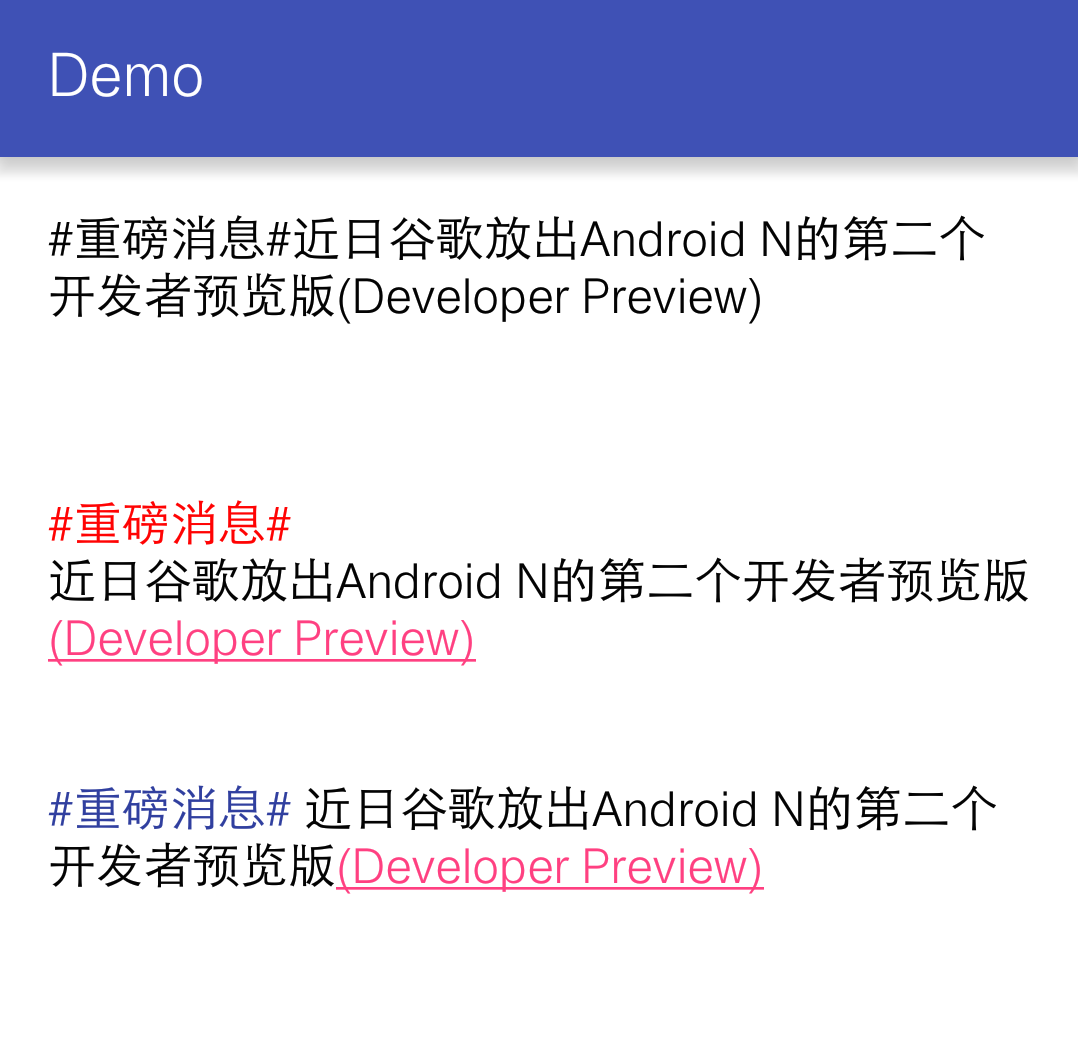
 Android SpannableString淺析
Android SpannableString淺析
引言在應用程序開發過程經常需要對文本進行處理,比如說對一段描述文字的其中一段加入點擊事件,或者對其設置不一樣的前景色,有什麼方法可以實現要求的功能吶?需求樣例比如我們需要
 android Bluetooth(官方翻譯)
android Bluetooth(官方翻譯)
Bluetooth Using the Bluetooth APIs, an Android application can perform the following: