編輯:關於Android編程
在Android UI設計開發中,我們經常會用到一些圖標、圖片來做背景等。
相信很多同學都會遇到一個問題,就是我們讓美工做好一張圖,一個圖標,呃,看起來挺好看的,但是放進app中,擴大或縮小、在不同分辨率的手機中,顯示出來的圖片會變形、模糊。這可不是一個理想的界面。
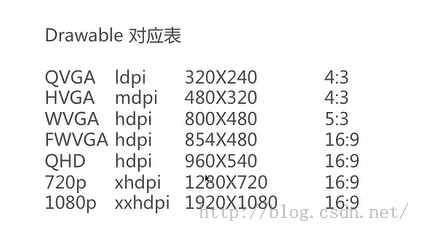
或許,我們有一種辦法,就是做多幾張圖片。開發Android的同學一定有看到項目裡res目錄下會有drawable-ldpi、drawable-mdpi、drawable-hdpi、drawable-xhdpi、drawable-xxhdpi這幾個文件夾,而且每個文件夾裡有會有一個相同的Android機器人的圖標。那麼,這幾個文件夾究竟是干嘛用的呢?我們先來看一張圖

ldpi對應的是320X240分辨率,
mdpi對應的是480X320分辨率,
。。。
即文件夾放的是對應分辨率的圖片,手機中,android會根據當前分辨率了選擇更適合的分辨率的圖片,這樣,我們知道了每種分辨率下圖片的比例,就可以做多幾張不同分辨率的圖片,放在對應的文件夾下,這樣或許可以避免圖片變形。這並不是一個明智的選擇,而且,在有些情況寫這種方法也沒有用。
比如聊天氣泡等,它的大小長度是根據文字多少而定,難道你要先測試每增加一個文字長度會變多少然後做對應大小的背景圖片?這不可能!
那怎麼辦呢?不用急,下面我就來教大家使用點9圖解決這些問題。
首先,我們來了解一下什麼是點9圖?
點9圖就是安卓系統或ios系統內的一種可拉抻而不失真的圖,
點9圖是把圖中某些部分進行拉伸,而不想拉伸的部分,比如圓角等部分不做變化。
下面就我就以聊天氣泡為例:
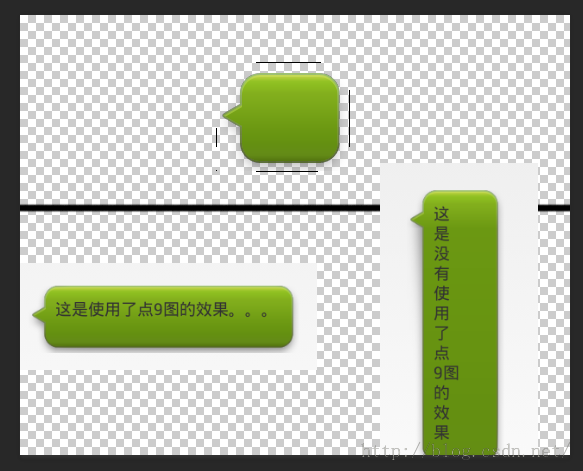
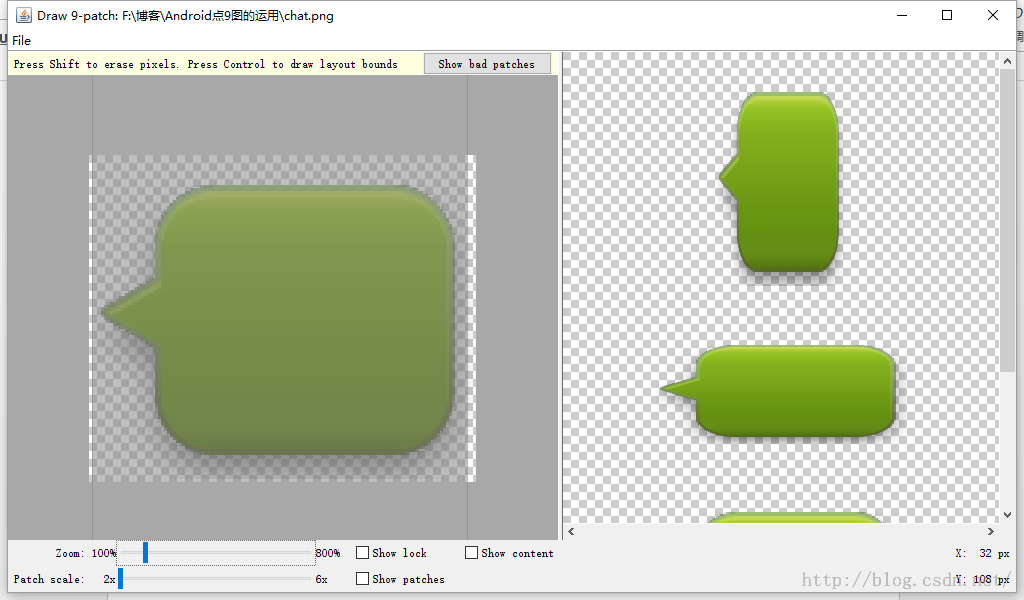
首先來看看一張做好的普通的氣泡背景圖及顯示的效果圖

