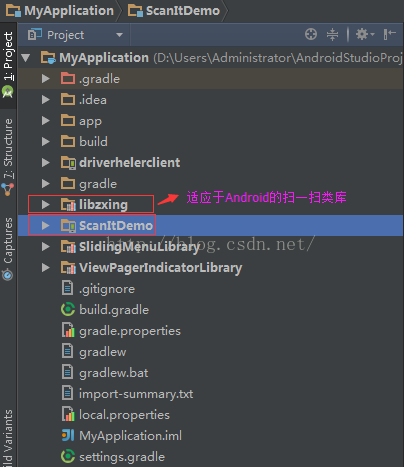
編輯:關於Android編程
今天,來學習使用怎麼實現二維碼的掃一掃和二維碼的生成。
要想實現二維碼的掃一掃與二維碼的生成,就得必須了解二維碼的特征。
 源碼實現:
布局文件:activity_main.xml
源碼實現:
布局文件:activity_main.xml
MainActivity.java
package com.xbmu.scan;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import com.xys.libzxing.zxing.activity.CaptureActivity;
public class MainActivity extends Activity {
private TextView tvResult;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvResult = (TextView) findViewById(R.id.tv_result);
}
/**
* 點擊掃一掃按鈕,開啟掃描二維碼
* @param view
*/
public void startScan(View view){
//跳轉到掃一掃
startActivityForResult(new Intent(MainActivity.this, CaptureActivity.class),0);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(resultCode==RESULT_OK){
Bundle bundle = data.getExtras();
String result = bundle.getString("result");
tvResult.setText(result);
}
}
}
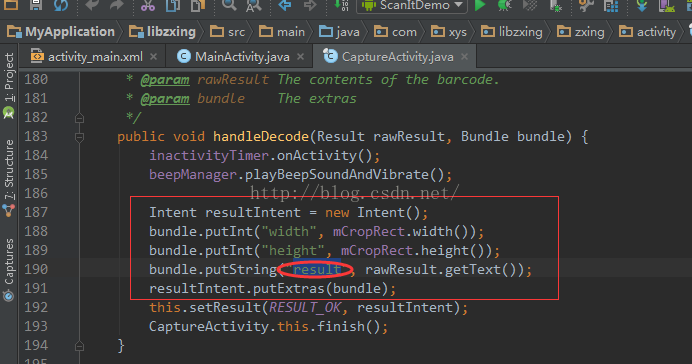
其中:String result = bundle.getString("result");這句代碼中的"result",可以根據閱讀掃一掃源碼得知:

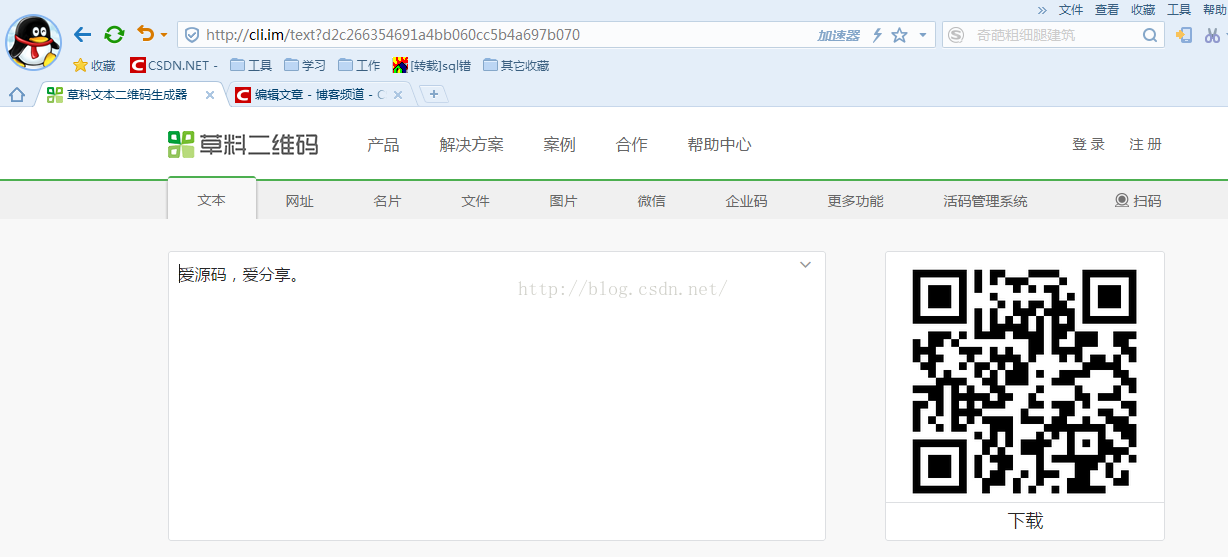
 將此Demo安裝到我們的手機上,即可掃描該二維碼。
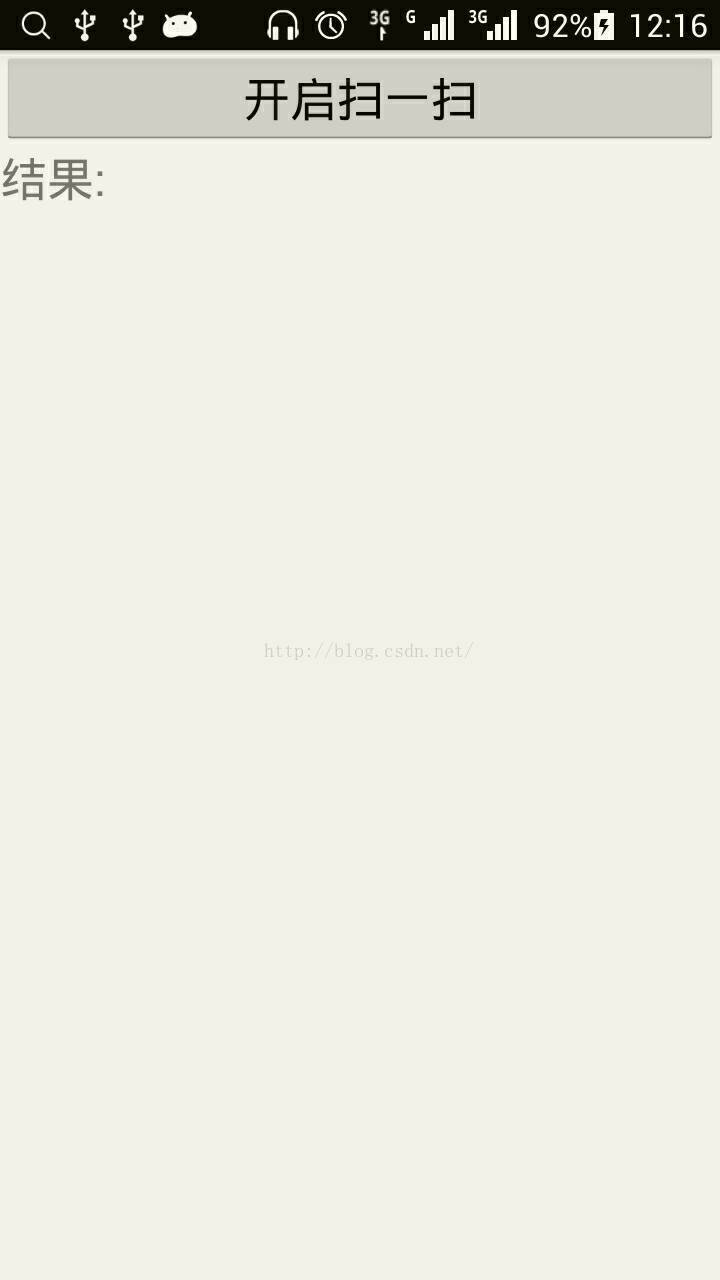
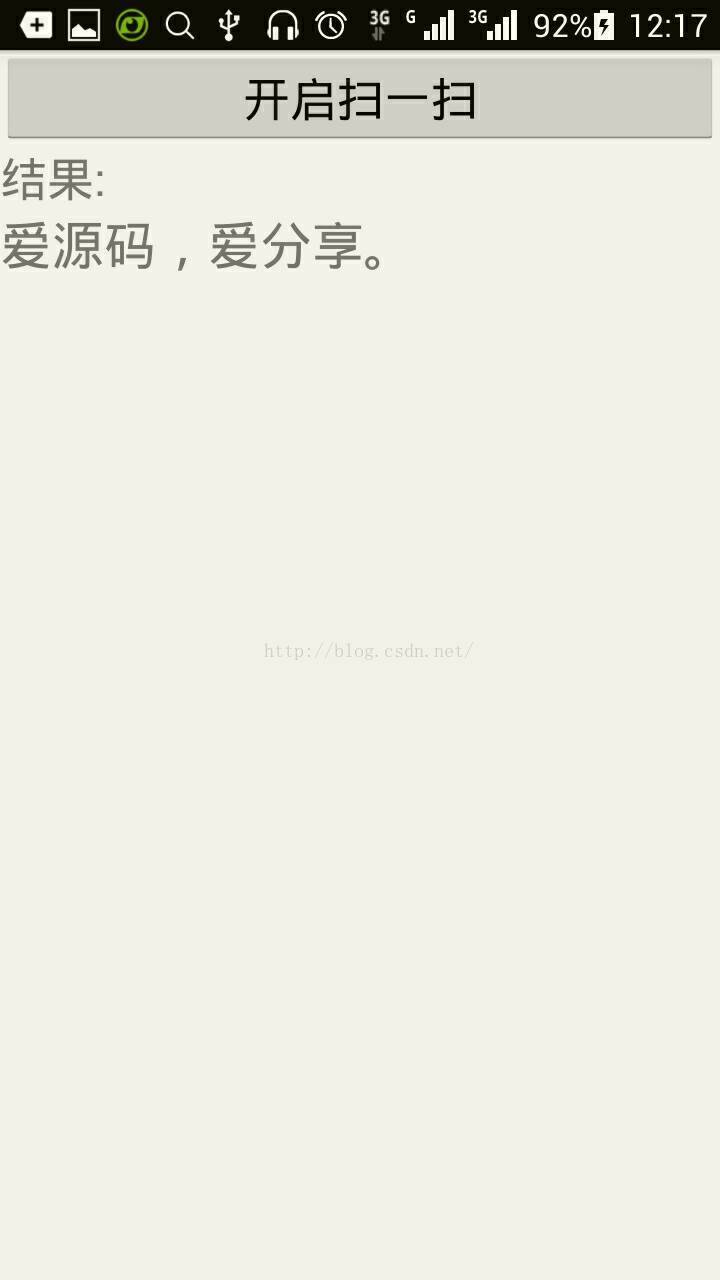
運行效果:
將此Demo安裝到我們的手機上,即可掃描該二維碼。
運行效果:


MainActivity.java
package com.xbmu.scan;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.xys.libzxing.zxing.activity.CaptureActivity;
import com.xys.libzxing.zxing.encoding.EncodingUtils;
public class MainActivity extends Activity {
private TextView tvResult;
