編輯:關於Android編程
AndroidManifest.xml
package com.cctvjiatao.pulltorefreshlistviewdemo;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
/**
* @作者: jiatao
* @修改時間:2016-4-12 下午6:03:08
* @文件名:MainActivity.java
* @版權聲明:www.cctvjiatao.com
* @功能: 開源插件 PullToRefresh, PullToRefreshListView / PullToRefreshGridView 實例詳解
*/
public class MainActivity extends Activity {
private Context context;
private Button btn1, btn2, btn3, btn4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
context = this;
setContentView(R.layout.act_main);
initView();
}
private void initView() {
btn1 = (Button) findViewById(R.id.btn1);
btn2 = (Button) findViewById(R.id.btn2);
btn3 = (Button) findViewById(R.id.btn3);
btn4 = (Button) findViewById(R.id.btn4);
btn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(context, OnlyPullDownAct.class));
}
});
btn2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(context, BothPullDownUpAct.class));
}
});
btn3.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(context, PullGridpAct.class));
}
});
btn4.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(context, PullWithCustomTextAct.class));
}
});
}
}
OnlyPullDownAct.java
package com.cctvjiatao.pulltorefreshlistviewdemo;
import java.util.LinkedList;
import android.app.Activity;
import android.os.AsyncTask;
import android.os.Bundle;
import android.text.format.DateUtils;
import android.util.Log;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener;
import com.handmark.pulltorefresh.library.PullToRefreshListView;
/**
* @作者: jiatao
* @修改時間:2016-4-12 下午11:39:50
* @包名:com.cctvjiatao.pulltorefreshlistviewdemo
* @文件名:OnlyPullDownAct.java
* @版權聲明:www.cctvjiatao.com
* @功能: 只能下拉的 PullToRefreshListView
*/
public class OnlyPullDownAct extends Activity {
private final String TAG = getClass().getSimpleName();
private LinkedList mListItems;
private PullToRefreshListView mPullRefreshListView;
private ArrayAdapter mAdapter;
private int mItemCount = 9;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.act_pulllist);
initDatas();
initView();
setListener();
}
/**
* 初始化數據
*/
private void initDatas() {
mListItems = new LinkedList();
for (int i = 0; i < mItemCount; i++) {
mListItems.add("" + i);
}
}
/**
* 初始化界面
*/
private void initView() {
// 得到控件
mPullRefreshListView = (PullToRefreshListView) findViewById(R.id.pull_refresh_list);
// 設置適配器
mAdapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, mListItems);
mPullRefreshListView.setAdapter(mAdapter);
}
/**
* 設置監聽事件
* 下拉刷新的回調:setOnRefreshListener(new OnRefreshListener(){}
*/
private void setListener() {
mPullRefreshListView.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh(PullToRefreshBase refreshView) {
