編輯:關於Android編程
新建在drawable目錄下面,示例如下:
具體每個屬性的解釋如下:
android:antialias="true"
android:dither="true"
android:filter="true"
android:gravity="center"
android:mipMap="false"
android:src="@drawable/ic_launcher"
android:tileMode="disabled" />
上述的排版方式只是為了方便查看,不能直接復制到代碼中使用
基本示例代碼:
表示圖形形狀,有四個選項rectangle(矩形)、oval(橢圓)、line(橫線)、ring(圓環),默認是矩形。在使用line和ring時候需要通過stroke屬性來指定線的寬度和顏色,否則顯示效果將會異常。
當設置ring時,有五個特殊的屬性,對應如下:
android:innerRadius——圓環內半徑,和innerRadiusRatio同時存在時,以innerRadius為准。
android:thickness——圓環的厚度,及外半徑減去內半徑
android:innerRAdiusRatio——內半徑占整個drawable的寬度比例,默認為9
android:thicknessRadio——厚度咱整個Drawable的比例,默認為3,計算方式為厚度=寬度/n
android:useLevel——一般都應該使用false,除非被當做LevelListDrawable來使用時候
表示shape的四個角的角度。它只試用與矩形,角度值的是圓角的程度,用px來表示。其中radius用來為四個角同意設置角度,優先級比較低。topLeftRadius、topRightRadius、bottomLeftRadius、bottomRightRadius分別表示左上、右上、左下、右下角的角度。
表示漸變填充,它與標簽互斥,包含的幾個屬性值意義如下:
android:angle——漸變角度,默認為零,值必須為45的倍數。
android:centerX——漸變中心點橫坐標
android:centerY——漸變中心點縱坐標
android:startColor——漸變起始顏色
android:centerColor——漸變的中間色
android:endColor——漸變的結束色
android:gradientRadius——漸變半徑
android:useLevel——一般為false,僅當android:type=”radial”
android:type——漸變的類型,有個linear(線性漸變)、radial(徑向漸變)、sweep(掃描線漸變)三種,其中默認為線性漸變
通過android:color既可指定shape中填充的顏色
包含以下常用標簽:
android:width——描邊的寬度,越大則shape的邊緣就會看起來越粗
android:color——描邊的顏色
android:dashWidth——組成虛線的線段的寬度
android:dashGap——組成虛線的線段之間的間隔,間隔越大空隙越大
可以理解為內邊距,使用起來和直接在view中加邊距類似包含四個屬性:android:top、android:bottom、android:left和android:right,分別表示上下左右內邊距。
有兩個屬性android:width和android:height,表示該view的寬高,類似圖片本身的寬高,在view中會視情況拉伸。
多個drawable的集合,類似圖層概念,通過將不同的drawable放置在不同的層上面從而達到一種疊加後的效果,它的語法規則如下:
-
一個layer-list可以包含多個item,每個item表示一個drawable。上下左右是個屬性表示Drawable相對於view的上下左右偏移量,單位為像素。可以通過drawable來直接引用一個drawable資源。也可以直接在item標簽下自定義drawable。
默認情況下,layer-list中所有的drawable都會被縮放到view的大小。layer-list有層次概念,下面的drawable會覆蓋上面的drawable。通過合理分層,可以實現一些特殊的疊加效果。
選擇器標簽,對應的標簽是
android:constantSize="true"
android:dither="true"
android:variablePadding="true">
-
android:drawable="@drawable/ic_launcher"
android:state_pressed="true"
android:state_focused="true"
android:state_hovered="true"
android:state_selected="true"
android:state_checkable="true"
android:state_checked="true"
android:state_enabled="true"
android:state_activated="true"
android:state_window_focused="true">
注意:如果有多個item,那麼程序將自動從上到下進行匹配,最先匹配的將得到應用。(不是通過最佳匹配)如果一個item沒有任何的狀態說明,那麼它將可以被任何一個狀態匹配。所以默認的item應該放到最後一條,否則會導致下邊的選項沒有效果。
