編輯:關於Android編程
最近在做項目的時候用到很多次listview+checkBox的全選和批量刪除,因為不能把項目直接放上來,所以自己做了一個demo,希望大家可以看得明白,如果有什麼問題可以給我留言。我在項目中是動態獲取數據的,在這裡就直接用靜態的,大家需要的額時候換成動態的自己的數據即可。在寫博客的時候還不知道怎麼把錄得效果的視頻直接放上來,有知道的希望給我留言,感激不盡。在這裡先用圖片吧,大家看到時候把圖片連起來看,給大家帶來的不便請見諒。
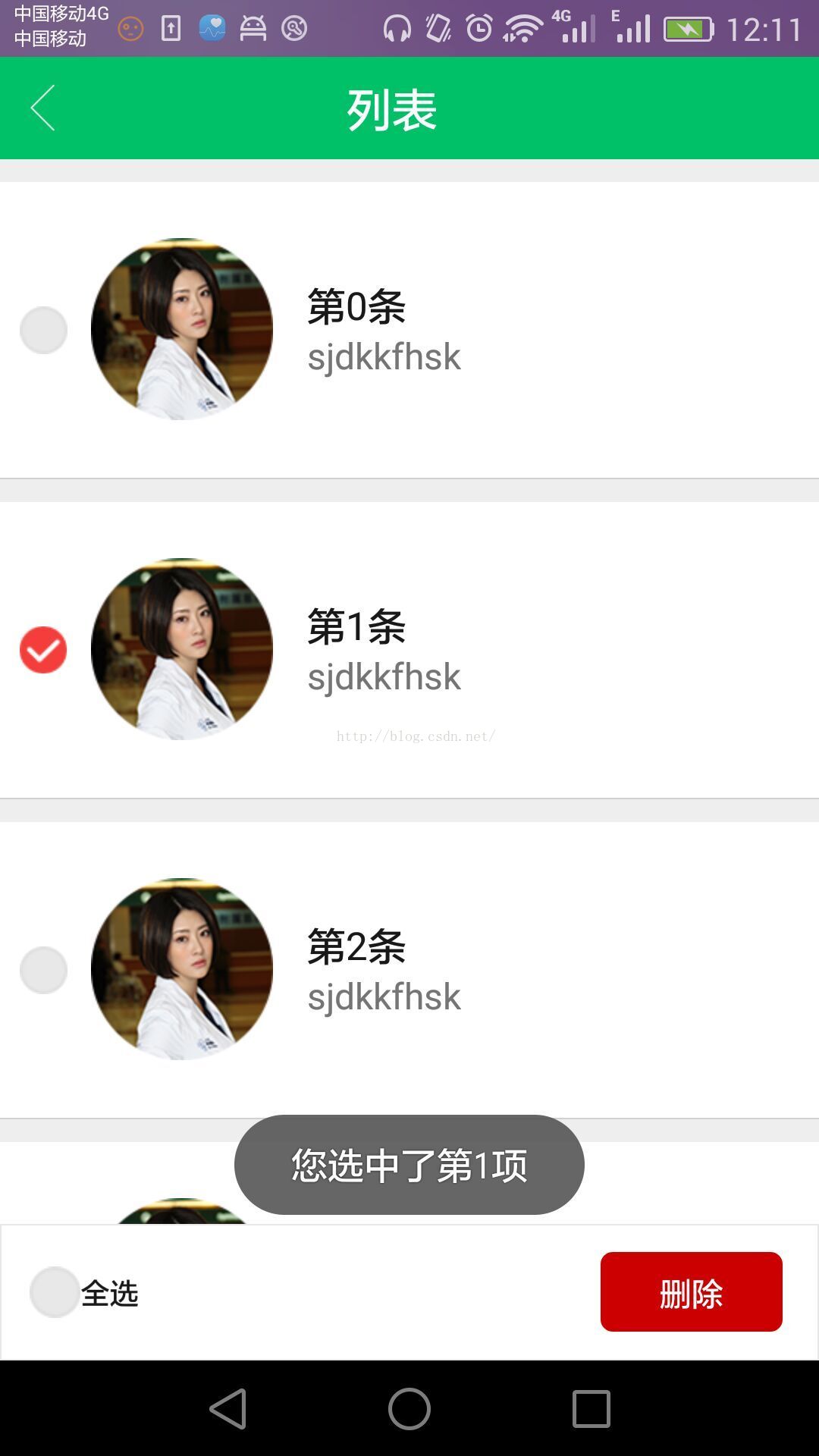
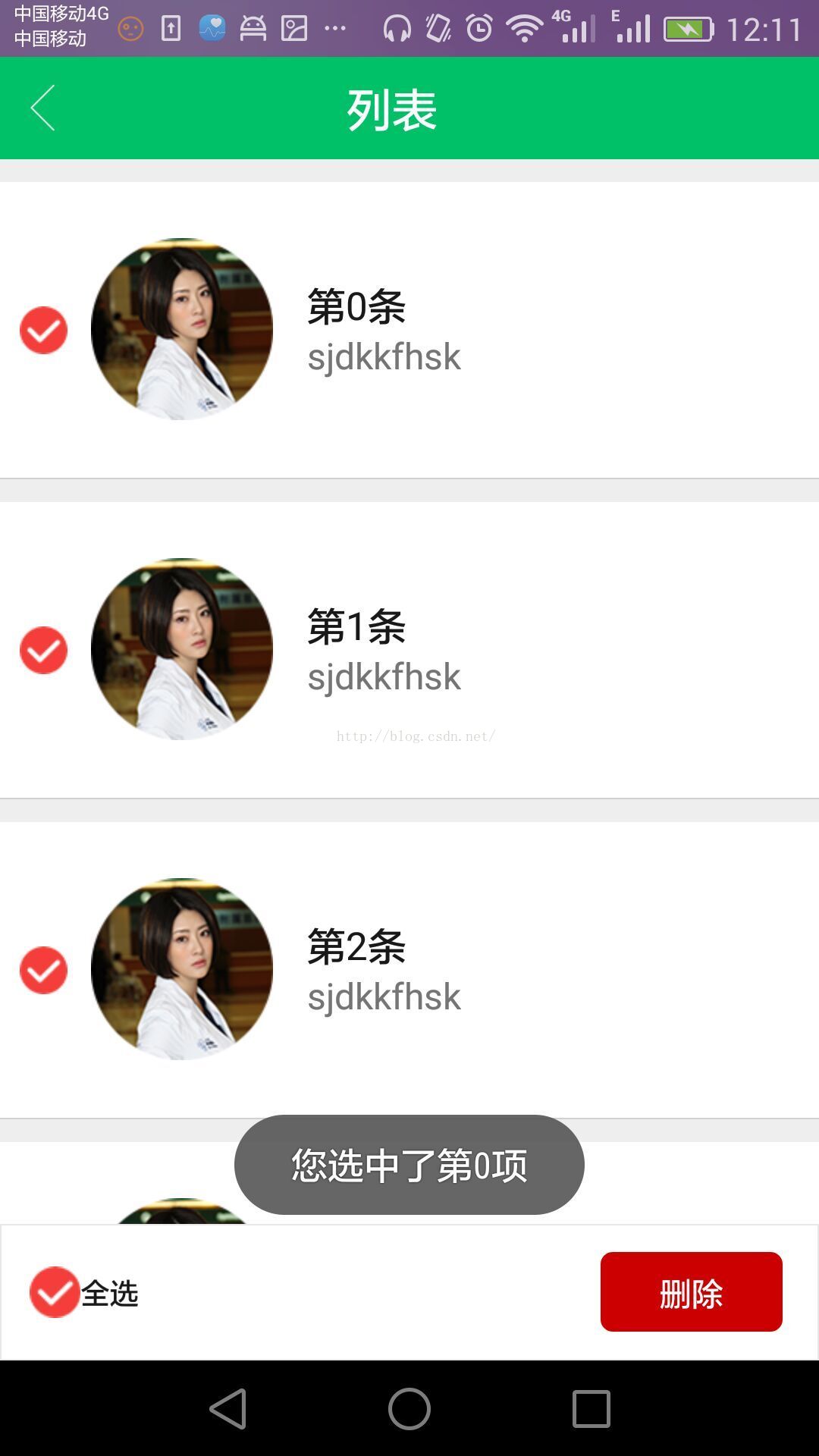
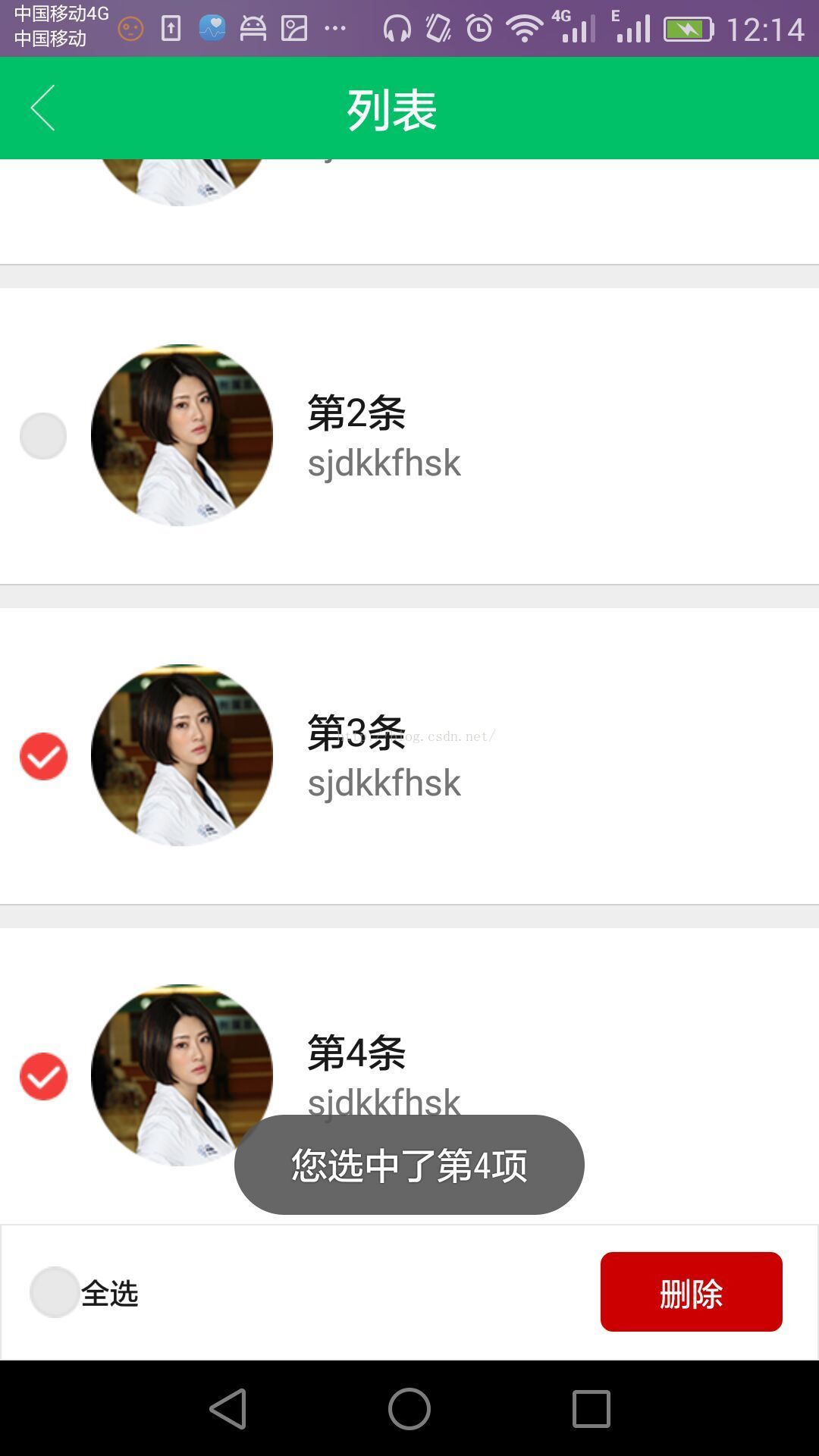
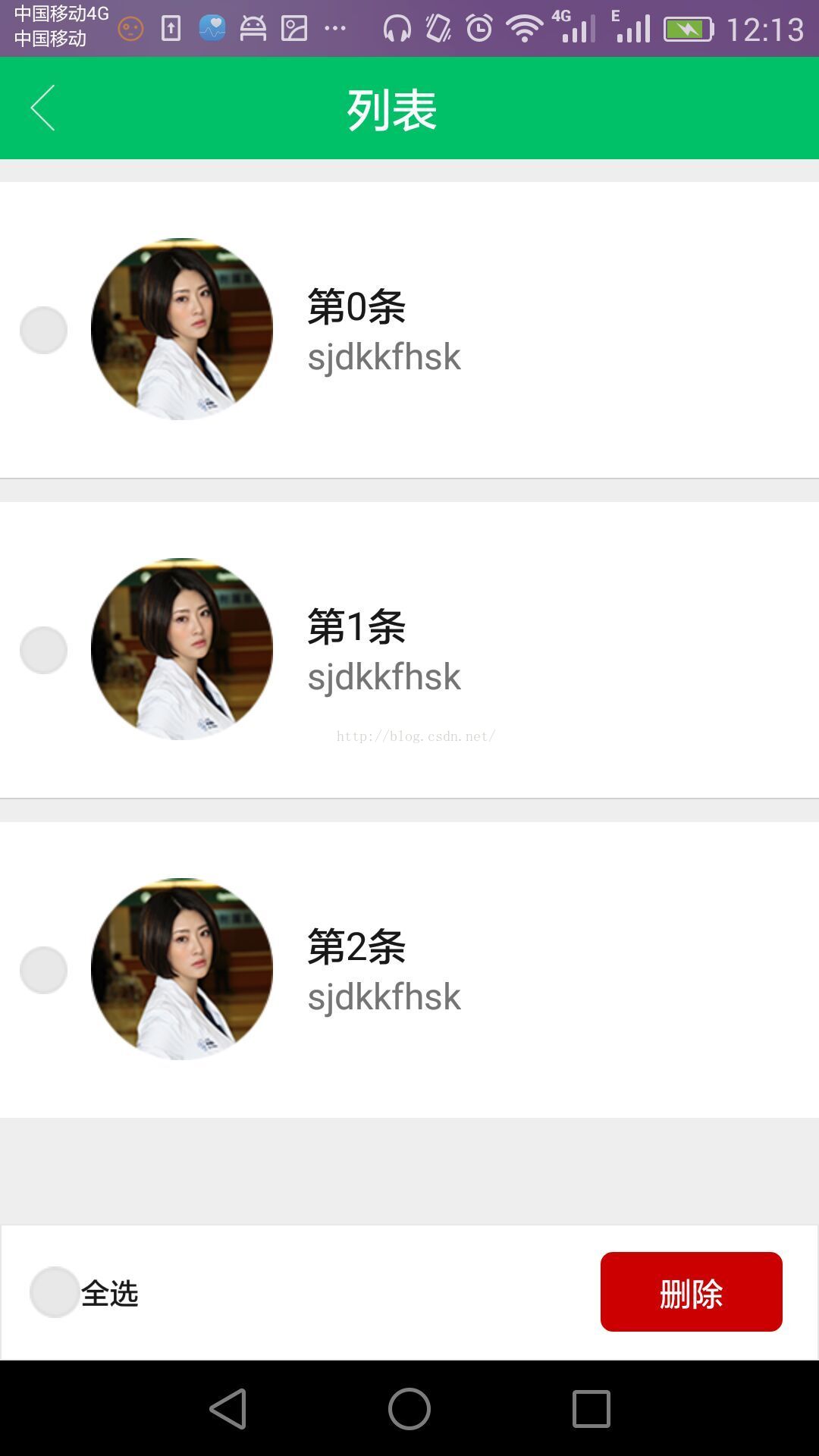
效果圖:



mainActivity:
package com.example.allselect;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.LinearLayout;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
MyListView listView;
Adapter adapter;
CheckBox cb_cart_all;
LinearLayout clean;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView=(MyListView)findViewById(R.id.listview);
cb_cart_all=(CheckBox)findViewById(R.id.cb_cart_all);
//點擊全選按鈕
cb_cart_all.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked){
//全選
adapter.setListDataFocuseAble();
}else {
//取消選擇
adapter.setListDataUnFocuseAble();
}
adapter.notifyDataSetChanged();
}
});
//點擊刪除按鈕
clean=(LinearLayout)findViewById(R.id.clean);
