編輯:關於Android編程
在上一篇博客中,我們介紹了Retrofit的文件上傳,文件下載以及進度監聽,這篇博客我們來了解下批量上傳以及上傳進度的監聽。
要想實現批量上傳,我們要考慮下HTML中實現批量上傳的方法,借助Form表單,所以,我們也可以通過借助Form表單來實現批量上傳。
$error) {
if ( $error == UPLOAD_ERR_OK ) { //PHP常量UPLOAD_ERR_OK=0,表示上傳沒有出錯
$temp_name = $fileArray['tmp_name'][$key];
$file_name = $fileArray['name'][$key];
move_uploaded_file($temp_name, $upload_dir.$file_name);
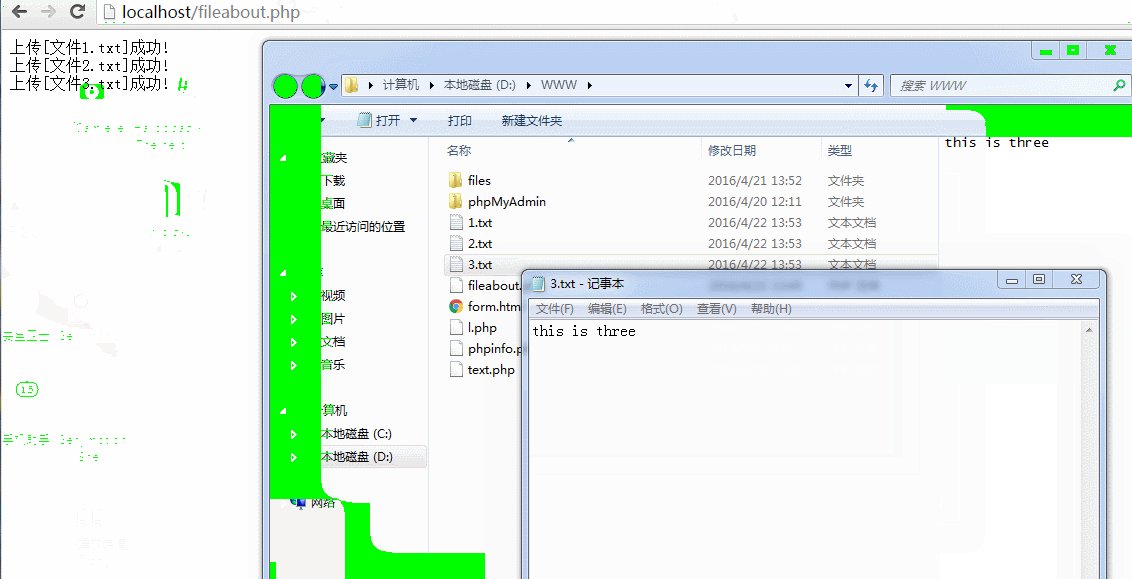
echo '上傳[文件'.$file_name.']成功!
';
}else {
echo '上傳[文件'.$key.']失敗!
';
}
} array(1) {
["file"]=> array(5) {
["name"]=> array(3) {
[0]=> string(5) "1.txt"
[1]=> string(5) "2.txt"
[2]=> string(5) "3.txt" }
["type"]=> array(3) {
[0]=> string(10) "text/plain"
[1]=> string(10) "text/plain"
[2]=> string(10) "text/plain" }
["tmp_name"]=> array(3) {
[0]=> string(27) "C:\Windows\Temp\phpB829.tmp"
[1]=> string(27) "C:\Windows\Temp\phpB82A.tmp"
[2]=> string(27) "C:\Windows\Temp\phpB82B.tmp" }
["error"]=> array(3) {
[0]=> int(0)
[1]=> int(0)
[2]=> int(0) }
["size"]=> array(3) {
[0]=> int(11)
[1]=> int(13)
[2]=> int(13) }
}* 由於我php只會點皮毛中的皮毛,所以上面有的內容可能描述的不清楚或者不正確,請指出 *
* 由於我php只會點皮毛中的皮毛,所以上面有的內容可能描述的不清楚或者不正確,請指出 *
* 由於我php只會點皮毛中的皮毛,所以上面有的內容可能描述的不清楚或者不正確,請指出 *

博客看不到?點我看圖
```
@Multipart
@POST("/fileabout.php")
Call upload_2(@Part("filedes") String des,@Part("file[]\"; filename=\"1.txt") RequestBody imgs,@Part("file[]\"; filename=\"2.txt") RequestBody imgs_2,@Part("file[]\"; filename=\"3.txt") RequestBody imgs_3); File file = new File(Environment.getExternalStorageDirectory() + "/" + "1.txt");
File file2 = new File(Environment.getExternalStorageDirectory() + "/" + "2.txt");
File file3 = new File(Environment.getExternalStorageDirectory() + "/" + "3.txt");
final RequestBody requestBody =
RequestBody.create(MediaType.parse("multipart/form-data"),file);
final RequestBody requestBody2 =
RequestBody.create(MediaType.parse("multipart/form-data"),file2);
final RequestBody requestBody3 =