Log.e(TAG, "onRefresh");
String label = DateUtils.formatDateTime(getApplicationContext(), System.currentTimeMillis(), DateUtils.FORMAT_SHOW_TIME | DateUtils.FORMAT_SHOW_DATE | DateUtils.FORMAT_ABBREV_ALL);
refreshView.getLoadingLayoutProxy().setLastUpdatedLabel(label);// 顯示最後更新的時間
new GetDataTask().execute();// 模擬加載任務
}
});
}
/**
* 模擬加載任務
* 在回調中模擬了一個異步任務,加載了一個Item
*/
private class GetDataTask extends AsyncTask {
@Override
protected String doInBackground(Void... params) {
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
}
return "" + (mItemCount++);
}
@Override
protected void onPostExecute(String result) {
mListItems.add(result);
mAdapter.notifyDataSetChanged();
mPullRefreshListView.onRefreshComplete();
}
}
}
package com.cctvjiatao.pulltorefreshlistviewdemo;
import java.util.LinkedList;
import android.app.Activity;
import android.os.AsyncTask;
import android.os.Bundle;
import android.util.Log;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.PullToRefreshBase.Mode;
import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener2;
import com.handmark.pulltorefresh.library.PullToRefreshListView;
/**
* @作者: jiatao
* @修改時間:2016-4-12 下午11:39:50
* @包名:com.cctvjiatao.pulltorefreshlistviewdemo
* @文件名:BothPullDownUpAct.java
* @版權聲明:www.cctvjiatao.com
* @功能: 能上、下拉的 PullToRefreshListView
*/
public class BothPullDownUpAct extends Activity {
private final String TAG = getClass().getSimpleName();
private LinkedList mListItems;
private PullToRefreshListView mPullRefreshListView;
private ArrayAdapter mAdapter;
private int mItemCount = 9;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.act_pulllist);
initDatas();
initView();
setListener();
}
/**
* 初始化數據
*/
private void initDatas() {
mListItems = new LinkedList();
for (int i = 0; i < mItemCount; i++) {
mListItems.add("" + i);
}
}
/**
* 初始化界面
*/
private void initView() {
// 得到控件
mPullRefreshListView = (PullToRefreshListView) findViewById(R.id.pull_refresh_list);
mPullRefreshListView.setMode(Mode.BOTH);
// 設置適配器
mAdapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, mListItems);
mPullRefreshListView.setAdapter(mAdapter);
}
/**
* 設置監聽事件
* 下拉、上拉刷新的回調setOnRefreshListener(new OnRefreshListener2(){});
* interface OnRefreshListener2 這個接口包含兩個方法,一個上拉回調,一個下拉回調
* 注:如果上拉和下拉需求是執行一樣的代碼,那麼可以使用回調setOnRefreshListener(new OnRefreshListener(){},上拉和下拉都會執行同一個方法,前提是要設置mPullRefreshListView.setMode(Mode.BOTH)或xml屬性ptr:ptrMode="both" 。
*/
private void setListener() {
mPullRefreshListView.setOnRefreshListener(new OnRefreshListener2() {
@Override
public void onPullDownToRefresh(PullToRefreshBase refreshView) {
Log.e(TAG, "onPullDownToRefresh");
// 這裡寫下拉刷新的任務