private EditText etInputText;
private ImageView ivResult;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvResult = (TextView) findViewById(R.id.tv_result);
etInputText = (EditText) findViewById(R.id.et_input_text);
ivResult = (ImageView) findViewById(R.id.iv_result);
}
/**
* 點擊掃一掃按鈕,開啟掃描二維碼
* @param view
*/
public void startScan(View view){
//跳轉到掃一掃
startActivityForResult(new Intent(MainActivity.this, CaptureActivity.class),0);
}
/**
* 生成二維碼
* @param view
*/
public void makeQRCode(View view){
String inputText = etInputText.getText().toString();
if(inputText.equals("")){
Toast.makeText(MainActivity.this,"輸入的文本不能為空",0).show();
}else{
Bitmap bitmap = EncodingUtils.createQRCode(inputText, 500, 500, null);
ivResult.setImageBitmap(bitmap);
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(resultCode==RESULT_OK){
Bundle bundle = data.getExtras();
String result = bundle.getString("result");
tvResult.setText(result);
}
}
}
運行效果:
MainActivity.java
package com.xbmu.scan;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.xys.libzxing.zxing.activity.CaptureActivity;
import com.xys.libzxing.zxing.encoding.EncodingUtils;
public class MainActivity extends Activity {
private TextView tvResult;
private EditText etInputText;
private ImageView ivResult;
private CheckBox cbSelect;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvResult = (TextView) findViewById(R.id.tv_result);
