導覽
1.Android UI
a)Layout (CommonLayout,Adapter Layout)
b)InputControls(Buttons,TextFileds,Bars)
c)InputEvents(onClick,onKey,onTouch,onChecked)
d)UI Components(Menu,ActionBar,Dialog,Notification,Toast,Setting)
e)自定義view (直接或間接繼承view,重寫onDraw,自定義屬性,資源回收)
f) 動畫(屬性動畫,幀動畫,補間動畫)
g)繪制(Bitmap,Canvas,Paint)
2.Android Data Store
1)外部存儲(外置sdcard)
2)內部存儲(內置sdcard)
3)偏好設置(data/data/項目/share_prefs/.xml)
4)SQLite存儲(DBMS,DB,table,view,sql,adb指令)
3.Android Thread,Message
a)Android 中的線程基礎(Java中線程應用)
b)Android 中的線程同步(Java中的線程同步)
c)Android 中的消息模型(Message,MessageQueue,handle,looper,)
d)Android 中的異步任務(AsyncTask)
e)Android 中的線程池(Executor,Executors)
案例:加載大圖片(異步,壓縮,緩存)
4.Android Components
a) Content Provider (跨進程私有數據共享)
b) Service (長時間的後台耗時操作)
c) BroadCastReceiver(實現一對多的跨進程數據傳遞)
d) Activity(呈現view,實現與用戶交互)
e) 關聯組件(Fragment,Intent,Application)
Day01-1 Android 提高階段
--------------------------------------------------
1.Android 中的UI(User Interface)
2.Android 中的數據存儲(DataStore)
3.Android 中的多線程應用(Thread,....)
4.Android 中的核心組件應用(ContentProvider,Service,...)
---------------------------------------------------
1.Android UI
UI (Android 中的)Day01-2
1.UI?(what)
1)User Interface (用戶接口)
2)Android view
3)H5+CSS3+JS
2.UI(when,why)
1)呈現數據
2)與用戶進行交互。
3.UI(分類)
1)View(android原生UI父類對象,它分為基本view,容器view)
2)ViewGroup(view容器,布局基本view組件)
Android項目結構
---------------------------------------
src:Java源代碼
gen:自動生成的Java源代碼,不可修改
assets:(無視)外部文件
bin:(無視)運行的目標文件,例如.apk文件
libs:使用的庫或者jar包
res:資源文件
AndroidManifest.xml:項目清單文件
project.properties:屬性配置,例如編譯版本
圖片尺寸自適應
--------------------------------
圖片尺寸自適應:系統根據設備的屏幕尺寸和分辨率,自動優先選取某drawable-???下的圖片。
系統會根據設備的尺寸和分辨率得到設備的顯示密度,不同的密度值則對應不同的?dpi,例如密度值在160則為ldpi,密度值在240時則為mdpi,密度值為320時為hdpi……
實現過程:為不同的顯示密度設計不同分辨率的圖片,並把相同的圖片使用相同的文件名存放在不同的drawable文件夾下即可,當APP運行時,系統會自動優先選取。
RGB顏色與ARGB顏色
---------------------------------------
RGB顏色是以#作為前綴,使用6位十六進制數表示的顏色,例如#FF0000、#00FF00、#0000FF,在表示顏色時,字母不區分大小寫
ARGB顏色是在RGB的基礎上,最左側多使用了2位十六進制數表示的顏色,A表示alpha,即透明度,alpha位置取值為ff時表示完全不透明,取值為00時表示完全透明。
隱藏默認的標題欄
---------------------------------------
打開AndroidManifest.xml文件,找到需要去掉標題欄的節點,配置android:theme屬性,然後,為Activity配置帶有NoTitleBar或NoActionBar字樣的主題,例如android:theme="@android:style/Theme.Holo.Light.NoTitleBar"
語言國際化自適應
--------------------------------
語言國際化自適應:當設備的使用者切換設備的語言環境時,APP上顯示的字符串也會自動更換語言種類。即當用戶設置為中文環境時,APP顯示中文,當用戶設置被英文環境時,APP顯示英文。
語言國際化自適應的原理是:系統會根據語言環境,優先選取某些values-???文件夾下的string資源的配置,例如中文環境時,優先選取values-zh文件夾下的string資源,而英文環境時則優先選取values-en文件夾下的string資源。
實現語言國際化自適應的values文件夾名稱的格式是:
values-小寫語言簡稱-r大寫地區簡稱
其中,“-r大寫地區簡稱”可以忽略。
例如:values-zh-rCN
Eclipse的常用快捷鍵
----------------------------------
alt + / -> 自動提示,如果代碼有錯誤,則可能無效
Ctrl + Shift + F -> 代碼格式化(排版),如果使用中文輸入法,則可能無效
Ctrl + Shift + O -> 整理import代碼
alt + 向上/向下 -> 光標所在行的代碼向上/向下移動1行
Ctrl + alt + 向上/向下 -> 將光標所在行的代碼向上/向下復制
Ctrl + D -> 刪除光標所在行的代碼
Ctrl + 2, R -> 批量重命名
Shift + 回車 -> 向下產生新的空白行,並且光標移動到該行
控件
TextView:文本顯示控件
---------------------------------------
特征:
用於顯示字符串的控件
屬性:
1. android:text -> 控件上顯示的文本,取值可以使字符串,或者@string/???
2. android:gravity -> 文本在控件內部的對齊方式,取值參考android:layout_gravity屬性
3. android:textSize -> 文本尺寸,取值為以sp為單位的數值,例如14sp,數值建議不小於10,也可以取值為@dimen/???
4. android:textColor -> 文本顏色,取值為RGB顏色值,或者@color/???
5. android:singleLine -> 單行顯示,即當文字在控件內1行顯示不下時,應該如何處理,取值為true或者false,取值為true時,將不顯示超出的部分,取值為false時,將在控件可用范圍內繼續顯示。
ellipsize 省略模式
EditText:文本輸入框控件
---------------------------------------
特征:
可以使用該控件輸入字符
EditText是TextView的子類
屬性:
1. android:inputType -> 輸入的字符類型,取值為枚舉類型,例如text、textPassword、number、phone
2. android:hint -> 提示文字,當該控件內沒有輸入任何內容時的提示問題,取值參考android:text屬性
3. android:textColorHint -> 提示文字的顏色,取值參考android:textColor屬性
Ps:
1. 如果某個EditText控件存在子級節點
則表示該EditText默認獲取到焦點,即光標定位在該EditText控件上
ImageView:圖片顯示控件
----------------------------------
ImageView是用於顯示圖片的控件
屬性:
android:src -> 需要顯示的圖片的來源,取值通常為 @drawable/???