new GetDataTask().execute();
}
@Override
public void onPullUpToRefresh(PullToRefreshBase refreshView) {
Log.e(TAG, "onPullUpToRefresh");
// 這裡寫上拉加載更多的任務
new GetDataTask().execute();
}
});
}
/**
* 模擬加載任務 在回調中模擬了一個異步任務,加載了一個Item
*/
private class GetDataTask extends AsyncTask {
@Override
protected String doInBackground(Void... params) {
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
}
return "" + (mItemCount++);
}
@Override
protected void onPostExecute(String result) {
mListItems.add(result);
mAdapter.notifyDataSetChanged();
mPullRefreshListView.onRefreshComplete();
}
}
}
package com.cctvjiatao.pulltorefreshlistviewdemo;
import java.util.LinkedList;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener2;
import com.handmark.pulltorefresh.library.PullToRefreshGridView;
import android.app.Activity;
import android.os.AsyncTask;
import android.os.Bundle;
import android.text.format.DateUtils;
import android.util.Log;
import android.widget.ArrayAdapter;
import android.widget.GridView;
/**
* @作者: jiatao
* @修改時間:2016-4-12 下午11:39:50
* @包名:com.cctvjiatao.pulltorefreshlistviewdemo
* @文件名:PullGridpAct.java
* @版權聲明:www.cctvjiatao.com
* @功能: 能上、下拉的 PullToRefreshGridView
*/
public class PullGridpAct extends Activity {
private final String TAG = getClass().getSimpleName();
private LinkedList mListItems;
private PullToRefreshGridView mPullRefreshListView;
private ArrayAdapter mAdapter;
private int mItemCount = 9;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.act_pullgrid);
initDatas();
initView();
setListener();
}
/**
* 初始化數據
*/
private void initDatas() {
mListItems = new LinkedList();
for (int i = 0; i < mItemCount; i++) {
mListItems.add("" + i);
}
}
/**
* 初始化界面
*/
private void initView() {
// 得到控件
mPullRefreshListView = (PullToRefreshGridView) findViewById(R.id.pull_refresh_grid);
// 設置適配器
mAdapter = new ArrayAdapter(this, R.layout.item_grid, R.id.id_grid_item_text, mListItems);
mPullRefreshListView.setAdapter(mAdapter);
}
/**
* 設置監聽事件 下拉、上拉刷新的回調setOnRefreshListener(new OnRefreshListener2(){});
* interface OnRefreshListener2 這個接口包含兩個方法,一個上拉回調,一個下拉回調
* 注:如果上拉和下拉需求是執行一樣的代碼,那麼可以使用回調setOnRefreshListener(new OnRefreshListener(){},上拉和下拉都會執行同一個方法,
* 前提是要設置mPullRefreshListView.setMode(Mode.BOTH)或xml屬性ptr:ptrMode="both" 。
*/
private void setListener() {
mPullRefreshListView.setOnRefreshListener(new OnRefreshListener2() {
@Override
public void onPullDownToRefresh(PullToRefreshBase refreshView) {
Log.e(TAG, "onPullDownToRefresh");
String label = DateUtils.formatDateTime(getApplicationContext(), System.currentTimeMillis(), DateUtils.FORMAT_SHOW_TIME | DateUtils.FORMAT_SHOW_DATE | DateUtils.FORMAT_ABBREV_ALL);
