編輯:關於Android編程
對於Android事件攔截機制,相信對於大多數Android初學者是一個抓耳撓腮難於理解的問題。其實理解這個問題並不困難。
首先,你的明白事件攔截機制到底是怎麼一回事?這裡說的事件攔截機制,指的是對觸摸事件的攔截機制。那何為觸摸事件?所謂的觸摸事件,就是指系統捕獲的觸摸屏幕所產生的事件。當我們點擊按鈕時候,此時其實就產生了三個事件。按鈕按下,這是事件之一;如果你不小心滑動了一點兒,這是事件之二;如果你抬起,這是事件之三。Android為我們這個觸摸事件封裝了一個類——MotionEvent。在OnTouchEvent事件中,能夠非常方便的監聽這三個事件。
既然,能夠監聽這個觸摸事件,那麼何來事件攔截之說了。那麼,接下來,請同學們設想這樣一個場景好嗎?一個View放在一個ViewGroup裡面,這個父ViewGroup控件又放在另外一個VIewGroup裡面,甚至還可以繼續嵌套,這樣子子孫孫無窮盡彥。那麼問題來了呀?可觸摸事件這裡只有一個呀,我到底把他給誰。爹爹ViewGroup與子View都想處理這個觸摸事件了,於是"事件攔截"這個很霸氣的名字就應運而生。
要理解這個事件攔截機制,我這裡需要置身於一個設身處地的場景。就好比你所在一個公司,有一個CEO,CEO下面有總監,總監下面是經理,經理下面有個苦逼的你。此時,來了一項任務以後,CEO把他分配總監,總監分配給經理,經理就把他交給你。這樣任務上傳下達的流程,就與事件分發與攔截流程蠻像了。
為了事件更好的理解這個案例,我這裡就用控件結構模擬這樣的組織結構,來較深入的講解事件攔截機制。
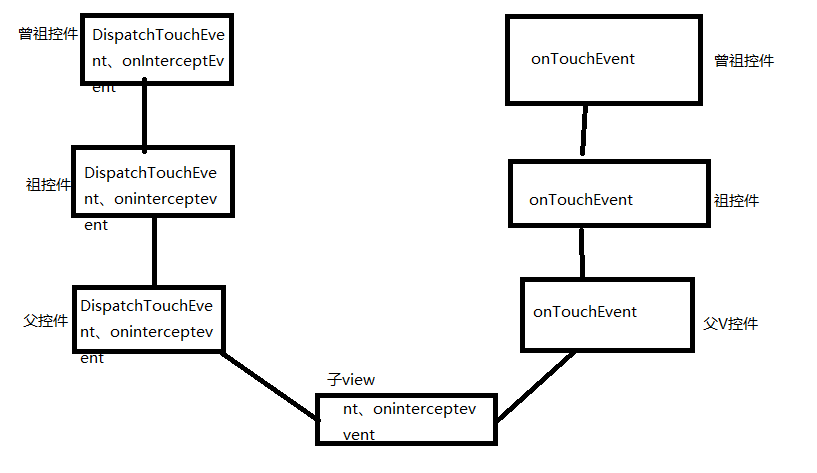
我們看一下這個控件UI架構圖:

