編輯:關於Android編程
寫這個不是因為這個很難,而是發現特麼每次新寫一個項目都要寫這些東西,不如就把他們拿出來,以後可以省下不少時間。
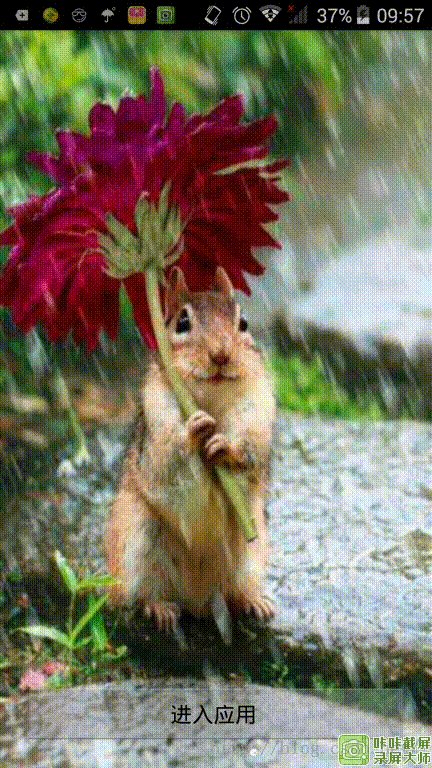
1:啟動頁面 一個動畫 然後進入app
2:第一次打開的引導頁面
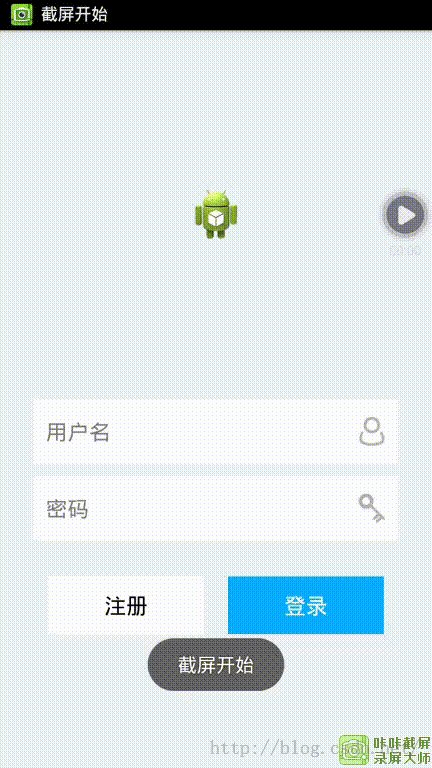
3:登陸界面(當然這塊ui會有不同需求,但是改吧改吧就行了)
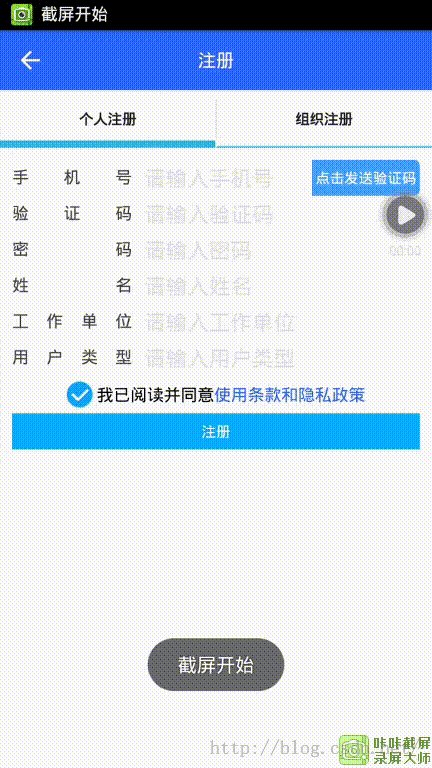
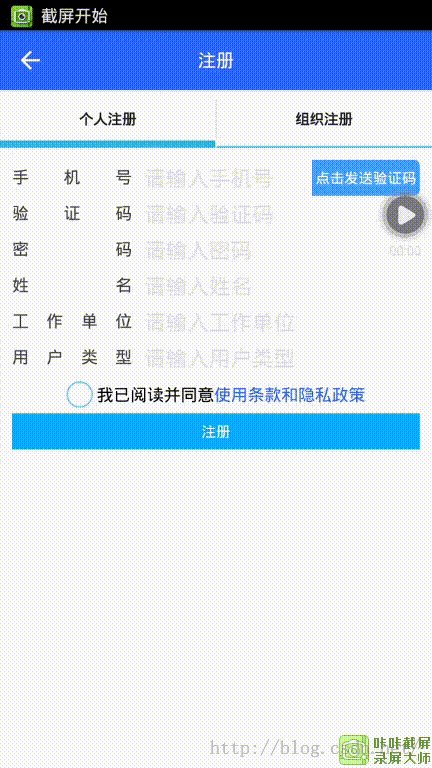
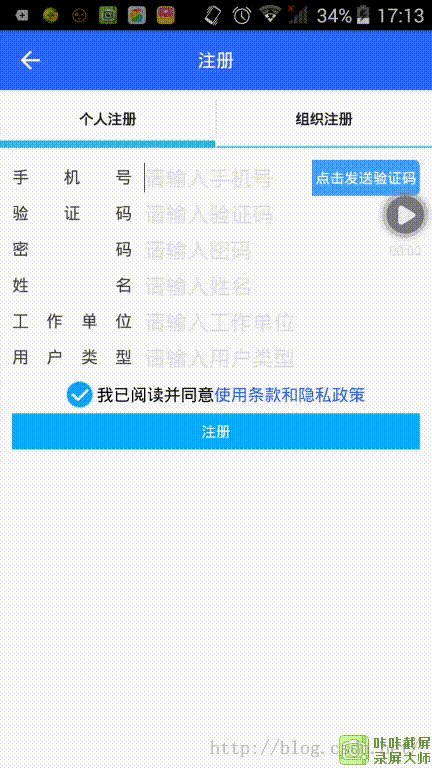
4:注冊界面(同登陸界面)
5:主界面
6:一些通用控件(這裡就放了一個dialog,下拉刷新上拉加載控件)
基本就這些內容,每次都寫或者拷貝一次,也蠻浪費時間的,下面就一步一步放上來,也希望對有些剛工作同志一些幫助

這裡就簡單放了一個 顏色漸變的動畫,置於有啥特殊需求自己改吧,涉及知識點也就是一個漸變動畫了
public class SplashActivity extends BaseActivity {
private Animation myAnimation_Alpha;
private RelativeLayout rl_homepage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
rl_homepage = (RelativeLayout) findViewById(R.id.rl_homepage);
//根據各自的構造方法來初始化一個實例對象
myAnimation_Alpha=new AlphaAnimation(0.3f, 1.0f);
rl_homepage.setAnimation(myAnimation_Alpha);
myAnimation_Alpha.setDuration(3000);
myAnimation_Alpha.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
Intent intent = new Intent(getApplication(),GuideActivity.class);
startActivityWithAnim(intent);
finish();
}
});
myAnimation_Alpha.startNow();
}
}
startActivityWithAnim
這個是放在我的baseactivity裡面的,我們通常在裡面封裝一些常用的方法,例如切換頁面動畫等等,我就在裡面放了一個左邊退出右邊進入的動畫,當然在使用baseactivity的activity裡面,需要頁面有動畫,要使用這兩個有動畫效果的方法
public class BaseActivity extends FragmentActivity {
TextView tv_title;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tv_title = (TextView) findViewById(R.id.tv_title);
}
//如果有header 直接綁定返回按鈕點擊事件