etInputText = (EditText) findViewById(R.id.et_input_text);
ivResult = (ImageView) findViewById(R.id.iv_result);
cbSelect = (CheckBox) findViewById(R.id.cb_select);
}
/**
* 點擊掃一掃按鈕,開啟掃描二維碼
* @param view
*/
public void startScan(View view){
//跳轉到掃一掃
startActivityForResult(new Intent(MainActivity.this, CaptureActivity.class),0);
}
/**
* 生成二維碼
* @param view
*/
public void makeQRCode(View view){
String inputText = etInputText.getText().toString();
if(inputText.equals("")){
Toast.makeText(MainActivity.this,"輸入的文本不能為空",Toast.LENGTH_SHORT).show();
}else{
Bitmap bitmap = EncodingUtils.createQRCode(inputText, 500, 500,
cbSelect.isChecked() ?
BitmapFactory.decodeResource(getResources(),R.drawable.xiaomao) :
null);
ivResult.setImageBitmap(bitmap);
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(resultCode==RESULT_OK){
Bundle bundle = data.getExtras();
String result = bundle.getString("result");
tvResult.setText(result);
}
}
}
運行效果:

 Android實現自定義的彈幕效果
Android實現自定義的彈幕效果
一、效果圖先來看看效果圖吧~~二、實現原理方案1、自定義ViewGroup-XCDanmuView,繼承RelativeLayout來實現,當然也可以繼承其他三大布局類哈
 Android自定義水波紋動畫Layout實例代碼
Android自定義水波紋動畫Layout實例代碼
話不多說,我們先來看看效果:Hi前輩搜索預覽這一張是《Hi前輩》的搜索預覽圖,你可以在這裡下載這個APP查看更多效果:http://www.wandoujia.com/a
 Android開發常用功能
Android開發常用功能
1.定時器的實現(1)采用Handler的postDelayed(Runnable, long)方法 Handler handler =&n
 Android完美實現平滑過渡的ViewPager廣告條
Android完美實現平滑過渡的ViewPager廣告條
我們經常會看到有一些app的banner界面可以實現循環播放多個廣告圖片和手動滑動循環的效果。看到那樣的效果,相信大家都會想到ViewPager,但是ViewPager並