編輯:關於Android編程
相信大家平時做Android應用的時候,多少會接觸到異步加載圖片,或者加載大量圖片的問題,而加載圖片我們常常會遇到許多的問題,比如說圖片的錯亂,OOM等問題,對於新手來說,這些問題解決起來會比較吃力,所以就有很多的開源圖片加載框架應運而生,比較著名的就是Universal-Image-Loader,相信很多朋友都聽過或者使用過這個強大的圖片加載框架,今天這篇文章就是對這個框架的基本介紹以及使用,主要是幫助那些沒有使用過這個框架的朋友們。該項目存在於Github上面https://github.com/hgl888/Android-Universal-Image-Loader,我們可以先看看這個開源庫存在哪些特征
多線程下載圖片,圖片可以來源於網絡,文件系統,項目文件夾assets中以及drawable中等支持隨意的配置ImageLoader,例如線程池,圖片下載器,內存緩存策略,硬盤緩存策略,圖片顯示選項以及其他的一些配置支持圖片的內存緩存,文件系統緩存或者SD卡緩存支持圖片下載過程的監聽根據控件(ImageView)的大小對Bitmap進行裁剪,減少Bitmap占用過多的內存較好的控制圖片的加載過程,例如暫停圖片加載,重新開始加載圖片,一般使用在ListView,GridView中,滑動過程中暫停加載圖片,停止滑動的時候去加載圖片提供在較慢的網絡下對圖片進行加載
當然上面列舉的特性可能不全,要想了解一些其他的特性只能通過我們的使用慢慢去發現了,接下來我們就看看這個開源庫的簡單使用吧
新建一個Android項目,下載JAR包添加到工程libs目錄下
新建一個MyApplication繼承Application,並在onCreate()中創建ImageLoader的配置參數,並初始化到ImageLoader中代碼如下
[java]view plaincopy
packagecom.example.uil;
importcom.nostra13.universalimageloader.core.ImageLoader;
importcom.nostra13.universalimageloader.core.ImageLoaderConfiguration;
importandroid.app.Application;
publicclassMyApplicationextendsApplication{
@Override
publicvoidonCreate(){
super.onCreate();
//創建默認的ImageLoader配置參數
ImageLoaderConfigurationconfiguration=ImageLoaderConfiguration.createDefault(this);
//InitializeImageLoaderwithconfiguration.
ImageLoader.getInstance().init(configuration);
}
}
ImageLoaderConfiguration是圖片加載器ImageLoader的配置參數,使用了建造者模式,這裡是直接使用了createDefault()方法創建一個默認的ImageLoaderConfiguration,當然我們還可以自己設置ImageLoaderConfiguration,設置如下
[java]view plaincopy
FilecacheDir=StorageUtils.getCacheDirectory(context);
ImageLoaderConfigurationconfig=newImageLoaderConfiguration.Builder(context)
.memoryCacheExtraOptions(480,800)//default=devicescreendimensions
.diskCacheExtraOptions(480,800,CompressFormat.JPEG,75,null)
.taskExecutor(...)
.taskExecutorForCachedImages(...)
.threadPoolSize(3)//default
.threadPriority(Thread.NORM_PRIORITY-1)//default
.tasksProcessingOrder(QueueProcessingType.FIFO)//default
.denyCacheImageMultipleSizesInMemory()
.memoryCache(newLruMemoryCache(2*1024*1024))
.memoryCacheSize(2*1024*1024)
.memoryCacheSizePercentage(13)//default
.diskCache(newUnlimitedDiscCache(cacheDir))//default
.diskCacheSize(50*1024*1024)
.diskCacheFileCount(100)
.diskCacheFileNameGenerator(newHashCodeFileNameGenerator())//default
.imageDownloader(newBaseImageDownloader(context))//default
.imageDecoder(newBaseImageDecoder())//default
.defaultDisplayImageOptions(DisplayImageOptions.createSimple())//default
.writeDebugLogs()
.build();
上面的這些就是所有的選項配置,我們在項目中不需要每一個都自己設置,一般使用createDefault()創建的ImageLoaderConfiguration就能使用,然後調用ImageLoader的init()方法將ImageLoaderConfiguration參數傳遞進去,ImageLoader使用單例模式。
配置Android Manifest文件
[html]view plaincopy
...
...
接下來我們就可以來加載圖片了,首先我們定義好Activity的布局文件
[html]view plaincopy
android:layout_height="fill_parent">
android:layout_gravity="center"
android:id="@+id/image"
android:src="@drawable/ic_empty"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
裡面只有一個ImageView,很簡單,接下來我們就去加載圖片,我們會發現ImageLader提供了幾個圖片加載的方法,主要是這幾個displayImage(),loadImage(),loadImageSync(),loadImageSync()方法是同步的,android4.0有個特性,網絡操作不能在主線程,所以loadImageSync()方法我們就不去使用
.
loadimage()加載圖片
我們先使用ImageLoader的loadImage()方法來加載網絡圖片
[java]view plaincopy
finalImageViewmImageView=(ImageView)findViewById(R.id.image);
StringimageUrl="http://pic36.nipic.com/20131217/6704106_233034463381_2.jpg";
ImageLoader.getInstance().loadImage(imageUrl,newImageLoadingListener(){
@Override
publicvoidonLoadingStarted(StringimageUri,Viewview){
}
@Override
publicvoidonLoadingFailed(StringimageUri,Viewview,
FailReasonfailReason){
}
@Override
publicvoidonLoadingComplete(StringimageUri,Viewview,BitmaploadedImage){
mImageView.setImageBitmap(loadedImage);
}
@Override
publicvoidonLoadingCancelled(StringimageUri,Viewview){
}
}); 傳入圖片的url和ImageLoaderListener, 在回調方法onLoadingComplete()中將loadedImage設置到ImageView上面就行了,如果你覺得傳入ImageLoaderListener太復雜了,我們可以使用SimpleImageLoadingListener類,該類提供了ImageLoaderListener接口方法的空實現,使用的是缺省適配器模式
[java]view plaincopy
finalImageViewmImageView=(ImageView)findViewById(R.id.image);
StringimageUrl="http://pic36.nipic.com/20131217/6704106_233034463381_2.jpg";
ImageLoader.getInstance().loadImage(imageUrl,newSimpleImageLoadingListener(){
@Override
publicvoidonLoadingComplete(StringimageUri,Viewview,
BitmaploadedImage){
super.onLoadingComplete(imageUri,view,loadedImage);
mImageView.setImageBitmap(loadedImage);
}
}); 如果我們要指定圖片的大小該怎麼辦呢,這也好辦,初始化一個ImageSize對象,指定圖片的寬和高,代碼如下
[java]view plaincopy
finalImageViewmImageView=(ImageView)findViewById(R.id.image);
StringimageUrl="http://pic36.nipic.com/20131217/6704106_233034463381_2.jpg";
ImageSizemImageSize=newImageSize(100,100);
ImageLoader.getInstance().loadImage(imageUrl,mImageSize,newSimpleImageLoadingListener(){
@Override
publicvoidonLoadingComplete(StringimageUri,Viewview,
BitmaploadedImage){
super.onLoadingComplete(imageUri,view,loadedImage);
mImageView.setImageBitmap(loadedImage);
}
});
上面只是很簡單的使用ImageLoader來加載網絡圖片,在實際的開發中,我們並不會這麼使用,那我們平常會怎麼使用呢?我們會用到DisplayImageOptions,他可以配置一些圖片顯示的選項,比如圖片在加載中ImageView顯示的圖片,是否需要使用內存緩存,是否需要使用文件緩存等等,可供我們選擇的配置如下
[java]view plaincopy
DisplayImageOptionsoptions=newDisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub)//resourceordrawable
.showImageForEmptyUri(R.drawable.ic_empty)//resourceordrawable
.showImageOnFail(R.drawable.ic_error)//resourceordrawable
.resetViewBeforeLoading(false)//default
.delayBeforeLoading(1000)
.cacheInMemory(false)//default
.cacheOnDisk(false)//default
.preProcessor(...)
