編輯:關於Android編程

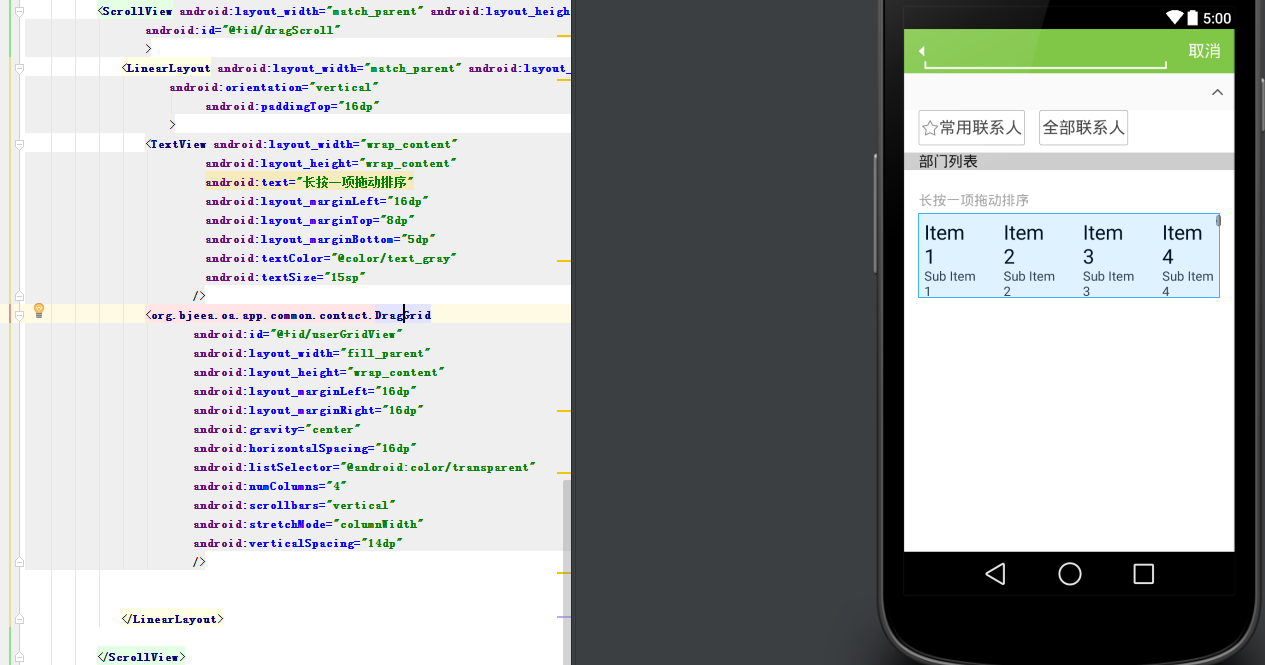
public class DragGrid extends GridView {
/** 點擊時候的X位置 */
public int downX;
/** 點擊時候的Y位置 */
public int downY;
/** 點擊時候對應整個界面的X位置 */
public int windowX;
/** 點擊時候對應整個界面的Y位置 */
public int windowY;
/** 屏幕上的X */
private int win_view_x;
/** 屏幕上的Y*/
private int win_view_y;
/** 拖動的裡x的距離 */
int dragOffsetX;
/** 拖動的裡Y的距離 */
int dragOffsetY;
/** 長按時候對應postion */
public int dragPosition;
/** Up後對應的ITEM的Position */
private int dropPosition;
/** 開始拖動的ITEM的Position*/
private int startPosition;
/** item高 */
private int itemHeight;
/** item寬 */
private int itemWidth;
/** 拖動的時候對應ITEM的VIEW */
private View dragImageView = null;
/** 長按的時候ITEM的VIEW*/
private ViewGroup dragItemView = null;
/** WindowManager管理器 */
private WindowManager windowManager = null;
/** */
private WindowManager.LayoutParams windowParams = null;
/** item總量*/
private int itemTotalCount;
/** 一行的ITEM數量*/
private int nColumns = 4;
/** 行數 */
private int nRows;
/** 剩余部分 */
private int Remainder;
/** 是否在移動 */
private boolean isMoving = false;
/** */
private int holdPosition;
/** 拖動的時候放大的倍數 */
private double dragScale = 1.2D;
/** 震動器 */
private Vibrator mVibrator;
/** 每個ITEM之間的水平間距 */
private int mHorizontalSpacing = ViewUtil.dip2px(ContextUtil.getInstance(),16);
/** 每個ITEM之間的豎直間距 */
private int mVerticalSpacing = ViewUtil.dip2px(ContextUtil.getInstance(),14);
/* 移動時候最後個動畫的ID */
private String LastAnimationID;
public DragGrid(Context context) {
super(context);
init(context);
}
public DragGrid(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(context);
}
public DragGrid(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public void init(Context context){
mVibrator = (Vibrator) context.getSystemService(Context.VIBRATOR_SERVICE);
//將布局文件中設置的間距dip轉為px
mHorizontalSpacing = ViewUtil.dip2px(context, mHorizontalSpacing);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
// TODO Auto-generated method stub
if (ev.getAction() == MotionEvent.ACTION_DOWN) {
downX = (int) ev.getX();
downY = (int) ev.getY();
windowX = (int) ev.getX();
windowY = (int) ev.getY();
setOnItemClickListener(ev);
}
return super.onInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
// TODO Auto-generated method stub
boolean bool = true;
if (dragImageView != null && dragPosition != AdapterView.INVALID_POSITION) {
// 移動時候的對應x,y位置
bool = super.onTouchEvent(ev);
int x = (int) ev.getX();
int y = (int) ev.getY();
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
downX = (int) ev.getX();
windowX = (int) ev.getX();
downY = (int) ev.getY();
windowY = (int) ev.getY();
break;
case MotionEvent.ACTION_MOVE:
onDrag(x, y ,(int) ev.getRawX() , (int) ev.getRawY());