refreshView.getLoadingLayoutProxy().setLastUpdatedLabel(label);
new GetDataTask().execute();
}
@Override
public void onPullUpToRefresh(PullToRefreshBase refreshView) {
Log.e(TAG, "onPullUpToRefresh");
new GetDataTask().execute();
}
});
}
/**
* 模擬加載任務 在回調中模擬了一個異步任務,加載了一個Item
*/
private class GetDataTask extends AsyncTask {
@Override
protected String doInBackground(Void... params) {
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
}
return "" + (mItemCount++);
}
@Override
protected void onPostExecute(String result) {
mListItems.add(result);
mAdapter.notifyDataSetChanged();
mPullRefreshListView.onRefreshComplete();
}
}
}
PullWithCustomTextAct.java
package com.cctvjiatao.pulltorefreshlistviewdemo;
import java.util.LinkedList;
import android.app.Activity;
import android.os.AsyncTask;
import android.os.Bundle;
import android.text.format.DateUtils;
import android.util.Log;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import com.handmark.pulltorefresh.library.ILoadingLayout;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.PullToRefreshBase.Mode;
import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener2;
import com.handmark.pulltorefresh.library.PullToRefreshListView;
/**
* @作者: jiatao
* @修改時間:2016-4-12 下午11:39:50
* @包名:com.cctvjiatao.pulltorefreshlistviewdemo
* @文件名:PullWithCustomTextAct.java
* @版權聲明:www.cctvjiatao.com
* @功能: 設定指示器文本內容
*/
public class PullWithCustomTextAct extends Activity {
private final String TAG = getClass().getSimpleName();
private LinkedList mListItems;
private PullToRefreshListView mPullRefreshListView;
private ArrayAdapter mAdapter;
private int mItemCount = 9;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.act_pulllist);
initDatas();
initView();
setListener();
}
/**
* 初始化數據
*/
private void initDatas() {
mListItems = new LinkedList();
for (int i = 0; i < mItemCount; i++) {
mListItems.add("" + i);
}
}
/**
* 初始化界面
*/
private void initView() {
// 得到控件
mPullRefreshListView = (PullToRefreshListView) findViewById(R.id.pull_refresh_list);
mPullRefreshListView.setMode(Mode.BOTH);
//設定指示器文本內容:上拉和下拉的指示器同時改變
initIndicator();
//設定指示器文本內容:上拉和下拉的指示器內容單獨改變
// initIndicator2();
// 設置適配器
mAdapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, mListItems);
mPullRefreshListView.setAdapter(mAdapter);
}
/**
* 設定指示器文本內容
* 默認是上拉和下拉的指示器內容同時改變
*/
private void initIndicator() {
ILoadingLayout iLoadingLayout = mPullRefreshListView.getLoadingLayoutProxy();
iLoadingLayout.setPullLabel("你可勁拉,拉...");// 剛下拉時,顯示的提示
iLoadingLayout.setRefreshingLabel("好嘞,正在刷新...");// 刷新時
iLoadingLayout.setReleaseLabel("你敢放,我就敢刷新...");// 下來達到一定距離時,顯示的提示