上面那張是我做的氣泡背景圖,而下面兩張分別是橫向拉伸和縱向拉伸的效果,可以看出來,這種效果是非常糟糕的,並不是我們想要的,背景變形了,文字也沒有在中間,雖然可以調邊距使文字居中,但接下來我會教大家更好用的方法,也是用點9圖。
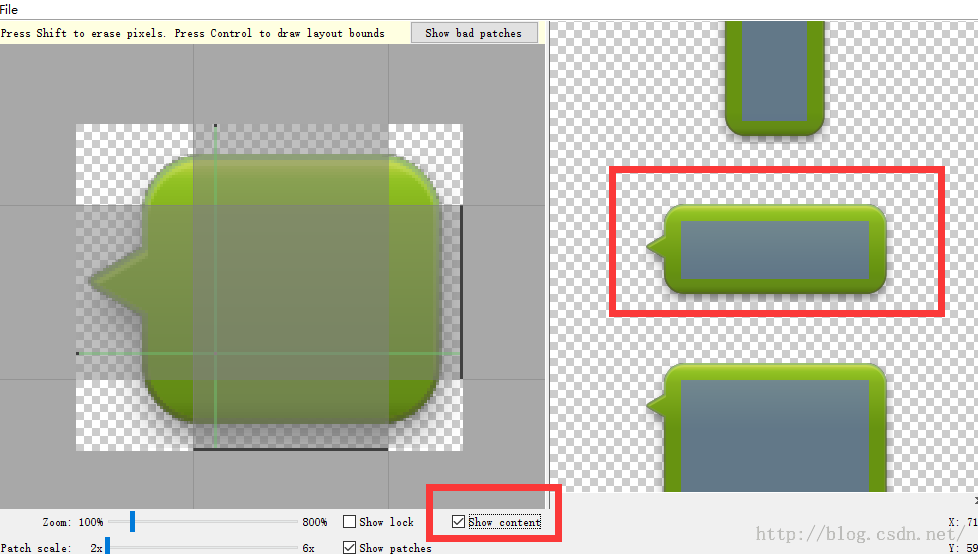
現在來看看使用了點9圖的背景的效果