if (!isMoving){
OnMove(x, y);
}
if (pointToPosition(x, y) != AdapterView.INVALID_POSITION){
break;
}
break;
case MotionEvent.ACTION_UP:
stopDrag();
onDrop(x, y);
requestDisallowInterceptTouchEvent(false);
break;
default:
break;
}
}
return super.onTouchEvent(ev);
}
/** 在拖動的情況 */
private void onDrag(int x, int y , int rawx , int rawy) {
if (dragImageView != null) {
windowParams.alpha = 0.6f;
// windowParams.x = x - win_view_x + viewX;
// windowParams.y = y + win_view_y + viewY;
// windowParams.x = rawx - itemWidth / 2;
// windowParams.y = rawy - itemHeight / 2;
windowParams.x = rawx - win_view_x;
windowParams.y = rawy - win_view_y;
windowManager.updateViewLayout(dragImageView, windowParams);
}
}
/** 在松手下放的情況 */
private void onDrop(int x, int y) {
// 根據拖動到的x,y坐標獲取拖動位置下方的ITEM對應的POSTION
int tempPostion = pointToPosition(x, y);
// if (tempPostion != AdapterView.INVALID_POSITION) {
dropPosition = tempPostion;
DragAdapter mDragAdapter = (DragAdapter) getAdapter();
//顯示剛拖動的ITEM
mDragAdapter.setShowDropItem(true);
//刷新適配器,讓對應的ITEM顯示
mDragAdapter.notifyDataSetChanged();
// }
}
/**
* 長按點擊監聽
* @param ev
*/
public void setOnItemClickListener(final MotionEvent ev) {
setOnItemLongClickListener(new OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView parent, View view,
int position, long id) {
int x = (int) ev.getX();// 長安事件的X位置
int y = (int) ev.getY();// 長安事件的y位置
startPosition = position;// 第一次點擊的postion
dragPosition = position;
// if (startPosition <= 1) {
// return false;
// }
ViewGroup dragViewGroup = (ViewGroup) getChildAt(dragPosition - getFirstVisiblePosition());
TextView dragTextView = (TextView)dragViewGroup.findViewById(R.id.text_item);
dragTextView.setSelected(true);
dragTextView.setEnabled(false);
itemHeight = dragViewGroup.getHeight();
itemWidth = dragViewGroup.getWidth();
itemTotalCount = DragGrid.this.getCount();
int row = itemTotalCount / nColumns;// 算出行數
Remainder = (itemTotalCount % nColumns);// 算出最後一行多余的數量
if (Remainder != 0) {
nRows = row + 1;
} else {
nRows = row;
}
// 如果特殊的這個不等於拖動的那個,並且不等於-1
if (dragPosition != AdapterView.INVALID_POSITION) {
// 釋放的資源使用的繪圖緩存。如果你調用buildDrawingCache()手動沒有調用setDrawingCacheEnabled(真正的),你應該清理緩存使用這種方法。
win_view_x = windowX - dragViewGroup.getLeft();//VIEW相對自己的X,半斤
win_view_y = windowY - dragViewGroup.getTop();//VIEW相對自己的y,半斤
dragOffsetX = (int) (ev.getRawX() - x);//手指在屏幕的上X位置-手指在控件中的位置就是距離最左邊的距離
dragOffsetY = (int) (ev.getRawY() - y);//手指在屏幕的上y位置-手指在控件中的位置就是距離最上邊的距離
dragItemView = dragViewGroup;
dragViewGroup.destroyDrawingCache();
dragViewGroup.setDrawingCacheEnabled(true);
Bitmap dragBitmap = Bitmap.createBitmap(dragViewGroup.getDrawingCache());
mVibrator.vibrate(50);//設置震動時間
