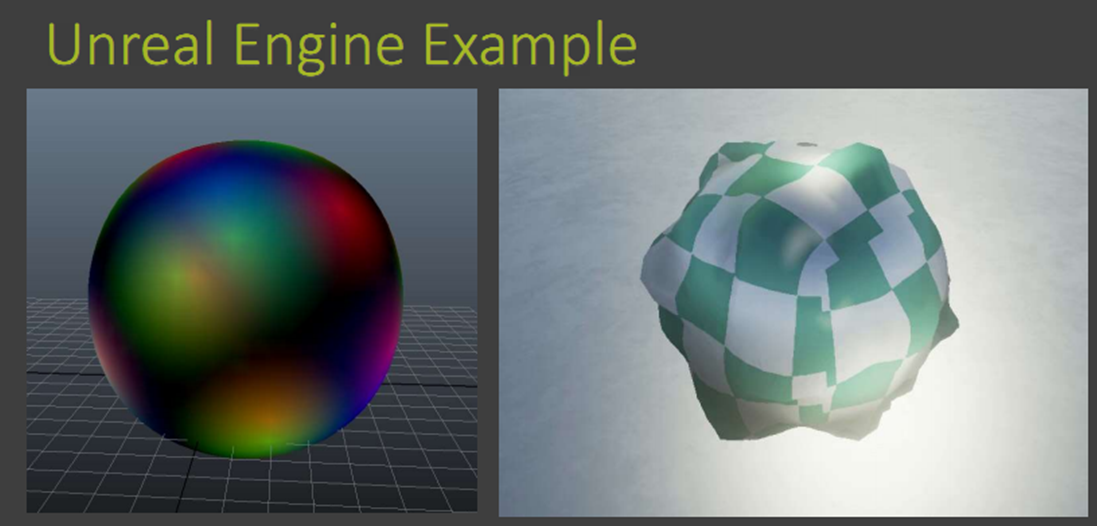
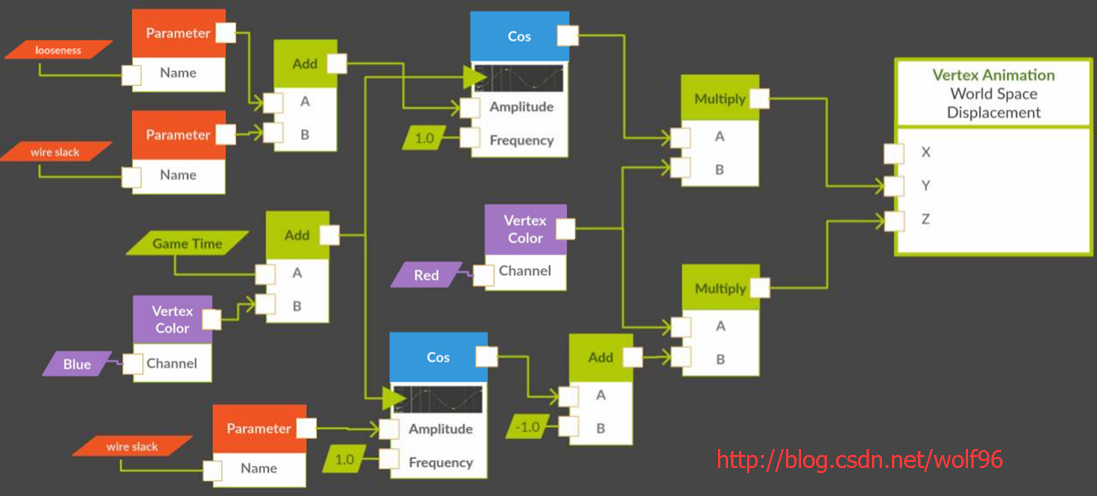
編輯:關於Android編程











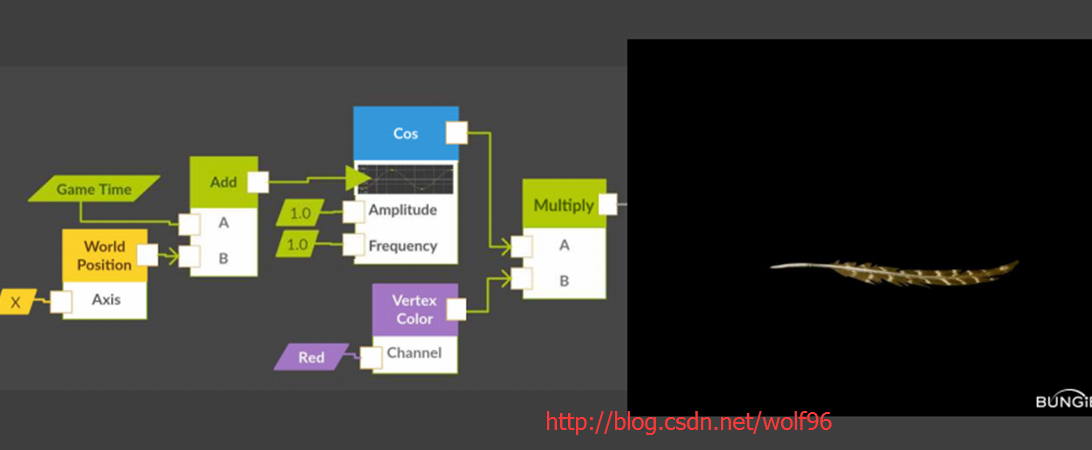
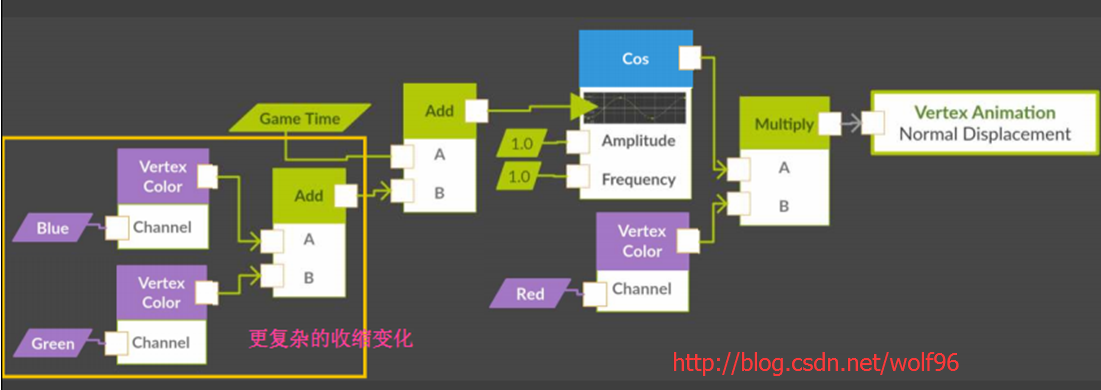
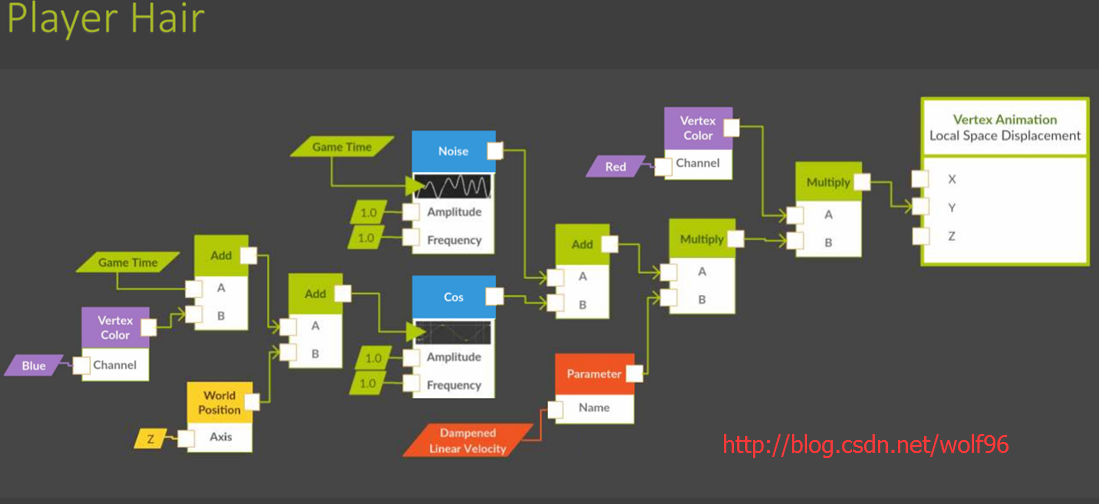
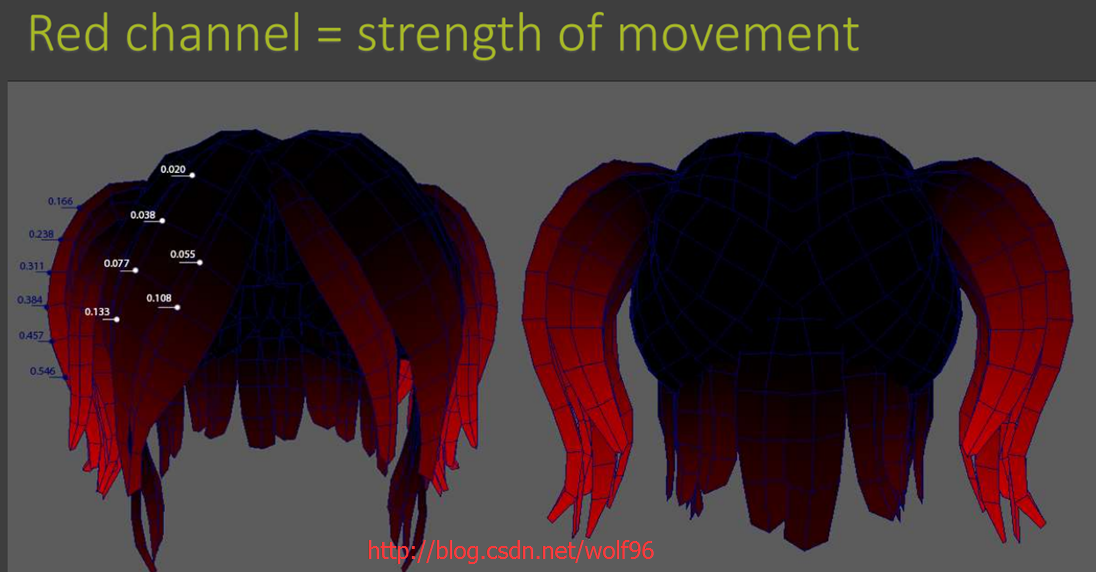