怎麼在判斷是父容器與子控件發生了事件攔截,在父容器(ViewGroup)中監聽OnTouchEvent()事件,DispatchEvent()事件與OninterceptEvent()事件,在子View監聽OnTouchEvent()事件與DispatchEvent()事件。怎麼看這些事件進行調用了,我們在每個事件打印相應的日志,就ok了。好好好,有了這樣大體一個思路,我們就可以上源代碼了。
子View源代碼如下:
public class MyView extends View {
public MyView(Context context) {
super(context);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyView(Context context, AttributeSet attrs,
int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
Log.d("zcw", "View onTouchEvent" + event.getAction());
return super.onTouchEvent(event);
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
Log.d("zcw", "View dispatchTouchEvent" + event.getAction());
return super.dispatchTouchEvent(event);
}
}
父ViewGroup源代碼如下:
public class MyViewGroupC extends LinearLayout {
public MyViewGroupC(Context context) {
super(context);
}
public MyViewGroupC(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyViewGroupC(Context context, AttributeSet attrs,
int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
Log.d("zcw", "ViewGroupC dispatchTouchEvent" + ev.getAction());
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
Log.d("zcw", "ViewGroupC onInterceptTouchEvent" + ev.getAction());
return super.onInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
Log.d("zcw", "ViewGroupC onTouchEvent" + event.getAction());
return super.onTouchEvent(event);
}
}
祖ViewGroup的源代碼如下:
public class MyViewGroupB extends LinearLayout {
public MyViewGroupB(Context context) {
super(context);
}
public MyViewGroupB(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyViewGroupB(Context context, AttributeSet attrs,
int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
Log.d("zcw", "ViewGroupB dispatchTouchEvent" + ev.getAction());
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
Log.d("zcw", "ViewGroupB onInterceptTouchEvent" + ev.getAction());
return super.onInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
Log.d("zcw", "ViewGroupB onTouchEvent" + event.getAction());
return super.onTouchEvent(event);
}
}
曾祖ViewGroup控件的源代碼如下:
public class MyViewGroupA extends LinearLayout {
public MyViewGroupA(Context context) {
super(context);
}
public MyViewGroupA(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyViewGroupA(Context context, AttributeSet attrs,
int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
Log.d("zcw", "ViewGroupA dispatchTouchEvent" + ev.getAction());
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
Log.d("zcw", "ViewGroupA onInterceptTouchEvent" + ev.getAction());
return super.onInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
Log.d("zcw", "ViewGroupA onTouchEvent" + event.getAction());
return super.onTouchEvent(event);
}
}
我們在每個要監聽事件裡面都埋下了點。
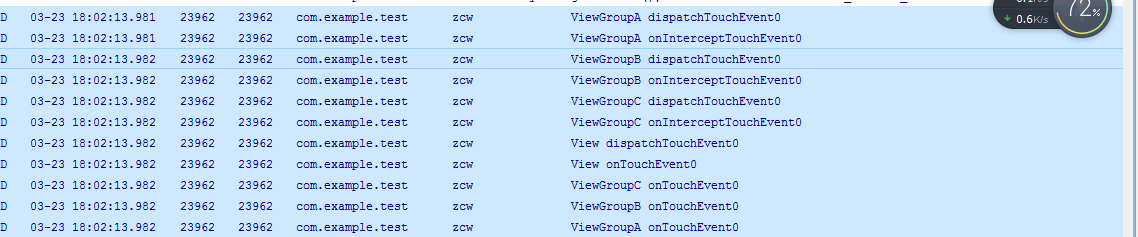
我們運行程序,看每個控件的事件執行的先後順序:

我們觸摸子View時候,發現越頂層父控件控件DispatchEvent,onInterceptTouchEvent事件越先執行。當裡層OnTouchEvent方法執行完全,然後由裡到外執行OnTouchEvent方法。執行流程圖是這樣的:

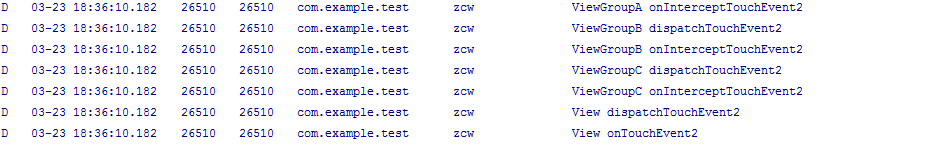
我們稍微修改一下子控件的代碼,在onTouchEvent方法中返回true的話,此時運行效果就是這樣的了。

我們,就可以得出來這樣的結論,如果是return true 以後,就是把該事件進行截取,要不向下傳遞的事件。這就是android事件攔截的本質。
return false——事件放任自流,該傳遞的就進行傳遞,return true——自己做了,不麻煩別人了,事件截獲,不進行傳遞了。
 淺談android中圖片處理之色彩特效處理ColorMatrix(三)
淺談android中圖片處理之色彩特效處理ColorMatrix(三)
在android開發中對圖片處理很是頻繁,其中對圖片的顏色處理就是很常見的一種。我們經常看到一些類似美圖秀秀,美顏相機的app,為什麼那麼黑的人拍出來是確實那麼地白呢?長
 Android App開發中使用RecyclerView替代ListView的實踐
Android App開發中使用RecyclerView替代ListView的實踐
RecyclerView是Android 5.0的新特性,可以直接代替ListView與GridView,並且能夠實現瀑布流的布局,感覺RecyclerView使用的好處
 屬於自己的常見Android選項菜單樣式集合
屬於自己的常見Android選項菜單樣式集合
菜單是用戶界面中最常見的元素之一,使用非常頻繁,在Android中,菜單被分為如下三種,選項菜單(OptionsMenu)、上下文菜單(ContextMenu)和子菜單(
 詳解Android中的Context抽象類
詳解Android中的Context抽象類
關於Context我們首先應該知道:(1)它描述的是一個應用程序環境的信息,即上下文。(2)該類是一個抽象(abstract class)類,Android提供了該抽象類