clean.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
List> selectData = getSelectIDList();
if(selectData.size()!=0){
adapter.removeSelectData(selectData);
adapter.setListDataUnFocuseAble();
adapter.notifyDataSetChanged();
}
}
});
adapter=new Adapter(this);
listView.setAdapter(adapter);
adapter.notifyDataSetChanged();
init();
}
//加載數據
public void init(){
List listdata=new ArrayList();
for(int i=0;i<5;i++){
Shoucang shoucang=new Shoucang();
shoucang.setDrugName("第"+i+"條");
//有一個id用於刪除和向後台傳遞數據
shoucang.setShoucangId("" +(199+i));
shoucang.setDrugFlag(3);
listdata.add(shoucang);
}
adapter.setListData(listdata);
}
public List> getSelectIDList(){
return adapter.getselectData();
}
}
activity_main.xml:
這裡用用的MyListView 解決listview和scrollView的沖突問題。
MyListView:
package com.example.allselect;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ListView;
public class MyListView extends ListView {
public MyListView(Context context) {
// TODO Auto-generated method stub
super(context);
}
public MyListView(Context context, AttributeSet attrs) {
// TODO Auto-generated method stub
super(context, attrs);
}
public MyListView(Context context, AttributeSet attrs, int defStyle) {
// TODO Auto-generated method stub
super(context, attrs, defStyle);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
在values的styles裡面加入下面的幾行代碼,
在drawable中寫一個checkbox_style的資源文件。
checkbox_style:
選中和未選中的圖片自己根據需換上去就可以了。我的圖片供參考:
![]() ,
,![]()
Adapter:
package com.example.allselect;
import android.content.Context;
import android.content.SharedPreferences;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class Adapter extends BaseAdapter{
List> sd;
Map selectDataItem;
private Context context;
SharedPreferences sp;
private List listData=new ArrayList();
public Adapter(Context context) {
super();
sp =context.getSharedPreferences("shop_shoucang_data", Context.MODE_PRIVATE);
this.context = context;
}
public List getListData() {
return listData;
}
public void setListData(List listData) {
this.listData = listData;
}
//2顯示checkBox並選中,3顯示但未選中
public void setListDataUnFocuseAble(){
for(int idx = 0;idx < this.listData.size();idx++){
this.listData.get(idx).setDrugFlag(3);
}
}
public void setListDataFocuseAble(){
