編輯:關於Android編程
 注意,
1、尋找菜單中控件,一定要在布局加入後,才要findViewById,否則會出現空指針異常
2、如果菜單中有點擊事件,則不可以將菜單的顯示設為內容滑動(兩者有沖突)
功能:
1、因為可以加入布局,所以菜單中可以隨意定義顯示的布局樣式
2、可以設置菜單的顯示,隱藏方式(邊緣滑動,內容滑動,兩者都不可以)
3、可以設置顯示方式(只有左側菜單,只有右側菜單,兩側都有)
4、可以設置菜單顯示的寬度
5、在添加到activity中,可以設置是否共享標題欄
6、可以控制菜單滾動時,先出現菜單哪部分
7、菜單滾動時,可以改變菜單的透明度變化
SlidingMenu——方式2
1.將繼承的Activity替換為框架中的SlidingFragmentActivity
注意,
1、尋找菜單中控件,一定要在布局加入後,才要findViewById,否則會出現空指針異常
2、如果菜單中有點擊事件,則不可以將菜單的顯示設為內容滑動(兩者有沖突)
功能:
1、因為可以加入布局,所以菜單中可以隨意定義顯示的布局樣式
2、可以設置菜單的顯示,隱藏方式(邊緣滑動,內容滑動,兩者都不可以)
3、可以設置顯示方式(只有左側菜單,只有右側菜單,兩側都有)
4、可以設置菜單顯示的寬度
5、在添加到activity中,可以設置是否共享標題欄
6、可以控制菜單滾動時,先出現菜單哪部分
7、菜單滾動時,可以改變菜單的透明度變化
SlidingMenu——方式2
1.將繼承的Activity替換為框架中的SlidingFragmentActivity 注意:
1、尋找菜單中控件,一定要在sliding=getSlidingMenu()後,才要findViewById,否則會出現空指針異常
與1的不同:
1.因為沒有attachToActivit方法,所以就不存在是否共享標題欄,其實activity本身沒有標題欄
SlidingMenu——方式3
注意:
1、尋找菜單中控件,一定要在sliding=getSlidingMenu()後,才要findViewById,否則會出現空指針異常
與1的不同:
1.因為沒有attachToActivit方法,所以就不存在是否共享標題欄,其實activity本身沒有標題欄
SlidingMenu——方式3
SlidingMenu1:
package
com.wang.main;
import
android.graphics.Bitmap;
import
android.graphics.BitmapFactory;
import
android.support.v7.app.AppCompatActivity;
import
android.os.Bundle;
import
android.util.Log;
import
android.view.DragEvent;
import
android.view.View;
import
android.widget.Button;
import
android.widget.ImageView;
import
android.widget.LinearLayout;
import
android.widget.ScrollView;
import
android.widget.TextView;
import
android.widget.Toast;
import
com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
public
class
MainActivity
extends
AppCompatActivity
implements
View.OnClickListener {
private
SlidingMenu sliding;
private
ImageView iv;
private
LinearLayout layout1,layout2,layout3;
private
TextView bottom_tv1,bottom_tv2;
private
ScrollView scrollview;
@Override
protected
void
onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//1.初始化slidingmenu對象
sliding=
new
SlidingMenu(
this
);
//2、設置slidingmenu的顯示方式,left=只有左側菜單,rigth=只有右側菜單,LEFT_RIGHT=既能顯示左側,又能顯示右側
sliding.setMode(SlidingMenu.LEFT);
//3、設置slidingmenu的菜單布局
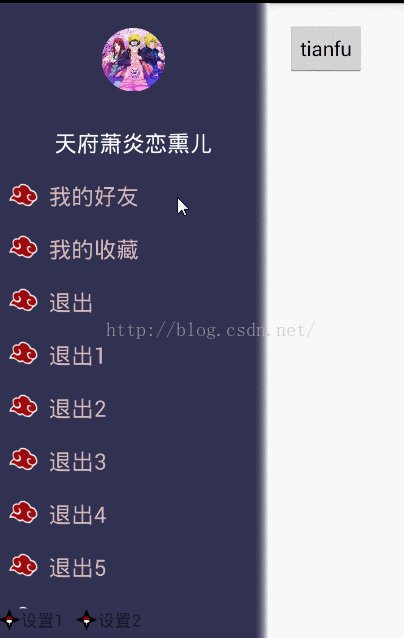
sliding.setMenu(R.layout.slidingleft);
initView();
//4、設置菜單的顯示方式
// /*
// *SlidingMenu.TOUCHMODE_FULLSCREEN 在屏幕的任意位置滑動即可打開側滑菜單
// * SlidingMenu.TOUCHMODE_MARGIN 必須從邊緣開始滑動才能打開側滑菜單
// * SlidingMenu.TOUCHMODE_NONE 無論在什麼位置滑動都不能打開側滑菜單,必須通過點擊按鈕,手動調用打開菜單的方法
// * */
