編輯:關於Android編程
Property Animation
該屬性動畫系統是一個強大的框架,可以讓您動畫幾乎任何事情。可以定義動畫隨時間而改變任何對象屬性,無論它繪制到屏幕或沒有。的屬性動畫改變屬性的(一個字段中的對象),在指定的時間長度值。要動態的東西,你指定要進行動畫處理,例如對象在屏幕上的位置,你要多久才能動畫它,你想之間設置動畫什麼值的對象屬性。
該物業動畫系統允許您定義動畫的以下特點:
持續時間:您可以指定動畫的持續時間。默認長度為300毫秒。
時間插補:您可以指定該屬性的值如何作為動畫的當前運行時間的函數來計算。
重復計數和行為:您可以指定是否要當它到達的持續時間到底多少次重復的動畫有一個動畫重演。您也可以指定是否希望動畫反向播放。將它設置為反向播放動畫,然後向前向後反反復復,直到達到重復的次數。
動畫集:您可以將動畫成一起玩或順序邏輯設置或指定的延遲之後。
幀刷新延遲:您可以指定多久刷新動畫的幀。默認設置刷新每10毫秒,但速度在您的應用程序可以刷新幀最終取決於系統整體多麼繁忙,系統如何能夠快速的服務底層計時器。
如何物業動漫作品
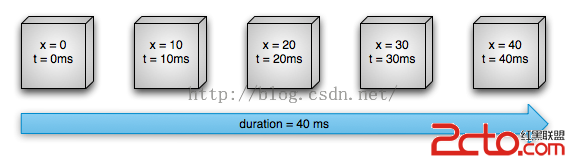
首先,讓我們對動畫如何用一個簡單的例子工程。圖1描繪了動畫與其x屬性,它表示在屏幕上的其水平位置的假想對象。動畫的持續時間設置為40毫秒,並以行進的距離是40個像素。每10毫秒,這是默認的幀刷新速率,目的是通過10個像素水平移動。在40毫秒結束時,動畫停止,並且對象結束於水平位置40這是用線性內插的動畫的例子,這意味著在一個恆定速度的物體移動。

圖1.一個線性動畫實施例
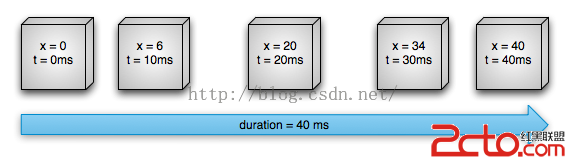
還可以指定動畫具有非線性內插。圖2示出了加速在動畫的開始的假想對象,並在動畫結束減速。對象仍移動40個像素在40毫秒的,但非直線。在開始的時候,這個動畫加速到中間點不是從中間點,直到動畫結束減速。如圖2所示,行進的距離在開始和動畫的端小於在中間。

圖2的非線性動畫實施例
讓我們來看看如何屬性動畫系統的重要組成部分會計算像上面顯示的那些動畫的詳細研究。圖3描述了主類如何相互合作。

圖3.動畫如何計算
該ValueAnimator對象跟蹤動畫的時機,如多久動畫已經運行,而且它是動畫的屬性的當前值。
所述ValueAnimator封裝TimeInterpolator,它定義動畫插值,和一個TypeEvaluator,它定義了如何計算屬性值被動畫。例如,在圖2中,所使用的TimeInterpolator將AccelerateDecelerateInterpolator和TypeEvaluator將IntEvaluator。
要啟動動畫,營造ValueAnimator,並給它一個你想要的動畫,用動畫的持續時間沿線物業的開始和結束的值。當你調用的start()的動畫開始。在整個動畫時,ValueAnimator計算0和1之間經過的級分,基於該動畫的持續時間和多少時間已過。所經過的分數表示在完成動畫的時間百分比,0表示0%和1的含義100%。例如,在圖1中,在t的經過分率= 10毫秒將是0.25,因為總的持續時間為t = 40毫秒。
當ValueAnimator完成計算經過的分數時,它調用當前設置TimeInterpolator,以計算內插級分。內插部分映射的經過餾分到一個新的分數,考慮到所設置的時間內插。例如,在圖2中,因為動畫緩慢加速時,內插的分數,約0.15,小於過去部分,.25,在t = 10毫秒。在圖1中,內插的分數是總是相同的經過部分。
當計算內插級分,ValueAnimatZ喎?