public void backpressed(View view){
finishWithAnim();
}
protected void setTitle(String title){
if(tv_title!=null){
tv_title.setText(title);
}
}
/***
* 帶動畫啟動 activity
* @param intent
*/
protected void startActivityWithAnim(Intent intent){
startActivity(intent);
overridePendingTransition(R.anim.default_fromright_in,R.anim.default_toleft_out);
}
/***
* 帶動畫退出 activity
*/
protected void finishWithAnim(){
finish();
overridePendingTransition(R.anim.default_fromright_in,R.anim.default_toleft_out);
}
}
裡面有4個 anim文件,下面給出來
default_fromleft_in.xml

引導頁主要就是ViewPager切換頁面,到最後一頁的時候給一個按鈕,進入應用,有些需要有下面四個小圓點要求樣子可能不一樣,就自己改吧改吧了
public class GuideActivity extends BaseActivity implements OnPageChangeListener {
/**
* ViewPager
*/
private ViewPager viewPager;
private ImageView[] tips;
private ImageView[] mImageViews;
private int[] imgIdArray;
private Button bt_enter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_guide);
ViewGroup group = (ViewGroup) findViewById(R.id.viewGroup);
bt_enter = (Button) findViewById(R.id.bt_enter);
viewPager = (ViewPager) findViewById(R.id.viewPager);
bt_enter.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(GuideActivity.this,LoginActivity.class);
startActivityWithAnim(intent);
finish();
}
});
imgIdArray = new int[] { R.drawable.p1, R.drawable.p2, R.drawable.p3,
R.drawable.p4 };
tips = new ImageView[imgIdArray.length];
for (int i = 0; i < tips.length; i++) {
ImageView imageView = new ImageView(this);
