編輯:關於Android編程
講解一遍如何制作空心心形到實心心形的過渡動畫,然後講解與之反向的動畫。效果如下:

幀動畫的原理很簡單:就像老式電影膠卷那樣,快速掠過一些列的圖片,“幀”其實就是一張圖片,因此創建一個自定義幀動畫的第一步就是建立圖片序列。
我們有兩種選擇:使用xml的drawable(比如shape drawable)或者是使用實際的圖片。簡便起見,我們直接使用下面的一些列PNG圖片:





在產品級的應用中,我們還需要保證圖片尺寸可以適配不同的屏幕分辨率。但是現在,我們將所有的圖片都扔到res/drawable-mdpi目錄下完事。我推薦圖片的命名采用自描述的方式,比如ic_heart_0.png, ic_heart_1.png以此類推。。。這樣我們就不需要查看圖片就知道圖片的順序。
但誰叫我是屌絲呢,我選擇將圖片按照填充的百分比程度命名。
現在我們已經有了要掠一遍的圖片,下一步就是為動畫定義一個XML的Drawable,我們又遇到了兩種選擇:Animation-list和Animated-selector。
Animation-list是幀動畫的默認選擇,因為在API 1的時候就有了,同時它非常簡單。就是簡單的掠過指定順序和持續時間的圖片序列。
這裡是填充到實心效果的Animation-list的例子,在res/drawable/animation_list_filling.xml中:
列表中的每一個item都指向圖片序列中的一張圖片。我們只需把它們的順序擺放正確並且添加一個毫秒為單位的持續時間即可。
下面是實現變為空心效果的Animation-list,在res/drawable/animation_list_emptying.xml中:
你可能注意到了,在兩個代碼片段中都有android:oneshot=”true”,這是animation-list的一個屬性,表示播放完一次動畫之後便停止動畫。如果這個屬性值設置為“false”,則動畫會重復播放。
在實際產品中,500毫秒時間太長,但是作為演示,我有意誇大了這個時間。還有一點,5幀圖片對於產生流暢的過渡來說還是不夠多。使用多少幀以及每幀的顯示時間取決於個人。作為參考,我覺得15毫秒的15幀圖片就可以非常流暢了。
Animated-selector要稍微復雜一些,因為它是基於狀態的。根據View的狀態(比如選中與激活狀態),selector將使用提供的Transition來過渡到正確的狀態。Animated-selector只在Lollipop上有效,因此我們需要在-v21 package中也定義一個xml。
下面是一個Animated-selector的例子,放在res/drawable-v21/selector.xml中:
-
-
仔細觀察它是如何將前面定義的Animation-list引用為Transition的。
這個animated-selector沒有任何問題,但是我們需要考慮非Lollipop設備。我們在res/drawable/selector.xml中定義一個沒有動畫的selector:
現在我們的selector在任意設備上都可以工作。因為我們只使用了一般的selector,如果在Lollipop以前的設備上,animated-selector將直接跳過過渡動畫,直接到結束狀態。當然Lollipop設備是有我們在animated-selector中定義的過渡效果的。
在上面的代碼片段中,animated-selector只關注了android:state_activated屬性。就如一般的selector一樣,我為不同的狀態定義了不同的item,但不同的是,我們還定義了不同狀態間動畫過渡的transition。在這個例子中,我直接將transition指向前面定義好了的animation-list。
現在我們有了四個xml文件:一個充到實心效果的xml,實心到空心的xml,兩個在空心實心之間切換的xml。
現在可以設置一些圖片來玩了。我們這裡有三個ImageView,分別對應前面定義的三個XML Drawable。將下面的代碼放到你的Activity的布局中:
這只是幾個id唯一,背景為我們定義的xml Drawable的ImageView。
開始動畫的方式在兩種實現方法中是不一樣的,我們先從animation-list開始:
在Activity中,我們得到ImageView的引用,然後開始動畫。如下:
ImageView mImageViewFilling = (ImageView) findViewById(R.id.imageview_animation_list_filling); ((AnimationDrawable) mImageViewFilling.getBackground()).start();
下面是效果:

接下來是它的搭檔-反向過程(除了id都是一樣的)
ImageView mImageViewEmptying = (ImageView) findViewById(R.id.imageview_animation_list_emptying); ((AnimationDrawable) mImageViewEmptying.getBackground()).start();
效果如下:

這些代碼可以放在onCreate(在Activity開始的時候自動開始)或者一個OnClickListener(等待用戶觸發)中,取決於你自己!
當使用Animated-selector的時候,動畫將在狀態條件滿足selector的時候被觸發。在我們這個簡單的例子中,我們在Activity的onCreate方法中為ImageView添加一個click listener:
mImageViewSelector.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mImageViewSelector.setActivated(!mImageViewSelector.isActivated());
}
});
當用戶點擊心形,它將會根據當前的狀態在實心與空心之間切換,下面是我的心形循環顯示的gif圖:

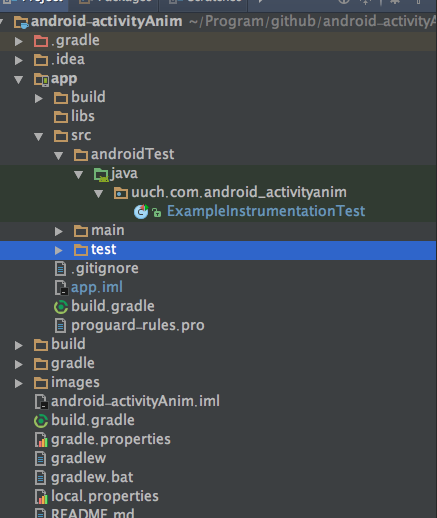
 android產品研發(十九)--)android studio中的單元測試
android產品研發(十九)--)android studio中的單元測試
上一篇文章中我們講解了webview中問題集錦,講解了webview的性能優化、webview種入Cookie信息、activity退出的時候清除webview信息報錯、
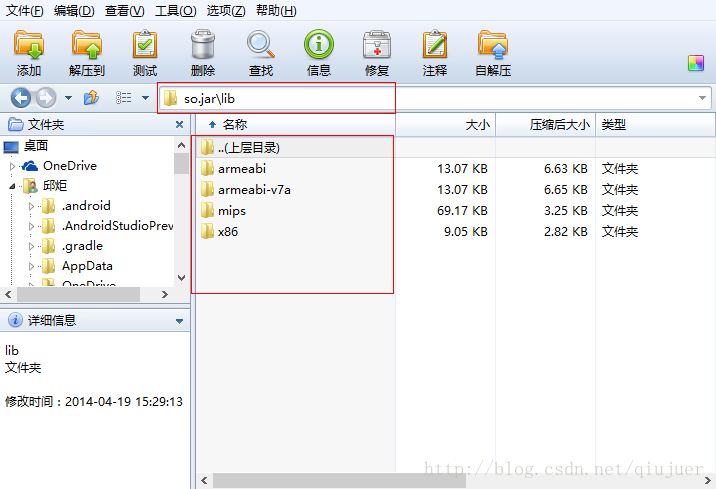
 [Android][Android Studio] Gradle項目中添加JNI生成文件(.so文件)
[Android][Android Studio] Gradle項目中添加JNI生成文件(.so文件)
對於從Eclipse遷移項目到Android Studio中添加.jar文件和.so文件無疑是一件很重要也是很頭疼的問題!在最新版本中,默認是自動打包libs下面的所有.
 Android平台Camera實時濾鏡實現方法探討(八)--簡單美顏濾鏡
Android平台Camera實時濾鏡實現方法探討(八)--簡單美顏濾鏡
美顏包含磨皮、美白、瘦臉等效果,其中磨皮算法在很多博客中均有介紹例如:雙指數邊緣平滑濾波器用於磨皮算法的嘗試選擇性模糊及其算法的實現基於局部均方差相關信息的圖像去噪及其在
 ListView常用拓展
ListView常用拓展
一、實現ListView下拉刷新第一步:添加頂部下拉加載界面,即ListView的header頭布局1、創建layout布局文件head_layout2、創建一個自定義L