編輯:關於Android編程
眾所周知頭像剪裁上傳是絕大部分APP必備的功能之一,但是剪裁的模式有2種交互形式,
第一種是采用系統自帶的剪裁功能,我個人是比較青睐系統的這種交互模式的,但是很可惜,在一些手機上出現問題,不得不棄用

第二種是微信版本自定義剪裁圖,當然微信的這個並沒有判斷圖片邊界與自定義白色矩形框是否相連,我想這是一個bug吧,屬於遺留問題

首先我們來看第一種
市面上常用的方法也是最早的方法,隨便一搜就是,比如我們搜索到第一個結果頁面
http://blog.csdn.net/geofferysun/article/details/42835669
就是典型的采用這種方式來做的

沒錯,現在依然有大量的APP采用第一種方案,沿用系統的方法,但是這裡有多重弊病,
第一:解決android4.4本地方法變動的問題,相信這一點很多人都解決了,代碼如下:
Intent intent;
if (android.os.Build.VERSION.SDK_INT >= 19) { // 判斷是不是4.4
intent = new Intent(Intent.ACTION_PICK, Media.EXTERNAL_CONTENT_URI);
} else {
intent = new Intent(Intent.ACTION_GET_CONTENT);
}
intent.setType("image/*"); // 設置文件類型
第二:很多人沒有解決小米MIUI系統路徑的問題,這裡也是有相應的解決方案
http://blog.csdn.net/eclothy/article/details/42719217
第三:即便解決了小米MIUI系統路徑問題,也會導致其他手機產生各種奇葩問題–金立手機剪裁圖片成功後無法進入到RESULT_OK,在其他手機(華為,中興,魅族,小米等)都可以判斷唯獨金立M5不行
但是這個問題我始終沒有很好的辦法解決,所以最後我只能判斷如果是出問題的手機比如金立,那麼就采用通常的做法將剪裁圖片設置為
intent.putExtra("return-data", true);
如果是其他的手機就采用miui系統路徑傳遞;這樣能基本上解決這種剪裁出現的問題,但是不能保證以後其他手機會不會出現金立這樣的問題,
所以我還是棄用了這種系統剪裁圖片傳遞的方式采用第二種微信的方式
然後我在網上搜到了以下參考資料,其中clip-image猶豫項目太繁瑣我沒用采用,轉而看了clip-image作者引用的2個csdn鏈接,其中大神鴻洋的博客我是經常關顧,但是很少練習,慚愧!
最後一個鏈接中的代碼其實已經是很完善了,但是有一個問題,就是當圖片過大的時候處理速度過慢,然後傳遞過程會出現問題,
比如小米4拍攝的圖片分辨率很大,頭像其實沒必要過於清晰,設置頭像大小和手機屏幕差不多寬就可以滿足需求了,所以我將代碼修改了
ClipImageActivity中的代碼片段:
//不在內存中讀取圖片的寬高
opts.inJustDecodeBounds = true;
BitmapFactory.decodeFile(path, opts);