RequestBody.create(MediaType.parse("multipart/form-data"),file3);
Call model = service.upload_2("this is txt",requestBody,requestBody2,requestBody3); 上面的這種辦法沒有靈活性科研,所以是不具有使用價值的,那麼,我們需要用下面這種辦法。
相應的api接口變成了這個樣子
@Multipart
@POST("/fileabout.php")
Call upload_3(@Part("filedes") String des,@PartMap Map params); 那麼,客戶端就可以通過下面這種方法進行配置了,
Map params = new HashMap();
params.put("file[]\"; filename=\""+file.getName()+"", requestBody);
params.put("file[]\"; filename=\""+file2.getName()+"", requestBody2);
params.put("file[]\"; filename=\""+file3.getName()+"", requestBody3);
Call model = service.upload_3("hello",params); 靈活性是不是有所提升?這樣才像form表單,可以隨意配置了。

博客看不到?點我看圖
到這裡,我們的批量上傳就結束了,如果各位朋友有什麼更好的辦法,請教教我。。。
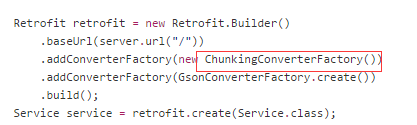
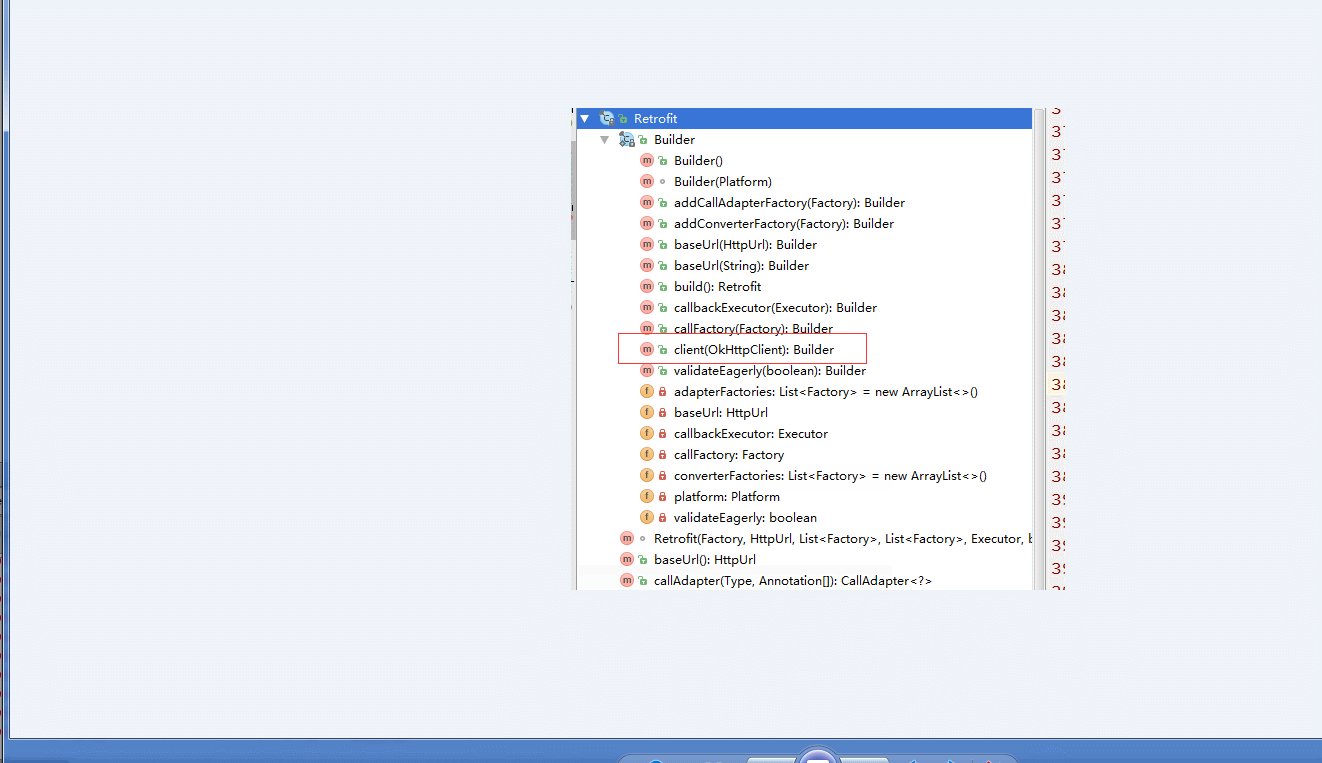
當想到這個問題的時候,完全沒有思路,那就尴尬了。仔細想想,好吧,還是沒有思路,那麼,咱們去看看github上官方給出的幾個類,。就看這個類 就看這個類
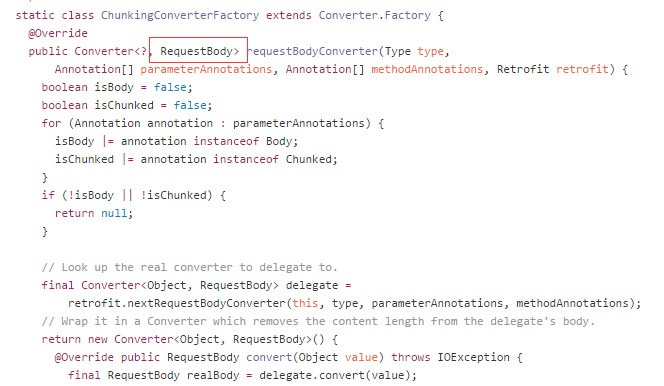
恩,我給出2張圖,大家自己觀察下

博客看不到?點我看圖

博客看不到?點我看圖
發現沒?轉化器中出現了RequestBody,這讓我瞬間有了想法,沒錯,我們模仿下載的辦法,同樣的,將這個類改造下。
首先,我們拋棄裡面的RequestBody,我們手動往裡傳,也就是,去掉下面這行代碼。
final RequestBody realBody = delegate.convert(value)第二步,我們發現,在return new RequestBody()相關代碼中,沒有長度信息。,所以添加一下代碼。
@Override
public long contentLength() throws IOException {
return requestBody.contentLength();
}第三部 模仿下載的過程,寫上傳的過程,代碼如下
@Override
public void writeTo(BufferedSink sink) throws IOException{
// realBody.writeTo(sink);
if (bufferedSink == null) {
//包裝
bufferedSink = Okio.buffer(sink(sink));
}
//寫入
requestBody.writeTo(bufferedSink);
//必須調用flush,否則最後一部分數據可能不會被寫入
bufferedSink.flush();
}
private Sink sink(Sink sink) {
return new ForwardingSink(sink) {
//當前寫入字節數
long bytesWritten = 0L;
//總字節長度,避免多次調用contentLength()方法
long contentLength = 0L;
@Override
public void write(Buffer source, long byteCount) throws IOException {
super.write(source, byteCount);
if (contentLength == 0) {
//獲得contentLength的值,後續不再調用
contentLength = contentLength();
}
//增加當前寫入的字節數
bytesWritten += byteCount;