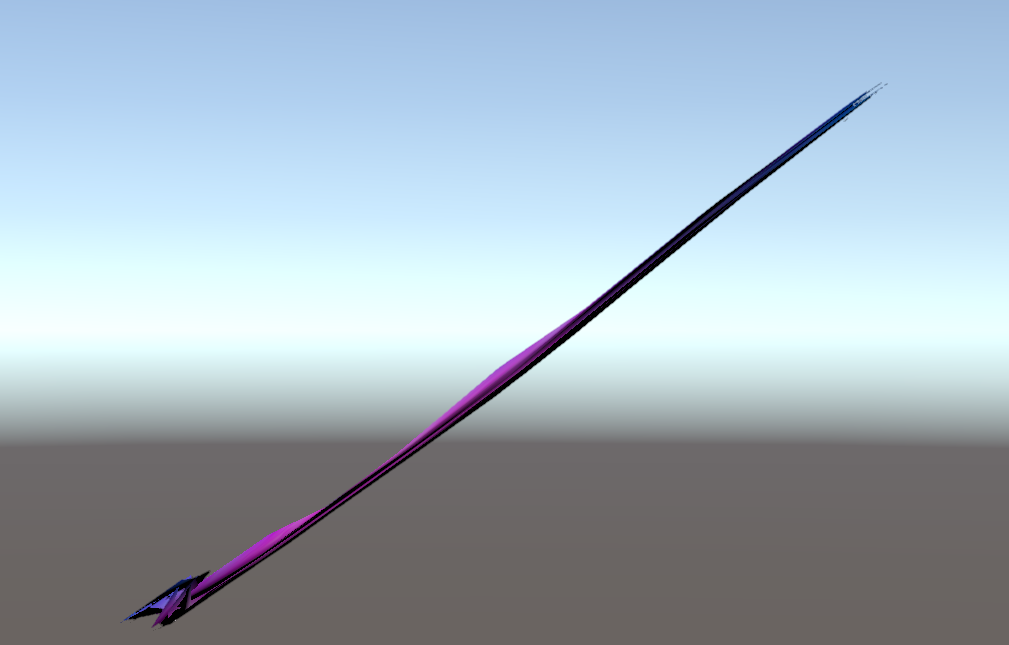
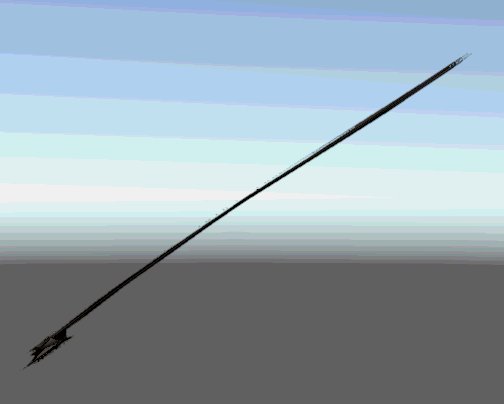
強烈飄動:



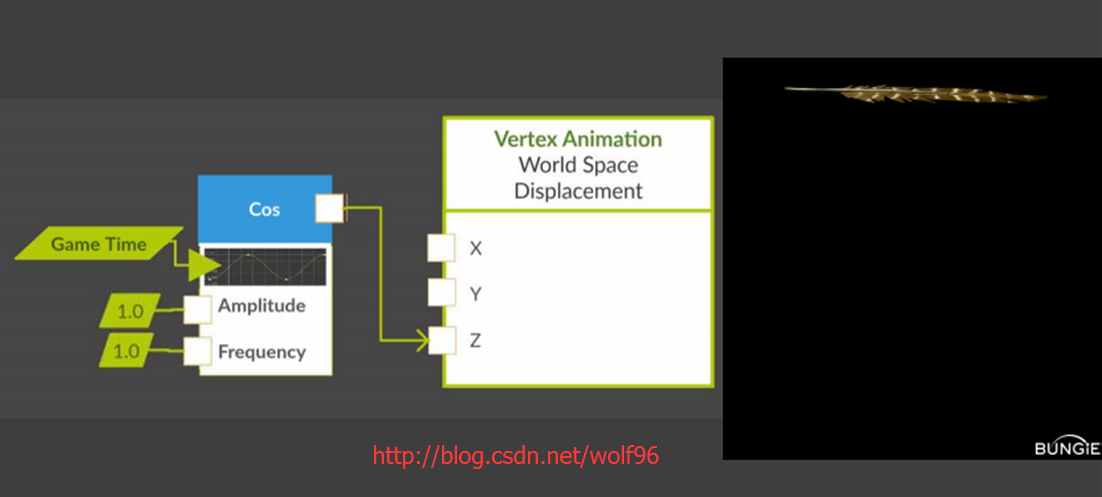
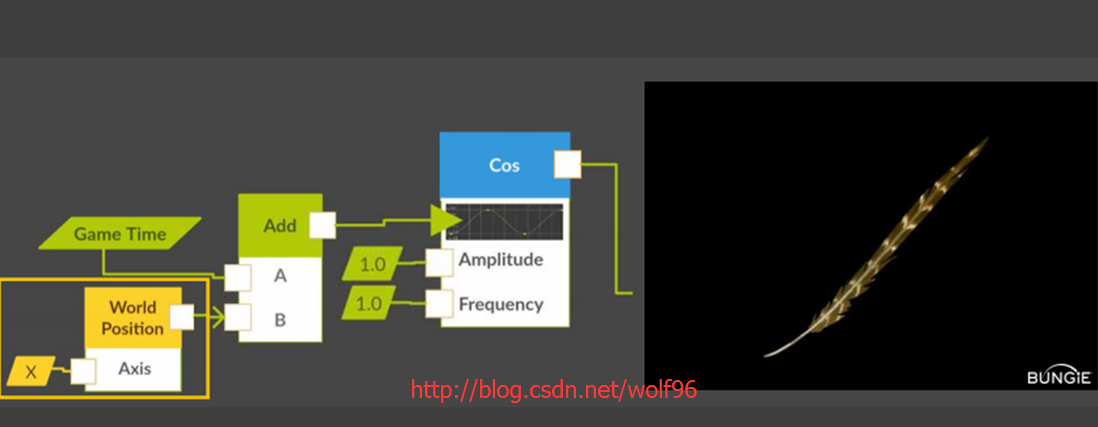
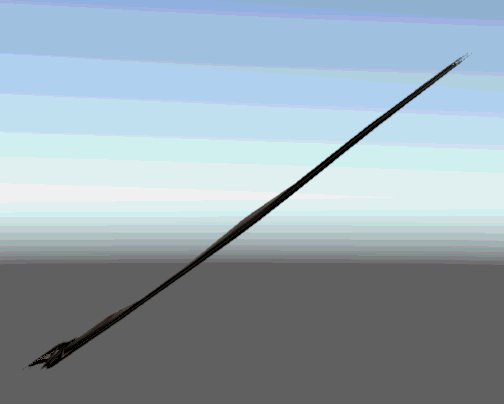
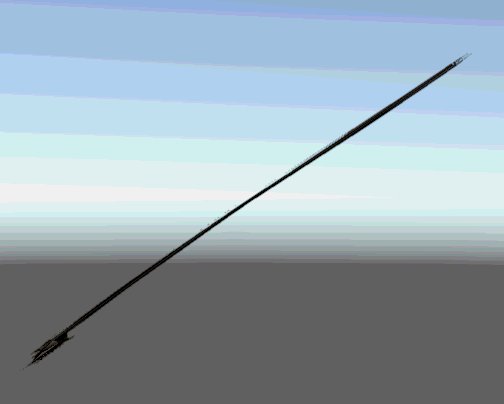