很明顯這樣的拉伸就是我們要的效果了,四個角都不會變形,而且文字顯示在中間。
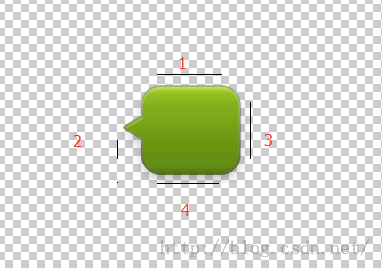
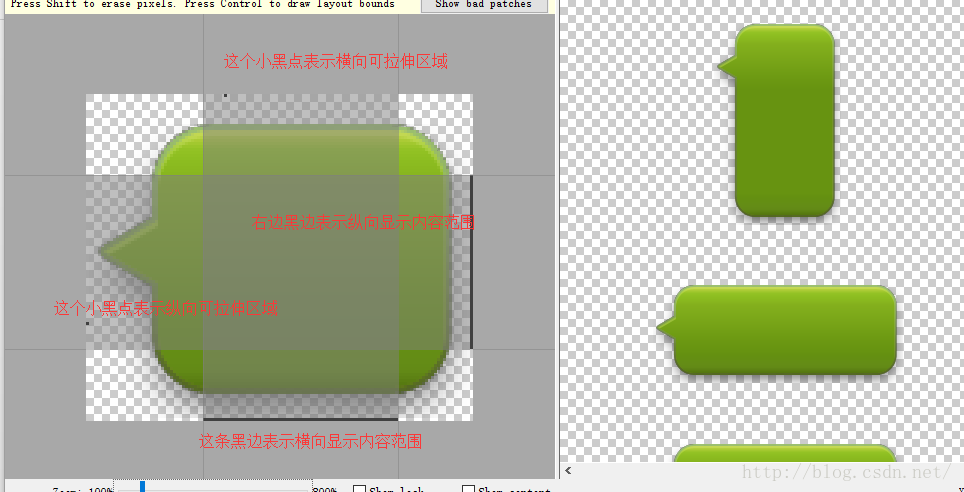
下面來說說點9圖的原理:

這是一張點9圖,我分為1,2,3,4四個部分,其中1跟2部分表示拉伸的位置,3跟4部分表示內容顯示部分
畫圖的時候根據自己需要畫出四個黑邊(一會教大家用工具),1、2的黑邊的范圍內會被拉伸,即之外的四個圓角跟突出來的三角形都不會變形。這樣就能做到保持圖片不變形的拉伸了。
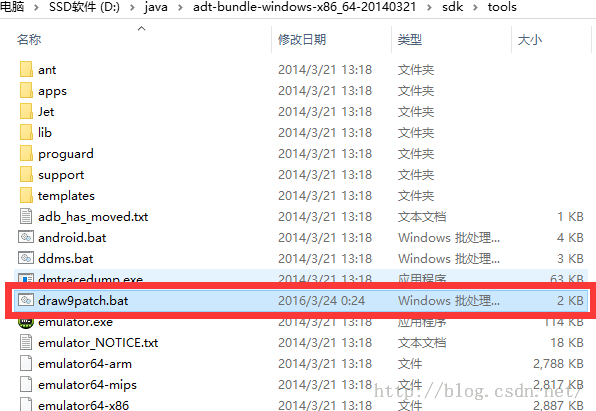
下面就來做一張點9圖,首先找到sdk的tools目錄下的draw9patch.bat

雙擊打開

然後點擊左上角的File導入最開始的那張圖片

左邊是帶做圖片,右邊是效果預覽圖

那些黑邊只需將鼠標在圖片邊緣位置往中間移便可做出來,至於那個點,我是習慣在可拉伸區域用鼠標點一下便可,當然隨你喜歡可以拉長,就像上面的一張圖一樣。
點擊這個show content復選框

便可在右邊預覽效果,灰色區域即內容顯示區域,這樣不用同過調邊距使文字居中,方便了很多。
做好了之後,再點擊左上角的File,點擊Save 9-patch,保存為png圖片,它會自動添加.9後綴,這個後綴不能刪掉,刪掉它就跟普通圖片沒區別了,(不對,應該說比普通圖片多了四個黑邊。)這樣就完成了點9圖的制作。
接下來在android中使用,跟普通圖片,圖標使用方法一樣,雖然後綴多了.9,但是使用是不用加上.9。
比如:chatbackground.9.png,
在使用時只需android:background="@drawable/chatbackground"即可
下面分享開發中使用點9圖的一些心得:
1、作為開發人員,了解一下點9圖的實現原理,對UI開發有著很大的幫助,會讓開發更加順利。
比如:用點9圖限制顯示內容的區域,這樣開發中我們就不必寫更多的代碼來使內容居中。
2、其實點9圖並不只是這種切法,還有其他更復雜的切法,當然這是由圖片的復雜度、實現的效果而定,
比如,一張圖,我們要把顯示的內容分成兩半時,我們可以把一張圖片分成兩半(如下圖),然後在代碼中拼接起來,便可實現不錯的效果,這種方法兩張圖的內容區域要一樣大,拉伸區域范圍也要一樣,不然可能會造成兩邊不對稱的效果