android:contentDescription -> 使用文字對圖片進行描述,如果不想設置,可以取值為 @null
android:scaleType -> 圖片的縮放模式,當圖片的尺寸與ImageView的尺寸不符時有效,取值為枚舉類型fitXY xy適應
android:adjustViewBounds 是否保持寬高比。需要與maxWidth、MaxHeight一起使用,否則單獨使用沒有效果。
android:cropToPadding 是否截取指定區域用空白代替。單獨設置無效果,需要與scrollY一起使用,效果如下,實現代碼見代碼部分:
android:maxHeight 設置View的最大高度,單獨使用無效,需要與setAdjustViewBounds一起使用。如果想設置圖片固定大小,又想保持圖片寬高比,需要如下設置:
1) 設置setAdjustViewBounds為true;
2) 設置maxWidth、MaxHeight;
3) 設置設置layout_width和layout_height為wrap_content。
android:maxWidth 設置View的最大寬度。同上。
android:scaleType 設置圖片的填充方式。
android:tint 將圖片渲染成指定的顏色。見下圖: 左邊為原圖,右邊為設置後的效果,見後面代碼
網絡上下載下來的圖片自適應: android:adjustViewBounds="true"
Layout(CommonLayout,Adapter Layout)
CommonLayout普通布局
布局視圖(ViewGroup Android UI中的)Day01-3
Common Layout一般布局
padding 內邊距margin 外邊距scrollbars 滾動條
1)RelativeLayout (相對布局)
特征:
1. 每個控件都可以使用其它控件作為參考點,從而決定自身的尺寸或者位置
2. 必須首先確定1個不以其它控件作為參考點,而是可以直接確定自身的尺寸和位置的控件
3. 當控件沒有使用參考點控件時,默認以根布局作為參考點,且靠左對齊,靠上對齊
4. 相對布局中的子級布局控件可以重疊
屬性:特有屬性: align系列 --> 將控件設置為與相應控件的左右上下對齊
(沒有)
to 系列 --> 將控件設置在相應控件的 上下左右
相對布局的子級控件的屬性:
1. android:layout_alignParentLeft -> 對齊父級控件的左側邊緣,取值為true或者false
2. android:layout_alignParentRight -> 對齊父級控件的右側邊緣,取值同上
3. android:layout_alignParentTop -> 對齊父級控件的頂部邊緣,取值同上
4. android:layout_alignParentBottom -> 對齊父級控件的底部邊緣,取值同上
5. android:layout_centerHorizontal -> 在父級控件范圍內水平方向居中對齊,取值同上
6. android:layout_centerVertical -> 在父級控件范圍內容垂直方向居中對齊,取值同上
7. android:layout_centerInParent -> 在父級控件范圍內水平方向和垂直方向均居中對齊,取值同上
8. android:layout_alignTop -> 與其它某個控件的頂部在垂直方向對齊,取值為其它控件的id
9. android:layout_alignBottom -> 與其它某個控件的底部在垂直方向對齊,取值同上
8. android:layout_alignLeft -> 與其它某個控件的左側在水平方向對齊,取值同上
9. android:layout_alignRight -> 與其它某個控件的右側在水平方向對齊,取值同上
10. android:layout_toLeftOf -> 設置控件在水平方向的位置在其它某個控件的左側,取值為其它控件的id
11. android:layout_toRightOf -> 設置控件在水平方向的位置在其它某個控件的右側,取值同上
12. android:layout_above -> 設置控件在垂直方向的位置在其它某個控件的上方,取值同上
13. android:layout_below -> 設置控件在垂直方向的位置在其它某個控件的下方,取值同上
Ps:
1. 當以其它控件作為參考點,其它控件必須與自身是同級(擁有相同的直接父級控件)控件
2. 不可以互相參考
1.RelativeLayout(相對布局)
定義的每個組件都相對與其它組件進行布局(也就說
每個組件都有一個相對位置),一般用於與比較復雜
的布局頁面。
說明:
1)所有的布局對象在應用時要麼在Activity中直
接new,要麼定義在res/layout目錄的xml文件中。
2)在使用所有的布局對象時需重點掌握的是布局
方式以及常用屬性。
2)LinearLayout (線性布局)
特征:
1. 直接子級布局的控件按照代碼的順序先後排列
2. 直接子級布局的控件可以按照比例分配尺寸
屬性:特有屬性: weight --> 將寬(高)設置為0dp,則設置weight可按照比例進行分配空間
orientation --> 設置內部空間按垂直(水平)排布
android:orientation -> 布局方向,取值為vertical或者horizontal,前者表示子級布局的控件垂直方向(從上至下)排列,後者表示子級布局的控件水平方向(從左至右)排列
Ps:線性布局的直接子級布局的控件可以配置如下屬性:
android:layout_weight -> 權重/比例,取值為整數
android:layout_gravity -> 對齊方式,取值為left、right、top、bottom、center,或者其中2個不沖突的值組合起來,例如top|left
3)GridLayout (網格布局)
android:layout_row=”0”表示從第一行開始,
android:layout_column=”0”表示從第一列開始
column --> 跨列
rowSpan --> 跨行
4)FrameLayout(幀布局)
5) AbsoluteLayout絕對布局
AbsoluteLayout絕對布局猶如div指定了absolute屬性,用X,Y坐標來指定元素的位置!
6)......
2.Adapter Layout
1)ListView (列表視圖)
2)GridView(網格視圖)
3)Spinner(下拉列表)
4)ViewPager(視圖分頁)
5).......
Day02-1 (Common Layout)內容回顧
--------------------------------------------------
1.RelativeLayout
2.LinearLayout
3.GridLayout
4.FrameLayout
重點掌握
1)布局方式
2)常用屬性(共性,特性)
Common Layout 優化Day02-2
1.優化繼承體系(減少層次結構)
例如:借助merge標簽實現相同布局的合並
標簽在UI的結構優化中起著非常重要的作用,它可以刪減多余的層級,優化UI。多用於替換FrameLayout或者當一個布局包含另一個時,標簽消除視圖層次結構中多余的視圖組。例如你的主布局文件是垂直布局,引入了一個垂直布局的include,這是如果include布局使用的LinearLayout就沒意義了,使用的話反而減慢你的UI表現。這時可以使用標簽優化。
meger運行程序後在Emulator中顯示的效果是一樣的,可是通過hierarchyviewer查看的UI結構是有變化的,當初多余的Layout節點被合並在一起了,或者可以理解為將merge標簽中的子集直接加到Activity的Layout跟節點下(這裡需要提醒大家注意:所有的Activity視圖的根節點都是frameLayout)。如果你所創建的Layout並不是用framLayout作為根節點(而是應用LinerLayout等定義root標簽),就不能應用上邊的例子通過merge來優化UI結構。
除了上邊的例子外,meger還有另外一個用法,當應用Include或者ViewStub標簽從外部導入xml結構時,可以將被導入的xml用merge作為根節點表示,這樣當被嵌入父級結構中後可以很好的將它所包含的子集融合到父級結構中,而不會出現冗余的節點。
標簽極其有用。然而它也有以下兩個限制:
1.只能作為XML布局的根標簽使用
2當需要擴充的xml layout本身是由merge作為根節點的話.(當Inflate以開頭的布局文件時),必須指定一個父ViewGroup,並且必須設定attachToRoot為true(參看inflate(int, android.view.ViewGroup, Boolean)方法)。
2. 重用layout對象(include標簽)
例如:借助include標簽導入共用布局
include標簽內不能設置RelativeLayout屬性,如android:layout_alignParentBottom,因為不起作用
include標簽內設置id屬性後(android:id),其引用的布局layout內的id屬性就不起作用了,懷疑是其引用的layout外層包裹了一層include標簽
或者是覆蓋了其內的屬性id
why如果沒有include標簽,所有布局代碼都寫在一個xml文件中,界面會顯得很冗余,可讀性很差。而且界面加載的時候是按照順序加載的,前面的布局不能
調用其後面的布局id。而采用include後,一個include中可以引用其後的include中的布局id屬性
布局中可以包含兩個相同的include標簽,引用時可以使用如下方法解決(參考):
View bookmarks_container_2 = findViewById(R.id.bookmarks_favourite);
bookmarks_container_2.findViewById(R.id.bookmarks_list);
3.實現對象的延遲加載(借助ViewStub)
標簽最大的優點是當你需要時才會加載,使用他並不會影響UI初始化時的性能。各種不常用的布局想進度條、顯示錯誤消息等可以使用標簽,以減少內存使用量,加快渲染速度。是一個不可見的,大小為0的View。
ViewStub的一些特點:
1. ViewStub只能Inflate一次,之後ViewStub對象會被置為空。按句話說,某個被ViewStub指定的布局被Inflate後,就不會夠再通過ViewStub來控制它了。
2. ViewStub只能用來Inflate一個布局文件,而不是某個具體的View,當然也可以把View寫在某個布局文件中。
基於以上的特點,那麼可以考慮使用ViewStub的情況有:
1. 在程序的運行期間,某個布局在Inflate後,就不會有變化,除非重新啟動。
因為ViewStub只能Inflate一次,之後會被置空,所以無法指望後面接著使用ViewStub來控制布局。所以當需要在運行時不止一次的顯示和隱藏某個布局,那麼ViewStub是做不到的。這時就只能使用View的可見性來控制了。
2. 想要控制顯示與隱藏的是一個布局文件,而非某個View。
因為設置給ViewStub的只能是某個布局文件的Id,所以無法讓它來控制某個View。
所以,如果想要控制某個View(如Button或TextView)的顯示與隱藏,或者想要在運行時不斷的顯示與隱藏某個布局或View,只能使用View的可見性來控制。
當你想加載布局時,可以使用下面其中一種方法:
((ViewStub) findViewById(R.id.stub_import)).setVisibility(View.VISIBLE);
// or
View importPanel = ((ViewStub) findViewById(R.id.stub_import)).inflate();
---------------------------------------------------
Adapter layout
Adapter layout Day02-3
所有的Adapter Layout都直接或間接的繼承了
ViewGroup,並借助一個Adapter對象加載數
據,構建item對象,然後以某種方式呈現給用戶。
常用的Adapter Layout如下:
1.ListView (以列表形式顯示數據)
2.GridView ( 以網格形式顯示數據)
3.Spinner (以下拉列表的形式顯示數據)
4.ViewPager(以分頁形式顯示數據)
5....