imageView.setLayoutParams(new LayoutParams(10, 10));
tips[i] = imageView;
if (i == 0) {
tips[i].setBackgroundResource(R.drawable.page_indicator_focused);
} else {
tips[i].setBackgroundResource(R.drawable.page_indicator_unfocused);
}
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(
new ViewGroup.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
layoutParams.leftMargin = 15;
layoutParams.rightMargin = 15;
layoutParams.bottomMargin = 20;
group.addView(imageView, layoutParams);
}
mImageViews = new ImageView[imgIdArray.length];
for (int i = 0; i < mImageViews.length; i++) {
ImageView imageView = new ImageView(this);
mImageViews[i] = imageView;
imageView.setBackgroundResource(imgIdArray[i]);
}
viewPager.setAdapter(new MyAdapter());
viewPager.setOnPageChangeListener(this);
viewPager.setCurrentItem(0);
}
/**
*
* @author xiaanming
*
*/
public class MyAdapter extends PagerAdapter {
@Override
public int getCount() {
return imgIdArray.length;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public void destroyItem(View container, int position, Object object) {
((ViewPager) container).removeView(mImageViews[position
% mImageViews.length]);
}
@Override
public Object instantiateItem(View container, int position) {
((ViewPager) container).addView(mImageViews[position
% mImageViews.length], 0);
return mImageViews[position % mImageViews.length];
}
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int arg0) {