startDrag(dragBitmap, (int)ev.getRawX(), (int)ev.getRawY());
hideDropItem();
dragViewGroup.setVisibility(View.INVISIBLE);
isMoving = false;
requestDisallowInterceptTouchEvent(true);
return true;
}
return false;
}
});
}
public void startDrag(Bitmap dragBitmap, int x, int y) {
stopDrag();
windowParams = new WindowManager.LayoutParams();// 獲取WINDOW界面的
//Gravity.TOP|Gravity.LEFT;這個必須加
windowParams.gravity = Gravity.TOP | Gravity.LEFT;
// 計算當前項Left離窗體的距離
// windowParams.x = x - (int)((itemWidth / 2) * dragScale);
// windowParams.y = y - (int) ((itemHeight / 2) * dragScale);
//得到preview左上角相對於屏幕的坐標
windowParams.x = x - win_view_x;
windowParams.y = y - win_view_y;
// this.windowParams.x = (x - this.win_view_x + this.viewX);//位置的x值
// this.windowParams.y = (y - this.win_view_y + this.viewY);//位置的y值
//設置拖拽item的寬和高
windowParams.width = (int) (dragScale * dragBitmap.getWidth());// 放大dragScale倍,可以設置拖動後的倍數
windowParams.height = (int) (dragScale * dragBitmap.getHeight());// 放大dragScale倍,可以設置拖動後的倍數
this.windowParams.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE
| WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE
| WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON
| WindowManager.LayoutParams.FLAG_LAYOUT_IN_SCREEN;
this.windowParams.format = PixelFormat.TRANSLUCENT;
this.windowParams.windowAnimations = 0;
ImageView iv = new ImageView(getContext());
iv.setImageBitmap(dragBitmap);
windowManager = (WindowManager) getContext().getSystemService(Context.WINDOW_SERVICE);// "window"
windowManager.addView(iv, windowParams);
dragImageView = iv;
}
/** 停止拖動 ,釋放並初始化 */
private void stopDrag() {
if (dragImageView != null) {
windowManager.removeView(dragImageView);
dragImageView = null;
}
}
/** 在ScrollView內,所以要進行計算高度 */
@Override
public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
/** 隱藏 放下 的ITEM*/
private void hideDropItem() {
((DragAdapter) getAdapter()).setShowDropItem(false);
}
/** 獲取移動動畫 */
public Animation getMoveAnimation(float toXValue, float toYValue) {
TranslateAnimation mTranslateAnimation = new TranslateAnimation(
Animation.RELATIVE_TO_SELF, 0.0F,
Animation.RELATIVE_TO_SELF,toXValue,
Animation.RELATIVE_TO_SELF, 0.0F,
Animation.RELATIVE_TO_SELF, toYValue);// 當前位置移動到指定位置
mTranslateAnimation.setFillAfter(true);// 設置一個動畫效果執行完畢後,View對象保留在終止的位置。
mTranslateAnimation.setDuration(300L);
return mTranslateAnimation;
}
/** 移動的時候觸發*/
public void OnMove(int x, int y) {
// 拖動的VIEW下方的POSTION
int dPosition = pointToPosition(x, y);
// 判斷下方的POSTION是否是最開始2個不能拖動的
if (dPosition >=0) {
if ((dPosition == -1) || (dPosition == dragPosition)){
return;
}
dropPosition = dPosition;
if (dragPosition != startPosition){
