最近由於工作的變動,導致的博客的更新計劃有點被打亂,希望可以盡快脈動回來~
今天給大家帶來一篇自定義ViewGroup的教程,說白了,就是教大家如何自定義ViewGroup,如果你對自定義ViewGroup還不是很了解,或者正想學習如何自定義,那麼你可以好好看看這篇博客。
1、概述
在寫代碼之前,我必須得問幾個問題:
1、ViewGroup的職責是啥?
ViewGroup相當於一個放置View的容器,並且我們在寫布局xml的時候,會告訴容器(凡是以layout為開頭的屬性,都是為用於告訴容器的),我們的寬度(layout_width)、高度(layout_height)、對齊方式(layout_gravity)等;當然還有margin等;於是乎,ViewGroup的職能為:給childView計算出建議的寬和高和測量模式 ;決定childView的位置;為什麼只是建議的寬和高,而不是直接確定呢,別忘了childView寬和高可以設置為wrap_content,這樣只有childView才能計算出自己的寬和高。
2、View的職責是啥?
View的職責,根據測量模式和ViewGroup給出的建議的寬和高,計算出自己的寬和高;同時還有個更重要的職責是:在ViewGroup為其指定的區域內繪制自己的形態。
3、ViewGroup和LayoutParams之間的關系?
大家可以回憶一下,當在LinearLayout中寫childView的時候,可以寫layout_gravity,layout_weight屬性;在RelativeLayout中的childView有layout_centerInParent屬性,卻沒有layout_gravity,layout_weight,這是為什麼呢?這是因為每個ViewGroup需要指定一個LayoutParams,用於確定支持childView支持哪些屬性,比如LinearLayout指定LinearLayout.LayoutParams等。如果大家去看LinearLayout的源碼,會發現其內部定義了LinearLayout.LayoutParams,在此類中,你可以發現weight和gravity的身影。
2、View的3種測量模式
上面提到了ViewGroup會為childView指定測量模式,下面簡單介紹下三種測量模式:
EXACTLY:表示設置了精確的值,一般當childView設置其寬、高為精確值、match_parent時,ViewGroup會將其設置為EXACTLY;
AT_MOST:表示子布局被限制在一個最大值內,一般當childView設置其寬、高為wrap_content時,ViewGroup會將其設置為AT_MOST;
UNSPECIFIED:表示子布局想要多大就多大,一般出現在AadapterView的item的heightMode中、ScrollView的childView的heightMode中;此種模式比較少見。
注:上面的每一行都有一個一般,意思上述不是絕對的,對於childView的mode的設置還會和ViewGroup的測量mode有一定的關系;當然了,這是第一篇自定義ViewGroup,而且絕大部分情況都是上面的規則,所以為了通俗易懂,暫不深入討論其他內容。
3、從API角度進行淺析
上面敘述了ViewGroup和View的職責,下面從API角度進行淺析。
View的根據ViewGroup傳人的測量值和模式,對自己寬高進行確定(onMeasure中完成),然後在onDraw中完成對自己的繪制。
ViewGroup需要給View傳入view的測量值和模式(onMeasure中完成),而且對於此ViewGroup的父布局,自己也需要在onMeasure中完成對自己寬和高的確定。此外,需要在onLayout中完成對其childView的位置的指定。
4、完整的例子
需求:我們定義一個ViewGroup,內部可以傳入0到4個childView,分別依次顯示在左上角,右上角,左下角,右下角。
1、決定該ViewGroup的LayoutParams
對於我們這個例子,我們只需要ViewGroup能夠支持margin即可,那麼我們直接使用系統的MarginLayoutParams
[java]view plaincopy
- @Override
- publicViewGroup.LayoutParamsgenerateLayoutParams(AttributeSetattrs)
- {
- returnnewMarginLayoutParams(getContext(),attrs);
}
重寫父類的該方法,返回MarginLayoutParams的實例,這樣就為我們的ViewGroup指定了其LayoutParams為MarginLayoutParams。
[java]view plaincopy
- /**