.postProcessor(...)
.extraForDownloader(...)
.considerExifParams(false)//default
.imageScaleType(ImageScaleType.IN_SAMPLE_POWER_OF_2)//default
.bitmapConfig(Bitmap.Config.ARGB_8888)//default
.decodingOptions(...)
.displayer(newSimpleBitmapDisplayer())//default
.handler(newHandler())//default
.build();
我們將上面的代碼稍微修改下
[java]view plaincopy
finalImageViewmImageView=(ImageView)findViewById(R.id.image);
StringimageUrl="http://pic36.nipic.com/20131217/6704106_233034463381_2.jpg";
ImageSizemImageSize=newImageSize(100,100);
//顯示圖片的配置
DisplayImageOptionsoptions=newDisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub)
.showImageForEmptyUri(R.drawable.ic_empty)
.showImageOnFail(R.drawable.ic_error)
.cacheInMemory(true)
.cacheOnDisk(true)
.considerExifParams(true)
.bitmapConfig(Bitmap.Config.RGB_565)
.build();
ImageLoader.getInstance().loadImage(imageUrl,mImageSize,options,newSimpleImageLoadingListener(){
@Override
publicvoidonLoadingComplete(StringimageUri,Viewview,
BitmaploadedImage){
super.onLoadingComplete(imageUri,view,loadedImage);
mImageView.setImageBitmap(loadedImage);
}
});
我們使用了DisplayImageOptions來配置顯示圖片的一些選項,這裡我添加了將圖片緩存到內存中已經緩存圖片到文件系統中,這樣我們就不用擔心每次都從網絡中去加載圖片了,是不是很方便呢,但是DisplayImageOptions選項中有些選項對於loadImage()方法是無效的,比如showImageOnLoading,showImageForEmptyUri等,
displayImage()加載圖片
接下來我們就來看看網絡圖片加載的另一個方法displayImage(),代碼如下
[java]view plaincopy
finalImageViewmImageView=(ImageView)findViewById(R.id.image);
StringimageUrl="http://pic36.nipic.com/20131217/6704106_233034463381_2.jpg";
//顯示圖片的配置
DisplayImageOptionsoptions=newDisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub)
.showImageOnFail(R.drawable.ic_error)
.cacheInMemory(true)
.cacheOnDisk(true)
.bitmapConfig(Bitmap.Config.RGB_565)
.build();
ImageLoader.getInstance().displayImage(imageUrl,mImageView,options);
從上面的代碼中,我們可以看出,使用displayImage()比使用loadImage()方便很多,也不需要添加ImageLoadingListener接口,我們也不需要手動設置ImageView顯示Bitmap對象,直接將ImageView作為參數傳遞到displayImage()中就行了,圖片顯示的配置選項中,我們添加了一個圖片加載中ImageVIew上面顯示的圖片,以及圖片加載出現錯誤顯示的圖片,效果如下,剛開始顯示ic_stub圖片,如果圖片加載成功顯示圖片,加載產生錯誤顯示ic_error


這個方法使用起來比較方便,而且使用displayImage()方法 他會根據控件的大小和imageScaleType來自動裁剪圖片,我們修改下MyApplication,開啟Log打印
[java]view plaincopy
publicclassMyApplicationextendsApplication{
@Override
publicvoidonCreate(){
super.onCreate();
//創建默認的ImageLoader配置參數
ImageLoaderConfigurationconfiguration=newImageLoaderConfiguration.Builder(this)
.writeDebugLogs()//打印log信息
.build();
//InitializeImageLoaderwithconfiguration.
ImageLoader.getInstance().init(configuration);
}
}
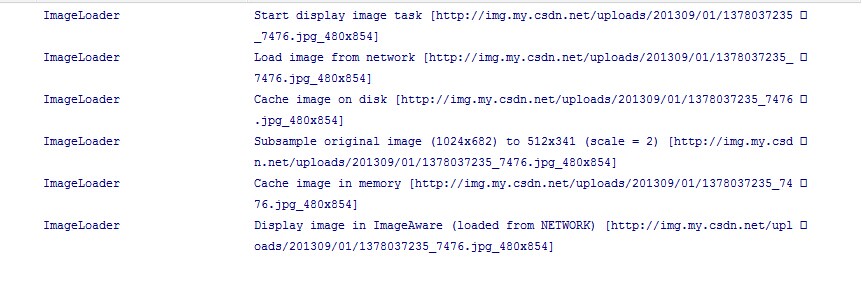
我們來看下圖片加載的Log信息

第一條信息中,告訴我們開始加載圖片,打印出圖片的url以及圖片的最大寬度和高度,圖片的寬高默認是設備的寬高,當然如果我們很清楚圖片的大小,我們也可以去設置這個大小,在ImageLoaderConfiguration的選項中memoryCacheExtraOptions(int maxImageWidthForMemoryCache, int maxImageHeightForMemoryCache)
第二條信息顯示我們加載的圖片來源於網絡
第三條信息顯示圖片的原始大小為1024 x 682 經過裁剪變成了512 x 341
第四條顯示圖片加入到了內存緩存中,我這裡沒有加入到sd卡中,所以沒有加入文件緩存的Log
我們在加載網絡圖片的時候,經常有需要顯示圖片下載進度的需求,Universal-Image-Loader當然也提供這樣的功能,只需要在displayImage()方法中傳入ImageLoadingProgressListener接口就行了,代碼如下
[java]view plaincopy
imageLoader.displayImage(imageUrl,mImageView,options,newSimpleImageLoadingListener(),newImageLoadingProgressListener(){
@Override
publicvoidonProgressUpdate(StringimageUri,Viewview,intcurrent,
inttotal){
}
}); 由於displayImage()方法中帶ImageLoadingProgressListener參數的方法都有帶ImageLoadingListener參數,所以我這裡直接new 一個SimpleImageLoadingListener,然後我們就可以在回調方法onProgressUpdate()得到圖片的加載進度。
加載其他來源的圖片
使用Universal-Image-Loader框架不僅可以加載網絡圖片,還可以加載sd卡中的圖片,Content provider等,使用也很簡單,只是將圖片的url稍加的改變下就行了,下面是加載文件系統的圖片
[java]view plaincopy
//顯示圖片的配置
DisplayImageOptionsoptions=newDisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub)
.showImageOnFail(R.drawable.ic_error)
.cacheInMemory(true)
.cacheOnDisk(true)
.bitmapConfig(Bitmap.Config.RGB_565)
.build();
finalImageViewmImageView=(ImageView)findViewById(R.id.image);
StringimagePath="/mnt/sdcard/image.png";
StringimageUrl=Scheme.FILE.wrap(imagePath);