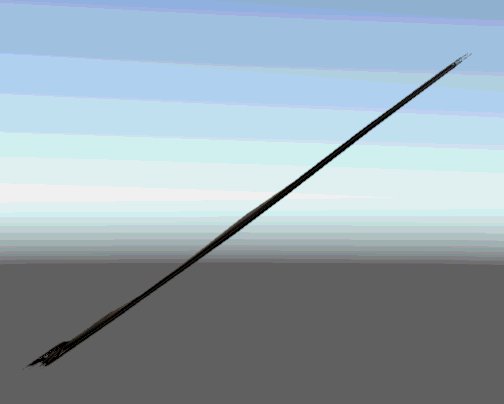
輕微飄動






實現結果:
手頭沒有繩子模型,,隨便找了個石頭模型拉長代替了。。。。





博主近期渲染:
2016的渲染
2015後半段的渲染
---- by wolf96 http://blog.csdn.net/wolf96
 Android一步一步帶你實現RecyclerView的拖拽和側滑刪除功能
Android一步一步帶你實現RecyclerView的拖拽和側滑刪除功能
先上效果圖:本篇文章我們來學習一個開源項目Android-ItemTouchHelper-Demo這個項目使用了RecyclerView的ItemTouchHelper類
 Android入門之畫圖詳解
Android入門之畫圖詳解
前文常用的控件介紹了不少,現在就來討論一下手機開發中常用到的畫圖。要掌握Android的畫圖,首先就要了解一下,基本用到的如下一些圖形接口:1.Bitmap,可以來自資源
 Android開發筆記(一百二十)兩種側滑布局
Android開發筆記(一百二十)兩種側滑布局
SlidingPaneLayoutSlidingPaneLayout是Android在android-support-v4.jar中推出的一個可滑動面板的布局,我們提到水