- *計算所有ChildView的寬度和高度然後根據ChildView的計算結果,設置自己的寬和高
- */
- @Override
- protectedvoidonMeasure(intwidthMeasureSpec,intheightMeasureSpec)
- {
- /**
- *獲得此ViewGroup上級容器為其推薦的寬和高,以及計算模式
- */
- intwidthMode=MeasureSpec.getMode(widthMeasureSpec);
- intheightMode=MeasureSpec.getMode(heightMeasureSpec);
- intsizeWidth=MeasureSpec.getSize(widthMeasureSpec);
- intsizeHeight=MeasureSpec.getSize(heightMeasureSpec);
-
-
- //計算出所有的childView的寬和高
- measureChildren(widthMeasureSpec,heightMeasureSpec);
- /**
- *記錄如果是wrap_content是設置的寬和高
- */
- intwidth=0;
- intheight=0;
-
- intcCount=getChildCount();
-
- intcWidth=0;
- intcHeight=0;
- MarginLayoutParamscParams=null;
-
- //用於計算左邊兩個childView的高度
- intlHeight=0;
- //用於計算右邊兩個childView的高度,最終高度取二者之間大值
- intrHeight=0;
-
- //用於計算上邊兩個childView的寬度
- inttWidth=0;
- //用於計算下面兩個childiew的寬度,最終寬度取二者之間大值
- intbWidth=0;
-
- /**
- *根據childView計算的出的寬和高,以及設置的margin計算容器的寬和高,主要用於容器是warp_content時
- */
- for(inti=0;i {
- ViewchildView=getChildAt(i);
- cWidth=childView.getMeasuredWidth();
- cHeight=childView.getMeasuredHeight();
- cParams=(MarginLayoutParams)childView.getLayoutParams();
-
- //上面兩個childView
- if(i==0||i==1)
- {
- tWidth+=cWidth+cParams.leftMargin+cParams.rightMargin;
- }
-
- if(i==2||i==3)
- {
- bWidth+=cWidth+cParams.leftMargin+cParams.rightMargin;
- }
-
- if(i==0||i==2)
- {
- lHeight+=cHeight+cParams.topMargin+cParams.bottomMargin;
- }
-
- if(i==1||i==3)
- {
- rHeight+=cHeight+cParams.topMargin+cParams.bottomMargin;
- }
-
- }
-
- width=Math.max(tWidth,bWidth);
- height=Math.max(lHeight,rHeight);
-
- /**
- *如果是wrap_content設置為我們計算的值
- *否則:直接設置為父容器計算的值
- */
- setMeasuredDimension((widthMode==MeasureSpec.EXACTLY)?sizeWidth
- :width,(heightMode==MeasureSpec.EXACTLY)?sizeHeight
- :height);
}
10-14行,獲取該ViewGroup父容器為其設置的計算模式和尺寸,大多情況下,只要不是wrap_content,父容器都能正確的計算其尺寸。所以我們自己需要計算如果設置為wrap_content時的寬和高,如何計算呢?那就是通過其childView的寬和高來進行計算。
[java]view plaincopy
- //abstractmethodinviewgroup
- @Override
- protectedvoidonLayout(booleanchanged,intl,intt,intr,intb)
- {
- intcCount=getChildCount();
- intcWidth=0;
- intcHeight=0;
- MarginLayoutParamscParams=null;
- /**