/kf/ware/vc/" target="_blank" class="keylink">vcrX308PP4NOmVHlwZUV2YWx1YXRvcqOswLS8xsvj0qq7+dPaxNqy5by2t9ajrMbwyrwmIzIwNTQwO7rNtq+7rbXEveHK+CYjMjA1NDA7tq+7raOsuMPK9NDUtcQmIzIwNTQwO6GjwP3I56Os1NrNvDLW0KOsxNqy5bXEt9bK/c6qMC4xNdTadCA9IDEwusHD66Osy/nS1LWxyrG4w8r00NS1xCYjMjA1NDA7vavKxzAuMTWhwaOoNDAgLSAxo6mjrLvyNqGjPGJyPgo8YnI+Cjxicj4KuMNjb20uZXhhbXBsZS5hbmRyb2lkLmFwaXMuYW5pbWF0aW9usPzW0LXEQVBJ0d3Kvsq+wP3P7sS/zOG5qcHL09C52Mjnus7KudPDyvTQ1Lavu63Ptc2ztcTA/dfTuty24KGjPGJyPgo8YnI+Cjxicj4KyOe6zs7v0rW2r7uttNO527+0tq+7rbXEx/ix8Dxicj4KPGJyPgo8YnI+CsrTzby2r7utz7XNs8zhuanBy86o0ru1xLavu63K0828ttTP87XExNzBpqOsy/nS1MjnufvE48/r1sbX97avu621xLfHytPNvLbUz/OjrMTjsdjQ68q1z9bX1Ly6tcS0+sLrwLTX9rW91eLSu7XjoaPK0828tq+7rc+1zbPSssrH1sbUvLXEysLKtaOsy/y99r32uau/qsHL0ru49rLpv7S21M/ztcS8uLj2t73D5r340NC2r7uto6zW7sjnytPNvLXEy/W3xbrN0P3XqqOstauyu8rHsbO+sNHVyaujrMD9yOehozxicj4KPGJyPgo8YnI+CsrTzby2r7utz7XNs7XEwe3Su7j2yLG148rHo6zL/Na7ysfQ3rjExuTK0828sbvO/NL9o6y2+LK7ysfKtbzKtcS527G+ye2ho8D9yOejrMjnufvE48no1sO2r7uttcSwtMWl1NrGwcS7yc/Sxravo6ywtMWlu+bWxtX9yLe1xKOstavKtbzKtcTOu9bDo6zE+r/J0tS147v3sLTFpbK7u+G4xLHko6zL+dLUxOPSqsq1z9bE49fUvLq1xMLfvK3AtLSmwO3V4rj2zsrM4qGjPGJyPgo8YnI+Cjxicj4Ky+bXxbe/tdiy+ravu63Ptc2zo6zV4tCpz97Wxra8zerIq8ils/2jrLKix9K/ydLUyejWw7avu621xMjOus621M/zo6jK0828us23x7Lpv7SjqcjOus6yxrL6us221M/zsb7J7cq1vMrJz7G70N64xKGjuMPO79K1tq+7rc+1zbPSssrHy/zWtNDQtq+7rbXEt73Kvbj8vNO9odezoaPU2tK7uPa9z7jftcTLrsa9o6y31sXktq+7rcqm0qq9+NDQtq+7rbSmwO21xMr00NSjrMjn0dXJq6OszrvWw7rNtPPQoaOssqK/ydLUtqjS5aOsyOey5bK5us224Lj2tq+7rcqmtcTNrLK9tq+7rbXEuPe49re9w+ahozxicj4KPGJyPgo8YnI+CrjDytPNvLXEtq+7rc+1zbOjrLWrysejrLuot9G9z8nZtcTKsbzkyejWw7rN0OjSqrj8ydm1xLT6wuux4NC0oaPI57n7udu/tLavu63N6rPJo6zE49Do0qrX9rXE0rvH0KOsyOe5+8Tjz9bT0LXEtPrC69LRvq3Uy9f3tcSjrMTjz+vSqrXEt73KvaOsvs3Du9PQsdjSqsq508PK9NDUtq+7rc+1zbOho8v80rK/ycTcysfT0NLi0uXI57n7wPvTw8fpv/ajrLy0zazKscq508O2r7utz7XNs9XrttSyu82stcTH6b/2oaM8YnI+Cjxicj4KPGJyPgpBUEm4xcr2PGJyPgo8YnI+Cjxicj4KxOO/ydLUt6LP1qOstPOyv7fWtcTK9NDUtq+7rc+1zbNBUEm1xGFuZHJvaWQuYW5pbWF0aW9uoaPS8s6qytPNvLavu63Ptc2z0tG+rdTaYW5kcm9pZC52aWV3LmFuaW1hdGlvbrao0uXBy9DttuCy5SYjMjA1NDA7o6y/ydLU1NrK9NDUtq+7rc+1zbPKudPDtcSy5SYjMjA1NDA7zqq6w6Gjz8Kx7cPoyvbBy8r00NS2r7utz7XNs7XE1vfSqtfps8myv7fWoaM8YnI+Cjxicj4KPGJyPgpBbmltYXRvcsDgzOG5qdPD09q0tL2otq+7rbXEu/mxvr3hubmho8Tjzaizo7K71rG908q508PV4rj2wOCjrNLyzqrL/Na7ysfM4bmpwcvX7tChtcS5psTco6yx2NDrwKnVubW9zerIq9ans9a2r7utJiMyMDU0MDuho8/Cw+a1xNfTwODAqdW5tq+7raO6PGJyPgo8YnI+Cjxicj4Kse0xLravu63Kpjxicj4KPC9wPgo8cD7A4Mu1w/c8YnI+ClZhbHVlQW5pbWF0b3K1xMr00NS2r7uttcTW99KqtqjKsdL9x+bSsrzGy+MmIzIwNTQwO7XEyvTQ1L340NC2r7uttKbA7aGjy/y+39PQy/nT0NXi0rvH0LzGy+O2r7utJiMyMDU0MDujrLKisPy6rMO/uPa2r7uttcTKsdDy0MXPoqOsz+C52NDFz6K1xLrL0MS5psTczt7C28rHtq+7rdbYuLSjrL3TytW4/NDCysK8/rzgzP3G96OssqLJ6NbD19S2qNLlwODQzaOsxsC5wLXExNzBpqGj09DBvcastq+7rbXEyvTQ1KO6vMbL48v5yva2r7utJiMyMDU0MDu6zdX91Nq2r7utttTP87rNyvTQ1MnPyejWw9Xi0KkmIzIwNTQwO6GjIFZhbHVlQW5pbWF0b3Kyu7340NC12rb+v+mjrMv50tTE49K7tqjSqsz9tcS4/NDC08lWYWx1ZUFuaW1hdG9yvMbL4yYjMjA1NDA7us3Q3rjE0qrT69fUvLq1xMLfvK29+NDQtq+7rbSmwO21xLbUz/Oho7+0tb3T0FZhbHVlQW5pbWF0b3K2r7uttcS4/Lbg0MXPotK7vdqhozxicj4KT2JqZWN0QW5pbWF0b3IgVmFsdWVBbmltYXRvcrXE19PA4KOs1MrQ7cT6yejWw9K7uPbEv7HqttTP87rNttTP88r00NS1xLavu62ho9XiuPbA4M/g06a12Lj80MLK9NDUyrGjrMv8vMbL49PD09q2r7uttcTQwiYjMjA1NDA7oaPE48/r08NPYmplY3RBbmltYXRvcrTzsr+31sqxvOSjrNLyzqrL/Mq5xL+x6ravu60mIzIwNTQwO7XEuf2zzLbUz/PI3dLXtcO24KGjtavKx6Os09DKsbryz+vWsb3TyrnTw1ZhbHVlQW5pbWF0b3LS8s6qT2JqZWN0QW5pbWF0b3LT0Ly4uPbP3tbGo6yxyMjn0OjSqszYtqhhY2Vzc29yt723qLP2z9bU2sS/seq21M/zyc+hozxicj4KQW5pbWF0b3JTZXTKubXDy/zDx8/gttTT2tTL0NCxy7TLzOG5qdK7uPa7+tbGo6zS1NfptcS2r7ut0rvG8KGjxPq/ydLUyejWw7avu63Su8bwzeajrMuz0PKjrLvy1NrWuLaotcTR07PZ1q6686Gjx+uyztTE09C52LS0seDT67avu63J6NbDtuC49ravu621xLj8tuDQxc+i0ru92qGjPGJyPgo8L3A+CjxwPsbAucDIy9SxuObL38r00NS2r7utz7XNs8jnus68xsvjuPi2qMr00NQmIzIwNTQwO6Gjy/vDx7LJyKG1xMrH08m2r7utwODM4bmptcS2qMqxyv2+3aOstq+7rb+qyry6zb3hyvgmIzIwNTQwO6OssqK8xsvju/nT2rTLyv2+3cr00NS1xLavu60mIzIwNTQwO6GjuMPK9NDUtq+7rc+1zbPM4bmp0tTPwsbAucCjujxicj4Kse0yLsbAvNvV3zxicj4KPC9wPgo8cD48YnI+CkludEV2YWx1YXRv1Nq8xsvjxve1xMSsyM/GwLnAvMbL40lOVMr00NS1xCYjMjA1NDA7oaM8YnI+CkZsb2F0RXZhbHVhdG9yxKzIz7XExsC5wMC0vMbL47iht6jK9NDUtcQmIzIwNTQwO6GjPGJyPgpBcmdiRXZhbHVhdG9yxKzIz7XExsC5wMC0vMbL47G7se3Kvs6qyq7B+b341sYmIzIwNTQwO7XE0dXJq8r00NS1xCYjMjA1NDA7oaM8YnI+ClR5cGVFdmFsdWF0b3K1xL3Tv9qjrMq5xPq/ydLUtLS9qNfUvLq1xMbAucCho8jnufvE+sno1sO2r7uttcS21M/zyvTQ1LK7ysfSu7j2aW50o6xmbG9hdLvy0dXJq6OsxOOx2NDryrXP1lR5cGVFdmFsdWF0b3K958Pm1ri2qMjnus68xsvjttTP88r00NS1xLavu60mIzIwNTQwO6GjxPrSsr/J0tTWuLao1fvK/aOsuKG146OsyasmIzIwNTQwO9fUtqjS5VR5cGVFdmFsdWF0b3K7udPQo6zI57n7xOPP69LUsrvNrLXEt73KvbSmwO3V4tCpwODQzbHIxKzIz7XE0NDOqqGjx+uyztTE09C52Mq508NUeXBlRXZhbHVhdG9y09C52Mjnus6x4NC019S2qNLltcTGwLnAuPy24NDFz6LSu73aoaM8YnI+CjwvcD4KPHA+0rvKsbzkxNqy5cb3z962qNTatq+7rdbQtcTM2LaoJiMyMDU0MDu1xLe9yr3X986qyrG85LXEuq/K/cC0vMbL46GjwP3I56OsxPq/ydLU1ri2qLavu63U2tX7uPa2r7utz9/Q1Leiyfq1xKOsvvnUyLXE0uLLvLavu622r9f3tcTV+7j2yrG85KOs0rK/ydLU1ri2qLavu63KudPDt8fP39DUyrG85KOswP3I56Os1Nq/qsq8vNPL2aOssqLU2rXXwcu89cvZtq+7raGjse0zw+jK9sHLsPy6rNTaYW5kcm9pZC52aWV3LmFuaW1hdGlvbrLlsrnG96GjyOe5+8O709DM4bmpsuUmIzIwNTQwO8rKus/E+rXE0OjH86OsyrXP1sHLVGltZUludGVycG9sYXRvcr3Tv9qjrLKitLS9qNfUvLq1xKGjx+uyztTEyrnTw7LlJiMyMDU0MDvT0LnYyOe6zrHg0LTX1Lao0uW1xMTasuW1xLj8tuDQxc+ioaM8YnI+Cjxicj4KPGJyPgqx7TMuxNqy5cb3PGJyPgo8L3A+CjxwPsDgL73Tv9rD6Mr2PGJyPgpBY2NlbGVyYXRlRGVjZWxlcmF0ZUludGVycG9sYXRvcsbkseS2r7+quaTCyqOsveHK+ML9o6y1q82ouf3W0LzkvNPL2cTasuXG96GjPGJyPgpBY2NlbGVyYXRlSW50ZXJwb2xhdG9yxNqy5cb3tcSx5Luvo6zG5MvZtsi/qsq8wv3C/bP2wLSjrMi7uvO808vZoaM8YnI+CkFudGljaXBhdGVJbnRlcnBvbGF0b3LE2rLlxvejrMbkv6rKvLHku6+jrMi7uvPP8rrzy6bP8sewt6LVuaGjPGJyPgpBbnRpY2lwYXRlT3ZlcnNob290SW50ZXJwb2xhdG9yxNqy5cb3o6zG5LHku6/C5Lrzv6rKvKOsy6bP8sewus25/bPltcTEv7HqJiMyMDU0MDujrMi7uvPX7