3、有了點9圖,我們就可以盡可能地減小資源的大小,合理的切圖方法可以減小圖片資源,還有,有些純色背景,我們不用做得那麼大,用點9圖拉伸即可,這樣可為我們的安裝包“瘦身”。
最後,我覺得點9圖並不只是開發人員應該學的,美工更應該學,因為界面設計主要還是靠美工,不過設計時要與開發人員討論討論,看看各種切圖效果及顯示效果在android能否實現,是否復雜等,這樣才能提高開發的效率。
以上是我開發中的一點經驗,有不對的地方希望大家指正^_^。
 Android使用criteria選擇合適的地理位置服務實現方法
Android使用criteria選擇合適的地理位置服務實現方法
本文實例講述了Android使用criteria選擇合適的地理位置服務實現方法。分享給大家供大家參考,具體如下:/* LocationActivity.java * @a
 JAVA基礎再回首(二十三)——操作基本數據類型的流、內存操作流、打印流、隨機訪問流、合並流、序列化流
JAVA基礎再回首(二十三)——操作基本數據類型的流、內存操作流、打印流、隨機訪問流、合並流、序列化流
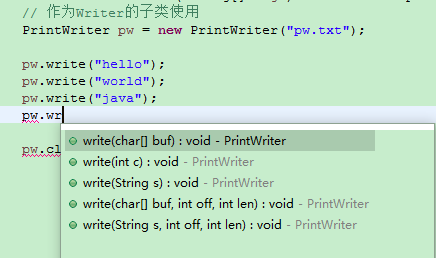
有些日子沒寫博客了,當然這段時間也比較忙,大家見諒,好了,話不多說,開始學習吧。我們繼續學習IO流,還有幾個知識點沒有學。操作基本數據類型的流操作基本數據類型DataIn
 Android開發之搜索框自動提示細節MatrixCursor學習
Android開發之搜索框自動提示細節MatrixCursor學習
1,在ActionBar裡面加入搜索框 在ActionBar裡面加入搜索框是現在APP應用的常用做法。要想把搜索做好,可不是那麼容易。涉及到自動提示和真正的搜索。下圖是我
 Android JNI/NDK開發(一)
Android JNI/NDK開發(一)
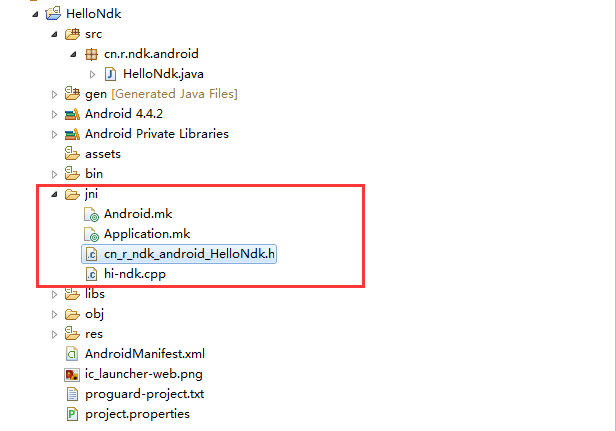
少壯不努力,老大徒傷悲。大學時光的潇灑散漫導致今天連C/C++編程都不會。作為一個程序員,不會C/C++說出去簡直丟人啊。最近浏覽公司招聘信息(Android職位),發現