- *遍歷所有childView根據其寬和高,以及margin進行布局
- */
- for(inti=0;i {
- ViewchildView=getChildAt(i);
- cWidth=childView.getMeasuredWidth();
- cHeight=childView.getMeasuredHeight();
- cParams=(MarginLayoutParams)childView.getLayoutParams();
-
- intcl=0,ct=0,cr=0,cb=0;
-
- switch(i)
- {
- case0:
- cl=cParams.leftMargin;
- ct=cParams.topMargin;
- break;
- case1:
- cl=getWidth()-cWidth-cParams.leftMargin
- -cParams.rightMargin;
- ct=cParams.topMargin;
-
- break;
- case2:
- cl=cParams.leftMargin;
- ct=getHeight()-cHeight-cParams.bottomMargin;
- break;
- case3:
- cl=getWidth()-cWidth-cParams.leftMargin
- -cParams.rightMargin;
- ct=getHeight()-cHeight-cParams.bottomMargin;
- break;
-
- }
- cr=cl+cWidth;
- cb=cHeight+ct;
- childView.layout(cl,ct,cr,cb);
- }
-
}
代碼比較容易懂:遍歷所有的childView,根據childView的寬和高以及margin,然後分別將0,1,2,3位置的childView依次設置到左上、右上、左下、右下的位置。
[html]view plaincopy
-
- android:layout_width="200dp"
- android:layout_height="200dp"
- android:background="#AA333333">
-
- android:layout_width="50dp"
- android:layout_height="50dp"
- android:background="#FF4444"
- android:gravity="center"
- android:text="0"
- android:textColor="#FFFFFF"
- android:textSize="22sp"
- android:textStyle="bold"/>
-
- android:layout_width="50dp"
- android:layout_height="50dp"
- android:background="#00ff00"
- android:gravity="center"
- android:text="1"
- android:textColor="#FFFFFF"
- android:textSize="22sp"
- android:textStyle="bold"/>
-
- android:layout_width="50dp"
- android:layout_height="50dp"
- android:background="#ff0000"
- android:gravity="center"
- android:text="2"
- android:textColor="#FFFFFF"
- android:textSize="22sp"
- android:textStyle="bold"/>
-
- android:layout_width="50dp"
- android:layout_height="50dp"
- android:background="#0000ff"
- android:gravity="center"
- android:text="3"
- android:textColor="#FFFFFF"
- android:textSize="22sp"
- android:textStyle="bold"/>
-
ViewGroup寬和高設置為固定值
效果圖:
[html]view plaincopy
-
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#AA333333">
-
- android:layout_width="150dp"
- android:layout_height="150dp"
- android:background="#E5ED05"
- android:gravity="center"