sliding.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
//5、設置滑動菜單的隱藏方式
sliding.setTouchModeBehind(SlidingMenu.TOUCHMODE_MARGIN);
//6、設置菜單顯示寬度,設為屏幕的1/3
int
i=getResources().getDisplayMetrics().widthPixels*
2
/
3
;
sliding.setBehindWidth(i);
//設置內容與菜單邊緣的陰影效果
sliding.setShadowDrawable(getResources().getDrawable(R.drawable.shape_sdshadowdraw));
sliding.setShadowWidth(
30
);
//設置菜單的透明度的改變,其中setFadeEnabled默認值為true
// sliding.setFadeEnabled(false);
sliding.setFadeDegree(
1
.0f);
//0-1,其中0表示,拉動菜單滾動時先出現的是菜單的開頭控件,1表示先出現末尾控件,默認0.5
sliding.setBehindScrollScale(
0
.5f);
//7、將菜單添加到當前activity中顯示
// /*
// * SlidingMenu.SLIDING_WINDOW 以窗口方式將側滑菜單加到當前Activity中
// * SlidingMenu.SLIDING_CONTENT 以內容方式將側滑菜單加到當前Activity中
// * 兩者的區別在於是否共享標題欄
// * */
sliding.attachToActivity(
this
,SlidingMenu.SLIDING_WINDOW);
//本來是要聯網讀取數據,並將圖片弄成圓形的,現在手動畫一下
GetRoundBitmap gp=
new
GetRoundBitmap();
Bitmap bp=gp.getRoundBitmap(BitmapFactory.decodeResource(getResources(), R.mipmap.naruto));
Log.i(
"mtag"
,
"start"
+bp);
Log.i(
"mtag"
,
"start"
+iv);
iv.setImageBitmap(bp);
}
/**
* 尋找控件
*
*@author WangShujie
*created at 2016/4/23 18:59
*/
private
void
initView() {
iv= (ImageView)sliding.getMenu().findViewById(R.id.slidingleft_iv);
layout1= (LinearLayout) sliding.getMenu().findViewById(R.id.slidingleft_layout1);
layout2=(LinearLayout) sliding.getMenu().findViewById(R.id.slidingleft_layout2);
layout3=(LinearLayout) sliding.getMenu().findViewById(R.id.slidingleft_layout3);
bottom_tv1= (TextView) sliding.getMenu().findViewById(R.id.sliding_botomtv1);
bottom_tv2= (TextView) sliding.getMenu().findViewById(R.id.sliding_botomtv2);
scrollview= (ScrollView) sliding.getMenu().findViewById(R.id.slidingleft_lv);
layout1.setOnClickListener(
this
);
layout2.setOnClickListener(
this
);
layout3.setOnClickListener(
this
);
bottom_tv1.setOnClickListener(
this
);
bottom_tv2.setOnClickListener(
this
);
}
/**
*對控件進行監聽
*
*@author WangShujie
*created at 2016/4/23 19:31
*/
@Override
public
void
onClick(View v) {
switch
(v.getId()){
case
R.id.slidingleft_layout1:
Toast.makeText(MainActivity.
this
,
"你點擊了我的好友"
, Toast.LENGTH_SHORT).show();
break
;
case
R.id.slidingleft_layout2:
Toast.makeText(MainActivity.
this
,
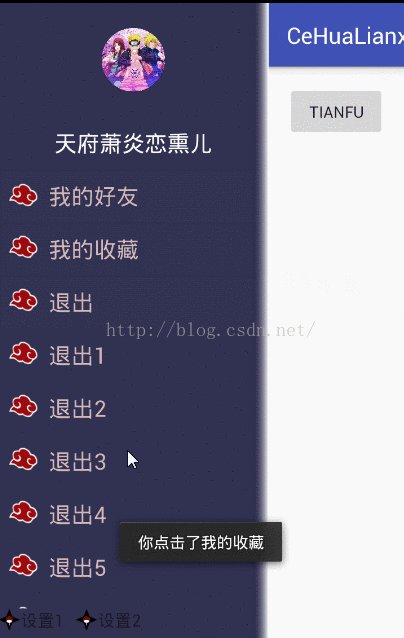
"你點擊了我的收藏"
, Toast.LENGTH_SHORT).show();
break
;
case
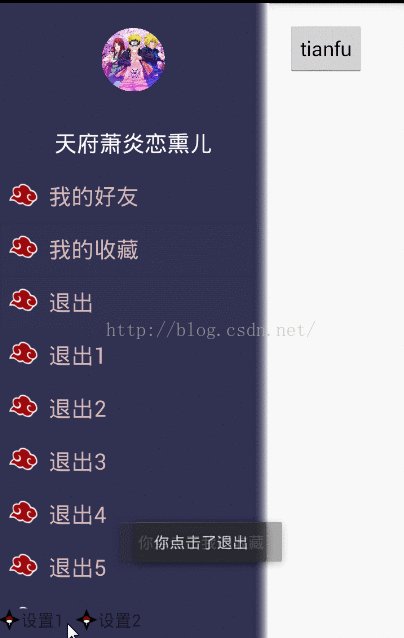
R.id.slidingleft_layout3:
Toast.makeText(MainActivity.