//回調
listener.onProgress(bytesWritten, contentLength, bytesWritten == contentLength);
}
};
}最後,這個類變成了這個樣子。大家也可以去我github上將這個類下載來下。鏈接地址
public class ChunkingConverterFactory extends Converter.Factory {
@Target(PARAMETER)
@Retention(RUNTIME)
@interface Chunked {
}
private BufferedSink bufferedSink;
private final RequestBody requestBody;
private final ProgressListener listener;
public ChunkingConverterFactory(RequestBody requestBody,ProgressListener listener){
this.requestBody = requestBody;
this.listener = listener ;
}
@Override
public Converter requestBodyConverter(Type type, Annotation[] parameterAnnotations, Annotation[] methodAnnotations, Retrofit retrofit) {
boolean isBody = false;
boolean isChunked = false;
for (Annotation annotation : parameterAnnotations){
isBody |= annotation instanceof Body;
isChunked |= annotation instanceof Chunked;
}
final Converter delegate = retrofit
.nextRequestBodyConverter(this,type,parameterAnnotations,methodAnnotations);
return new Converter() {
@Override
public RequestBody convert(Object value) throws IOException {
return new RequestBody() {
@Override
public MediaType contentType() {
return requestBody.contentType();
}
@Override
public long contentLength() throws IOException {
return requestBody.contentLength();
}
@Override
public void writeTo(BufferedSink sink) throws IOException {
// realBody.writeTo(sink);
if (bufferedSink == null) {
//包裝
bufferedSink = Okio.buffer(sink(sink));
}
//寫入
requestBody.writeTo(bufferedSink);
//必須調用flush,否則最後一部分數據可能不會被寫入
bufferedSink.flush();
}
private Sink sink(Sink sink) {
return new ForwardingSink(sink) {
//當前寫入字節數
long bytesWritten = 0L;
//總字節長度,避免多次調用contentLength()方法
long contentLength = 0L;
@Override
public void write(Buffer source, long byteCount) throws IOException {
super.write(source, byteCount);
if (contentLength == 0) {
//獲得contentLength的值,後續不再調用
contentLength = contentLength();
}