int width = opts.outWidth;
//注意此處為了解決1080p手機拍攝圖片過大所以做了一定壓縮,否則bitmap在小米4以及拍圖比較大的機型上會顯示黑屏
opts.inSampleSize = width > 1080 ? (int)(width / 1080) : 1 ;
opts.inJustDecodeBounds = false;// 這裡一定要將其設置回false,因為之前我們將其設置成了true
並且將圖片剪裁的時候設置了大小控制,比如我們是500kb的顯示那就是
ClipZoomImageView文件中的代碼片段:
//將剪裁的圖片壓縮到500k以下,如果沒需求就注釋該段代碼
ByteArrayOutputStream baos = new ByteArrayOutputStream();
int options = 100;//保存的圖片自動壓縮低於500k
bitmap.compress(Bitmap.CompressFormat.JPEG, options, baos);
while (baos.toByteArray().length / 1024 > 500) {
baos.reset();
options -= 10;
bitmap.compress(Bitmap.CompressFormat.JPEG, options, baos);
}
如果你所需要的上傳圖片是其他值直接將500改成你所要的就可以了
完整代碼(拿來就可以用的)地址:https://github.com/hloong/ClipHeadIcon
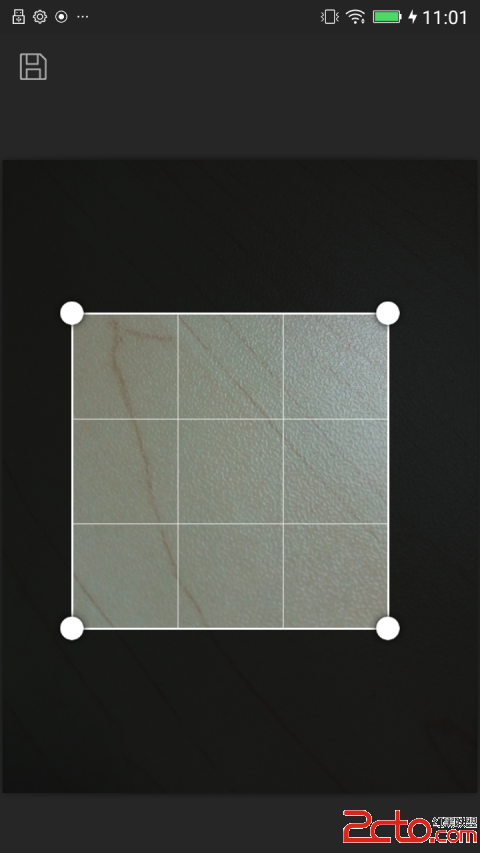
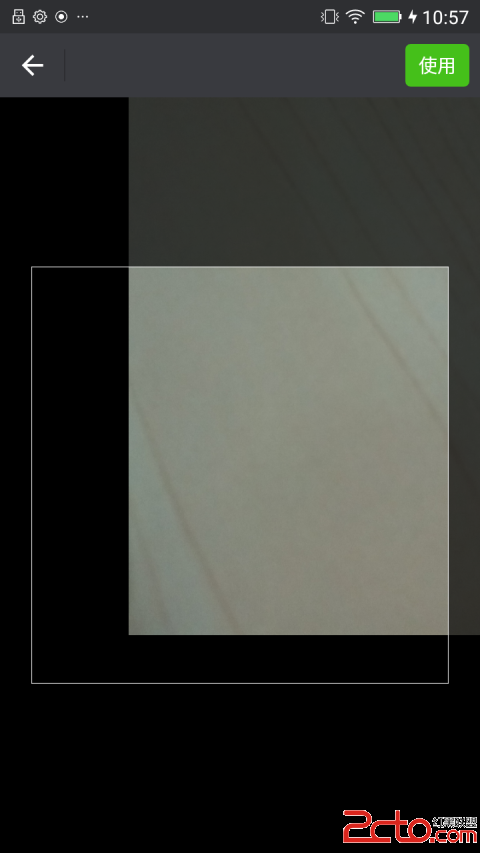
效果展示:

 android DexClassLoader動態加載技術詳解
android DexClassLoader動態加載技術詳解
介紹 做項目到一定龐大的時候就會發現方法數太多,安裝包根本就裝不上去了,這個也不足為奇,我們都知道當方法數目超過65536這個數目限制的時候,擋在2.x的系統上面就會出現
 Android編程自定義Notification實例分析
Android編程自定義Notification實例分析
本文實例講述了Android編程自定義Notification的用法。分享給大家供大家參考,具體如下:Notification是一種讓你的應用程序在不使用Activity
 Android數據存儲SQLite數據庫存儲
Android數據存儲SQLite數據庫存儲
SQLite是Android系統內置的數據庫,是一種輕量級的關系型數據庫,它運算速度快,占用資源少,非常適合在移動設備上使用。同時,它不僅支持標准的SQL語法,還遵循了數
 Android進程狀態的切換實現教程
Android進程狀態的切換實現教程
進程狀態轉換,同樣可用於線程的狀態轉移一、進程狀態進程的生命周期內,有5種狀態,分別為new, runnable, running, blocked, de