基本構成及實現原理參考:包餃子.png
----------------------------------------------------
ListView(以列表形式顯示數據)
(What)ListView是一個經常用到的控件,ListView裡面的每個子項Item可以使一個字符串,也可以是一個組合控件。
(How)先說說ListView的實現:
1.准備ListView要顯示的數據 ;
2.使用 一維或多維 動態數組 保存數據;
3.構建適配器 , 簡單地來說, 適配器就是 Item數組 , 動態數組 有多少元素就生成多少個Item;
4.把 適配器 添加到ListView,並顯示出來。
ListView 的簡單應用Day02-3
ListView是以列表的形式呈現數據的控件,表現為控件內部的數據呈“橫排”排列,且每條數據都比較相似。
顯示ListView的4個要素
--------------------------------
1. ListView控件,容器,用於承載若干個列表項,展示列表的View。
2. 數據,通常是List集合,用於確定需要顯示在列表中的數據內容,具體的將被映射的字符串,圖片,或者基本組件。
3. 模板,即res\layout下的xml文件,用於約定每一條數據呈現的樣式
4. Adapter,適配器,作用是“組裝工人”,用於組裝每一條數據與模板,得到需要顯示的內容,最後這些內容將顯示在ListView中。用來把數據映射到ListView上的中介
根據列表的適配器類型,列表分為三種,ArrayAdapter,SimpleAdapter和SimpleCursorAdapter
其中以ArrayAdapter最為簡單,只能展示一行字。SimpleAdapter有最好的擴充性,可以自定義出各種效果。SimpleCursorAdapter可以認為是SimpleAdapter對數據庫的簡單結合,可以方面的把數據庫的內容以列表的形式展示出來。
1.ListView 應用實現的基本步驟
1)構建ListView對象
ListView lsv=(ListView)findViewById(R.id.lsvId);
2)准備item view,item數據
Layout文件夾構建layout以及相應的view,還有data或構建或引入
3)構建Adapter,組裝數據,構建item.
ArrayAdapter adapter=
//new ArrayAdapter(this,R.layout.list_item_res_1, data);
new ArrayAdapter(Context, //環境一般為this
layout,//R.layout.xx
item view,//R.id.xx
data);//數據
4)listview 關聯adapter.
lsv.setAdapter(adapter);
開發ListView的流程
--------------------------------
1. 在activity_main.xml中,添加節點,並配置android:id、android:layout_width、android:layout_height屬性
2. 聲明並初始化ListView
3. 聲明List集合,用於保存需要顯示的數據,並創建對象,添加數據
4. 在res\layout下,創建新的xml文件,如果使用ArrayAdapter,則根節點選擇TextView,如果使用其它Adapter,則自由設計
5.
如果使用ArrayAdapter,聲明ArrayAdapter,並創建對象,構造方法的第1個參數為MainActivity.this,第2個參數為R.layout.???(步驟4創建的文件),第3個參數為List集合(步驟3創建的對象)
如果使用SimpleAdapter,則聲明,並通過構造方法創建對象,其中,構造方法的第1個參數為MainActivity.this,第2個參數為數據(步驟3創建的對象),第3個參數為R.layout.???(步驟4創建的文件),第4個參數為String[],值為Map中各個key,例如{ "name", "number" },第5個參數為int[],值為模板中顯示數據的控件的ID,例如{ R.id.tv_contact_item_name, R.id.tv_contact_item_number }
6. 調用ListView對象的setAdapter()方法,為ListView配置Adapter,該方法的參數為步驟5創建的對象
Listview特殊屬性
首先是stackFromBottom屬性,這只該屬性之後你做好的列表就會顯示你列表的最下面,值為true和false
android:stackFromBottom="true"
第二是transciptMode屬性,需要用ListView或者其它顯示大量Items的控件實時跟蹤或者查看信息,並且希望最新的條目可以自動滾動到可視范圍內。通過設置的控件transcriptMode屬性可以將Android平台的控件(支持ScrollBar)自動滑動到最底部。
android:transcriptMode="alwaysScroll"
第三cacheColorHint屬性,很多人希望能夠改變一下它的背景,使他能夠符合整體的UI設計,改變背景背很簡單只需要准備一張圖片然後指定屬性 android:background="@drawable/bg",不過不要高興地太早,當你這麼做以後,發現背景是變了,但是當你拖動,或者點擊list空白位置的時候發現ListItem都變成黑色的了,破壞了整體效果。
如果你只是換背景的顏色的話,可以直接指定android:cacheColorHint為你所要的顏色,如果你是用圖片做背景的話,那也只要將android:cacheColorHint指定為透明(#00000000)就可以了
第四divider屬性,該屬性作用是每一項之間需要設置一個圖片做為間隔,或是去掉item之間的分割線
android:divider="@drawable/list_driver" 其中 @drawable/list_driver 是一個圖片資源,如果不想顯示分割線則只要設置為android:divider=“@null" 就可以了
第五fadingEdge屬性,上邊和下邊有黑色的陰影
android:fadingEdge="none" 設置後沒有陰影了~
第六scrollbars屬性,作用是隱藏listView的滾動條,
android:scrollbars="none"與setVerticalScrollBarEnabled(true);的效果是一樣的,不活動的時候隱藏,活動的時候也隱藏
第七fadeScrollbars屬性,android:fadeScrollbars="true" 配置ListView布局的時候,設置這個屬性為true就可以實現滾動條的自動隱藏和顯示。
第八fastScrollEnabled屬性 ,
很多開發者不知道ListView列表控件的快速滾動滑塊是如何啟用的,這裡Android開發網告訴大家,輔助滾動滑塊只需要一行代碼就可以搞定,如果你使用XML布局只需要在ListView節點中加入 android:fastScrollEnabled="true" 這個屬性即可,而對於Java代碼可以通過myListView.setFastScrollEnabled(true); 來控制啟用,參數false為隱藏。 還有一點就是當你的滾動內容較小,不到當前ListView的3個屏幕高度時則不會出現這個快速滾動滑塊,同時該方法仍然是AbsListView的基礎方法,可以在ListView或GridView等子類中使用快速滾動輔助。
第九drawSelectorOnTop屬性
When set to true, the selector will be drawn over the selecteditem. Otherwise the selector is drawn behind the selected item. Thedefault value is false.