String label = DateUtils.formatDateTime(getApplicationContext(), System.currentTimeMillis(), DateUtils.FORMAT_SHOW_TIME | DateUtils.FORMAT_SHOW_DATE | DateUtils.FORMAT_ABBREV_ALL);
iLoadingLayout.setLastUpdatedLabel(label);// 顯示最後更新的時間
}
/**
* 設定指示器文本內容
* 上拉和下拉的指示器內容單獨改變
* mPullRefreshListView.getLoadingLayoutProxy(true, false) 下拉的指示器
* mPullRefreshListView.getLoadingLayoutProxy(false, true) 上拉的指示器
*/
private void initIndicator2() {
ILoadingLayout startLabels = mPullRefreshListView.getLoadingLayoutProxy(true, false);
startLabels.setPullLabel("你可勁拉,拉...");// 剛下拉時,顯示的提示
startLabels.setRefreshingLabel("好嘞,正在刷新...");// 刷新時
startLabels.setReleaseLabel("你敢放,我就敢刷新...");// 下來達到一定距離時,顯示的提示
ILoadingLayout endLabels = mPullRefreshListView.getLoadingLayoutProxy(false, true);
endLabels.setPullLabel("你可勁拉,拉2...");// 剛下拉時,顯示的提示
endLabels.setRefreshingLabel("好嘞,正在刷新2...");// 刷新時
endLabels.setReleaseLabel("你敢放,我就敢刷新2...");// 下來達到一定距離時,顯示的提示
}
/**
* 設置監聽事件
* 下拉、上拉刷新的回調setOnRefreshListener(new OnRefreshListener2(){});
* interface OnRefreshListener2 這個接口包含兩個方法,一個上拉回調,一個下拉回調
* 注:如果上拉和下拉需求是執行一樣的代碼,那麼可以使用回調setOnRefreshListener(new OnRefreshListener(){},上拉和下拉都會執行同一個方法,前提是要設置mPullRefreshListView.setMode(Mode.BOTH)或xml屬性ptr:ptrMode="both" 。
*/
private void setListener() {
mPullRefreshListView.setOnRefreshListener(new OnRefreshListener2() {
@Override
public void onPullDownToRefresh(PullToRefreshBase refreshView) {
Log.e(TAG, "onPullDownToRefresh");
// 這裡寫下拉刷新的任務
new GetDataTask().execute();
}
@Override
public void onPullUpToRefresh(PullToRefreshBase refreshView) {
Log.e(TAG, "onPullUpToRefresh");
// 這裡寫上拉加載更多的任務
new GetDataTask().execute();
}
});
}
/**
* 模擬加載任務 在回調中模擬了一個異步任務,加載了一個Item
*/
private class GetDataTask extends AsyncTask {
@Override
protected String doInBackground(Void... params) {
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
}
return "" + (mItemCount++);
}
@Override
protected void onPostExecute(String result) {
mListItems.add(result);
mAdapter.notifyDataSetChanged();
mPullRefreshListView.onRefreshComplete();
}
}
}
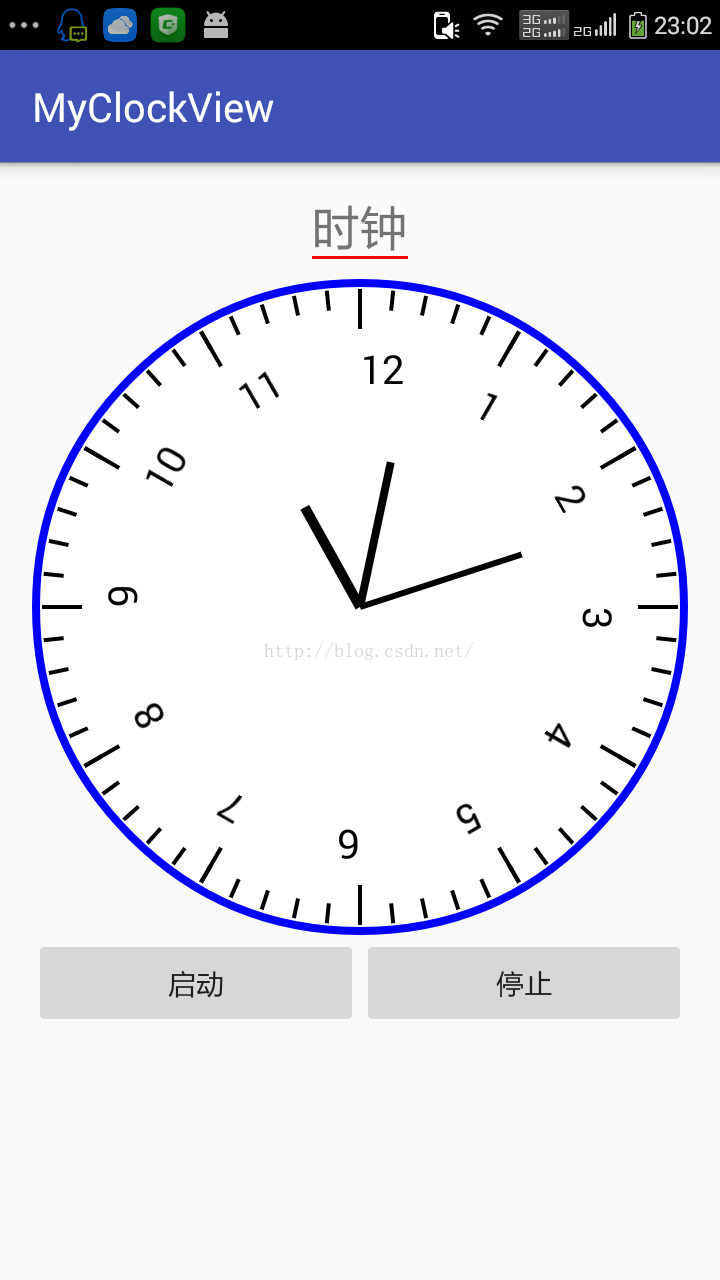
 自定義時鐘控件
自定義時鐘控件
1.自定義控件時鐘的布局和Java類values文件下的attrs.xml <!--?xml version="1.0" encoding=&q
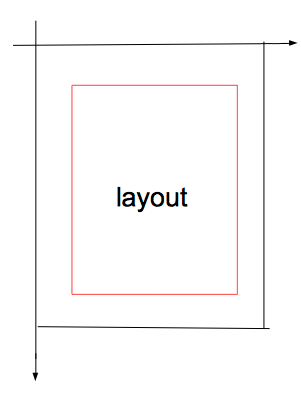
 Android群英傳知識點回顧——第五章:Android Scroll分析
Android群英傳知識點回顧——第五章:Android Scroll分析
知識點目錄 5.1 滑動效果是如何產生的 5.1.1 Android坐標系 5.1.2 視圖坐標系 5.1.3 觸控事件——MotionEvent
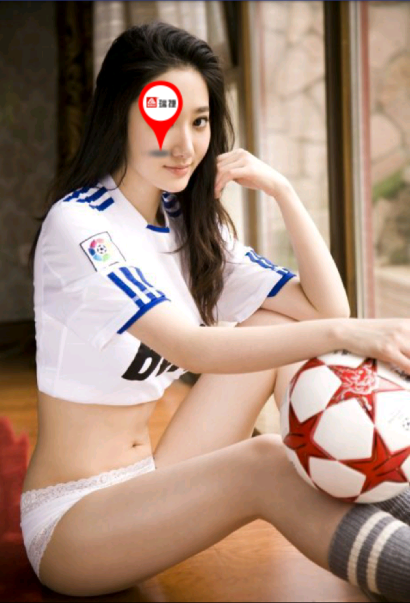
 圖標放大縮小移動,加標注點,並帶點擊效果的實現
圖標放大縮小移動,加標注點,並帶點擊效果的實現
第一:了解三個類Canvas,在英語中,這個單詞的意思是帆布。在Android中,則把Canvas當做畫布,只要我們借助設置好的畫筆(Paint類)就可以在畫布上繪制我們
 Android逆向基礎筆記—巧用藍疊和Android Studio進行動態調試
Android逆向基礎筆記—巧用藍疊和Android Studio進行動態調試
我們知道很多apk光是靜態調試時遠遠滿足不了我們對apk的分析,這個時候,我們就需要來一波靜態調試。此處為個人筆記,也為入門小白引路,這裡就不看結果了,主要是教大家怎麼結