tbVt7W72LW91+7W1SYjMjA1NDA7oaM8YnI+CkJvdW5jZUludGVycG9sYXRvcsTasuXG96OsxuSx5Luv1Nq3tLWvveHK+KGjPGJyPgpDeWNsZUludGVycG9sYXRvcsbktq+7rdbcxtq1xNa4tqjK/cS/tcTW2Li0xNqy5cb3oaM8YnI+CkRlY2VsZXJhdGVJbnRlcnBvbGF0b3LG5LHku6/Cyr+qyrzRuMvZs/bAtKOsyLu687z1y9m1xLLlsrnG96GjPGJyPgpMaW5lYXJJbnRlcnBvbGF0b3LE2rLlxve1xLHku6+jrMbky9m2yMrHuuO2qLXEoaM8YnI+Ck92ZXJzaG9vdEludGVycG9sYXRvcsbkseS2r8umz/LHsLPluf3X7rrz0ru49iYjMjA1NDA7yLu687vYwLTE2rLlxvehozxicj4KVGltZUludGVycG9sYXRvcqOsv8nS1MjDxOPKtc/W19S8urXExNqy5cb3tcS907/aoaM8YnI+CjwvcD4KPHA+0+tWYWx1ZUFuaW1hdG9ytq+7rTxicj4KuMNWYWx1ZUFuaW1hdG9ywOCjrL/J0tTNqLn91ri2qNK71+nV+8r9o6y4obXju/LR1cmrJiMyMDU0MDu1xLavu622r7utzai5/cSz1tbA4NDNtcS2r7uttcSz1tD4yrG85CYjMjA1NDA7oaPE+r/J0tTNqLn9tffTw8bkuaSzp7e9t6i78bXDVmFsdWVBbmltYXRvcqO6STxjb2RlPjxhIHRhcmdldD0="_blank" href="file:///E:/android/sdk/docs/reference/android/animation/ValueAnimator.html">ofInt(),ofFloat(),
orofObject()。
例如:
ValueAnimator animation = ValueAnimator.ofFloat(0f, 1f); animation.setDuration(1000); animation.start();在這段代碼中,ValueAnimator開始計算動畫的值,0和1之間,為1000毫秒的持續時間,當start()方法運行。
ValueAnimator animation = ValueAnimator.ofObject(new MyTypeEvaluator(), startPropertyValue, endPropertyValue); animation.setDuration(1000); animation.start();在這段代碼中,ValueAnimator開始利用我的TypeEvaluator為1000毫秒的持續時間提供的邏輯計算動畫startPropertyValue和結束屬性值之間的值,在start()方法運行時。
ObjectAnimator anim = ObjectAnimator.ofFloat(foo, "alpha", 0f, 1f); anim.setDuration(1000); anim.start();要正確有ObjectAnimator更新屬性,必須做到以下幾點:
ObjectAnimator.ofFloat(targetObject, "propName", 1f)根據什麼屬性或對象的動畫,你可能需要調用一個查看無效()方法強制屏幕更新的動畫值重繪自身。您可以在onAnimationUpdate()回調做到這一點。例如,動畫效果可繪制對象的顏色屬性只造成對屏幕的更新時,該對象重繪自己。所有在查看屬性制定者,如setAlpha()和setTranslationX的()正確無效視??圖,所以你不需要調用這些方法與新的值時無效視圖。有關監聽器的詳細信息,請參閱動畫聽眾部分。
bounceAnim.squashAnim1,squashAnim2,stretchAnim1, andstretchAnim2at the same time.bounceBackAnim.fadeAnim.