android:drawSelectorOnTop="true" 點擊某一條記錄,顏色會顯示在最上面,記錄上的文字被遮住,所以點擊文字不放,文字就看不到
android:drawSelectorOnTop="false"點擊某條記錄不放,顏色會在記錄的後面,成為背景色,但是記錄內容的文字是可見的
----------------------------------------------------
作業
1.總結
2.完成課堂案例(考試系統-新聞列表)
3.嘗試完成一個GridView的案例
點擊,排序,選擇Listview 其它?Day03-4
1.Listview 的item中button元素的點擊事件?
在此應用中需要借助item view的android:
descendantFocusability屬性覆蓋子元素
事件,這樣既可以點擊listview的item,又可以
點擊item中的button元素。
2.ListView中item對象的選擇?
一般會在item對象中添加一個CheckedTextView
或者用一個CheckBox.然後調用listview的
setChoiceMode設置選擇模式。
實現ListView中元素的排序?
用Collections.sort方法對list排序有兩種方法
第一種是list中的對象實現Comparable接口
Collections.sort(list);
第二種方法是根據Collections.sort重載方法來實現
Collections.sort(list,new Comparator (){
public int compare(User arg0, User arg1) {
return arg0.getOrder().compareTo(arg1.getOrder());
}
});
分塊顯示(ListView 中數據的)Day04-1
分塊顯示的應用場合:
1.要求數據有序
2.數據兩不大,適合一次加載。
postion section ASCII
0 A 65
1 B 66
2 B 66
3 C 67
4 C 67
getSectionForPostion(1); 66
getPostionForSection(67); 3
------------------------------------------------
右側導航(ListView 中數據的)Day04-2
右側導航一般建立在分塊顯示的基礎上,
同時會再添加一個listview顯示對應的字母,
點擊字母時,定位其它listview中item的位置。
-----------------------------------------------
Day03-1 內容回顧
---------------------------------------------------
1.Common Layout 優化?
1)優化樹狀層次(注意merge標簽的使用)
2)實現布局重用(參考include標簽的應用)
3)實現延遲加載(借助ViewStub標簽)
2.Adapter Layout 概要?
3.Adapter layout 中ListView 的簡單應用?
--------------------------------------------------
常見Adapter (構建adapter layout需要的item) Day03-2
ArrayAdapter (數據集比較簡單,可以是數組或list集合)
ArrayAdapter是BaseAdapter的派生類,在BaseAdapter的基礎上,添加了一項重大的功能:可以直接使用泛型構造。
優點:
簡單
缺點:
模板單一,控件單一,只能顯示數據單一的列表
// 當然listview 也可以是在layout裡寫好,然後findViewById()獲取出來,這樣的話後面就不需setContentView(listview);
ListView listview = new ListView(this);
ArrayAdapter adapter = new ArrayAdapter(this,android.R.layout.simple_expandable_list_item_1);
adapter.add("string1");
adapter.add("haha");
adapter.add("heihei");
listview.setAdapter(adapter);
setContentView(listview);
1. 適配器的作用是數據和視圖之間的橋梁
2. 這個小例子是要顯示一個數組,我們就用ArrayAdapter,數組適配器,數據的數據類型<>是String類型的,數據的數據類型還可以是其他的包括對象類型的
3. ArrayAdapter arrayAdapter = new ArrayAdapter(
ArrayListDemo.this, android.R.layout.simple_list_item_1,
adapterData);
這段代碼是創建一個數組適配器的代碼,裡面有三個參數,
ArrayAdapter(Context context, int textViewResourceId, List objects)
第一個參數(Context context)是上下文,就是當前的Activity,
第二個參數(int textViewResourceId)是android sdk中自己內置的一個布局,它裡面只有一個TextView,這個參數是表明我們數組中每一條數據的布局是這個view,就是將每一條數據都顯示在這個view上面;
第三個參數(List objects)就是我們要顯示的數據。listView會根據這三個參數,遍歷adapterData裡面的每一條數據,讀出一條,顯示到第二個參數對應的布局中,這樣就形成了我們看到的listView.
SimpleAdapter (數據集為List>)
SimpleAdapter是擴展性最好的適配器,可以定義各種你想要的布局,而且使用很方便
SimpleAdapter(Context context, List> data, int resource, String[] from, int[] to)
參數context:上下文,比如this。關聯SimpleAdapter運行的視圖上下文
參數data:Map列表,列表要顯示的數據,這部分需要自己實現,如例子中的getData(),類型要與上面的一致,每條項目要與from中指定條目一致
參數resource:ListView單項布局文件的Id,這個布局就是你自定義的布局了,你想顯示什麼樣子的布局都在這個布局中。這個布局中必須包括了to中定義的控件id
參數 from:一個被添加到Map上關聯每一個項目列名稱的列表,數組裡面是列名稱
參數 to:是一個int數組,數組裡面的id是自定義布局中各個控件的id,需要與上面的from對應
SimpleAdapter可以使用自定義的ListView,然後setContentView即可。也可以直接使用系統自帶的ListAcitivity,該ListActivity實現了ListView,顯示ListView的時候做了很多優化。
ListActivity直接extends ListActivity即可,不需要在setContentView了
ListItem無法點擊是因為button搶占了ListItem的焦點, 對LinearLayout加上一個屬性就可解決問題
android:descendantFocusability="blocksDescendants"
BaseAdapter(抽象類):自己寫adapter可繼承此類
適配器的作用主要是用來給諸如(Spinner、ListView、GridView)來填充數據的。而(Spinner、ListView、GridView)都有自己的適配器(記起來麻煩)。但是BaseAdapter(一招鮮)對他們來說卻是通用的
這些可以用來將不同的數據映射到View上。寫適配器主要是得重寫四個方法:getCount,getItem,getItemId,getView。
首先進去的getCount()這個方法,這返回的是list裡面的個數,即你要顯示在View上的item,
緊接著就是根據你的item如何來繪制一個view了,即getView可以引用事先定義好的xml來確定顯示的效果並返回一個View對象作為一個Item顯示出來。也正是在這個過程中完成了適配器的主要轉換功能,把數據和資源以開發者想要的效果顯示出來。即有多少個Item就調用多少次ListView,使得ListView的使用更為簡單和靈活。
而getItem和getItemId方法將會在調用ListView的響應方法的時候被調用到。所以要保證ListView的各個方法有效的話,這兩個方法也得重寫
SimpleCursorAdapter(數據集為一個Cursor對象)
用於將Cursor中的columns與XML文件中定義的TextView或者ImageView進行匹配的Adapter。
擴展:Cursor 是每行的集合。
使用 moveToFirst() 定位第一行。你必須知道每一列的名稱。你必須知道每一列的數據類型。Cursor 是一個隨機的數據源。所有的數據都是通過下標取得。
關於 Cursor 的重要方法:
close()
關閉游標,釋放資源
copyStringToBuffer(int columnIndex, CharArrayBuffer buffer)
在緩沖區中檢索請求的列的文本,將將其存儲
getColumnCount()
返回所有列的總數
getColumnIndex(String columnName)
返回指定列的名稱,如果不存在返回-1
getColumnIndexOrThrow(String columnName)
從零開始返回指定列名稱,如果不存在將拋出IllegalArgumentException 異常。
getColumnName(int columnIndex)
從給定的索引返回列名
getColumnNames()
返回一個字符串數組的列名
getCount()
返回Cursor 中的行數
moveToFirst()
移動光標到第一行
moveToLast()
移動光標到最後一行
moveToNext()
移動光標到下一行
moveToPosition(int position)
移動光標到一個絕對的位置
moveToPrevious()
如果你喜歡用 for 循環而不想用While 循環可以使用Google 提供的幾下方法:
isBeforeFirst()
返回游標是否指向之前第一行的位置
isAfterLast()
返回游標是否指向第最後一行的位置
isClosed()
如果返回 true 即表示該游戲標己關閉
5........