for(int idx = 0;idx < this.listData.size();idx++){
this.listData.get(idx).setDrugFlag(2);
}
}
@Override
public int getCount() {
return listData.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(final int position, View view, ViewGroup parent) {
DrugListHolder holder=null;
if(view==null){
holder=new DrugListHolder();
view=LayoutInflater.from(context).inflate(R.layout.shoucang_druglist_item, null);
holder.itemName =(TextView) view.findViewById(R.id.drugName);
holder.cb_choice =(CheckBox) view.findViewById(R.id.cb_choice_person_shoucang);
view.setTag(holder);
}else{
holder=(DrugListHolder) view.getTag();
}
holder.cb_choice.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
listData.get(position).setDrugFlag(2);
Toast.makeText(context,"您選中了第"+position+"項",Toast.LENGTH_LONG).show();
}else{
listData.get(position).setDrugFlag(3);
Toast.makeText(context, "您取消中了第" + position + "項", Toast.LENGTH_LONG).show();
}
}
});
//請求列表展示圖
Shoucang Shoucang=listData.get(position);
//全選和取消選擇
if(Shoucang.getDrugFlag()==2){
holder.cb_choice.setChecked(true);
}else if(Shoucang.getDrugFlag()==3){
holder.cb_choice.setChecked(false);
}
//ImageCacheUtil.getInstance().displayImage(context,holder.itemimage1,listData.get(position).getImgIv1());
holder.itemName.setText("" + Shoucang.getDrugName());
final String shoucangId= listData.get(position).getShoucangId();
return view;
}
//列表數據
public final class DrugListHolder {
//列表名
TextView itemName;
CheckBox cb_choice;
}
public List> getselectData(){
sd = new ArrayList>();
if(this.listData.size() > 0){
for(int idx = 0;idx < this.listData.size();idx++){
if(this.listData.get(idx).getDrugFlag() == 2){
selectDataItem = new HashMap();
selectDataItem.put("id",this.listData.get(idx).getShoucangId());
sd.add(selectDataItem);
}
}
}
return sd;
}
//刪除成功後更新數據
public void removeSelectData(List> selectData){
if(selectData.size() > 0){
for(int idx = this.listData.size()-1;idx >= 0;idx--) {
for (int i = 0; i < selectData.size(); i++){
if ((""+this.listData.get(idx).getShoucangId()).equals(""+selectData.get(i).get("id"))) {
this.listData.remove(idx);
break;
}
}
}
}
}
}
shoucang_druglist_item.xml:
實體類Shoucang:
package com.example.allselect;
public class Shoucang {