//StringimageUrl="http://img.my.csdn.net/uploads/201309/01/1378037235_7476.jpg";
imageLoader.displayImage(imageUrl,mImageView,options); 當然還有來源於Content provider,drawable,assets中,使用的時候也很簡單,我們只需要給每個圖片來源的地方加上Scheme包裹起來(Content provider除外),然後當做圖片的url傳遞到imageLoader中,Universal-Image-Loader框架會根據不同的Scheme獲取到輸入流
[java]view plaincopy
//圖片來源於Contentprovider
StringcontentprividerUrl="content://media/external/audio/albumart/13";
//圖片來源於assets
StringassetsUrl=Scheme.ASSETS.wrap("image.png");
//圖片來源於
StringdrawableUrl=Scheme.DRAWABLE.wrap("R.drawable.image");
GirdView,ListView加載圖片
相信大部分人都是使用GridView,ListView來顯示大量的圖片,而當我們快速滑動GridView,ListView,我們希望能停止圖片的加載,而在GridView,ListView停止滑動的時候加載當前界面的圖片,這個框架當然也提供這個功能,使用起來也很簡單,它提供了PauseOnScrollListener這個類來控制ListView,GridView滑動過程中停止去加載圖片,該類使用的是代理模式
[java]view plaincopy
listView.setOnScrollListener(newPauseOnScrollListener(imageLoader,pauseOnScroll,pauseOnFling));
gridView.setOnScrollListener(newPauseOnScrollListener(imageLoader,pauseOnScroll,pauseOnFling)); 第一個參數就是我們的圖片加載對象ImageLoader, 第二個是控制是否在滑動過程中暫停加載圖片,如果需要暫停傳true就行了,第三個參數控制猛的滑動界面的時候圖片是否加載
OutOfMemoryError
雖然這個框架有很好的緩存機制,有效的避免了OOM的產生,一般的情況下產生OOM的概率比較小,但是並不能保證OutOfMemoryError永遠不發生,這個框架對於OutOfMemoryError做了簡單的catch,保證我們的程序遇到OOM而不被crash掉,但是如果我們使用該框架經常發生OOM,我們應該怎麼去改善呢?
減少線程池中線程的個數,在ImageLoaderConfiguration中的(.threadPoolSize)中配置,推薦配置1-5在DisplayImageOptions選項中配置bitmapConfig為Bitmap.Config.RGB_565,因為默認是ARGB_8888, 使用RGB_565會比使用ARGB_8888少消耗2倍的內存在ImageLoaderConfiguration中配置圖片的內存緩存為memoryCache(new WeakMemoryCache()) 或者不使用內存緩存在DisplayImageOptions選項中設置.imageScaleType(ImageScaleType.IN_SAMPLE_INT)或者imageScaleType(ImageScaleType.EXACTLY)
通過上面這些,相信大家對Universal-Image-Loader框架的使用已經非常的了解了,我們在使用該框架的時候盡量的使用displayImage()方法去加載圖片,loadImage()是將圖片對象回調到ImageLoadingListener接口的onLoadingComplete()方法中,需要我們手動去設置到ImageView上面,displayImage()方法中,對ImageView對象使用的是Weak references,方便垃圾回收器回收ImageView對象,如果我們要加載固定大小的圖片的時候,使用loadImage()方法需要傳遞一個ImageSize對象,而displayImage()方法會根據ImageView對象的測量值,或者android:layout_width and android:layout_height設定的值,或者android:maxWidth and/or android:maxHeight設定的值來裁剪圖片
繼續為大家介紹Universal-Image-Loader這個開源的圖片加載框架,介紹的是圖片緩存策略方面的,我們一般去加載大量的圖片的時候,都會做緩存策略,緩存又分為內存緩存和硬盤緩存,使用的內存緩存是LruCache這個類,LRU是Least Recently Used 近期最少使用算法,我們可以給LruCache設定一個緩存圖片的最大值,它會自動幫我們管理好緩存的圖片總大小是否超過我們設定的值, 超過就刪除近期最少使用的圖片,而作為一個強大的圖片加載框架,Universal-Image-Loader自然也提供了多種圖片的緩存策略,下面就來詳細的介紹下
內存緩存
首先我們來了解下什麼是強引用和什麼是弱引用?
強引用是指創建一個對象並把這個對象賦給一個引用變量,強引用有引用變量指向時永遠不會被垃圾回收。即使內存不足的時候寧願報OOM也不被垃圾回收器回收,我們new的對象都是強引用
弱引用通過weakReference類來實現,它具有很強的不確定性,如果垃圾回收器掃描到有著WeakReference的對象,就會將其回收釋放內存
現在我們來看Universal-Image-Loader有哪些內存緩存策略
1. 只使用的是強引用緩存
LruMemoryCache(這個類就是這個開源框架默認的內存緩存類,緩存的是bitmap的強引用,下面我會從源碼上面分析這個類)
2.使用強引用和弱引用相結合的緩存有
UsingFreqLimitedMemoryCache(如果緩存的圖片總量超過限定值,先刪除使用頻率最小的bitmap)LRULimitedMemoryCache(這個也是使用的lru算法,和LruMemoryCache不同的是,他緩存的是bitmap的弱引用)FIFOLimitedMemoryCache(先進先出的緩存策略,當超過設定值,先刪除最先加入緩存的bitmap)LargestLimitedMemoryCache(當超過緩存限定值,先刪除最大的bitmap對象)LimitedAgeMemoryCache(當 bitmap加入緩存中的時間超過我們設定的值,將其刪除)
3.只使用弱引用緩存
WeakMemoryCache(這個類緩存bitmap的總大小沒有限制,唯一不足的地方就是不穩定,緩存的圖片容易被回收掉)
上面介紹了Universal-Image-Loader所提供的所有的內存緩存的類,當然我們也可以使用我們自己寫的內存緩存類,我們還要看看要怎麼將這些內存緩存加入到我們的項目中,我們只需要配置ImageLoaderConfiguration.memoryCache(...),如下
[java]view plaincopy
ImageLoaderConfigurationconfiguration=newImageLoaderConfiguration.Builder(this)
.memoryCache(newWeakMemoryCache())
.build();
下面我們來分析LruMemoryCache這個類的源代碼
[java]view plaincopy
packagecom.nostra13.universalimageloader.cache.memory.impl;
importandroid.graphics.Bitmap;
importcom.nostra13.universalimageloader.cache.memory.MemoryCacheAware;
importjava.util.Collection;
importjava.util.HashSet;
importjava.util.LinkedHashMap;
importjava.util.Map;
/**
*AcachethatholdsstrongreferencestoalimitednumberofBitmaps.EachtimeaBitmapisaccessed,itismovedto
*theheadofaqueue.WhenaBitmapisaddedtoafullcache,theBitmapattheendofthatqueueisevictedandmay
*becomeeligibleforgarbagecollection.