***Adapter 優化Day03-3
1.減少item view對象的構建次數(重用adapter對象
中getView方法中的convertView對象)。
2.減少item view對象中子view的查找次數(
減少getView方法內部findViewById方法的調用
次數-借助viewHolder實現)
--------------------------------------------------
擴展:setTag和getTag方法
view的setTag和getTag方法其實很簡單,在實際編寫代碼的時候一個view不僅僅是為了顯示一些字符串、圖片,有時我們還需要他們攜帶一些其他的數據以便我們對該view的識別或者其他操作。於是android 的設計者們就創造了setTag(Object)方法來存放一些數據和view綁定,我們可以理解為這個是view 的標簽也可以理解為view 作為一個容器存放了一些數據。而這些數據也可以通過getTag() 方法來取出來。
擴展:URI與Uri
名稱如此相像的兩個類是有什麼區別和聯系?
?1.所屬的包不同。
URI位置在java.net.URI,顯然是Java提供的一個類。而Uri位置在android.net.Uri,是由Android提供的一個類。所以初步可以判斷,
Uri是URI的“擴展”以適應Android系統的需要。
?2.作用的不同。
URI類代表了一個URI(這個URI不是類,而是其本來的意義:通用資源標志符——Uniform Resource Identifier)實例。Uri類是一個不可改變的URI引用,包括一個URI和一些碎片,URI跟在“#”後面。建立並且轉換URI引用。而且Uri類對無效的行為不敏感,對於無效的輸入沒有定義相應的行為,如果沒有另外制定,它將返回垃圾而不是拋出一個異常。
Uri是Android開發的,擴展了JAVA中URI的一些功能來特定的適用於Android開發,所以大家在開發時,只使用Android 提供的Uri即可;
Uri通用資源標志符(Universal Resource Identifier, 簡稱"URI")。Uri代表要操作的數據,Android上可用的每種資源 - 圖像、視頻片段等都可以用Uri來表示。
擴展:Inflate()findViewById()
findViewById()函數其實有兩種
一種是Activity類中findViewById()函數
另外一種是View類中定義的findViewById()函數
一般我們在oncreate()方法中使用的(**view)findViewById(R.id.**)既是調用的Activity中的findViewById()函數
而在其他情況寫出的***view.findViewById()中調用的是view類中的findViewById()
inflate就相當於將一個xml中定義的布局找出來.
因為如果在一個Activity文件裡直接用findViewById()這個方法的話,
那麼它所對應的是setConentView()中調用的那個layout裡的組件.
因此如果在同樣的Activity裡用到別的layout的話,
而且你還要設置這個layout裡的組件(比如:ImageView,TextView)上的內容,
那麼你就必須用inflate()先將這個layout找出來, 然後再用這個layout對象去找到它上面的組件 然後進行一系列的操作
inflate()方法中參數:
1.想要用的布局文件的id
2.持有選項卡的內容,獲取FrameLayout
3.true:將此處解析的xml文件做為根視圖View
Null:找不到父類;
Inflate()作用就是將xml定義的一個布局找出來,但僅僅是找出來而且隱藏的,沒有找到的同時並顯示功能。最近做的一個項目就是這一點讓我迷茫了好幾天。
android上還有一個與Inflate()類似功能的方法叫findViewById(),二者有時均可使用,但也有區別
區別在於:
如果你的Activity裡用到別的layout,比如對話框layout,你還要設置這個layout上的其他組件的內容,你就必須用inflate()方法先將對話框的layout找出來,然後再用findViewById()找到它上面的其它組件
不同點:
LayoutInflater是用來找layout下xml布局文件的,而且它會實例化
findViewById()是找具體xml布局文件下的具體widget控件,比如:Button按鈕
----------------------------------------------------
作業
1.總結
2.完成
1)Day03_layout_7(homework)
2)嘗試一個Spinner應用
擴展:列表ExpandableListView 的應用Day04-3
ExpandableListView是一個特殊的ListView
,能夠實現展開或收起的功能(例如qq的我的好
友,我的同學,。。。。),具體實現步驟參考
Day04_layout_2(expandablelistview) 案例。
ExpandableListView是又多個childList組成的。
當展開的childList過長,又需要打開其他的list時,用戶只能先滾動到最上面關掉這個childList,才可能打開其他的childlist!父控件一定要為FrameLayout。因為需要添加在ExpandableListView上層的小導航條!
當我們需要默認展開或收起某個分組時,可
參考如下兩個方法:
1)expandGroup
2)collapseGroup
ExpandableListView 應用中涉及的API:
1)ExpandableListActivity
2)ExpandableListAdapter
3)BaseExpandableListAdapter
4).......
1。如何替換ExpandableListView的默認箭頭
解決方法:在配置文件中有個android:groupIndicator屬性,將其設置為:你的selector,例如:android:groupIndicator="@drawable/lt_expandablelistviewselector"
lt_expandablelistviewselector為
-
lt_open2和lt_norml2分別是兩張不同狀態的圖片
當自己替換圖片被拉伸無法保持原狀可將圖片轉為9-path的,問題迎刃而解
給ListView設置分割線,只需設置如下兩個屬性:
android:divider="#000" //設置分割線顯示顏色
android:dividerHeight="1px" //此處非0,否則無效
打開group標題置頂
//只展開一個group的實現方法
mListView.setOnGroupClickListener(new OnGroupClickListener() {
@Override
public boolean onGroupClick(ExpandableListView parent, View v,
int groupPosition, long id) {
// TODO Auto-generated method stub
if (sign== -1) {
// 展開被選的group
mListView.expandGroup(groupPosition);
// 設置被選中的group置於頂端
mListView.setSelectedGroup(groupPosition);
sign= groupPosition;
} else if (sign== groupPosition) {
mListView.collapseGroup(sign);
sign= -1;
} else {
mListView.collapseGroup(sign);
// 展開被選的group
mListView.expandGroup(groupPosition);
// 設置被選中的group置於頂端
mListView.setSelectedGroup(groupPosition);
sign= groupPosition;
}
return true;
}
});
GridView ( 以網格形式顯示數據)
Getview構建adapter layout要顯示的item(包餃子)每顯示一個item都會調用一次此方法
1.item layout對象(准備餃子皮對象)
1)借助context找到resource id對應的xml資源
2)借助xmlpullparser解析xml資源
3)借助反射構建xml元素對象
View v=View.inflate(getContext(),resource,null);
4)inflate方法的返回值為resource資源對應的根元素對象
2.item data (餃子餡)
News news=getItem(position);
3.set item data to item layout(將餃子餡放到餃子皮上包起來)
TextView titleTv=(TextView) v.findViewById(R.id.titleId);
TextView dateTv=(TextView) v.findViewById(R.id.dateId);
img.setImageURI(Uri.fromFile(new File(news.getLogo())));
titleTv.setText(news.getTitle());
return v;包好的餃子
網格GridView 的應用Day04-4
GridView是一個以網格形式顯示數據的Adapter
Layout對象。
GridView 常用屬性:
1)numColumns (列的數量)auto_fit,GridView的列數設置為自動
2)horizontalSpacing (水平間隙) 兩列之間的邊距
3)verticalSpacing (垂直間隙) 兩行之間的邊距
4) android:stretchMode="columnWidth",縮放與列寬大小同步 (列寬剩余空間的應用模式,需結合columnWidth屬性一起使用,縮放與列寬大小同步)
5)columnWidth(列的寬度) 每列的寬度,也就是Item的寬度
GridView上添加的監聽器與ListView類似。
android:stretchMode="columnWidth"縮放與列寬大小同步
?Spinner (以下拉列表的形式顯示數據)
下拉列表Spinner Day04-5
Spinner 是以下拉列表的形式顯示數據的一個(與ExpandableListView,spinner點擊後原item為灰色,選擇欄彈出)
Adapter Layout對象。
Spinner對象常用方法:
1)getSelectedItem
2)......