this
,
"你點擊了退出"
, Toast.LENGTH_SHORT).show();
break
;
case
R.id.sliding_botomtv1:
Toast.makeText(MainActivity.
this
,
"你點擊了設置1"
, Toast.LENGTH_SHORT).show();
break
;
case
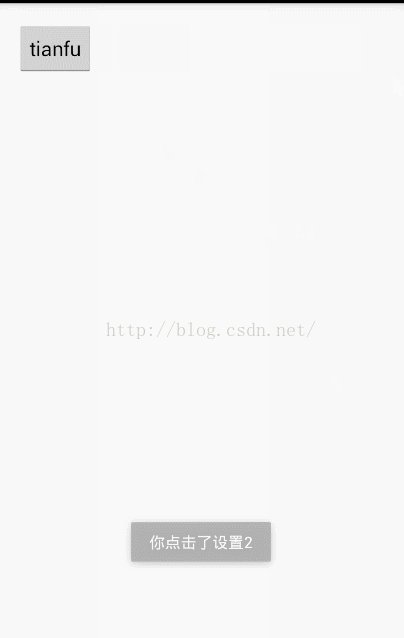
R.id.sliding_botomtv2:
Toast.makeText(MainActivity.
this
,
"你點擊了設置2"
, Toast.LENGTH_SHORT).show();
break
;
}
}
}
SlidingMenu2:
package
com.wang.main;
import
android.graphics.Bitmap;
import
android.graphics.BitmapFactory;
import
android.os.Bundle;
import
android.util.Log;
import
android.view.View;
import
android.widget.ImageView;
import
android.widget.LinearLayout;
import
android.widget.ScrollView;
import
android.widget.TextView;
import
android.widget.Toast;
import
com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import
com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
import
com.wang.main.GetRoundBitmap;
public
class
MainActivity
extends
SlidingFragmentActivity
implements
View.OnClickListener {
private
SlidingMenu sliding;
private
ImageView iv;
private
LinearLayout layout1,layout2,layout3;
private
TextView bottom_tv1,bottom_tv2;
private
ScrollView scrollview;
@Override
public
void
onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
//設置頁面顯示內容,不包括菜單
setContentView(R.layout.activity_main);
//1、將繼承的Activity替換為框架中的SlidingFragmentActivity
//2、調用setBehindContentView設置菜單的顯示
setBehindContentView(R.layout.slidingleft);
//3、獲取SlidingFragmentActivity中自帶的菜單對象
sliding=getSlidingMenu();
initView();
//4、設置slidingmenu的顯示方式,left=只有左側菜單,rigth=只有右側菜單,LEFT_RIGHT=既能顯示左側,又能顯示右側
sliding.setMode(SlidingMenu.LEFT);
//5、設置菜單的顯示方式
// /*
// *SlidingMenu.TOUCHMODE_FULLSCREEN 在屏幕的任意位置滑動即可打開側滑菜單
// * SlidingMenu.TOUCHMODE_MARGIN 必須從邊緣開始滑動才能打開側滑菜單
// * SlidingMenu.TOUCHMODE_NONE 無論在什麼位置滑動都不能打開側滑菜單,必須通過點擊按鈕,手動調用打開菜單的方法
// * */
sliding.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
//6、設置滑動菜單的隱藏方式
sliding.setTouchModeBehind(SlidingMenu.TOUCHMODE_MARGIN);
//7、設置菜單顯示寬度,設為屏幕的1/3
int
i=getResources().getDisplayMetrics().widthPixels*
2
/
3
;
sliding.setBehindWidth(i);
//設置內容與菜單邊緣的陰影效果
sliding.setShadowDrawable(getResources().getDrawable(R.drawable.shape_sdshadowdraw));
sliding.setShadowWidth(
30
);
//設置菜單的透明度的改變,其中setFadeEnabled默認值為true
// sliding.setFadeEnabled(false);
sliding.setFadeDegree(
1
.0f);
//0-1,其中0表示,拉動菜單滾動時先出現的是菜單的開頭控件,1表示先出現末尾控件,默認0.5
sliding.setBehindScrollScale(
0
.5f);
//本來是要聯網讀取數據,並將圖片弄成圓形的,現在手動畫一下
GetRoundBitmap gp=
