編輯:關於Android編程
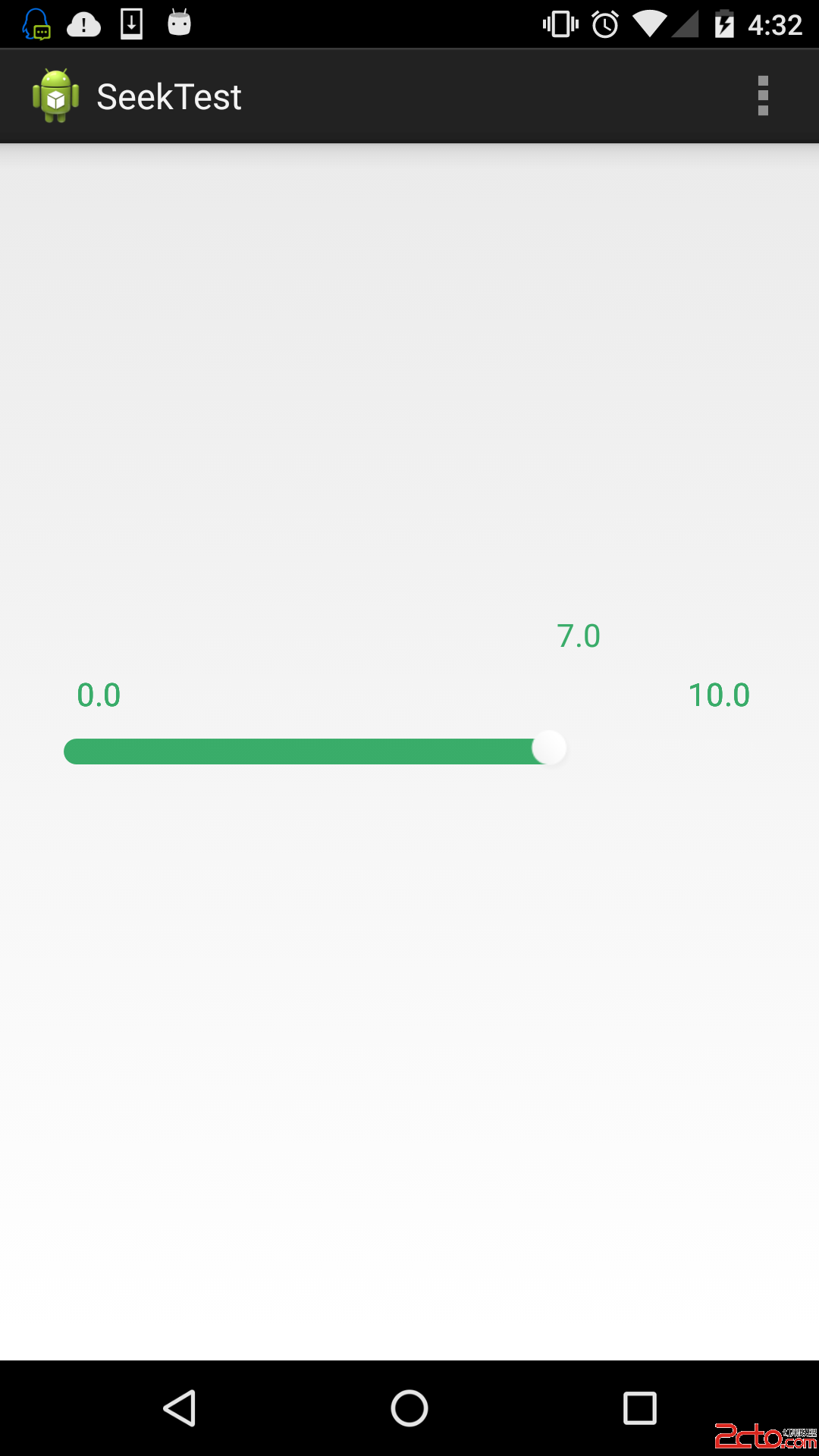
最近忙找實習,加上實驗室在推新項目,需要學習新知識。所以很長一段時間沒去整理了官博客了,github也蠻久沒更新,很慚愧。接下來還是要堅持寫。今天就簡單的寫一下我在項目中用到的算自定義seekbar的博客,需求是這樣的,seekbar需要顯示最左和最右值,進度要跟隨進度塊移動。看下效果圖就明白了。

其實實現起來很簡單,主要是思路。自定義控件的話也不難,之前我的博客也有專門介紹,這裡就不再多說。
這裡是通過繼承seekbar來自定義控件,這樣的方式最快。主要難點在於進度的顯示,其實我很的是最笨的方法,就是用了一個popwindow顯示在進度條的上方,然後在移動滑塊的時候實時的改變它顯示的橫坐標。看進度顯示的核心代碼:
private void initHintPopup(){
String popupText = null;
if (mProgressChangeListener!=null){
popupText = mProgressChangeListener.onHintTextChanged(this, cuclaProcess(leftText));
}
LayoutInflater inflater = (LayoutInflater)getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
final View undoView = inflater.inflate(R.layout.popup, null);
mPopupTextView = (TextView)undoView.findViewById(R.id.text);
mPopupTextView.setText(popupText!=null? popupText : String.valueOf(cuclaProcess(leftText)));
// mPopup.dismiss();
if(mPopup == null)
mPopup = new PopupWindow(undoView, mPopupWidth, ViewGroup.LayoutParams.WRAP_CONTENT, false);
else{
mPopup.dismiss();
mPopup = new PopupWindow(undoView, mPopupWidth, ViewGroup.LayoutParams.WRAP_CONTENT, false);
}
}
布局很簡單,就一個TextView。
左右的顯示值原理也是一樣的,看以下代碼:
private void initRightText(){
LayoutInflater inflater = (LayoutInflater)getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
final View undoView = inflater.inflate(R.layout.rightpop, null);
mPopupRightView = (TextView)undoView.findViewById(R.id.righttext);
mPopupRightView.setText(rightText+"");
mRightPopup = new PopupWindow(undoView, mPopupWidth, ViewGroup.LayoutParams.WRAP_CONTENT, false);
mRightPopup.setAnimationStyle(R.style.fade_animation);
}那麼如何讓滑塊上方的文字跟著滑動。只要重寫onProgressChanged就可以了。
public void onProgressChanged(SeekBar seekBar, int progress, boolean b) {
String popupText = null;