在Values-->Strings建
- 北京
- 上海
- 廣州
- 深圳
---------------------------------------------------
?ViewPager(以分頁形式顯示數據)
分頁對象ViewPager Day04-6
ViewPager 是以分頁形式顯示item的一個Adapter
layout對象,屬於android.support.v4.view.ViewPager包中的
一個類。
關聯API:
1)PagerAdapter
2)OnPageChangeListener
---------------------------------------------------
作業
1.總結
2.嘗試完成viewpager案例
Day04-1 內容回顧
-------------------------------------------------
1.常見Adapter
1)ArrayAdapter
2)SimpleAdapter
3)BaseAdapter(自定適配器時可以用)
4).....
2.適配器的優化
1)減少item view對象的構建次數 (重用convertview)
2)減少item view中子元素的查找次數(構建 viewholder)
3.如何處理list item 中子元素的點擊事件
4.如何實現Listview中元素的排序,選擇。
Day05-1總結Adapter Layout
1.Adater Layout 特性
所有的Adapter Layout在顯示數據時,都需要
借助Adapter對象構建item,然後再交給Adapter
Layout以某種形式顯示。
2.Adapter Layout 對象
1)ListView,ExpandableListView
2)GridView
3)Spinner
4)ViewPager
5)...............
3.Adatper 對象API
1)ListAdapter
2)BaseAdapter
3)ArrayAdapter,SimpleAdapter,自定義adapter
4)PagerAdapter
5)..............
4.FAQ?
1)Listener (監聽)
2)Attributes(屬性)
---------------------------------------------------
?滾動視圖(繼承FrameLayout) Day05-2
1.ScrollView (垂直滾動)
2.HorizontalScrollView(水平滾動)
以上兩個對象在使用時,需要嵌套一個LinearLayout
然後在此Layout中再去填充其它組件。
?selector:背景選擇器
--------------------------------
selector可以讓控件在不同的狀態(按下了、選中了、啟用了……)下顯示不同的效果。
selector是在res\drawable下配置的XML文件。
應用selector時,需要將它設置在控件的圖形相關屬性上,例如背景屬性。
【注意】在配置selector時,沒有顯式的定義state的- 能匹配所有狀態,基於Android系統解析XML是從上之下,且懶漢式的解析,如果把這樣的
- 放在代碼靠前的位置,則會導致後續配置的
- 節點無效。所以,沒有定義state的
- 必須位於最後!
----------------------------------------------------
InputControls(Buttons,TextFileds,Bars)
輸入控制 (InputControlls) Day05-3
1.?Buttons (按鈕)
1)Button
特征:
用於用戶點擊的按鈕
Button是TextView的子類
屬性:
(無)
Ps:
1. Button控件默認存在android:minWidth和android:minHeight屬性
2)ImageButton
3)Switch
4)RadioButton (單選按鈕,結合RadioGroup使用)
RadioButton用於在一組選項中能夠選取有且僅有其中1項。
RadioButton是CompoundButton的子類,也是TextView的間接子類。
RadioGroup是RadioButton的容器,是LinearLayout的子類。
只有同一個RadioGroup的若干個子級RadioButton才是互斥的。
每一個RadioButton不可以通過反復點擊取消選中,只能通過選中其它的互斥項才可以取消選中。
屬性:
android:checked -> 默認是否勾選,取值為true/false
5)CheckBox(多選按鈕)
CheckBox是可以在一組CheckBox勾選其中的若干項的控件。
CheckBox是TextView的間接子類。
屬性:
android:checked -> 默認是否勾選,取值為true/false
監聽器:
CompoundButton.OnCheckedChangedListener
擴展:Button的選擇器(selector),樣式的設置(style)
新建xml—>drawable—>Shape(drawable裡)形狀設置 (solid 形狀背景色-->color,corners角—>radius半徑范圍,stroke圖形邊框設置width寬度、color顏色)
新建xml—>darwable—>selector選擇器- 在裡面設置color顏色,state_pressed按鍵狀態執行(true按鍵,false不按)
2.TextFields
1)EditText (selector,style,OnEditorActionListener)
2)AutoCompleteTextView (自動提示文本,實現過程類似adapter layout)
擴展:SearchView (查詢view)
3.Bars
ProgressBar (進度條)
--------------------------
【屬性】
1. style -> 進度條的樣式
2. android:max -> 進度的最大值
3. android:progress -> 當前進度
【方法】
void setMax(int)
int getMax()
void setProgress(int)
int getProgress()
2)SeekBar (可拖拽的進度條,播放音樂,。。)
--------------------------
SeekBar是ProgressBar的子類,使用方法可以完全參考ProgressBar的使用方法。
3)RatingBar (評價條)
------------------------------------------------
c)InputEvents(onClick,onKey,onTouch,onChecked)
?輸入事件(InputEvents) Day05-4
1.onClick
2.onKey
3.onTouch
4.onFocus
5.......
注意:事件的傳播特性(事件可以從內層容器
向外層傳遞)
--------------------------------------------------
項目案例(elts新手指導頁面) Day05-5
1.功能需求
1)全屏,分頁顯示
2)頁面右上角有跳過按鈕
3)最後一頁有按鈕,點擊可進入系統主頁
4)每個頁面都有一個頁面指示器。(selector)
2.Coding 實現
-------------------------------------------------
項目案例(elts系統主頁面) Day05-6
d)UI Components(Menu,ActionBar,Dialog,Notification,Toast,Setting)
Day06-1UI Commons (呈現view)
---------------------------------------------------
1.Menus (菜單)
2.ActionBar(動作欄)
3.Dialog(對話框)
4.Notification(通知)
5.Toast(吐絲通知)
---------------------------------------------------
Menu
Menu 菜單API Day06-2
選項菜單 (Option Menu):
通常會結合actionBar使用
1)onCreateOptionsMenu (此方法中創建菜單)
2)onOptionsItemSelected(此方法中處理菜單的點擊操作)當客戶點擊菜單當中的某一個選項時,會調用該方法
上下文菜單 (Context Menu):
基於某個view的長按事件
1)創建:onCreateContextMenu
2)注冊(在view上注冊):registerForContextMenu
3)監聽:onContextItemSelected
彈出式菜單 (Popu Menu):
基於某個view的點擊事件
子菜單(subMenu以上每種菜單都可以創建子菜單)
說明:實現菜單的分組(便於統一顯示或隱藏)
學習方式?