*
*NOTE:ThiscacheusesonlystrongreferencesforstoredBitmaps.
*
*@authorSergeyTarasevich(nostra13[at]gmail[dot]com)
*@since1.8.1
*/
publicclassLruMemoryCacheimplementsMemoryCacheAware{
privatefinalLinkedHashMapmap;
privatefinalintmaxSize;
/**Sizeofthiscacheinbytes*/
privateintsize;
/**@parammaxSizeMaximumsumofthesizesoftheBitmapsinthiscache*/
publicLruMemoryCache(intmaxSize){
if(maxSize<=0){
thrownewIllegalArgumentException("maxSize<=0");
}
this.maxSize=maxSize;
this.map=newLinkedHashMap(0,0.75f,true);
}
/**
*ReturnstheBitmapfor{@codekey}ifitexistsinthecache.IfaBitmapwasreturned,itismovedtothehead
*ofthequeue.ThisreturnsnullifaBitmapisnotcached.
*/
@Override
publicfinalBitmapget(Stringkey){
if(key==null){
thrownewNullPointerException("key==null");
}
synchronized(this){
returnmap.get(key);
}
}
/**Caches{@codeBitmap}for{@codekey}.TheBitmapismovedtotheheadofthequeue.*/
@Override
publicfinalbooleanput(Stringkey,Bitmapvalue){
if(key==null||value==null){
thrownewNullPointerException("key==null||value==null");
}
synchronized(this){
size+=sizeOf(key,value);
Bitmapprevious=map.put(key,value);
if(previous!=null){
size-=sizeOf(key,previous);
}
}
trimToSize(maxSize);
returntrue;
}
/**
*Removetheeldestentriesuntilthetotalofremainingentriesisatorbelowtherequestedsize.
*
*@parammaxSizethemaximumsizeofthecachebeforereturning.Maybe-1toevicteven0-sizedelements.
*/
privatevoidtrimToSize(intmaxSize){
while(true){
Stringkey;
Bitmapvalue;
synchronized(this){
if(size<0||(map.isEmpty()&&size!=0)){
thrownewIllegalStateException(getClass().getName()+".sizeOf()isreportinginconsistentresults!");
}
if(size<=maxSize||map.isEmpty()){
break;
}
Map.EntrytoEvict=map.entrySet().iterator().next();
if(toEvict==null){
break;
}
key=toEvict.getKey();
value=toEvict.getValue();
map.remove(key);
size-=sizeOf(key,value);
}
}
}
/**Removestheentryfor{@codekey}ifitexists.*/
@Override
publicfinalvoidremove(Stringkey){
if(key==null){
thrownewNullPointerException("key==null");
}
synchronized(this){
Bitmapprevious=map.remove(key);
if(previous!=null){
size-=sizeOf(key,previous);
}
}
}
@Override
publicCollectionkeys(){
synchronized(this){
returnnewHashSet(map.keySet());
}
}
@Override
publicvoidclear(){
trimToSize(-1);//-1willevict0-sizedelements
}
/**
*Returnsthesize{@codeBitmap}inbytes.
*
*Anentry'ssizemustnotchangewhileitisinthecache.
*/
privateintsizeOf(Stringkey,Bitmapvalue){
returnvalue.getRowBytes()*value.getHeight();
}
@Override
publicsynchronizedfinalStringtoString(){
returnString.format("LruCache[maxSize=%d]",maxSize);
}
} 我們可以看到這個類中維護的是一個LinkedHashMap,在LruMemoryCache構造函數中我們可以看到,我們為其設置了一個緩存圖片的最大值maxSize,並實例化LinkedHashMap, 而從LinkedHashMap構造函數的第三個參數為ture,表示它是按照訪問順序進行排序的,
我們來看將bitmap加入到LruMemoryCache的方法put(String key, Bitmap value), 第61行,sizeOf()是計算每張圖片所占的byte數,size是記錄當前緩存bitmap的總大小,如果該key之前就緩存了bitmap,我們需要將之前的bitmap減掉去,接下來看trimToSize()方法,我們直接看86行,如果當前緩存的bitmap總數小於設定值maxSize,不做任何處理,如果當前緩存的bitmap總數大於maxSize,刪除LinkedHashMap中的第一個元素,size中減去該bitmap對應的byte數
我們可以看到該緩存類比較簡單,邏輯也比較清晰,如果大家想知道其他內存緩存的邏輯,可以去分析分析其源碼,在這裡我簡單說下FIFOLimitedMemoryCache的實現邏輯,該類使用的HashMap來緩存bitmap的弱引用,然後使用LinkedList來保存成功加入到FIFOLimitedMemoryCache的bitmap的強引用,如果加入的FIFOLimitedMemoryCache的bitmap總數超過限定值,直接刪除LinkedList的第一個元素,所以就實現了先進先出的緩存策略,其他的緩存都類似,有興趣的可以去看看。
硬盤緩存
在新版本中,使用LruDiscCache代替LimitedAgeDiscCache,TotalSizeLimitedDiscCache,FileCountLimitedDiscCache
下面我們就來分析分析BaseDiscCache的源碼實現
/*******************************************************************************
* Copyright 2011-2014 Sergey Tarasevich
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*******************************************************************************/
package com.nostra13.universalimageloader.cache.disc.impl;
import android.graphics.Bitmap;
import com.nostra13.universalimageloader.cache.disc.DiskCache;
import com.nostra13.universalimageloader.cache.disc.naming.FileNameGenerator;
import com.nostra13.universalimageloader.core.DefaultConfigurationFactory;
import com.nostra13.universalimageloader.utils.IoUtils;
import java.io.BufferedOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
/**
* Base disk cache.