setImageBackground(arg0 % mImageViews.length);
if(arg0 == (mImageViews.length-1)){
bt_enter.setVisibility(View.VISIBLE);
}else{
bt_enter.setVisibility(View.GONE);
}
}
/**
*
* @param selectItems
*/
private void setImageBackground(int selectItems) {
for (int i = 0; i < tips.length; i++) {
if (i == selectItems) {
tips[i].setBackgroundResource(R.drawable.page_indicator_focused);
} else {
tips[i].setBackgroundResource(R.drawable.page_indicator_unfocused);
}
}
}
@Override
public void onBackPressed() {
finishWithAnim();
super.onBackPressed();
}
}
登陸界面注冊界面這兩個變數會比較大,這邊就大概放的有通用的會著重講一下
注冊的時候有個同意條款,這個還是比較通用的

這塊詳細代碼就不貼了,意義也不大,後面會把項目發上來,這裡單獨把那個同意協議的 代碼貼一下
checkbox_selector
然後就是主界面
主界面目前就是放了個 tabhost 和fragment 的底部導航欄,當然你們要的什麼效果可以自己去寫,這裡不可能所有需求都放裡面,這顯然是不可能的

上拉下拉 listview 也就不寫了

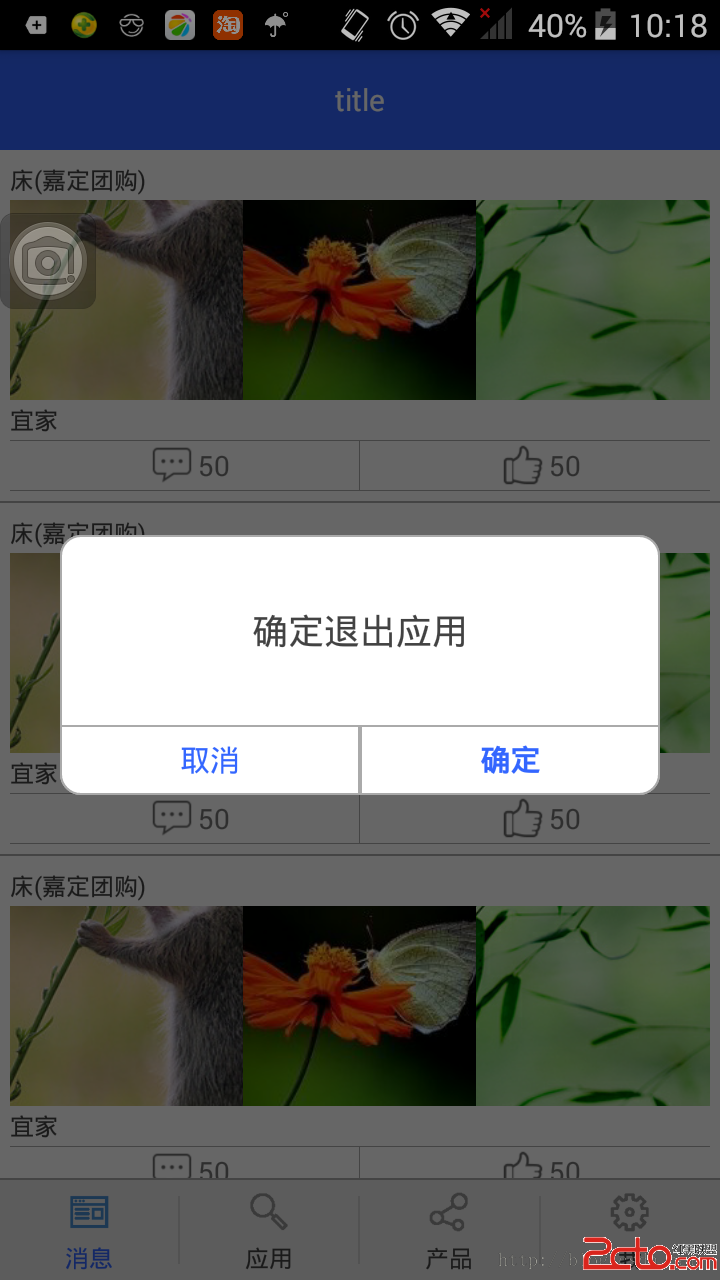
然後 一個稍微好看一些的dialog是必不可少的

 淺析Android系統的架構以及程序項目的目錄結構
淺析Android系統的架構以及程序項目的目錄結構
Android框架結構直接上圖:由上圖,我們可以看出Android系統架構由5部分組成,分別是:Linux Kernel(linux內核)、Android Runtime
 Android Service組件在新進程綁定(bindService)過程
Android Service組件在新進程綁定(bindService)過程
1、首先看兩個例子 (1)進程內 Client端 public class CounterService extends Service impleme
 Android 自定義View UC下拉刷新效果(一)
Android 自定義View UC下拉刷新效果(一)
啦啦啦,今天給大家帶來最近弄的CircleProgress相關的效果。這裡的效果圖可能還看不出是UC浏覽器的那個下拉刷新的效果,不過首先還是要說說這個進度條,在下一篇中將
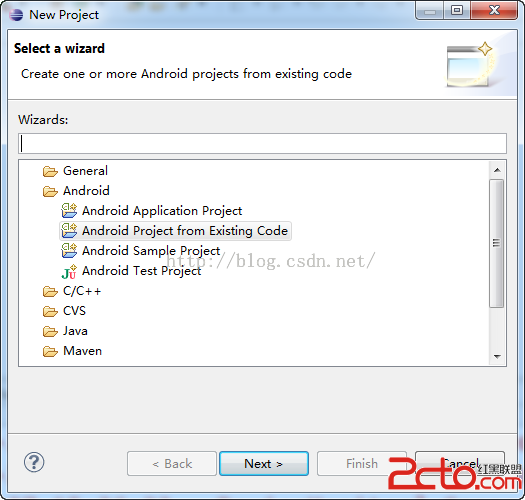
 Android Eclipse導入Android Sample詳解
Android Eclipse導入Android Sample詳解
Android Eclipse導入Android Sample詳解1.new--->project--->Android--->Android Samp