1)應用場合
2)實現方式(創建,監聽)
---------------------------------------------------
作業
1.總結
2.完成駕校通(報名頁面的駕校列表)
3.預習actionbar,notification知識點
Day07-1 內容回顧(菜單):Menu(呈現view)
--------------------------------------------------
1.選項菜單 (基於actiionBar)
2.上下文菜單(基於view的長按事件)
3.彈出式菜單(基於view的點擊事件)
4.子菜單(在原有菜單的基礎上再添加菜單)
ActionBar
?ActionBar(動作欄,工具欄(toolbar)) Day07-2
ActionBar 為android3.0以後推出的一個動作欄
對象,在使用前activity的主題(Theme)不能是
noTitleBar,noActionBar.
具體在使用actionBar通常會先通過activity的
getActionBar方法獲得actionBar,然後再調用
actionBar相關的方法執行一系列操作,例如
設置home返回,設置tab導航等。
重點掌握:設置actionBar的樣式的過程,一般是
修改主題。
Dialog,Notification,Toast,Setting
通知Day07-3
1.Notification (通知組件)通知欄
2.Toast(吐絲通知)
-------------------------------------------------
Day08-1 內容回顧
---------------------------------------------------
1.ActionBar (動作欄)
1)actionbar&optionmenu
2)actionBar tab導航
3)actionBar 樣式(style)
4)......
?Dialog
?Notification(顯示在狀態欄的一個對象)
1)Notification (通知對象)
2)NotificationCompat(通知對象的兼容對象)
3)Builder(借助此對象構建通知)
4)NotificationManager (發送通知)
5)PendingIntent(延遲意圖),ActivityOptions(Acitivity選項)
6)RemoteViews (實現Notification中view的自定義)
setLatestEventInfo(狀態欄通知,定義當展開通知列表的時候,如何呈現通知,定義單擊通知的時候,如何處理單擊)不推薦使用
?Toast (Toast 通知)
1)對象構建: 兩種方式(構造方法,makeText)
2)設置view及其顯示位置
?Setting
e)自定義view (直接或間接繼承view,重寫onDraw,自定義屬性,資源回收)
?自定義view (官方給定的view不能完全滿足需求)
1)直接或間接的繼承view
a)class MyView extends View{}
b)class MyEdit extends EditText{}
2)重寫onDraw方法實現圖形的繪制
3)自定義view在xml中屬性的配置。
---------------------------------------------------
Android Canvas and Drawables Android
f) 動畫(屬性動畫,幀動畫,補間動畫)
Android 中的動畫Day08-2
相關API
Property Animation故名思議就是通過動畫的方式改變對象的屬性了,我們首先需要了解幾個屬性:
Duration動畫的持續時間,默認300ms。
Time interpolation:時間差值,乍一看不知道是什麼,但是我說LinearInterpolator、AccelerateDecelerateInterpolator,大家一定知道是干嘛的了,定義動畫的變化率。
Repeat count and behavior:重復次數、以及重復模式;可以定義重復多少次;重復時從頭開始,還是反向。
Animator sets: 動畫集合,你可以定義一組動畫,一起執行或者順序執行。
Frame refresh delay:幀刷新延遲,對於你的動畫,多久刷新一次幀;默認為10ms,但最終依賴系統的當前狀態;基本不用管。
相關的類
ObjectAnimator 動畫的執行類,後面詳細介紹
ValueAnimator 動畫的執行類,後面詳細介紹
AnimatorSet 用於控制一組動畫的執行:線性,一起,每個動畫的先後執行等。
AnimatorInflater 用戶加載屬性動畫的xml文件
TypeEvaluator 類型估值,主要用於設置動畫操作屬性的值。
TimeInterpolator 時間插值,上面已經介紹。
總的來說,屬性動畫就是,動畫的執行類來設置動畫操作的對象的屬性、持續時間,開始和結束的屬性值,時間差值等,然後系統會根據設置的參數動態的變化對象的屬性。
在android中動畫的實現方式有兩種類型:
1.view Animation (應用在view中的一種動畫)
1)tween animation補間動畫 (在res/anim目錄中創建:四種+set)
Alpha實現view對象的淡入淡出
Scale實現view對象的縮放功能
Translate實現view對象的平移
Rotate實現view對象的旋轉
Background背景Duration持續時間Target目標
Rotation旋轉Translation平移Scale比例
onWindowFocusChanged窗口焦點發生變化時執行此方法
Tweened Animations的分類
1、Alpha:淡入淡出效果
2、Scale:縮放效果
3、Rotate:旋轉效果
4、Translate:移動效果
Animation的四個子類:
AlphaAnimation、TranslateAnimation、ScaleAnimation、RotateAnimation
使用TweenedAnimations的步驟:
1.創建一個AnimationSet對象(Animation子類);
2.增加需要創建相應的Animation對象;
3.更加項目的需求,為Animation對象設置相應的數據;
4.將Animatin對象添加到AnimationSet對象當中;
5.使用控件對象開始執行AnimationSet。
代碼:
//創建一個AnimationSet對象,參數為Boolean型,
//true表示使用Animation的interpolator,false則是使用自己的
AnimationSet animationSet = new AnimationSet(true);
//創建一個AlphaAnimation對象,參數從完全的透明度,到完全的不透明
AlphaAnimation alphaAnimation = new AlphaAnimation(1, 0);
//設置動畫執行的時間
alphaAnimation.setDuration(500);
//將alphaAnimation對象添加到AnimationSet當中
animationSet.addAnimation(alphaAnimation);
//使用ImageView的startAnimation方法執行動畫
image.startAnimation(animationSet);
Tween Animations的通用方法
1、setDuration(long durationMills)
設置動畫持續時間(單位:毫秒)
2、setFillAfter(Boolean fillAfter)
如果fillAfter的值為true,則動畫執行後,控件將停留在執行結束的狀態
3、setFillBefore(Boolean fillBefore)
如果fillBefore的值為true,則動畫執行後,控件將回到動畫執行之前的狀態
4、setStartOffSet(long startOffSet)
設置動畫執行之前的等待時間
5、setRepeatCount(int repeatCount)
設置動畫重復執行的次數