if (mProgressChangeListener!=null){
popupText = mProgressChangeListener.onHintTextChanged(this, cuclaProcess(leftText));
}
if(mExternalListener !=null){
mExternalListener.onProgressChanged(seekBar, progress, b);
}
step = cuclaProcess(leftText);
mPopupTextView.setText(popupText!=null? popupText : String.valueOf(step));
if(mPopupStyle==POPUP_FOLLOW){
mPopup.update((int) (this.getX()+(int) getXPosition(seekBar)), (int) (this.getY()+2*mYLocationOffset+this.getHeight()), -1, -1);
}
}其實最主要的就是算出x的位置getXPosition。看以上代碼:
private float getXPosition(SeekBar seekBar){
float val = (((float)seekBar.getProgress() * (float)(seekBar.getWidth() - 2 * seekBar.getThumbOffset())) / seekBar.getMax());
float offset = seekBar.getThumbOffset()*2;
int textWidth = mPopupWidth;
float textCenter = (textWidth/2.0f);
float newX = val+offset - textCenter;
return newX;
}通過getProgress獲得進度來計算x移動的距離。這樣就實現了文字的移動。最後會給出源碼下載。
如何使用呢,跟普通自定義的控件一樣,如下:
當然目前實現了原生的樣式,下面來說說如何自定義seekbar的樣式。
seekbar要改樣式得准備三張圖片,左邊己選擇的滑動條圖片,右邊未選擇的滑動條圖片和滑塊圖片,滑動條要9.png格式的最好。這裡為方便,直接用layer-list來處理滑動條部分。在drawable中定義xml文件。
-
-
這樣就實現了重疊的圖片。設置滑塊的圖片則直接在seekhint中設置:
android:thumb="@drawable/bt_seekbar"到此進度值可拖動的seekbar就實現了。
源碼下載
 Android 離線緩存的快速實現
Android 離線緩存的快速實現
離線緩存是指在有網絡的狀態下將從服務器獲取的網絡數據,如Json 數據緩存到本地,在斷網的狀態下啟動APP時讀取本地緩存數據顯示在界面上,常用的APP(網易新聞、知乎等等
 Android版手機“QQ桌面”實用的小技巧
Android版手機“QQ桌面”實用的小技巧
騰訊已將手機QQ桌面帶到了安卓手機平台。該版本不僅能關注城市天氣和資訊熱點,還能在桌面就收發QQ消息、定制動態的待機桌面。本期就來看看新版手機QQ桌面是如何
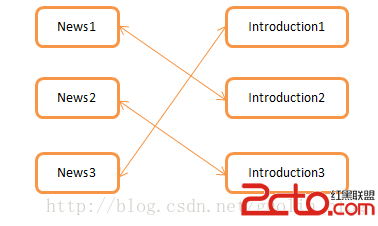
 Android數據庫高手秘籍(四)——使用LitePal建立表關聯
Android數據庫高手秘籍(四)——使用LitePal建立表關聯
關聯關系的基礎知識 喜歡把所有的代碼都寫在一個類裡的程序員肯定是個新手。沒錯,任何一個像樣的程序都不可能僅僅只有一個類的,同樣地,任何一個像樣的數據庫也不可
 分享Android中ExpandableListView控件使用教程
分享Android中ExpandableListView控件使用教程
本文采用一個Demo來展示Android中ExpandableListView控件的使用,如如何在組/子ListView中綁定數據源。直接上代碼如下:程序結構圖:layo