- android:text="0"
- android:textColor="#FFFFFF"
- android:textSize="22sp"
- android:textStyle="bold"/>
-
- android:layout_width="50dp"
- android:layout_height="50dp"
- android:background="#00ff00"
- android:gravity="center"
- android:text="1"
- android:textColor="#FFFFFF"
- android:textSize="22sp"
- android:textStyle="bold"/>
-
- android:layout_width="50dp"
- android:layout_height="50dp"
- android:background="#ff0000"
- android:gravity="center"
- android:text="2"
- android:textColor="#FFFFFF"
- android:textSize="22sp"
- android:textStyle="bold"/>
-
- android:layout_width="50dp"
- android:layout_height="50dp"
- android:background="#0000ff"
- android:gravity="center"
- android:text="3"
- android:textColor="#FFFFFF"
- android:textSize="22sp"
- android:textStyle="bold"/>
-
ViewGroup的寬和高設置為wrap_content
效果圖:
[html]view plaincopy
-
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#AA333333">
-
- android:layout_width="150dp"
- android:layout_height="150dp"
- android:background="#E5ED05"
- android:gravity="center"
- android:text="0"
- android:textColor="#FFFFFF"
- android:textSize="22sp"
- android:textStyle="bold"/>
-
- android:layout_width="50dp"
- android:layout_height="50dp"
- android:background="#00ff00"
- android:gravity="center"
- android:text="1"
- android:textColor="#FFFFFF"
- android:textSize="22sp"
- android:textStyle="bold"/>
-
- android:layout_width="50dp"
- android:layout_height="50dp"
- android:background="#ff0000"
- android:gravity="center"
- android:text="2"
- android:textColor="#FFFFFF"
- android:textSize="22sp"
- android:textStyle="bold"/>
-
- android:layout_width="150dp"
- android:layout_height="150dp"
- android:background="#0000ff"
- android:gravity="center"
- android:text="3"
- android:textColor="#FFFFFF"
- android:textSize="22sp"
- android:textStyle="bold"/>
-
ViewGroup的寬和高設置為match_parent
 新浪微博如何解綁手機 新浪微博會員怎麼解綁手機 新浪微博會員手
新浪微博如何解綁手機 新浪微博會員怎麼解綁手機 新浪微博會員手
 ES文件浏覽器怎麼開啟保護跟打開網絡保護
ES文件浏覽器怎麼開啟保護跟打開網絡保護
 android應用開發之spinner控件的簡單使用
android應用開發之spinner控件的簡單使用
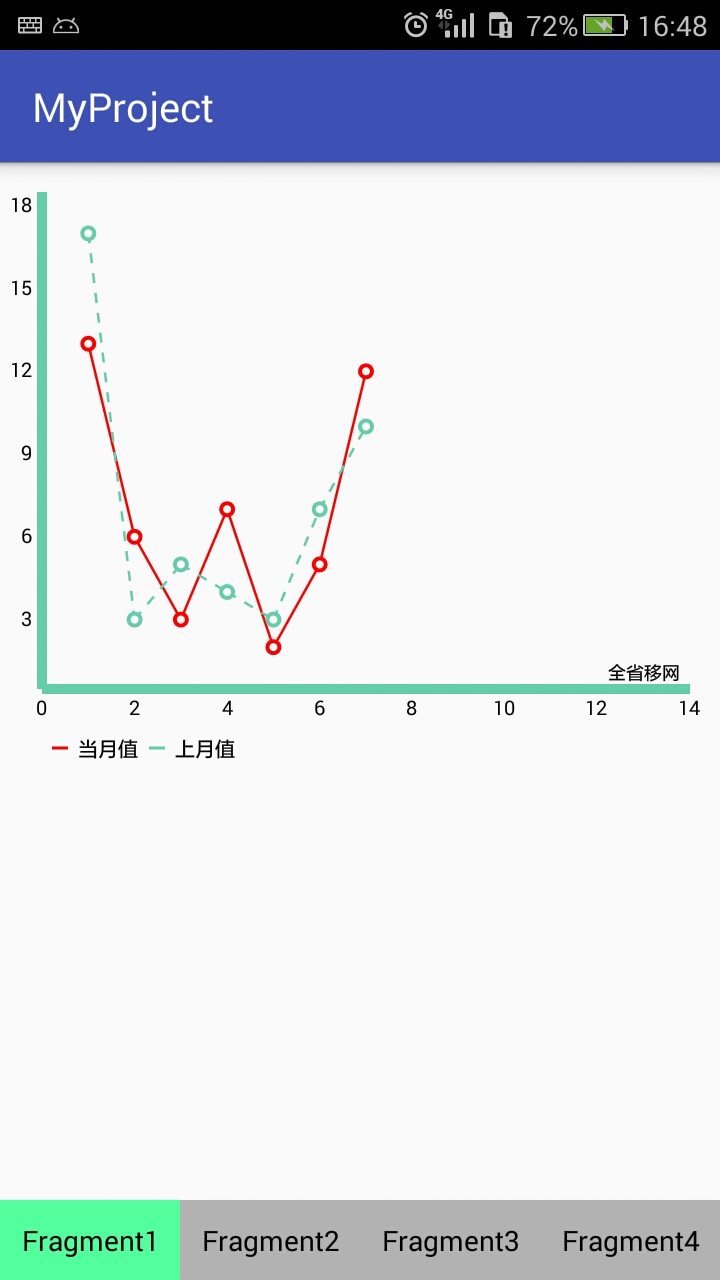
 MPAndroidChart的使用技巧
MPAndroidChart的使用技巧