private String drugName;
private int drugFlag;
private String shoucangId;
public Shoucang() {
}
public String getDrugName() {
return drugName;
}
public void setDrugName(String drugName) {
this.drugName = drugName;
}
public int getDrugFlag() {
return drugFlag;
}
public void setDrugFlag(int drugFlag) {
this.drugFlag = drugFlag;
}
public String getShoucangId() {
return shoucangId;
}
public void setShoucangId(String shoucangId) {
this.shoucangId = shoucangId;
}
}
每天積累並分享一些知識很開心,請繼續關注我,會不斷有新的知識分享。 Android更換皮膚解決方案
Android更換皮膚解決方案
Android更換皮膚解決方案 轉載請注明出處:IT_xiao小巫本篇博客要給大家分享的一個關於Android應用換膚的Demo,大家可以到我的github去下載demo
 通過webView與javascript交互來研究webView的特點
通過webView與javascript交互來研究webView的特點
1、前言webView是android中用於展示簡單的網頁或者加載一些html格式的很好的選擇,它提供了很多的操作上的封裝但同時又不失去靈活性,因為他提供了webView
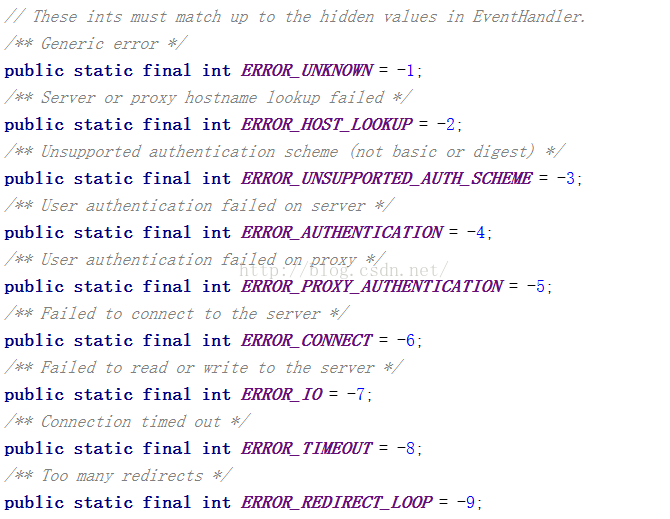
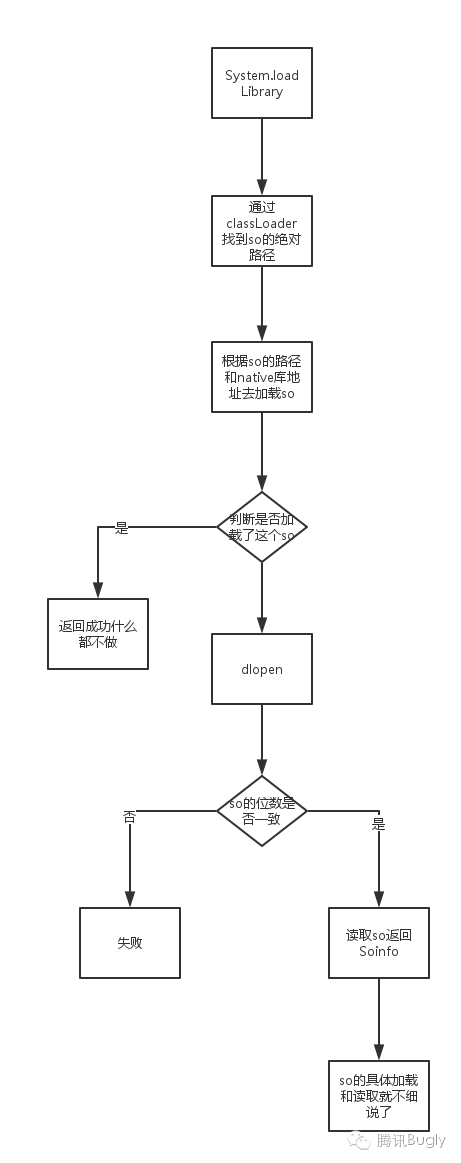
 動態鏈接庫加載原理及HotFix方案介紹
動態鏈接庫加載原理及HotFix方案介紹
引言隨著項目中動態鏈接庫越來越多,我們也遇到了很多奇怪的問題,比如只在某一種 OS 上會出現的 java.lang.UnsatisfiedLinkError,但是明明我們
 Android屏幕大小適配問題解決
Android屏幕大小適配問題解決
一、一些基本概念 1、長度(真實長度):英寸、inch 2、分辨率:density 每英寸像素數 dpi(密度) 3、像素:px 4、dip