new
GetRoundBitmap();
Bitmap bp=gp.getRoundBitmap(BitmapFactory.decodeResource(getResources(), R.mipmap.naruto));
Log.i(
"mtag"
,
"start"
+bp);
Log.i(
"mtag"
,
"start"
+iv);
iv.setImageBitmap(bp);
}
/**
* 尋找控件
*
*@author WangShujie
*created at 2016/4/23 18:59
*/
private
void
initView() {
iv= (ImageView)sliding.getMenu().findViewById(R.id.slidingleft_iv);
layout1= (LinearLayout) sliding.getMenu().findViewById(R.id.slidingleft_layout1);
layout2=(LinearLayout) sliding.getMenu().findViewById(R.id.slidingleft_layout2);
layout3=(LinearLayout) sliding.getMenu().findViewById(R.id.slidingleft_layout3);
bottom_tv1= (TextView) sliding.getMenu().findViewById(R.id.sliding_botomtv1);
bottom_tv2= (TextView) sliding.getMenu().findViewById(R.id.sliding_botomtv2);
scrollview= (ScrollView) sliding.getMenu().findViewById(R.id.slidingleft_lv);
Log.i(
"mtag"
,
"tianfuxiaoyan++iv===="
+iv);
Log.i(
"mtag"
,
"tianfuxiaoyan++layout1===="
+layout1);
Log.i(
"mtag"
,
"tianfuxiaoyan++bottom_tv1===="
+bottom_tv1);
layout1.setOnClickListener(
this
);
layout2.setOnClickListener(
this
);
layout3.setOnClickListener(
this
);
bottom_tv1.setOnClickListener(
this
);
bottom_tv2.setOnClickListener(
this
);
}
/**
*對控件進行監聽
*
*@author WangShujie
*created at 2016/4/23 19:31
*/
@Override
public
void
onClick(View v) {
switch
(v.getId()){
case
R.id.slidingleft_layout1:
Toast.makeText(MainActivity.
this
,
"你點擊了我的好友"
, Toast.LENGTH_SHORT).show();
break
;
case
R.id.slidingleft_layout2:
Toast.makeText(MainActivity.
this
,
"你點擊了我的收藏"
, Toast.LENGTH_SHORT).show();
break
;
case
R.id.slidingleft_layout3:
Toast.makeText(MainActivity.
this
,
"你點擊了退出"
, Toast.LENGTH_SHORT).show();
break
;
case
R.id.sliding_botomtv1:
Toast.makeText(MainActivity.
this
,
"你點擊了設置1"
, Toast.LENGTH_SHORT).show();
break
;
case
R.id.sliding_botomtv2:
Toast.makeText(MainActivity.
this
,
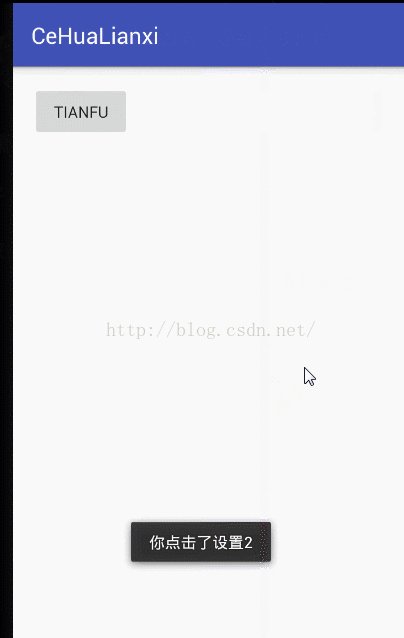
"你點擊了設置2"
, Toast.LENGTH_SHORT).show();
break
;
}
}
}
 360奇酷手機如何刷機
360奇酷手機如何刷機
360奇酷手機出自酷派和360合資公司,奇酷手機以及酷派手機都屬於安卓系統,那麼奇酷手機、酷派手機怎麼刷機呢?手機有毛病可以嘗試恢復手機出廠設置,操作方法如
 Android開發 ----------如何真機調試?
Android開發 ----------如何真機調試?
一般來說 真機調試 是最快的, 所以建議 大家 直接用真機調試。
 Android存儲五大方式
Android存儲五大方式
Android存儲五大方式:1 使用SharedPreferences存儲數據2 文件存儲數據3 SQLite數據庫存儲數據4 使用ContentProvider存儲數據
 Android中的設計模式-適配器模式
Android中的設計模式-適配器模式
適配器模式從名字上就可以看出適配器是為了針對接口不匹配的情況,而做出的兼容方法,假設我們有一個已經存在的類Adaptee,其中有一些已經存在並實現好的方法methodA。