在代碼中使用Animations可以很方便的調試、運行,但是代碼的可重用性差,重復代碼多。同樣可以在xml文件中配置Animations,這樣做可維護性變高了,只不過不容易進行調試。
在xml中使用Animations步驟
1.在res文件夾下建立一個anim文件夾;
2.創建xml文件,並首先加入set標簽,更改標簽如下:
android:interpolator="@android:anim/accelerate_interpolator">
3.在該標簽當中加入rotate,alpha,scale或者translate標簽;
4.在代碼當中使用AnimationUtils當中裝載xml文件,並生成Animation對象。因為Animation是AnimationSet的子類,所以向上轉型,用Animation對象接收
AnimationSet的具體使用方法
1.AnimationSet是Animation的子類;
2.一個AnimationSet包含了一系列的Animation;
3.針對AnimationSet設置一些Animation的常見屬性(如startOffset,duration等),可以被包含在AnimationSet當中的Animation集成;
例:一個AnimationSet中有兩個Animation,效果疊加
方法一:
classDoubleButtonListener implements OnClickListener {
public void onClick(View v) {
// 使用AnimationUtils裝載動畫配置文件
Animation animation = AnimationUtils.loadAnimation(
Animation2Activity.this, R.anim. doubleani);
// 啟動動畫
image.startAnimation(animation);
}
}
方法二:
classDoubleButtonListener implements OnClickListener {
public void onClick(View v) {
AnimationSet animationSet = new AnimationSet(true);
AlphaAnimation alphaAnimation = new AlphaAnimation(1, 0);
RotateAnimation rotateAnimation = new RotateAnimation(0, 360,
Animation.RELATIVE_TO_SELF,0.5f,
Animation.RELATIVE_TO_SELF,0.5f);
rotateAnimation.setDuration(1000);
animationSet.addAnimation(rotateAnimation);
animationSet.addAnimation(alphaAnimation);
image.startAnimation(animationSet);
}
}
擴展:Interpolator的具體使用方法
Interpolator定義了動畫變化的速率,在Animations框架當中定義了一下幾種Interpolator
AccelerateDecelerateInterpolator:在動畫開始與結束的地方速率改變比較慢,在中間的時候速率快。
AccelerateInterpolator:在動畫開始的地方速率改變比較慢,然後開始加速
CycleInterpolator:動畫循環播放特定的次數,速率改變沿著正弦曲線
DecelerateInterpolator:在動畫開始的地方速率改變比較慢,然後開始減速
LinearInterpolator:動畫以均勻的速率改變
ActivityOptions活動的選擇(動畫過度用)
makeCustomAnimation定制動畫
(Context context所在環境,int enterResId進入界面id, int exitResId退出id)
~.start()動畫執行
2)frame animation逐幀動畫 (res/drawable目錄下創建的一個animation-list元素)
是一幀一幀的格式顯示動畫效果。類似於電影膠片拍攝的手法。
用
必須以為根元素,以- 表示要輪換顯示的圖片,duration屬性表示各項顯示的時間。XML文件要放在/res/drawable/目錄下。
注意:
1.要在代碼中調用Imageview的setBackgroundResource方法,如果直接在XML布局文件中設置其src屬性當觸發動畫時會FC。
2.在動畫start()之前要先stop(),不然在第一次動畫之後會停在最後一幀,這樣動畫就只會觸發一次。
3.最後一點是SDK中提到的,不要在onCreate中調用start,因為AnimationDrawable還沒有完全跟Window相關聯,如果想要界面顯示時就開始動畫的話,可以在onWindowFoucsChanged()中調用start()。
3)Property Animation 屬性動畫(3.0,應用在任意對象上)
(解釋:屬性動畫,這個是在Android 3.0中才引進的,以前學WPF時裡面的動畫機制好像就是這個,它更改的是對象的實際屬性,在View Animation(Tween Animation)中,其改變的是View的繪制效果,真正的View的屬性保持不變,比如無論你在對話中如何縮放Button的大小,Button的有效點擊區域還是沒有應用動畫時的區域,其位置與大小都不變。而在Property Animation中,改變的是對象的實際屬性,如Button的縮放,Button的位置與大小屬性值都改變了。而且Property Animation不止可以應用於View,還可以應用於任何對象。Property Animation只是表示一個值在一段時間內的改變,當值改變時要做什麼事情完全是你自己決定的。)
應用在對象屬性上的動畫必須有對應的set方法
1)資源對象: ValueAnimator,ObjectAnimator,AnimatorSet
a)ValueAnimator 對象不能直接作用於對象屬性上,可以監聽動畫值的變化
主要用於對值進行了一個平滑的動畫過渡
調用ValueAnimator的ofFloat()方法就可以構建出一個ValueAnimator的實例
b)ObjectAnimator 可以直接作用於對象屬性上
ObjectAnimator會更加常用一些,但是它其實是繼承自ValueAnimator的
ObjectAnimator.ofFloat(textview, "活動屬性", 起始, 結束);
c)AnimatorSet 實現多個屬性動畫的順序或一起操作
after(Animator anim) 將現有動畫插入到傳入的動畫之後執行
after(long delay) 將現有動畫延遲指定毫秒後執行
before(Animator anim) 將現有動畫插入到傳入的動畫之前執行
with(Animator anim) 將現有動畫和傳入的動畫同時執行
anim.addListener接口方法實現
onAnimationStart()方法會在動畫開始的時候調用,
onAnimationRepeat()方法會在動畫重復執行的時候調用,
onAnimationEnd()方法會在動畫結束的時候調用,
onAnimationCancel()方法會在動畫被取消的時候調用。
在XML文件中我們一共可以使用如下三種標簽:
對應代碼中的ValueAnimator
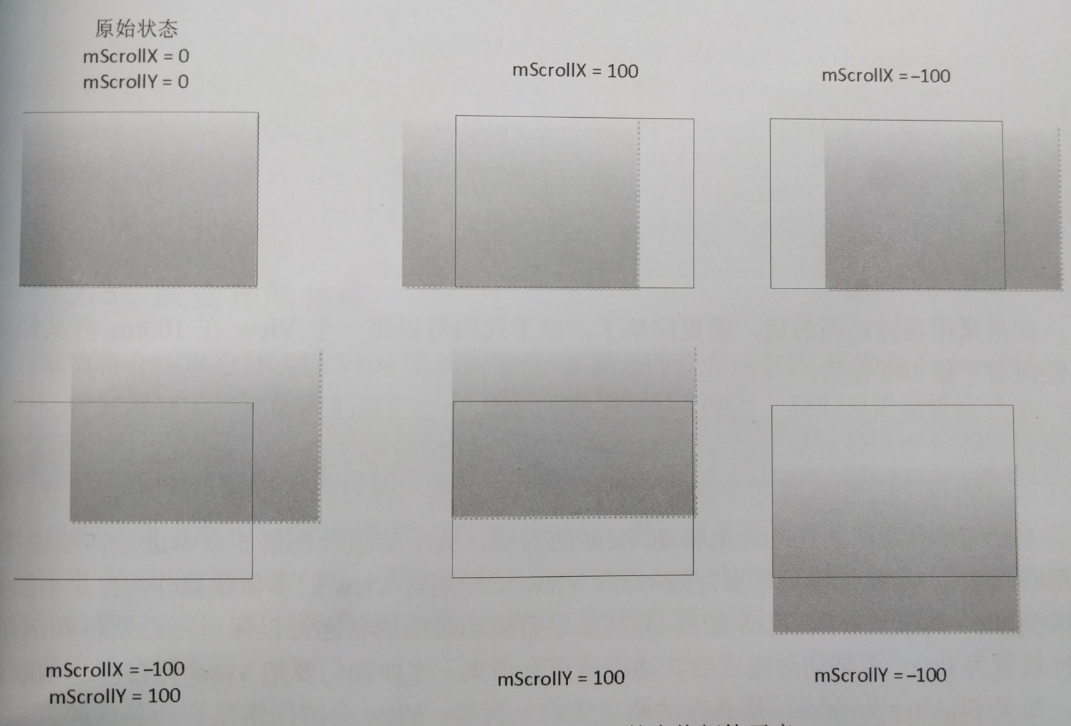
 scrollTo + Scroller + ViewDragHelper
scrollTo + Scroller + ViewDragHelper
 Android熱補丁動態修復技術(完結篇):自動生成打包帶簽名的補丁,重構項目
Android熱補丁動態修復技術(完結篇):自動生成打包帶簽名的補丁,重構項目
 Android搶紅包助手開發全攻略
Android搶紅包助手開發全攻略
 Android使用RecyclerView和CardView,實現知乎日報精致布局
Android使用RecyclerView和CardView,實現知乎日報精致布局