LevelListDrawable對應於
-
android:drawable = "@drawable/ic_lunch"
android:maxLevel = "2"
android:minLevel = "1">
對應的是標簽,用於實現兩個drawable之間淡入淡出的效果,具體使用方法如下
-
android:drawable = "@drawable/ic_lunch"
android:id = "@+id/item1"
android:top = "1dp"
android:right = "1dp"
android:bottom = "1dp"
android:left = "1dp">
使用方式:
-
-
TextView textView = (TextView)findViewById(R.id.button);
TransitionDrawable drawable = (TransitionDrawable)textView.getBackground();
drawable.startTransition(1000);
可以將Drawable內嵌到自己內部,並在四周留出空隙,一般用在希望自己背景比自己實際區域小的view中。
android:drawable="@drawable/ic_launcher"
android:insetBottom="2dp"
android:insetLeft="2dp"
android:insetRight="2dp"
android:insetTop="2dp" >
對應的代碼如下:
android:drawable="@drawable/ic_launcher"
android:scaleGravity="center"
android:scaleHeight="50%"
android:scaleWidth="50%" >
在使用時時候必須設置Drawable的級別,否則無法使用,設置級別的代碼如下:
View testScale = findViewById(R.id.test_scale);
scaleDrawable testScaleDrawable = (ScaleDrawable)testScale.getBackground();
testScaleDrawable.setLevel(1);//范圍是1~10000,只要不為零就可以
可以根據當前等級來裁剪另一個Drawable,具體的代碼如下:
android:clipOrientation="horizontal"
android:drawable="@+id/icon"
android:gravity="top" >
top——放置到頂部,如果為豎直裁剪,那麼從底部開始裁剪
bottom——放到底部,如果為豎直裁剪,那麼從頂部開始裁剪
left——放到左邊,如果為水平裁剪,那麼從右開始裁剪(此為默認)
right——放到右邊,若為水平裁剪,那麼從左邊開始裁剪
center_vertical——豎直居中,豎直裁剪時,上下同時裁剪
fill_vertical——豎直方向填充,如果為豎直裁剪,僅當clipDrawable等級為0時(此時不可見,為完全裁剪),才有裁剪行為
(水平方向也具有和豎直類似的屬性,對應為center_horizontal和fill_horizontal,用法與上面兩個類似)
center——中部居中,豎直裁剪時上下同時減,水平裁剪時左右同時減
fill——充滿整個drawable,當clipDrawable等級為零時有效
clip_vertical——附加選項,表豎直方向裁剪
clip_horizontal——附加選項,表豎直方向裁剪
使用時候需要在代碼中設置等級具體代碼如下
ImageViwe testClip = (ImageView)findViewById(R.id.test_clip);
ClipDrawable testClipDrawable = (ClipDrawable)testClip.getDrawable();
//等級為從0到10000,等級0表示完全裁剪,等級10000表示不裁剪
testClipDrawable.setLevel(5000);
 Android面試准備 第二天 第五例 數據存儲
Android面試准備 第二天 第五例 數據存儲
5、Activity用SharedPreferences保存數據,大小有木有限制?個人理解:SharedPreferences是哪種存儲數據的方式竟然記不清楚了,個人印象
 手機相冊太多太亂?利用時間牆管理這些圖片!
手機相冊太多太亂?利用時間牆管理這些圖片!
如今的人們幾乎每天都會用手機拍攝無數張照片,但是照片一多管理就是一件麻煩事。一般來說,用戶管理照片不是系統的圖庫就是快圖應用,後者雖然浏覽速度快但管理功能卻
 Android中BroadCast與Activity之間的通信
Android中BroadCast與Activity之間的通信
在看本文之前,如果你對於Android的廣播機制不是很了解,建議先行閱讀我轉載的一篇博文:圖解 Android 廣播機制。 由於本案例比較簡單,故直接在此貼出代碼,不做
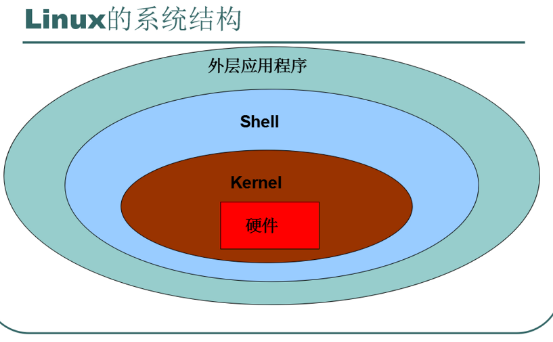
 【黑馬Android】(13)Linux操作系統/cron計劃任務
【黑馬Android】(13)Linux操作系統/cron計劃任務
Oracle VM VirtualBoxCentos cron計劃任務: 命令示例: Cat 1.txtTac 1.txtFin