*
* @author Sergey Tarasevich (nostra13[at]gmail[dot]com)
* @see FileNameGenerator
* @since 1.0.0
*/
public abstract class BaseDiskCache implements DiskCache {
/** {@value */
public static final int DEFAULT_BUFFER_SIZE = 32 * 1024; // 32 Kb
/** {@value */
public static final Bitmap.CompressFormat DEFAULT_COMPRESS_FORMAT = Bitmap.CompressFormat.PNG;
/** {@value */
public static final int DEFAULT_COMPRESS_QUALITY = 100;
private static final String ERROR_ARG_NULL = " argument must be not null";
private static final String TEMP_IMAGE_POSTFIX = ".tmp";
protected final File cacheDir;
protected final File reserveCacheDir;
protected final FileNameGenerator fileNameGenerator;
protected int bufferSize = DEFAULT_BUFFER_SIZE;
protected Bitmap.CompressFormat compressFormat = DEFAULT_COMPRESS_FORMAT;
protected int compressQuality = DEFAULT_COMPRESS_QUALITY;
/** @param cacheDir Directory for file caching */
public BaseDiskCache(File cacheDir) {
this(cacheDir, null);
}
/**
* @param cacheDir Directory for file caching
* @param reserveCacheDir null-ok; Reserve directory for file caching. It's used when the primary directory isn't available.
*/
public BaseDiskCache(File cacheDir, File reserveCacheDir) {
this(cacheDir, reserveCacheDir, DefaultConfigurationFactory.createFileNameGenerator());
}
/**
* @param cacheDir Directory for file caching
* @param reserveCacheDir null-ok; Reserve directory for file caching. It's used when the primary directory isn't available.
* @param fileNameGenerator {@linkplain com.nostra13.universalimageloader.cache.disc.naming.FileNameGenerator
* Name generator} for cached files
*/
public BaseDiskCache(File cacheDir, File reserveCacheDir, FileNameGenerator fileNameGenerator) {
if (cacheDir == null) {
throw new IllegalArgumentException("cacheDir" + ERROR_ARG_NULL);
}
if (fileNameGenerator == null) {
throw new IllegalArgumentException("fileNameGenerator" + ERROR_ARG_NULL);
}
this.cacheDir = cacheDir;
this.reserveCacheDir = reserveCacheDir;
this.fileNameGenerator = fileNameGenerator;
}
@Override
public File getDirectory() {
return cacheDir;
}
@Override
public File get(String imageUri) {
return getFile(imageUri);
}
@Override
public boolean save(String imageUri, InputStream imageStream, IoUtils.CopyListener listener) throws IOException {
File imageFile = getFile(imageUri);
File tmpFile = new File(imageFile.getAbsolutePath() + TEMP_IMAGE_POSTFIX);
boolean loaded = false;
try {
OutputStream os = new BufferedOutputStream(new FileOutputStream(tmpFile), bufferSize);
try {
loaded = IoUtils.copyStream(imageStream, os, listener, bufferSize);
} finally {
IoUtils.closeSilently(os);
}
} finally {
if (loaded && !tmpFile.renameTo(imageFile)) {
loaded = false;
}
if (!loaded) {
tmpFile.delete();
}
}
return loaded;
}
@Override
public boolean save(String imageUri, Bitmap bitmap) throws IOException {
File imageFile = getFile(imageUri);
File tmpFile = new File(imageFile.getAbsolutePath() + TEMP_IMAGE_POSTFIX);
OutputStream os = new BufferedOutputStream(new FileOutputStream(tmpFile), bufferSize);
boolean savedSuccessfully = false;
try {
savedSuccessfully = bitmap.compress(compressFormat, compressQuality, os);
} finally {
IoUtils.closeSilently(os);
if (savedSuccessfully && !tmpFile.renameTo(imageFile)) {
savedSuccessfully = false;
}
if (!savedSuccessfully) {
tmpFile.delete();
}
}
bitmap.recycle();
return savedSuccessfully;
}
@Override
public boolean remove(String imageUri) {
return getFile(imageUri).delete();
}
@Override
public void close() {
// Nothing to do
}
@Override
public void clear() {
File[] files = cacheDir.listFiles();
if (files != null) {
for (File f : files) {
f.delete();
}
}
}
/** Returns file object (not null) for incoming image URI. File object can reference to non-existing file. */
protected File getFile(String imageUri) {
String fileName = fileNameGenerator.generate(imageUri);
File dir = cacheDir;
if (!cacheDir.exists() && !cacheDir.mkdirs()) {
if (reserveCacheDir != null && (reserveCacheDir.exists() || reserveCacheDir.mkdirs())) {
dir = reserveCacheDir;
}
}
return new File(dir, fileName);
}
public void setBufferSize(int bufferSize) {
this.bufferSize = bufferSize;
}
public void setCompressFormat(Bitmap.CompressFormat compressFormat) {