AnimatorSet bouncer = new AnimatorSet(); bouncer.play(bounceAnim).before(squashAnim1); bouncer.play(squashAnim1).with(squashAnim2); bouncer.play(squashAnim1).with(stretchAnim1); bouncer.play(squashAnim1).with(stretchAnim2); bouncer.play(bounceBackAnim).after(stretchAnim2); ValueAnimator fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f); fadeAnim.setDuration(250); AnimatorSet animatorSet = new AnimatorSet(); animatorSet.play(bouncer).before(fadeAnim); animatorSet.start();有關如何使用動畫集的更完整的示例,請參閱APIDemos的彈跳球樣本。
ValueAnimatorAnimator fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f);
fadeAnim.setDuration(250);
fadeAnim.addListener(new AnimatorListenerAdapter() {
public void onAnimationEnd(Animator animation) {
balls.remove(((ObjectAnimator)animation).getTarget());
}
動畫布局更改ViewGroups將此屬性設置為true動畫自動被添加或從的ViewGroup以及在的ViewGroup剩余的視圖中刪除視圖。
public class FloatEvaluator implements TypeEvaluator {
public Object evaluate(float fraction, Object startValue, Object endValue) {
float startFloat = ((Number) startValue).floatValue();
return startFloat + fraction * (((Number) endValue).floatValue() - startFloat);
}
}
注意:當ValueAnimator(或ObjectAnimator)運行時,它計算動畫的電流經過的分數(0之間的值,1),然後計算的內插版本,具體取決於您所使用的插補器。內插的分數是你TypeEvaluator接收通過部分參數什麼,所以你不必計算動畫值時,要考慮到插補器。public float getInterpolation(float input) {
return (float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f;
}
LinearInterpolatorpublic float getInterpolation(float input) {
return input;
}
下表表示由這些內插為,持續1000毫秒的動畫計算的近似值:
Keyframe kf0 = Keyframe.ofFloat(0f, 0f);
Keyframe kf1 = Keyframe.ofFloat(.5f, 360f);
Keyframe kf2 = Keyframe.ofFloat(1f, 0f);
PropertyValuesHolder pvhRotation = PropertyValuesHolder.ofKeyframe("rotation", kf0, kf1, kf2);
ObjectAnimator rotationAnim = ObjectAnimator.ofPropertyValuesHolder(target, pvhRotation)