dragPosition = startPosition;
}
int movecount;
//拖動的=開始拖的,並且 拖動的 不等於放下的
if ((dragPosition == startPosition) || (dragPosition != dropPosition)){
//移需要移動的動ITEM數量
movecount = dropPosition - dragPosition;
}else{
//移需要移動的動ITEM數量為0
movecount = 0;
}
if(movecount == 0){
return;
}
int movecount_abs = Math.abs(movecount);
if (dPosition != dragPosition) {
//dragGroup設置為不可見
ViewGroup dragGroup = (ViewGroup) getChildAt(dragPosition);
dragGroup.setVisibility(View.INVISIBLE);
float to_x = 1;// 當前下方positon
float to_y;// 當前下方右邊positon
//x_vlaue移動的距離百分比(相對於自己長度的百分比)
float x_vlaue = ((float) mHorizontalSpacing / (float) itemWidth) + 1.0f;
//y_vlaue移動的距離百分比(相對於自己寬度的百分比)
float y_vlaue = ((float) mVerticalSpacing / (float) itemHeight) + 1.0f;
Log.d("x_vlaue", "x_vlaue = " + x_vlaue);
for (int i = 0; i < movecount_abs; i++) {
to_x = x_vlaue;
to_y = y_vlaue;
//像左
if (movecount > 0) {
// 判斷是不是同一行的
holdPosition = dragPosition + i + 1;
if (dragPosition / nColumns == holdPosition / nColumns) {
to_x = - x_vlaue;
to_y = 0;
} else if (holdPosition % 4 == 0) {
to_x = 3 * x_vlaue;
to_y = - y_vlaue;
} else {
to_x = - x_vlaue;
to_y = 0;
}
}else{
//向右,下移到上,右移到左
holdPosition = dragPosition - i - 1;
if (dragPosition / nColumns == holdPosition / nColumns) {
to_x = x_vlaue;
to_y = 0;
} else if((holdPosition + 1) % 4 == 0){
to_x = -3 * x_vlaue;
to_y = y_vlaue;
}else{
to_x = x_vlaue;
to_y = 0;
}
}
ViewGroup moveViewGroup = (ViewGroup) getChildAt(holdPosition);
Animation moveAnimation = getMoveAnimation(to_x, to_y);
moveViewGroup.startAnimation(moveAnimation);
//如果是最後一個移動的,那麼設置他的最後個動畫ID為LastAnimationID
if (holdPosition == dropPosition) {
LastAnimationID = moveAnimation.toString();
}
moveAnimation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
// TODO Auto-generated method stub
isMoving = true;
}
@Override
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animation animation) {
// TODO Auto-generated method stub
// 如果為最後個動畫結束,那執行下面的方法
if (animation.toString().equalsIgnoreCase(LastAnimationID)) {
DragAdapter mDragAdapter = (DragAdapter) getAdapter();
mDragAdapter.exchange(startPosition,dropPosition);
startPosition = dropPosition;
dragPosition = dropPosition;
isMoving = false;
}
}
});
}
}
}
}
}

 WindowsAndroid 安裝教程詳解
WindowsAndroid 安裝教程詳解
WindowsAndroid我們可以這樣來稱呼我們此次Win8中運行安卓系統的方法。這款軟件是北京某公司剛剛研發出來的
 Android .9.png圖片制作
Android .9.png圖片制作
“點九”是andriod平台的應用軟件開發裡的一種特殊的圖片形式,文件擴展名為:.9.png 智能手機中有自動橫屏的功能,同一幅界面會在隨著手機(或平
 Android實現水波紋效果
Android實現水波紋效果
一、效果 點擊開始: 點擊停止: 二、在MainActivity中import android.graphics.Paint;import and
 Android 聊天表情輸入、表情翻頁帶效果、下拉刷新聊天記錄
Android 聊天表情輸入、表情翻頁帶效果、下拉刷新聊天記錄
經過一個星期的折騰,終於做完了這個Android 聊天表情輸入、表情翻頁帶效果、下拉刷新聊天記錄。這只是一個單獨聊天表情的輸入,以及聊天的效果實現。因為我沒有寫服務器,所