//增加當前寫入的字節數
bytesWritten += byteCount;
//回調
listener.onProgress(bytesWritten, contentLength, bytesWritten == contentLength);
}
};
}
};
}
};
}
} 像下載一下,我們還是通過builder去build對象,當然 也可以使用普通的方法,但是得RequestBody 寫在前面,這樣看起來有點怪怪的。整個代碼如下
private void uploadProgress(){
Retrofit.Builder builder = new Retrofit.Builder()
.baseUrl("http://192.168.56.1");
File file = new File(Environment.getExternalStorageDirectory() + "/" + "text_img.png");
final RequestBody requestBody =
RequestBody.create(MediaType.parse("multipart/form-data"),file);
uploadfileApi api = builder.addConverterFactory(new ChunkingConverterFactory(requestBody, new ProgressListener() {
@Override
public void onProgress(long progress, long total, boolean done) {
Log.e(TAG, "onProgress: 這是上傳的 " + progress + "total ---->" + total );
Log.e(TAG, "onProgress: " + Looper.myLooper());
}
})).addConverterFactory(GsonConverterFactory.create()).build().create(uploadfileApi.class);
Call model = api.upload("hh",requestBody);
model.enqueue(new Callback() {
@Override
public void onResponse(Call call, Response response) {
}
@Override
public void onFailure(Call call, Throwable t) {
}
});
} 
博客看不到?點我看圖
我們知道了如何監聽單個文件的上傳進度,多個文件,恩,就不說了啊,(添加多個轉換器喽)。
Retrofit很強大 很強大,有的同學想讓我配合上Rxjava寫,哎,朋友,給個面子啊,好歹把我第一篇基礎用法看看哪。還剩下許多許多的功能沒介紹,看朋友們有什麼需求了,可以給我留言,完了一起研究啊。
 安卓自定義View進階-Matrix原理
安卓自定義View進階-Matrix原理
前言畫布操作 有重疊的部分,本文會讓你更加深入的了解其中的原理。本篇的主角Matrix,是一個一直在後台默默工作的勞動模范,雖然我們所有看到View背後都有著Matrix
 RecyclerView下拉刷新上拉加載
RecyclerView下拉刷新上拉加載
一 、前言最近實在太忙,一個多禮拜沒有更新文章了,於是今晚加班加點把demo寫出來,現在都12點了才開始寫文章。1.我們的目標把RecyclerView下拉刷新上拉加載更
 Android學習之文件存儲讀取
Android學習之文件存儲讀取
前言相信大家都知道知道,在AndroidOS中,提供了五中數據存儲方式,分別是:ContentProvider存儲、文件存儲、SharedPreference存儲、SQL
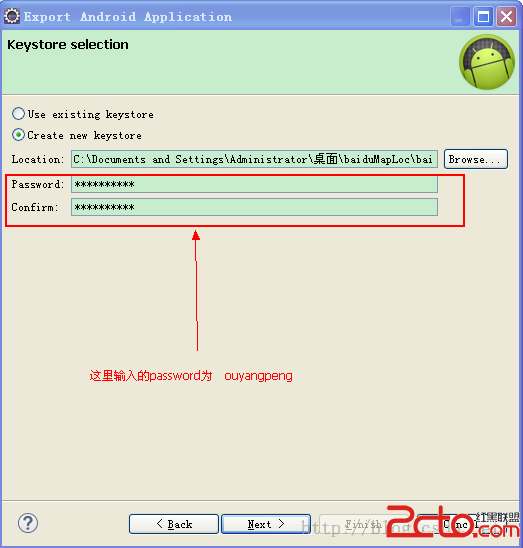
 我的Android進階之旅------)Android中制作和查看自定義的Debug版本Android簽名證書
我的Android進階之旅------)Android中制作和查看自定義的Debug版本Android簽名證書
Android應用開發接入各種SDK時會發現,有很多SDK是需要靠package name和的證書指紋SHA1碼來識別的,如百度地圖SDK。這樣如果使用默認自動生成的de