rotationAnim.setDuration(5000ms);
有關如何使用關鍵幀更完整的示例,請參閱APIDemos多屬性動畫樣本。ObjectAnimator.ofFloat(myView, "rotation", 0f, 360f);有關創建動畫師的更多信息,請參閱與ValueAnimator和ObjectAnimator動畫節。
PropertyValuesHolder pvhX = PropertyValuesHolder.ofFloat("x", 50f);
PropertyValuesHolder pvhY = PropertyValuesHolder.ofFloat("y", 100f);
ObjectAnimator.ofPropertyValuesHolder(myView, pvhX, pvyY).start();
or的差異,並且當同時動畫的圖的x和y屬性的ViewPropertyAnimator。ObjectAnimator animX = ObjectAnimator.ofFloat(myView, "x", 50f); ObjectAnimator animY = ObjectAnimator.ofFloat(myView, "y", 100f); AnimatorSet animSetXY = new AnimatorSet(); animSetXY.playTogether(animX, animY); animSetXY.start();One ObjectAnimator
PropertyValuesHolder pvhX = PropertyValuesHolder.ofFloat("x", 50f);
PropertyValuesHolder pvhY = PropertyValuesHolder.ofFloat("y", 100f);
ObjectAnimator.ofPropertyValuesHolder(myView, pvhX, pvyY).start();
ViewPropertyAnimatormyView.animate().x(50f).y(100f);有關ViewPropertyAnimator的更多詳細信息,請參見相應的Andr??oid開發者博客文章。
為了運行這個動畫,必須在代碼中的AnimatorSet對象充氣XML資源,然後開始動畫集之前為所有動畫的目標對象。調用設定目標()設置為AnimatorSet的所有子作為一種方便的單一目標對象。下面的代碼演示如何做到這一點:
AnimatorSet set = (AnimatorSet) AnimatorInflater.loadAnimator(myContext, R.anim.property_animator); set.setTarget(myObject); set.start();有關定義屬性動畫XML語法的信息,請參閱參考資料動畫。
 基於android系統的加密文件系統設計
基於android系統的加密文件系統設計
android開放性,使其快速發展、並給人們帶來便利,但也給個人信息安全帶來風險, 個人私密文件面臨著被窺視與竊取的風險,哈哈,特別是官員和明星尤其擔心!還有商務人士。
 Android Metro菜單實現思路及代碼
Android Metro菜單實現思路及代碼
今天繼續說一下安卓的菜單,之前介紹了:相信大家對於Metro風格並不陌生,下面就在安卓平台上實現一下這個效果,如圖: 實現思路: 利用動畫來實現移動的效果,使
 Android 透明狀態欄
Android 透明狀態欄
發現現在好多App都使用了透明狀態欄,眼紅了好久但是又懶得寫,但是。這高大上的狀態欄真的好有逼格啊,對於有點強迫症的我來說簡直不能忍,所以還是寫篇博客記錄一下,方便以後使
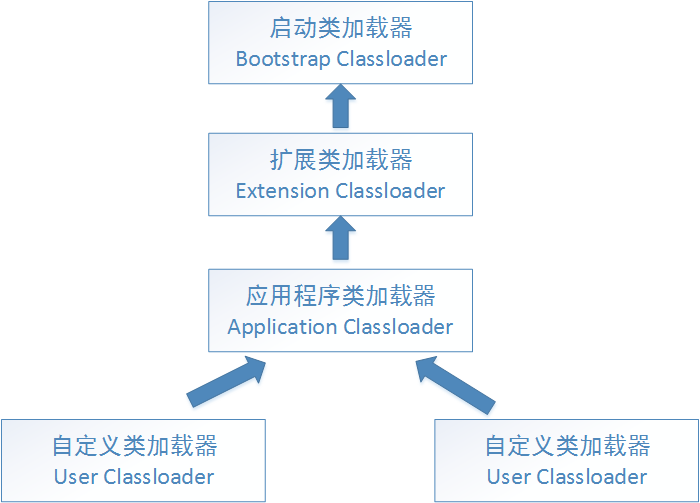
 Android動態加載學習總結(一):類加載器
Android動態加載學習總結(一):類加載器
前言:動態加載在應用開發中有著很重要的地位,當我們項目越來越大,我們可以通過插件化來減少應用的內存,然後動態加載那些插件。還有一個方面,如果我們的應用頻繁的更新,頻繁的發