this.compressFormat = compressFormat;
}
public void setCompressQuality(int compressQuality) {
this.compressQuality = compressQuality;
}
}
下面主要從源碼的角度上面去解讀這個強大的圖片加載框架,
[java]view plaincopy
ImageViewmImageView=(ImageView)findViewById(R.id.image);
StringimageUrl="http://pic36.nipic.com/20131217/6704106_233034463381_2.jpg";
//顯示圖片的配置
DisplayImageOptionsoptions=newDisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub)
.showImageOnFail(R.drawable.ic_error)
.cacheInMemory(true)
.cacheOnDisk(true)
.bitmapConfig(Bitmap.Config.RGB_565)
.build();
ImageLoader.getInstance().displayImage(imageUrl,mImageView,options); 大部分的時候我們都是使用上面的代碼去加載圖片,我們先看下
[java]view plaincopy
publicvoiddisplayImage(Stringuri,ImageViewimageView,DisplayImageOptionsoptions){
displayImage(uri,newImageViewAware(imageView),options,null,null);
} 從上面的代碼中,我們可以看出,它會將ImageView轉換成ImageViewAware, ImageViewAware主要是做什麼的呢?該類主要是將ImageView進行一個包裝,將ImageView的強引用變成弱引用,當內存不足的時候,可以更好的回收ImageView對象,還有就是獲取ImageView的寬度和高度。這使得我們可以根據ImageView的寬高去對圖片進行一個裁剪,減少內存的使用。
接下來看具體的displayImage方法啦,由於這個方法代碼量蠻多的,所以這裡我分開來讀
[java]view plaincopy
checkConfiguration();
if(imageAware==null){
thrownewIllegalArgumentException(ERROR_WRONG_ARGUMENTS);
}
if(listener==null){
listener=emptyListener;
}
if(options==null){
options=configuration.defaultDisplayImageOptions;
}
if(TextUtils.isEmpty(uri)){
engine.cancelDisplayTaskFor(imageAware);
listener.onLoadingStarted(uri,imageAware.getWrappedView());
if(options.shouldShowImageForEmptyUri()){
imageAware.setImageDrawable(options.getImageForEmptyUri(configuration.resources));
}else{
imageAware.setImageDrawable(null);
}
listener.onLoadingComplete(uri,imageAware.getWrappedView(),null);
return;
} 第1行代碼是檢查ImageLoaderConfiguration是否初始化,這個初始化是在Application中進行的
12-21行主要是針對url為空的時候做的處理,第13行代碼中,ImageLoaderEngine中存在一個HashMap,用來記錄正在加載的任務,加載圖片的時候會將ImageView的id和圖片的url加上尺寸加入到HashMap中,加載完成之後會將其移除,然後將DisplayImageOptions的imageResForEmptyUri的圖片設置給ImageView,最後回調給ImageLoadingListener接口告訴它這次任務完成了。
[java]view plaincopy
ImageSizetargetSize=ImageSizeUtils.defineTargetSizeForView(imageAware,configuration.getMaxImageSize());
StringmemoryCacheKey=MemoryCacheUtils.generateKey(uri,targetSize);
engine.prepareDisplayTaskFor(imageAware,memoryCacheKey);
listener.onLoadingStarted(uri,imageAware.getWrappedView());
Bitmapbmp=configuration.memoryCache.get(memoryCacheKey);
if(bmp!=null&&!bmp.isRecycled()){
L.d(LOG_LOAD_IMAGE_FROM_MEMORY_CACHE,memoryCacheKey);
if(options.shouldPostProcess()){
ImageLoadingInfoimageLoadingInfo=newImageLoadingInfo(uri,imageAware,targetSize,memoryCacheKey,
options,listener,progressListener,engine.getLockForUri(uri));
ProcessAndDisplayImageTaskdisplayTask=newProcessAndDisplayImageTask(engine,bmp,imageLoadingInfo,
defineHandler(options));
if(options.isSyncLoading()){
displayTask.run();
}else{
engine.submit(displayTask);
}
}else{
options.getDisplayer().display(bmp,imageAware,LoadedFrom.MEMORY_CACHE);
listener.onLoadingComplete(uri,imageAware.getWrappedView(),bmp);
}
} 第1行主要是將ImageView的寬高封裝成ImageSize對象,如果獲取ImageView的寬高為0,就會使用手機屏幕的寬高作為ImageView的寬高,我們在使用ListView,GridView去加載圖片的時候,第一頁獲取寬度是0,所以第一頁使用的手機的屏幕寬高,後面的獲取的都是控件本身的大小了
第7行從內存緩存中獲取Bitmap對象,我們可以再ImageLoaderConfiguration中配置內存緩存邏輯,默認使用的是LruMemoryCache,這個類我在前面的文章中講過
第11行中有一個判斷,我們如果在DisplayImageOptions中設置了postProcessor就進入true邏輯,不過默認postProcessor是為null的,BitmapProcessor接口主要是對Bitmap進行處理,這個框架並沒有給出相對應的實現,如果我們有自己的需求的時候可以自己實現BitmapProcessor接口(比如將圖片設置成圓形的)
第22 -23行是將Bitmap設置到ImageView上面,這裡我們可以在DisplayImageOptions中配置顯示需求displayer,默認使用的是SimpleBitmapDisplayer,直接將Bitmap設置到ImageView上面,我們可以配置其他的顯示邏輯, 他這裡提供了FadeInBitmapDisplayer(透明度從0-1)RoundedBitmapDisplayer(4個角是圓弧)等, 然後回調到ImageLoadingListener接口
[java]view plaincopy
if(options.shouldShowImageOnLoading()){
imageAware.setImageDrawable(options.getImageOnLoading(configuration.resources));
}elseif(options.isResetViewBeforeLoading()){
imageAware.setImageDrawable(null);
}
ImageLoadingInfoimageLoadingInfo=newImageLoadingInfo(uri,imageAware,targetSize,memoryCacheKey,
options,listener,progressListener,engine.getLockForUri(uri));
LoadAndDisplayImageTaskdisplayTask=newLoadAndDisplayImageTask(engine,imageLoadingInfo,
defineHandler(options));
if(options.isSyncLoading()){
displayTask.run();
}else{
engine.submit(displayTask);