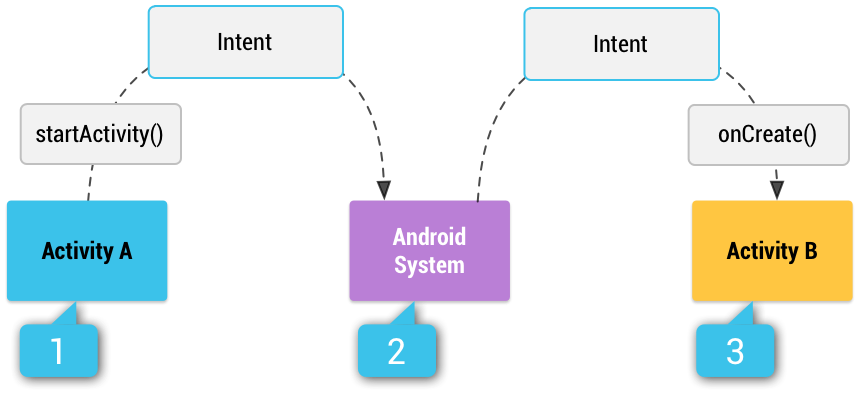
 Android官方文檔之App Components(Intents and Intent Filters)
Android官方文檔之App Components(Intents and Intent Filters)
Android應用框架鼓勵開發者在開發應用時重用組件,本文將闡述如何用組件構建應用程序以及如何用intent將組件聯系起來。如需閱讀官方原文,請您點擊這個鏈接:《App