} 這段代碼主要是Bitmap不在內存緩存,從文件中或者網絡裡面獲取bitmap對象,實例化一個LoadAndDisplayImageTask對象,LoadAndDisplayImageTask實現了Runnable,如果配置了isSyncLoading為true, 直接執行LoadAndDisplayImageTask的run方法,表示同步,默認是false,將LoadAndDisplayImageTask提交給線程池對象
接下來我們就看LoadAndDisplayImageTask的run(), 這個類還是蠻復雜的,我們還是一段一段的分析
[java]view plaincopy
if(waitIfPaused())return;
if(delayIfNeed())return;
如果waitIfPaused(), delayIfNeed()返回true的話,直接從run()方法中返回了,不執行下面的邏輯, 接下來我們先看看waitIfPaused()
[java]view plaincopy
privatebooleanwaitIfPaused(){
AtomicBooleanpause=engine.getPause();
if(pause.get()){
synchronized(engine.getPauseLock()){
if(pause.get()){
L.d(LOG_WAITING_FOR_RESUME,memoryCacheKey);
try{
engine.getPauseLock().wait();
}catch(InterruptedExceptione){
L.e(LOG_TASK_INTERRUPTED,memoryCacheKey);
returntrue;
}
L.d(LOG_RESUME_AFTER_PAUSE,memoryCacheKey);
}
}
}
returnisTaskNotActual();
}
這個方法是干嘛用呢,主要是我們在使用ListView,GridView去加載圖片的時候,有時候為了滑動更加的流暢,我們會選擇手指在滑動或者猛地一滑動的時候不去加載圖片,所以才提出了這麼一個方法,那麼要怎麼用呢? 這裡用到了PauseOnScrollListener這個類,使用很簡單ListView.setOnScrollListener(newPauseOnScrollListener(pauseOnScroll, pauseOnFling)),pauseOnScroll控制我們緩慢滑動ListView,GridView是否停止加載圖片,pauseOnFling 控制猛的滑動ListView,GridView是否停止加載圖片
除此之外,這個方法的返回值由isTaskNotActual()決定,我們接著看看isTaskNotActual()的源碼
[java]view plaincopy
privatebooleanisTaskNotActual(){
returnisViewCollected()||isViewReused();
} isViewCollected()是判斷我們ImageView是否被垃圾回收器回收了,如果回收了,LoadAndDisplayImageTask方法的run()就直接返回了,isViewReused()判斷該ImageView是否被重用,被重用run()方法也直接返回,為什麼要用isViewReused()方法呢?主要是ListView,GridView我們會復用item對象,假如我們先去加載ListView,GridView第一頁的圖片的時候,第一頁圖片還沒有全部加載完我們就快速的滾動,isViewReused()方法就會避免這些不可見的item去加載圖片,而直接加載當前界面的圖片[java]view plaincopy
ReentrantLockloadFromUriLock=imageLoadingInfo.loadFromUriLock;
L.d(LOG_START_DISPLAY_IMAGE_TASK,memoryCacheKey);
if(loadFromUriLock.isLocked()){
L.d(LOG_WAITING_FOR_IMAGE_LOADED,memoryCacheKey);
}
loadFromUriLock.lock();
Bitmapbmp;
try{
checkTaskNotActual();
bmp=configuration.memoryCache.get(memoryCacheKey);
if(bmp==null||bmp.isRecycled()){
bmp=tryLoadBitmap();
if(bmp==null)return;//listenercallbackalreadywasfired
checkTaskNotActual();
checkTaskInterrupted();
if(options.shouldPreProcess()){
L.d(LOG_PREPROCESS_IMAGE,memoryCacheKey);
bmp=options.getPreProcessor().process(bmp);
if(bmp==null){
L.e(ERROR_PRE_PROCESSOR_NULL,memoryCacheKey);
}
}
if(bmp!=null&&options.isCacheInMemory()){
L.d(LOG_CACHE_IMAGE_IN_MEMORY,memoryCacheKey);
configuration.memoryCache.put(memoryCacheKey,bmp);
}
}else{
loadedFrom=LoadedFrom.MEMORY_CACHE;
L.d(LOG_GET_IMAGE_FROM_MEMORY_CACHE_AFTER_WAITING,memoryCacheKey);
}
if(bmp!=null&&options.shouldPostProcess()){
L.d(LOG_POSTPROCESS_IMAGE,memoryCacheKey);
bmp=options.getPostProcessor().process(bmp);
if(bmp==null){
L.e(ERROR_POST_PROCESSOR_NULL,memoryCacheKey);
}
}
checkTaskNotActual();
checkTaskInterrupted();
}catch(TaskCancelledExceptione){
fireCancelEvent();
return;
}finally{
loadFromUriLock.unlock();
} 第1行代碼有一個loadFromUriLock,這個是一個鎖,獲取鎖的方法在ImageLoaderEngine類的getLockForUri()方法中[java]view plaincopy
ReentrantLockgetLockForUri(Stringuri){
ReentrantLocklock=uriLocks.get(uri);
if(lock==null){
lock=newReentrantLock();
uriLocks.put(uri,lock);
}
returnlock;
} 從上面可以看出,這個鎖對象與圖片的url是相互對應的,為什麼要這麼做?也行你還有點不理解,不知道大家有沒有考慮過一個場景,假如在一個ListView中,某個item正在獲取圖片的過程中,而此時我們將這個item滾出界面之後又將其滾進來,滾進來之後如果沒有加鎖,該item又會去加載一次圖片,假設在很短的時間內滾動很頻繁,那麼就會出現多次去網絡上面請求圖片,所以這裡根據圖片的Url去對應一個ReentrantLock對象,讓具有相同Url的請求就會在第7行等待,等到這次圖片加載完成之後,ReentrantLock就被釋放,剛剛那些相同Url的請求就會繼續執行第7行下面的代碼
來到第12行,它們會先從內存緩存中獲取一遍,如果內存緩存中沒有在去執行下面的邏輯,所以ReentrantLock的作用就是避免這種情況下重復的去從網絡上面請求圖片。
第14行的方法tryLoadBitmap(),這個方法確實也有點長,我先告訴大家,這裡面的邏輯是先從文件緩存中獲取有沒有Bitmap對象,如果沒有在去從網絡中獲取,然後將bitmap保存在文件系統中,我們還是具體分析下
[java]view plaincopy
FileimageFile=configuration.diskCache.get(uri);
if(imageFile!=null&&imageFile.exists()){
L.d(LOG_LOAD_IMAGE_FROM_DISK_CACHE,memoryCacheKey);
loadedFrom=LoadedFrom.DISC_CACHE;
checkTaskNotActual();
bitmap=decodeImage(Scheme.FILE.wrap(imageFile.getAbsolutePath()));
} 先判斷文件緩存中有沒有該文件,如果有的話,直接去調用decodeImage()方法去解碼圖片,該方法裡面調用BaseImageDecoder類的decode()方法,根據ImageView的寬高,ScaleType去裁剪圖片,具體的代碼我就不介紹了,大家自己去看看,我們接下往下看tryLoadBitmap()方法
[java]view plaincopy
if(bitmap==null||bitmap.getWidth()<=0||bitmap.getHeight()<=0){
L.d(LOG_LOAD_IMAGE_FROM_NETWORK,memoryCacheKey);
loadedFrom=LoadedFrom.NETWORK;
StringimageUriForDecoding=uri;
if(options.isCacheOnDisk()&&tryCacheImageOnDisk()){
imageFile=configuration.diskCache.get(uri);
if(imageFile!=null){
imageUriForDecoding=Scheme.FILE.wrap(imageFile.getAbsolutePath());
}
}
checkTaskNotActual();
bitmap=decodeImage(imageUriForDecoding);
if(bitmap==null||bitmap.getWidth()<=0||bitmap.getHeight()<=0){
fireFailEvent(FailType.DECODING_ERROR,null);
}
} 第1行表示從文件緩存中獲取的Bitmap為null,或者寬高為0,就去網絡上面獲取Bitmap,來到第6行代碼是否配置了DisplayImageOptions的isCacheOnDisk,表示是否需要將Bitmap對象保存在文件系統中,一般我們需要配置為true, 默認是false這個要注意下,然後就是執行tryCacheImageOnDisk()方法,去服務器上面拉取圖片並保存在本地文件中
[java]view plaincopy
privateBitmapdecodeImage(StringimageUri)throwsIOException{
ViewScaleTypeviewScaleType=imageAware.getScaleType();
ImageDecodingInfodecodingInfo=newImageDecodingInfo(memoryCacheKey,imageUri,uri,targetSize,viewScaleType,
getDownloader(),options);
returndecoder.decode(decodingInfo);
}
/**@returntrue-ifimagewasdownloadedsuccessfully;false-otherwise*/
privatebooleantryCacheImageOnDisk()throwsTaskCancelledException{
L.d(LOG_CACHE_IMAGE_ON_DISK,memoryCacheKey);
booleanloaded;
try{
loaded=downloadImage();
if(loaded){
intwidth=configuration.maxImageWidthForDiskCache;
intheight=configuration.maxImageHeightForDiskCache;
if(width>0||height>0){
L.d(LOG_RESIZE_CACHED_IMAGE_FILE,memoryCacheKey);
resizeAndSaveImage(width,height);//TODO:processbooleanresult
}
}
}catch(IOExceptione){
L.e(e);
loaded=false;
}
returnloaded;
}
privatebooleandownloadImage()throwsIOException{
InputStreamis=getDownloader().getStream(uri,options.getExtraForDownloader());
returnconfiguration.diskCache.save(uri,is,this);
} 第6行的downloadImage()方法是負責下載圖片,並將其保持到文件緩存中,將下載保存Bitmap的進度回調到IoUtils.CopyListener接口的onBytesCopied(int current, int total)方法中,所以我們可以設置ImageLoadingProgressListener接口來獲取圖片下載保存的進度,這裡保存在文件系統中的圖片是原圖
第16-17行,獲取ImageLoaderConfiguration是否設置保存在文件系統中的圖片大小,如果設置了maxImageWidthForDiskCache和maxImageHeightForDiskCache,會調用resizeAndSaveImage()方法對圖片進行裁剪然後在替換之前的原圖,保存裁剪後的圖片到文件系統的,之前有同學問過我說這個框架保存在文件系統的圖片都是原圖,怎麼才能保存縮略圖,只要在Application中實例化ImageLoaderConfiguration的時候設置maxImageWidthForDiskCache和maxImageHeightForDiskCache就行了
[java]view plaincopy
if(bmp==null)return;//listenercallbackalreadywasfired
checkTaskNotActual();
checkTaskInterrupted();
if(options.shouldPreProcess()){
L.d(LOG_PREPROCESS_IMAGE,memoryCacheKey);
bmp=options.getPreProcessor().process(bmp);
if(bmp==null){
L.e(ERROR_PRE_PROCESSOR_NULL,memoryCacheKey);
}
}
if(bmp!=null&&options.isCacheInMemory()){
L.d(LOG_CACHE_IMAGE_IN_MEMORY,memoryCacheKey);
configuration.memoryCache.put(memoryCacheKey,bmp);
} 接下來這裡就簡單了,6-12行是否要對Bitmap進行處理,這個需要自行實現,14-17就是將圖片保存到內存緩存中去
[java]view plaincopy
DisplayBitmapTaskdisplayBitmapTask=newDisplayBitmapTask(bmp,imageLoadingInfo,engine,loadedFrom);
runTask(displayBitmapTask,syncLoading,handler,engine); 最後這兩行代碼就是一個顯示任務,直接看DisplayBitmapTask類的run()方法
[java]view plaincopy
@Override
publicvoidrun(){
if(imageAware.isCollected()){
L.d(LOG_TASK_CANCELLED_IMAGEAWARE_COLLECTED,memoryCacheKey);
listener.onLoadingCancelled(imageUri,imageAware.getWrappedView());
}elseif(isViewWasReused()){
L.d(LOG_TASK_CANCELLED_IMAGEAWARE_REUSED,memoryCacheKey);
listener.onLoadingCancelled(imageUri,imageAware.getWrappedView());
}else{
L.d(LOG_DISPLAY_IMAGE_IN_IMAGEAWARE,loadedFrom,memoryCacheKey);
displayer.display(bitmap,imageAware,loadedFrom);
engine.cancelDisplayTaskFor(imageAware);
listener.onLoadingComplete(imageUri,imageAware.getWrappedView(),bitmap);
}
}
假如ImageView被回收了或者被重用了,回調給ImageLoadingListener接口,否則就調用BitmapDisplayer去顯示Bitmap
文章寫到這裡就已經寫完了,不知道大家對這個開源框架有沒有進一步的理解,這個開源框架設計也很靈活,用了很多的設計模式,比如建造者模式,裝飾模式,代理模式,策略模式等等,這樣方便我們去擴展,實現我們想要的功能,今天的講解就到這了,有對這個框架不明白的地方可以在下面留言,我會盡量為大家解答的。
 Android 項目的代碼混淆,Android proguard 使用說明
Android 項目的代碼混淆,Android proguard 使用說明
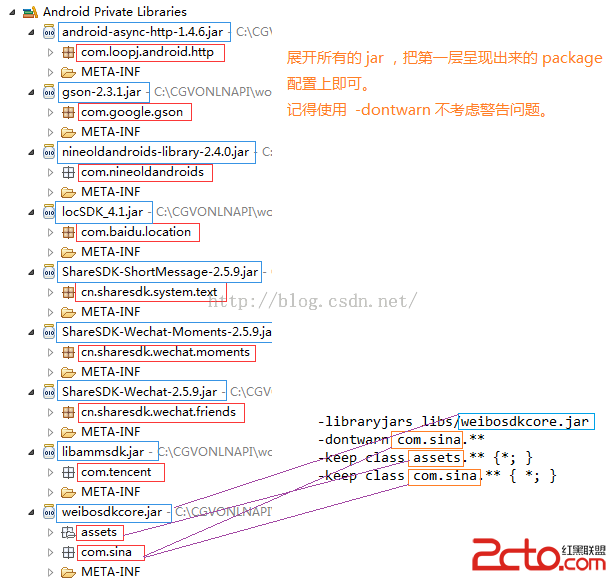
簡介 Java代碼是非常容易反編譯的。為了很好的保護Java源代碼,我們往往會對編譯好的class文件進行混淆處理。 ProGuard是一個混淆代
 (Android review)文件的讀寫(對File的操作)
(Android review)文件的讀寫(對File的操作)
Android中對操作的文件主要可以分為:File、XML、SharedPreference。這篇博客主要介紹對File的操作:1、MainActivity保存到SD卡中
 Android常見尺寸的獲取
Android常見尺寸的獲取
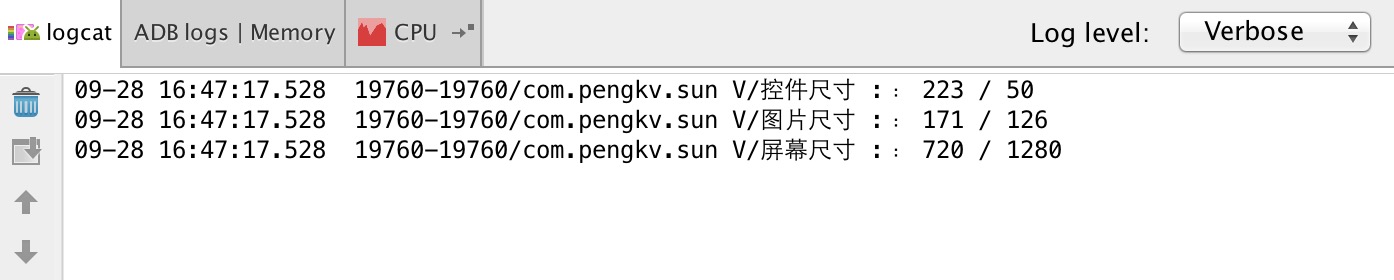
代碼: //獲取控件尺寸(控件尺寸只有在事件裡面可以獲取到) TextView mTV = (TextView
 Android自定義控件——仿淘寶、網易、彩票等廣告條、Banner的制作
Android自定義控件——仿淘寶、網易、彩票等廣告條、Banner的制作
最近翻看以前的某項目時,發現了一個極其常用的效果——廣告條,或者也稱不上自定義組件,但是使用頻率還是相當普遍的。 打開市面上各大A